
변수가 필요한 이유
10+20의 코드가 실행하기 위해,
- 10, 20, +라는 기호의 의미를 알아야 하고,
- 10+20이라는 표현식도 해석 할 수 있어야 함
→ 이때, 연산자 좌우에 있는 피연산자(10, 20)을 기억해야 함
❗️ 컴퓨터는 CPU를 사용하여 연산하고, 메모리를 사용하여 데이터 기억
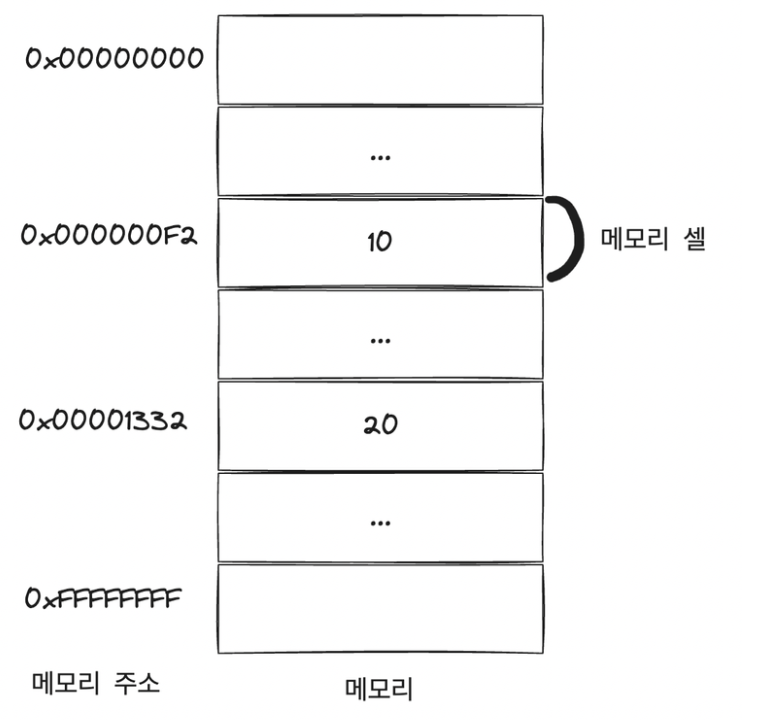
메모리(Memory)
데이터를 저장할 수 있는 메모리 셀의 집합체

- 메모리 셀 하나의 크기는 1바이트(8비트)로, 1바이트 단위로 데이터를 저장하거나 읽음
- 각 셀은 고유의 메모리 주소를 가짐 → 메모리 주소: 메모리 공간의 위치를 나타냄(0~메모리 크기)
- 메모리에 저장되는 데이터는 데이터 종류에 상관없이 모두 2진수로 저장됨
- 연산 결과도 메모리에 저장되었지만, 재사용 불가능
- 메모리 공간에 직접 접근해야 하는 문제점 발생 ⇒ 변수 사용으로 해결
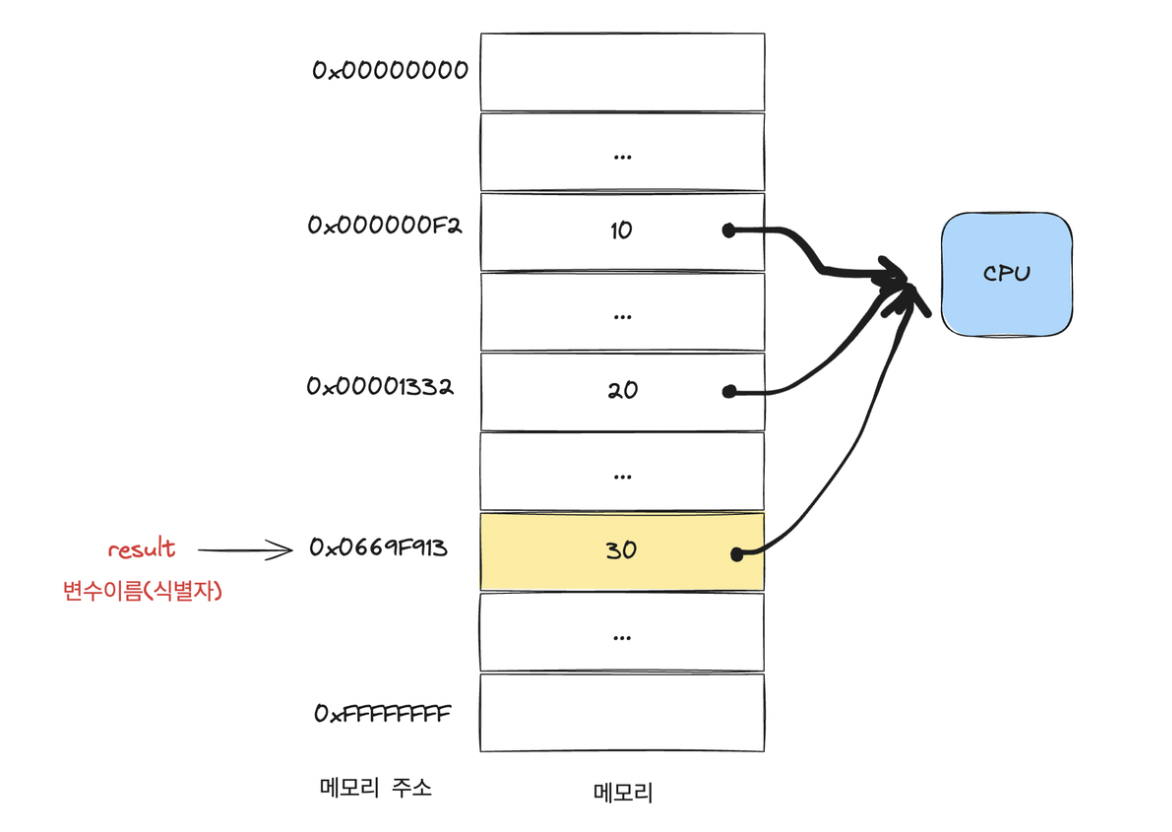
변수(variable)
하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
→ 값의 위치를 가리키는 상징적인 이름으로, 값이 저장된 메모리 공간의 주소로 치환되어 실행됨

- 변수 이름(=변수명): 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
- 변수 값: 변수에 저장된 값
- 할당(=대입, 저장): 변수에 값을 저장하는 것
- 참조: 변수에 저장된 값을 읽어 들이는 것
식별자(identifier)
어떤 값을 구별해서 식별할 수 있는 고유한 이름
- 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억
- 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 매핑 정보도 메모리에 저장되어야 함
- 변수, 함수, 클래스 등의 이름은 모두 식별자 → 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름
- 네이밍 규칙 준수하여 작성
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함 가능
- 특수문제를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 함, 숫자로 시작 허용 안 함
- 예약어는 식별자로 사용 불가능 → ex) const, let, await, try, catch…
- 변수는 쉼표로 구분해 하나의 문에서 여러 개 한번에 선언 가능하지만, 가독성이 나빠지므로 권장 안 함
- ES5부터 유니코드 문자 허용하여 한글, 일본어도 사용 가능하지만 권장 안 함
- 자바스크립트는 대소문자 구별함!
- 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확하게 표현해야 좋은 변수 이름임
- 네이밍 컨벤션: 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한 눈에 구분하기 위해 규정한 명명 규칙
-
카멜 케이스:
var firstName; -
스네이크 케이스:
var first_name; -
파스칼 케이스:
var FirstName; -
헝가리언 케이스:
var strFirstName; // type+identifier⇒ JS에서 변수나 함수의 이름에서는 카멜 케이스 사용하고, 생성자 함수나 클래스 이름에는 파스칼 케이스 사용
-
변수 선언
변수를 생성하는 것, 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비
⇒ 변수 선언에 의해 확보된 메모리 공간은 해제되기 전까지 누구도 사용 할 수 없음
var, let, const 키워드 사용하여 변수 선언
키워드(keyword): JS 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어
→ JS 엔진이 키워드를 만나면 자신이 수행해야 할 약속된 동작 수행
🔥 var vs let vs const
var: 재할당 O, 재선언 O
→ 함수 레벨 스코프 지원 O, 블록 레벨 스코프 지원 X
→ var의 단점으로 인해 let, const 도입
let: 재할당 O, 재선언 X
const: 재할당 X, 재선언 X
함수 레벨 스코프(Function-level Scope): 함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없음
→ 함수 내부에서 선언된 변수는 지역변수이며, 함수 외부에 선언된 변수는 모두 전역 변수임, 즉 for문 변수 선언문에서 선언한 변수를 for문 코드 블록 외부에서 참조 가능
블록 레벨 스코프(Block-level Scope): 모든 코드 블록(함수, if문, for문, while문, try/catch 문 등)내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조 불가능
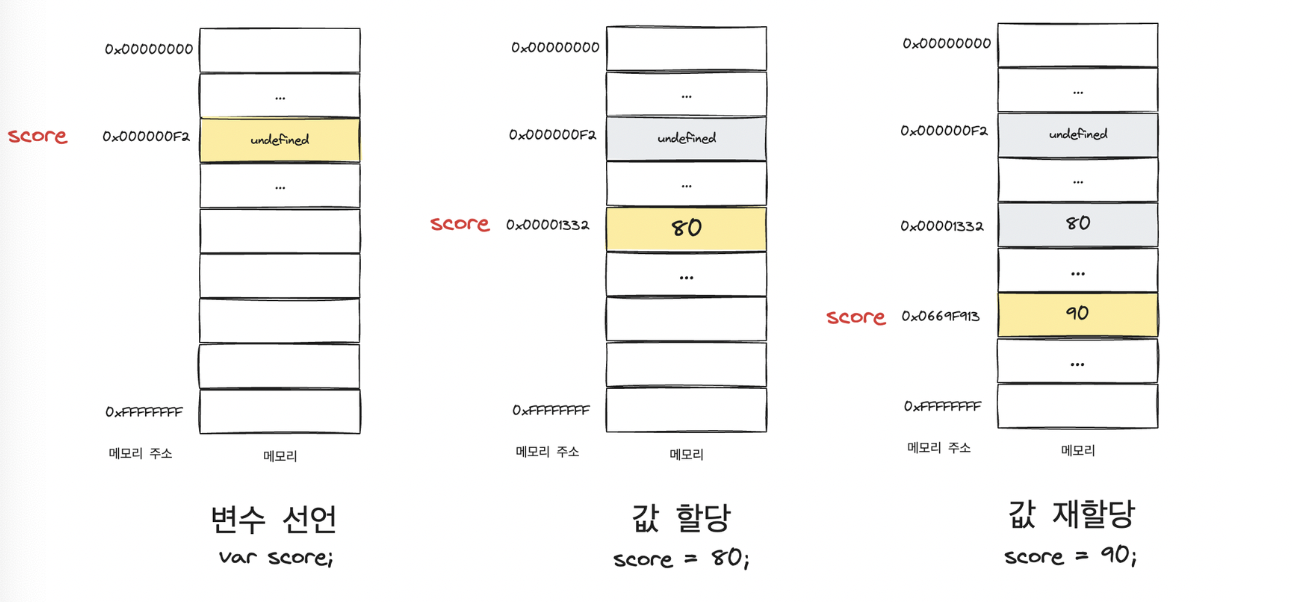
var score; // 변수 선언
- 위와 같이 변수를 선언하면, 변수 이름을 등록하고 값을 저장할 메모리 공간 확보
- 위의 변수 선언문은 변수에 값을 할당하지 않은 상태임 → JS 엔진에 의해
undefined라는 값이 암묵적으로 할당되어 초기화됨- undefined로 자동으로 할당되기 때문에, 쓰레기 값(메모리 공간 확보한 다음, 값을 할당하지 않은 상태에서 곧바로 변수 값 참조할 때 나오는 값)이 안나옴
- JS 엔진은 2단계를 거치 변수 선언 수행
- 선언 단계: 변수 이름을 등록해서 JS 엔진에 변수의 존재 알림
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined 할당하여 초기화
❓ 변수 이름이 등록되는 곳
모든 식별자는 ”실행 컨텍스트”에 등록됨
실행 컨텍스트: 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역 → 식별자와 스코프 관리
- 변수 이름과 변수 값은 실행 컨텍스트 내에 키(key)/값(value) 형식인 객체로 등록되어 관리
변수 호이스팅
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징
console.log(score); // undefined
var score; // 변수 선언문위의 코드와 같이 변수를 참조하는 코드가 변수 선언문 앞에 존재해도 참조 에러(ReferenceError) 발생 안하고, undefined가 출력됨
→ 변수 선언이 런타임(소스코드를 한 줄씩 실행하는 시점)이 아닌, 그 이전 단계에서 먼저 실행되기 때문
- JS 엔진은 런타임 전에 먼저 소스코드 평가 과정을 거치며 실행 준비를 함
- 소스코드 평가 과정에서 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아서 먼저 실행
- 소스 코드 평가 과정이 끝나면, 선언문 제외한 나머지 소스 코드 한 줄씩 순차적으로 실행
⇒ 변수 호이스팅(variable hoisting)이라고 함
값 할당(assignment)
할당 연산자(=)를 사용
- 우변의 값을 좌변의 변수에 할당
var score; // 변수 선언 score = 80; // 값 할당 - 하나의 문으로 단축 표현 가능
var score = 80; // 변수 선언과 값의 할당 - 변수 선언과 값의 할당 실행 시점 다름
-
변수 선언: 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행
-
값의 할당: 소스코드가 순차적으로 실행되는 시점인 런타임에 실행
console.log(score); // undefined var score; // 변수 선언 score = 80; // 값 할당 console.log(score); // 80
-
값 재할당
이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당 하는 것
var score = 80; // 변수 선언과 값의 할당
score = 90; // 재할당- 현재 변수에 저장된 값을 버리고 새로운 값을 저장
- 상수(constant): 값을 재할당할 수 없는 값 → 한 번 정해지면 변하지 않는 값(const)
- 이전 값이 저장되어 있던 메모리 공간을 지우고 새롭게 저장하는 것이 아닌, 새로운 메모리 공간 확보하여 값 저장

- undefined와 80은 어떤 변수도 값으로 갖고 있지 않음 → 더 이상 필요 없음 → 가비지 콜렉터에 의해 메모리에서 자동 해제됨(단, 메모리에서 언제 해제될지는 예측 못함)
가비지 콜렉터: 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능 → 메모리 누수 방지
