
1장 프로그래밍

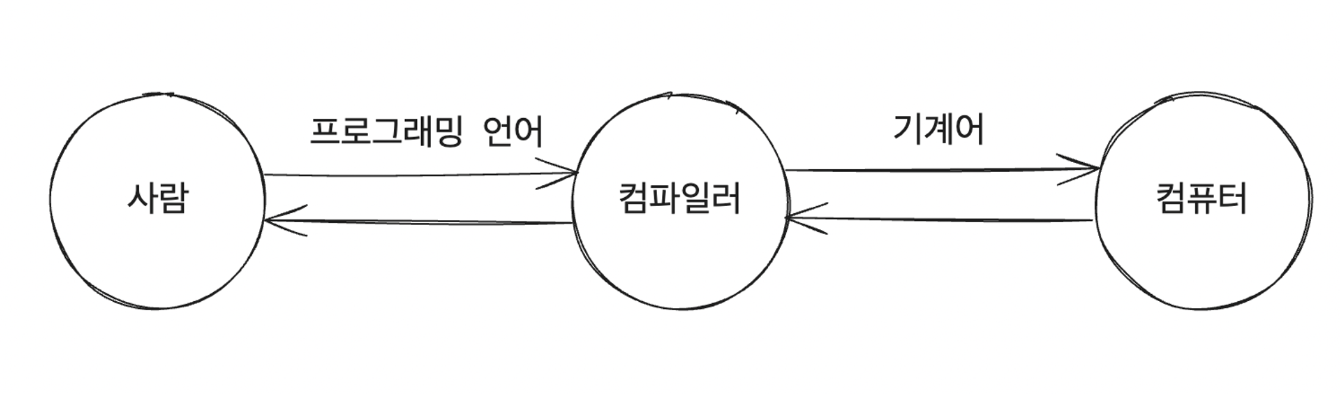
기계어: 컴퓨터가 알아 들을 수 있는 0과 1(2진수)로 구성된 언어
프로그래밍 언어: 사람이 컴퓨터와 소통 하기 위해 사용하는 사람이 이해하기 쉬운 언어
프로그래밍 언어 = 구문(syntax) + 의미(semantics)- 구문: 문법에 맞는 문장
- 의미: 문장에 맞는 구성 ex)
let number = ‘string’;: 변수명은 number인데, 값은 string임 ⇒ 의미 없음
컴파일러(compiler): 사람이 작성한 프로그래밍 언어를 컴퓨터가 이해할 수 있는 기계어로 번역
2장 자바스크립트란?
자바스크립트 성장 과정
| 년도 | |
|---|---|
| 1995년 | 넷스케이프 커뮤니케이션즈의 브렌던 아이크에 의해 개발됨 |
| → 브라우저에서 동작하는 경량 프로그래밍 언어 도입을 위해 | |
| 1996년 3월 | 웹 브라우저인 넷스케이프 내비게이터2에 탑재, “모카”라는 이름으로 불림 |
| 1996년 9월 | “라이브스크립트”로 이름 변경 |
| 1996년 12월 | “자바스크립트”라는 이름으로 최종 변경 |
| 1997년 7월 | ECMA-262로 불리는 표준화된 자바스크립트 초반(ECMAScript1) 완성, ECMAScript로 명명 |
| 1999년 | 1. ECMAScript 3(ES3) 공개 → 정규 표현식, try…catch |
| 2. AJAX 등장으로 비동기 방식으로 데이터 교환 가능해짐 | |
| 2006년 | jQuery 등장으로 DOM을 더욱 쉽게 제어 가능, 크로스 브라우징 이슈 어느정도 해결 |
| 2008년 | 구글의 V8 자바스크립트 엔진 등장으로 |
| 더욱 빠른 성능 제공하는 웹 애플리케이션 프로그래밍 언어로 정착 | |
| 2009년 | 1. ECMAScript 5(ES5) 공개 → HTML5와 함께 출연한 표준안 |
| 2. Node.js 등장으로 브라우저 이외의 환경에서도 자바스크립트 동작 가능 | |
| 2015년 | ECMAScript 6(ES6) 공개 → let/const 키워드, 화살표 함수, 클래스, 모듈 등 기능 도입 |
ECMAScript(ES)
ECMA(European Computer Manufactures Association): 정보와 통신시스템의 비영리 표준 기구
- 자바스크립트와 JScript가 서로 자사의 브라우저에서만 동작하는 기능을 추가하여 모든 브라우저에서 정상적으로 동작하지 않는 크로스 브라우징 이슈 발생
- 이를 해결하기 위해 ECMA에 자바스크립트의 표준화 요청
💡 JavaScript? ECMA Script?
자바스크립트는 언어이고, ECMA 스크립트는 규격, 표준(스펙) 을 의미
AJAX(Asynchronous JavaScript and XML)
초기 브라우저 렌더링 과정

- 대부분의 로직은 웹 서버에서 실행되었고, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 렌더링
💡 렌더링
HTML, CSS, JS로 작성된 문서를 해석해서 브라우저에 시각적으로 출력하는 것
- 완전한 HTML 코드를 서버로부터 받아 웹 페이지 전체를 렌더링하는 방식으로 동작함 → 화면이 바뀌면 서버로부터 새로운 HTML을 전송받아 다시 렌더링
- 변경 필요없는 부분까지 다시 HTML 코드를 받아야해서 불필요한 데이터 통신 발생
- 화면이 전환되면 처음부터 새로 받아와지기 때문에 화면이 깜빡임
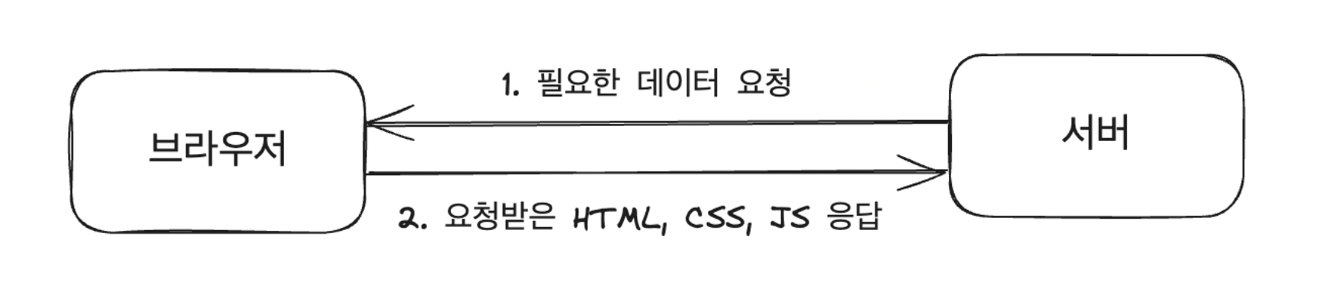
⭐️ AJAX 등장
자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터 교환할 수 있는 통신 기능
- 웹 페이지에서 변경할 필요가 없는 부분은 다시 렌더링 하지않고, 필요한 데이터만 전송받아 부분적으로 렌더링
- 빠른 성능과 부드러운 화면 전환 가능
JQuery
자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반의 자바스크립트 라이브러리
-
DOM과 이벤트 처리를 간단하게 구현 가능
💡 DOM(Document Object Model)
HTML 요소를 JavaScript Object 처럼 조작할 수 있는 모델, Web API- DOM을 이용하여 HTML의 작은 부분까지 접근할 수 있어 HTML 웹페이지를 동적으로 동작 가능
-
JavaScript를 사용하여 DOM 수정 가능
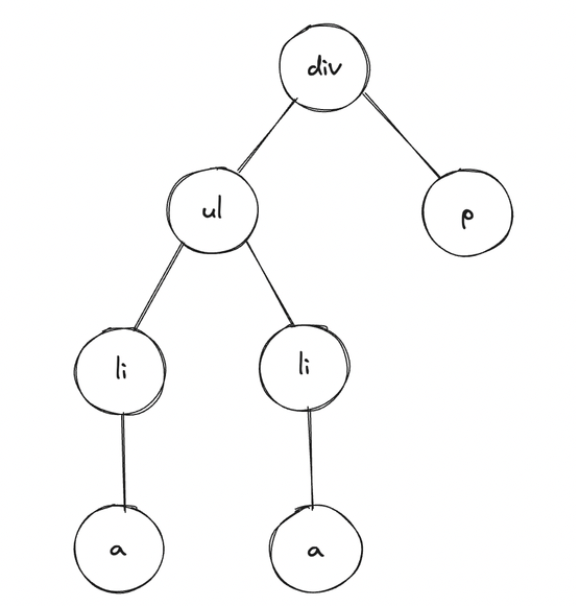
- 트리 구조이며, body가 상위에 있고 아래에 부모-자식 관계 형성
HTML
<div>
<ul>
<li><a></a></li>
<li><a></a></li>
</ul>
<p></p>
</div>DOM

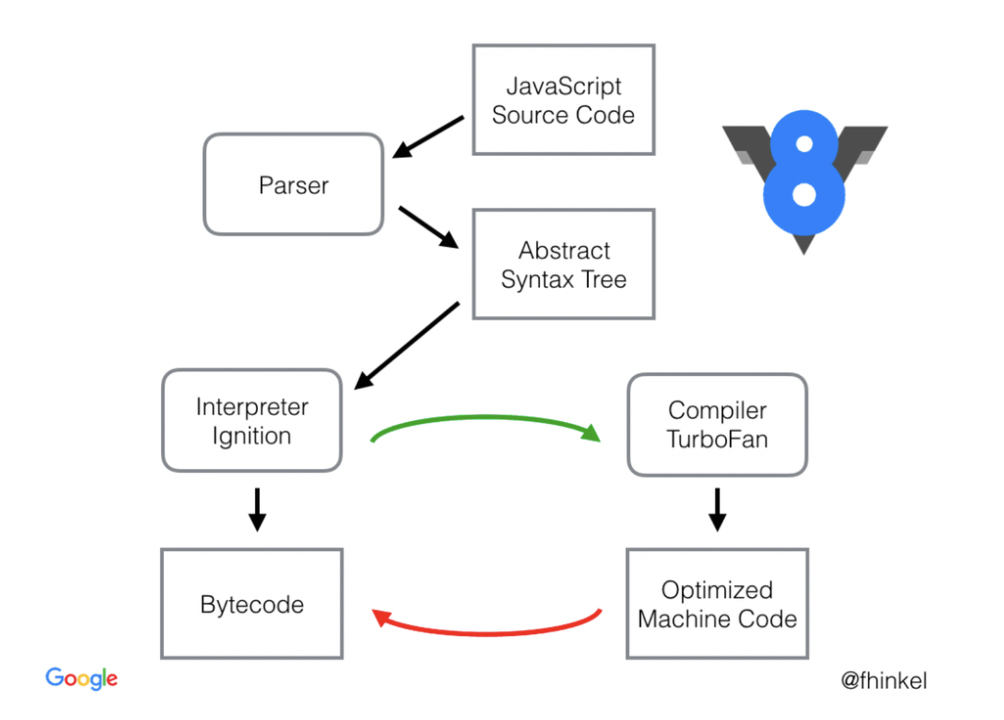
V8 자바스크립트 엔진
웹 브라우저의 성능 향상을 위해 구글이 도입한 오픈소스 자바스크립트 엔진으로 C++로 작성되어 있음
- 인터프리터 사용하는 대신 JIT(Just In Time) 컴파일러 구현하여 자바스크립트 코드를 머신 코드로 컴파일

-
Parser: 소스코드 가져와 Lexical Analysis(낱말 분석)이라는 과정을 통해 코드를 토큰으로 분해
토큰(token): 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소
ex)var a = 5→[’var’, ‘a’, ‘=’, ‘5’] -
AST(추상 구문 트리): 분해된 토큰을 바탕으로 AST 트리 생성
-
Interpreter Ignition → Bytecode: 인터프리터인 Ignition에서 AST에서 나온 코드를 *Bytecode(한번 컴파일 한 것)로 중간 번역*하고 실행
❓ 컴파일 방식이 아닌 인터프리터 방식을 채택한 이유
1. 메모리 사용량 감소
모든 소스를 한 번에 해석하는 컴파일 방식보다 한 줄씩 실행될 때마다 해석하는 인터프리터가 메모리를 덜 사용
2. 파싱시 오버헤드 감소
바이트 코드가 간결하기 때문에 다시 파싱하기 편리함
3. 컴파일 파이프 라인의 복잡성 감소
최적화이든 아니든 바이트 코드 하나만 생각하면 되기 때문에 편리함
-
Bytecode 실행 → TurboFan → Optimized
- Bytecode를 생성 및 실행함
- V8 엔진은 런타임 과정 중 profiler에게 지속적인 프로파일링을 통해 반복되어 사용하는 코드 등 과열 지점 찾음
- profiler는 프로파일링 데이터를 수집하여 최적화 할 수 있는 부분 기록
- 컴파일러는 프로파일러에게 받은 내용을 토대로 기계어로 변환하여 최적화 진행
- 프로파일러는 최적화 가능한 부분 찾으면 컴파일러에게 전달
- 컴파일러는 실시간으로 웹사이트가 구동되는 동안 필요한 부분을 기계어로 변환하여 최적화 진행
- 최적화 코드가 수행할 차례가 되면 Bytecode 대신 Optimized code가 실행
- 최적화 코드가 수행될 차례가 되면, Bytecode 대신 컴파일러가 변환한 최적화된 코드가 대신 실행됨
- 최적화 기법
- 히든 클래스: 비슷한 애들끼리 분류해놓고 가져다 사용
- 인라인 캐싱: 자주 사용되는 코드를 함수 내용으로 변환 → 캐싱
Node.js
구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
런타임(Runtime): 프로그래밍 언어가 구동되는 환경
- 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작 가능하도록 독립시킨 자바스크립트 실행 환경
- 서버 사이드 애플리케이션 개발에 주로 사용됨 → 모듈, 파일 시스템, HTTP 등 빌트인 API 제공
- 프론트엔드뿐만 아니라 백엔드 영역에서도 자바스크립트 사용 가능
- 비동기 I/O 지원, 단일 스레드 이벤트 루프 기반으로 동작하기 때문에 요청 처리 성능이 좋음 → SPA에 적합
JS 특징
- 인터프리터 언어(Interpreter language)
- 모던 JS엔진은 인터프리터와 컴파일러의 장점 결합하여 처리 속도가 느린 인터프리터 단점 해결
인터프리터 언어 컴파일러 언어 런타임 단계에서 한 줄 씩 중간 코드인 바이트 코드로 변환 후 실행 → 즉, 한 줄 씩 코드 실행 소스 코드 전체를 한번에 머신 코드로 변환 후 실행 실행 파일 생성 안함 실행 파일 생성 인터프리트 단계와 실행 단계 분리되어 있지 않음 컴파일 단계와 실행 단계 분리되어 있음 → 한 줄씩 바이트코드 변환하고 즉시 실행 → 컴파일 단계 거친 후, 실행 파일 실행 코드 실행될 때마다 인터프리트 과정 반복 수행 컴파일은 단 한 번만 수행 반복 수행되므로 코드 실행 속도가 비교적 느림 코드 실행 속도가 빠름 - 멀티 패러다임 프로그래밍 언어
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍 지원
참고 사이트
- DOM 구조 [JavaScript] DOM의 정의 및 구조
- V8 자바스크립트 엔진 동작 과정 [Web] 🤔 V8 엔진이 대체 뭐야?
