모던 자바스크립트 Deep Dive 완독목표!
1.모던 JS DeepDive(1-2장)

기계어: 컴퓨터가 알아 들을 수 있는 0과 1(2진수)로 구성된 언어프로그래밍 언어: 사람이 컴퓨터와 소통 하기 위해 사용하는 사람이 이해하기 쉬운 언어프로그래밍 언어 = 구문(syntax) + 의미(semantics)구문: 문법에 맞는 문장의미: 문장에 맞는 구성
2.모던 JS DeepDive(4장)

10+20의 코드가 실행하기 위해,10, 20, +라는 기호의 의미를 알아야 하고, 10+20이라는 표현식도 해석 할 수 있어야 함→ 이때, 연산자 좌우에 있는 피연산자(10, 20)을 기억해야 함❗️ 컴퓨터는 CPU를 사용하여 연산하고, 메모리를 사용하여 데이터 기억
3.모던 JS DeepDive(5장)

식(표현식)이 평가되어 생성된 결과모든 값은 데이터 타입을 가짐 → 데이터 타입에 따라 다르게 해석될 수 있음메모리에 2진수로 나열사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법JS 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값
4.모던 JS DeepDive(6장)

JS는 C, JAVA와 다르게 정수와 실수를 구분(→ int, double, long, float)하지 않고 number라는 하나의 숫자 타입만 존재모든 수를 실수로 처리 → 정수만 표현하기 위한 데이터 타입 존재 X세 가지 특별한 값도 표현 가능 → Infinity(
5.모던 JS DeepDive(7장)

피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값 생성산술 연산 불가능한 경우, NaN 반환1) 이항 산술 연산자2개의 피연산자를 산술 연산하여 숫자 값 생성피연산자의 값을 변경하는 부수 효과 X피연산자의 값이 바뀌는 것이 아닌, 새로운 값을 만들어 내는 것&l
6.모던 JS DeepDive(8장)

조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용일반적으로 코드는 위에서 아래 방향으로 순차적으로 실행됨하지만, 제어문 사용하면 코드의 실행 흐름 인위적으로 제어 가능0개 이상의 문으로 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 함단독으
7.모던 JS DeepDive(9장)

명시적 타입 변환(= 타입 캐스팅): 개발자가 의도적으로 값의 타입을 변환하는 것암시적 타입 변환(=타입 강제 변환): 개발자 의도와 상관없이 표현식을 평가하는 도중 JS 엔진에 의해 암묵적으로 타입 자동 변환❗️타입 변환은 기존 원시값을 직접 변경하는 것이 아니라,
8.모던 JS DeepDive(10장)

자바스크립트는 객체 기반의 프로그래밍 언어임자바스크립트를 구성하는 거의 모든것이 객체임 ⇒ 원시 값 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체원시 타입은 단 하나의 값만 나타내지만, 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의
9.모던 JS DeepDive(11장)

⇒ 문자열, 숫자, 불리언, null, undefined, 심벌, 객체 타입원시 타입의 값, 즉 원시 값은 변경 불가능한 값 ⇒ 읽기 전용(read only) 값으로서 변경 불가능❗️원시 값 자체를 변경할 수 없다는 것! 변수 값을 변경할 수 없다는 것이 아님!원시 값
10.모던 JS DeepDive(12장)

\*\*<span style="background-color: 함수는 값이며, 여러 개 존재할 수 있음함수는 함수 정의를 통해 생성함 → 정의만으로 함수가 실행되는 것은 아님!함수 호출을 통해 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시
11.모던 JS DeepDive(13장)

스코프(scope) = 유효범위: 식별자가 유효한 범위⇒ 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정됨 JS 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정함
12.모던 JS DeepDive(14장)

변수는 선언에 의해 생성되고 할당을 통해 값을 갖고, 언젠가는 소멸 ⇒ 생명 주기 존재전역 변수의 생명 주기 = 애플리케이션의 생명 주기변수 선언은 선언문이 어디에 있든 상관없이 가장 먼저 실행됨. 즉, 변수 선언은 런타임에 실행되는 것이 아닌 런타임 이전 단계에서 J
13.모던 JS DeepDive(15장)

var 키워드로 선언한 변수는 중복 선언 가능초기화문이 있는 변수 선언문은 JS 엔진에 의해 var 키워드가 없는 것처럼 동작하고, 초기화문이 없는 변수는 선언문을 무시변수 중복 선언하면서 값까지 할당하면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용 발생var
14.모던 JS DeepDive(16장)

내부 슬롯와 내부 메서드: 자바스크립트 엔진의 구현 알고리즘 설명을 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드 ⇒ 이중 대괄호(\[\[…]])로 감싼 이름들자바스크립트 엔진에서 실제로 동작하지만, 개발자가 내부 슬롯과 내부 메서드에 직접적으
15.모던 JS DeepDive(17장)

다양한 객체 생성 방식(객체 리터럴 등) 중 하나인 생성자 함수를 사용하여 객체 생성하기생성자 함수(constructor): new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수→ 인스턴스(instance): 생성자 함수에 의해 생성된 객체JS는 Object
16.모던 JS DeepDive(18장)

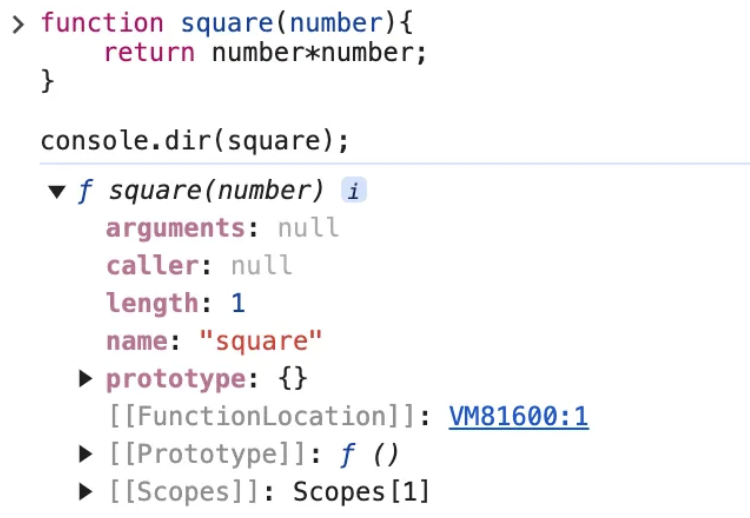
❗일급 객체란?1\. 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성 가능2\. 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.3\. 함수의 매개변수에 전달할 수 있다.4\. 함수의 반환값으로 사용할 수 있다.자바스크립트의 함수는 일급 객체다!함수는 객체이므