
[10장] 객체 리터럴
10.1 객체란?
- 자바스크립트는 객체 기반의 프로그래밍 언어임
- 자바스크립트를 구성하는 거의 모든것이 객체임 ⇒ 원시 값 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체
- 원시 타입은 단 하나의 값만 나타내지만, 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조
- 원시 값은 변경 불가능한 값이지만, 객체는 변경 가능한 값임
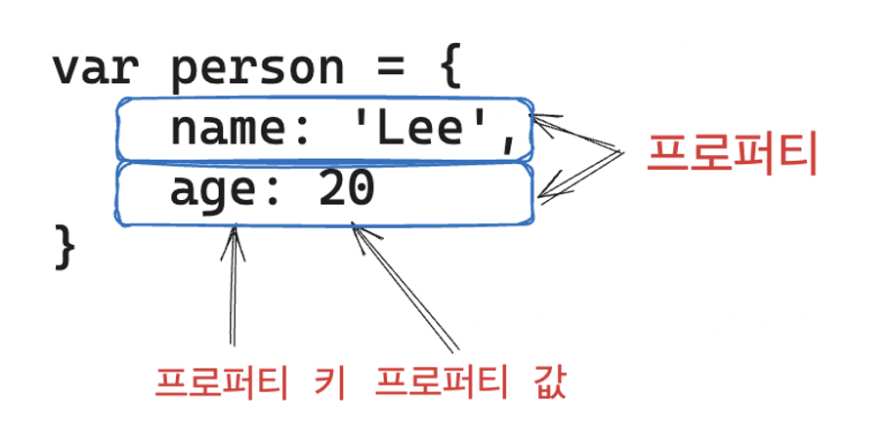
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key)와 값(value)로 구성됨

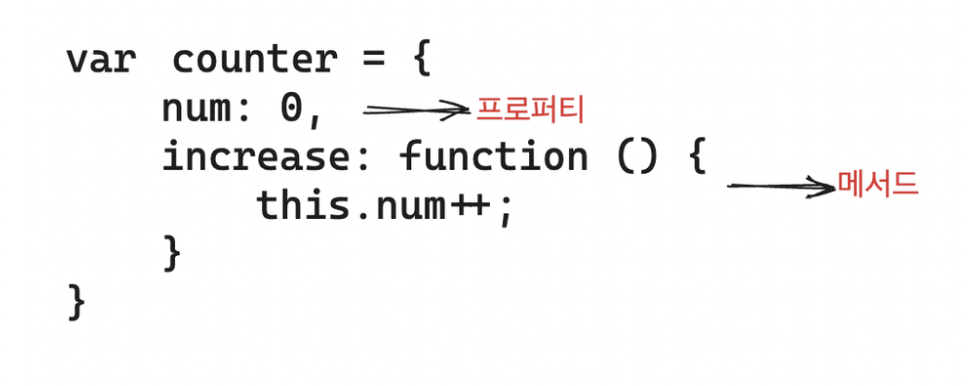
- 함수도 프로퍼티 값으로 사용 가능 ⇒ 프로퍼티 값이 함수인 경우 일반 함수와 구분하기 위해 메서드라 부름

10.2 객체 리터럴에 의한 객체 생성
- JS는 클래스 기반 객체지향 언어(new 연산자로 생성자 호출)와 달리 프로토타입 기반 객체지향 언어로서 다양한 객체 생성 방법 지원 ⇒ 객체 리터럴, Object 생성자 함수, 생성자 함수, Object.create 메서드, 클래스(ES6)
- 가장 일반적인 객체 리터럴로 객체 생성
리터럴: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값 생성하는 표기법
- 중괄호(
{…}) 내에 0개 이상의 프로퍼티 정의
var person = { name: 'Lee', sayHello: function () { console.log(`Hello My name is ${this.name}`); } }; console.log(typeof person); // object console.log(person); // {name: 'Lee', sayHello: f} - 중괄호(
- 중괄호 내 프로퍼티 정의하지 않으면 빈 객체 생성됨
❗️ 객체 리터럴의 중괄호는 코드 블록을 의미하지 않음 ⇒ 중괄호 뒤에 세미콜론 붙이기!
10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성됨
var person = {
// 프로퍼티의 키는 name, 프로퍼티 값은 'Lee'
name: 'Lee',
// 프로퍼티의 키는 age, 프로퍼티 값은 20
age: 20
};- 프로퍼티 나열할 때
쉼표(,)로 구분 - 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값 ❗️식별자 네이밍 규칙을 따르지 않을 경우 키 이름에는 반드시 따옴표 사용해야 함 ⇒ 에러 발생함
var person = { firstName: 'Minji', 'last-name': 'Lee' };- 문자열 또는 문자열로 평가할 수 있는 표현식 사용하여 프로퍼티 키 동적으로 생성 가능 ⇒
대괄호([…])로 묶어야 함var obj = {}; var key = 'hello'; obj[key] = 'world'; console.log(obj); // {hello: 'world'} - 빈 문자열을 프로퍼티 키로 사용 가능 → 키로서의 의미가 없으므로 사용 권장 X
var foo = { '': '' }; console.log(foo); // {'': ''} - 문자열이나 심벌 값 이외의 값을 사용하면 암묵적 타입 변환을 통해 문자열로 됨
var foo = { 0: 1, 1: 2, 2: 3 }; console.log(foo); // {0: 1, 1: 2, 2: 3} - 예약어를 프로퍼티 키로 사용 가능 → 예상치 못한 에러 발생할 수 있음! 사용 권장 X
var foo = { var: '', function: '' }; console.log(foo); // {var: '', function: ''} - 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어씀
var foo = { name: 'Lee', name: 'Kim' }; console.log(foo); // {name: 'Kim'}
- 문자열 또는 문자열로 평가할 수 있는 표현식 사용하여 프로퍼티 키 동적으로 생성 가능 ⇒
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
10.4 메서드
프로퍼티 값으로 함수 사용 가능
- 일반 함수와 구분하기 위해 메서드라 부름
var circle = { radius: 5, // 프로퍼티 // 메서드 getDiameter: function () { return 2*this.radius; } }; console.log(circle.getDiameter()); // 10
10.5 프로퍼티 접근
-
마침표 표기법: 마침표 프로퍼티 접근 연산자(
.) 사용 -
대괄호 표기법: 대괄호 프로퍼티 접근 연산자(
[…]) 사용❗️대괄호 표기법 사용하는 경우, 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시
따옴표로 감싼 문자열이어야 함
var person = {
name: 'Lee'
};
console.log(person.name); // Lee
console.log(person['name']); // Lee
console.log(person[name]); // ReferenceError: name is not defined- 객체에 존재하지 않는 프로퍼티 접근 시
undefined반환var person = { name: 'Lee' }; console.log(person.age); // undefined - 프로퍼티 키가 식별자 네이밍 규칙 준수하지 않는 이름인 경우, 반드시 대괄호 표기법 사용해야 함(단, 숫자로 이루어진 문자열인 경우 따옴표 생략 가능)
var person = { 'last-name': 'Lee', 1: 10 }; person.'last-name'; // SyntaxError: Unexpected string person[last-name]; // ReferenceError: last is not defined perso['last-name']; // Lee // 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표 생략 가능 person.1; // SyntaxError: Unexpected number person.'1'; // SyntaxError: Undexpected string person[1]; // 10 person['1']; // 10
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값 갱신됨
var person = {
name: 'Lee'
};
person.name = 'Kim';
console.log(person); // {name: 'Kim'}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값 할당하면 프로퍼티가 동적으로 생성되어 추가되고 값이 할당됨
var person = {
name: 'Lee'
};
person.age = 20;
console.log(person); // {name: 'Lee', age: 20}10.8 프로퍼티 삭제
delete 연산자로 객체의 프로퍼티 삭제
delete연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 함 ⇒ 존재하지 않는 프로퍼티 삭제 시 아무런 변화 없음
var person = {
name: 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// age 프로퍼티 삭제
delete person.age;
// address 프로퍼티는 존재하지 않으므로 삭제 불가능! 에러는 발생하지 않음
delete person.address;
console.log(person); // {name: 'Lee'}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
- 프로퍼티 값으로 변수 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때, 프로퍼티 키 생략 가능 → 자동으로 프로퍼티 키는 변수 이름으로 생성됨
// ES5 var x = 1, y = 2; var obj = { x: x, y: y }; console.log(obj);// ES6 var x = 1, y = 2; var obj = { x, y }; console.log(obj);
10.9.2 계산된 프로퍼티 이름
- 문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키 동적으로 생성 가능 → 프로퍼티 키로 사용할 표현식은 대괄호(
[…])로 묶어야 함// ES5 // 객체 리터럴 외부에서 대괄호 표기법 사용 var prefix = 'prop'; var i = 0; var obj = {}; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}// ES6 // 객체 리터럴 내부에서도 프로퍼티 동적 생성 가능 var prefix = 'prop'; var i = 0; var obj = { [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i }; console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
10.9.3 메서드 축약 표현
// ES5
// 프로퍼티 값으로 함수 할당
var obj = {
name: 'Lee',
sayHi: function() {
console.log('Hi! '+ this.name);
}
};
obj.sayHi(); // Hi Lee// ES6
// function 키워드 생략 가능
var obj = {
name: 'Lee',
sayHi() {
console.log('Hi! '+ this.name);
}
};
obj.sayHi(); // Hi Lee