
[12장] 함수
12.1 함수란?
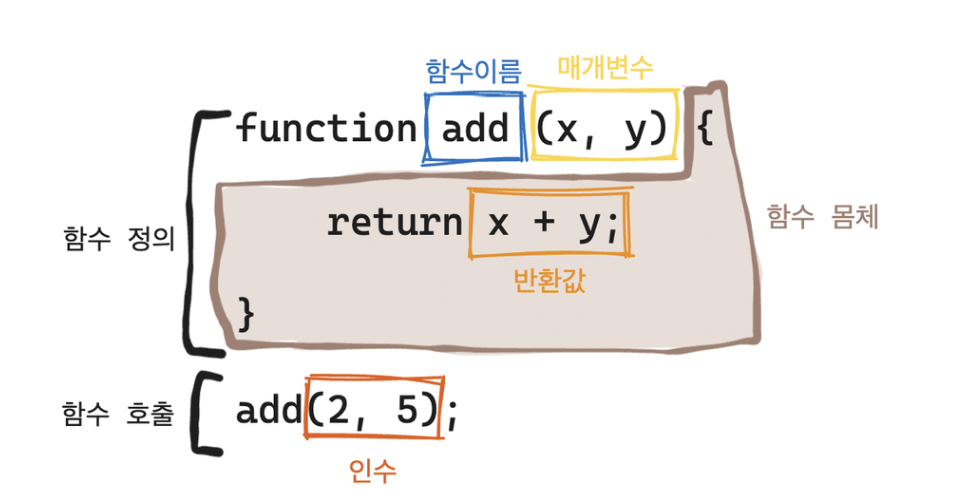
함수: 일련의 과정을 문(statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
// f(x,y) = x + y
function add(x, y) {
return x+y;
}
// f(2,5) = 7
add(2,5); // 7
- 함수는 값이며, 여러 개 존재할 수 있음
- 함수는 함수 정의를 통해 생성함 → 정의만으로 함수가 실행되는 것은 아님!
// 함수 정의 function add(x, y) { return x+y; } - 함수 호출을 통해 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야함 → 함수 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고 반환값을 반환함
// 함수 호출 var result = add(2, 5); // 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환함 console.log(result); // 7
12.2 함수를 사용하는 이유
- 함수는 실행 시점을 개발자가 결정할 수 있고 재사용이 가능함 ⇒ 코드의 재사용
- 같은 코드를 중복해서 여러 번 작성하지 않아도 됨
- 코드의 중복을 억제하고 재사용성을 높임 ⇒ 유지보수의 편의성 높이고 실수를 줄여 코드의 신뢰성을 높임
- 적절한 함수 이름은 함수의 내부 코드를 이해하지 않고도 함수의 역할을 파악 할 수 있음 ⇒ 코드의 가독성
- 함수는 객체 타입의 값으로 이름을 붙일 수 있음
12.3 함수 리터럴
리터럴: 사람이 이해할 수 있는 문자 또는 약속된 시호를 사용해 값을 생성하는 표기 방식 → 값을 생성하기 위한 표기법
- 함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성됨
// 변수에 함수 리터럴 할당
var f = function add(x, y) {
return x+y;
};[함수 리터럴 구성 요소]
- 함수 이름
- 식별자로 식별자 네이밍 규칙 준수해야함
- 함수 이름은 함수 몸체 내에서만 참조할 수 있음
- 함수 이름 생략 가능 → 이름 O = 기명 함수, 이름 X = 무명/익명 함수
- 매개변수 목록
- 0개 이상의 매개변수는 소괄호를 감싸고 쉼표로 구분
- 각 매개변수에는 함수 호출할 때 지정한 인수가 순서대로 할당됨 ⇒ 매개변수 목록은 순서 중요!
- 매개변수는 함수 몸체 내에서 변수와 동일하게 취급됨, 식별자 네이밍 규칙 준수해야함
- 함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록
- 함수 몸체는 함수 호출에 의해 실행됨
- 함수는 객체지만, 일반 객체와는 다름
- 일반 객체는 호출할 수 없지만, 함수는 호출 가능
- 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티 가짐
12.4 함수 정의
함수 정의: 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것
- 정의된 함수는 JS엔진에 의해 평가되어 함수 객체가 됨
⭐ 변수 선언과 함수 정의
변수는 ‘선언’한다고 하고, 함수는 ‘정의’한다고 표현함
함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당됨
[함수 정의 방식]
-
함수 선언문
function add(x, y) { return x + y; } -
함수 표현식
var add = function(x, y) { return x + y; }; -
Function 생성자 함수
var add = new Function('x', 'y', 'return x + y'); -
화살표 함수(ES6)
var add = (x, y) => x + y;
12.4.1 함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
console.log(add(2, 5));- 함수 선언문은 표현식이 아닌 문이다
- 함수 리터럴과 형태가 동일하지만, 함수 리터럴은 함수 이름을 생략할 수 있지만 함수 선언문은 함수 이름 생략 X
- JS엔진은 함수 이름이 있는 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석하고, 함수 리터럴이 값으로 평가되어야 하는 문맥이면 함수 리터럴 표현식으로 해석
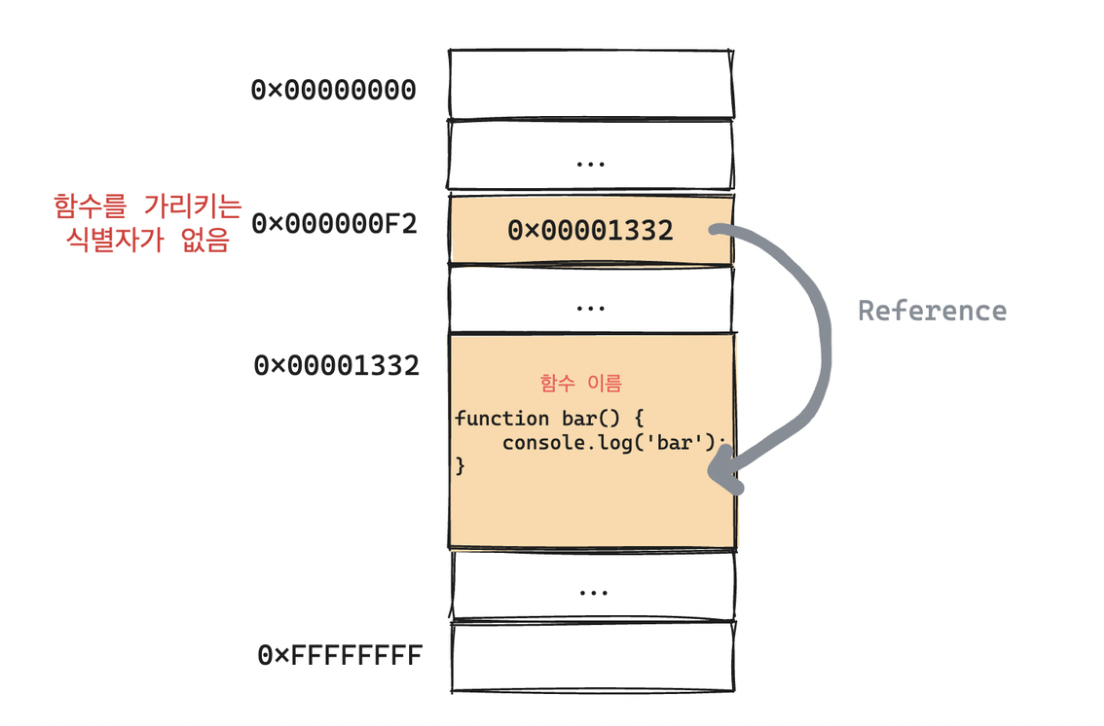
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석됨 // 함수 선언문에서는 함수 이름 생략 불가 function foo() { console.log("foo"); } foo(); // 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아닌 함수 리터럴 표현식으로 해석됨 // 함수 리터럴에서는 함수 이름 생략 가능 (function bar() { console.log("bar"); }); bar(); // ReferenceError: bar is not defined- 그룹 연산자() 내에 있는 함수 리터럴(bar)은 함수 리터럴 표현식으로 해석되는데, 그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야 함 → 함수를 가리키는 식별자가 없어서 에러가 발생함
 → 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수 호출할 수 없다는 의미
→ 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수 호출할 수 없다는 의미
- 그룹 연산자() 내에 있는 함수 리터럴(bar)은 함수 리터럴 표현식으로 해석되는데, 그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야 함 → 함수를 가리키는 식별자가 없어서 에러가 발생함
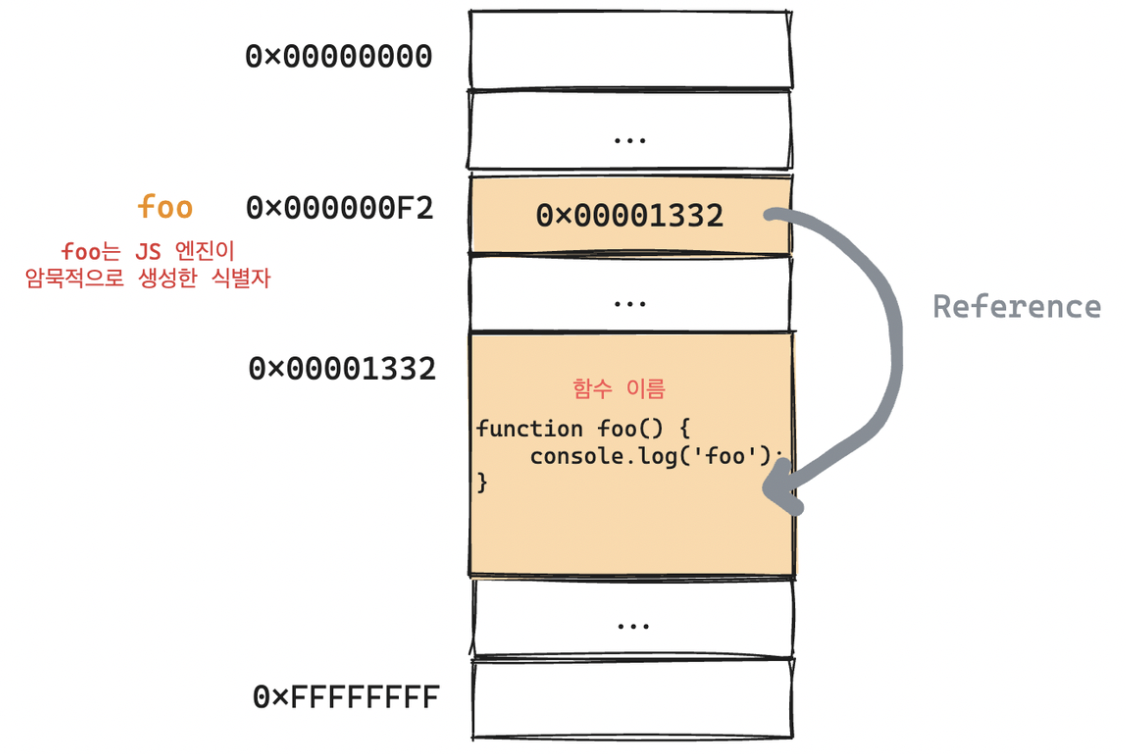
- 함수 선언문인 foo()는 foo라는 함수 이름으로 호출할 수 없음. 식별자를 선언한 적도 할당한 적도 없는데 동작하는 이유 → 함수 선언문은 JS 엔진이 해석해 함수 객체 생성함. 이때, JS 엔진은 함수 몸체 내부에서만 유효한 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당함

- 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출함

12.4.2 함수 표현식
- JS 함수는 값처럼 변수에 할당할 수 있고, 프로퍼티 값이 될 수도 있고, 배열의 요소가 될 수 있음 ⇒ 일급 객체
일급 객체: 함수를 값처럼 자유롭게 사용할 수 있다는 의미
// 함수 표현식
var add = function (x, y){
return x+y;
};
console.log(add(2,5)); //7- 함수 리터럴의 함수 이름 생략 가능 → 익명 함수
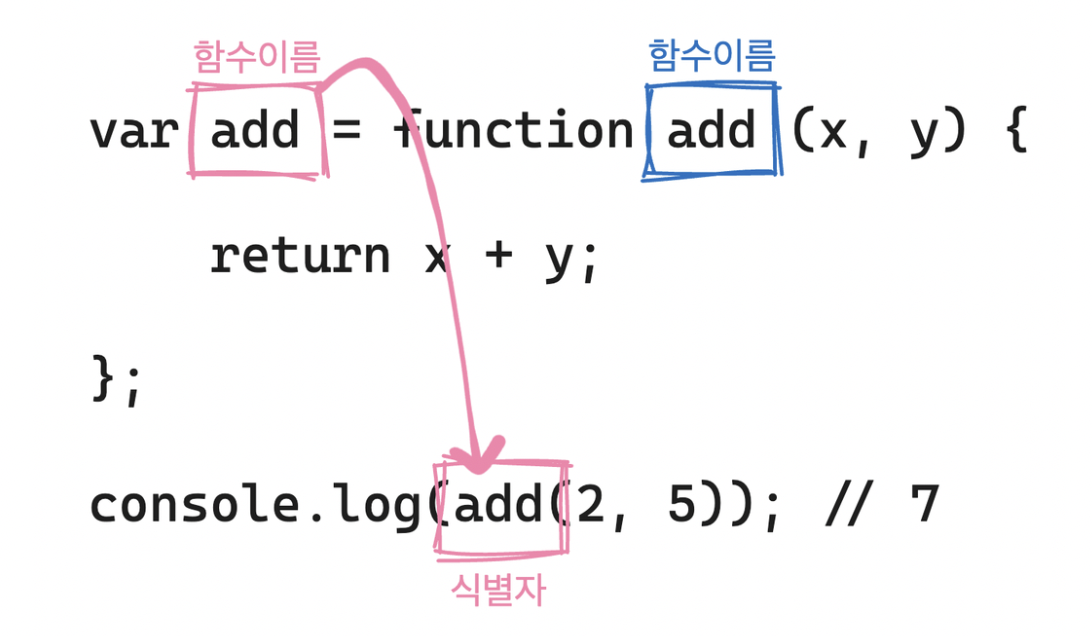
- 함수 호출할 때에는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 함 → 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수 호출 불가능
// 기명 함수 표현식 var add = function foo(x, y) { return x + y; }; // 함수 객체를 가리키는 식별자로 호출 console.log(add(2, 5)); // 7 // 함수 이름으로 호출하면 ReferenceError 밥ㄹ생 console.log(foo(2, 5)); // ReferenceError: foo is not defined - 함수 선언문은 “표현식이 아닌 문”이고, 함수 표현식은 “표현식인 문”
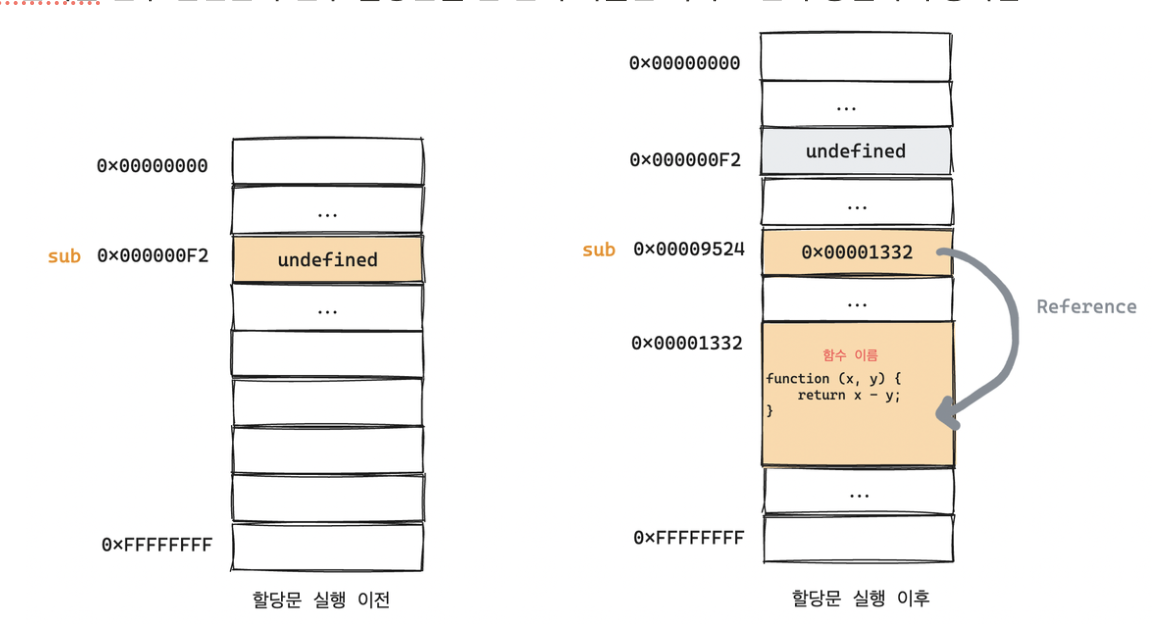
12.4.3 함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};-
함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출 가능하지만, 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출 불가능 → 정의한 함수의 생성 시점이 다름
-
함수 선언문은 런타임 이전에 JS 엔진에 의해 먼저 실행되어 함수 객체가 먼저 생성됨. JS 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당함
→ 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 JS 고유의 특징인 함수 호이스팅 발생
❗️함수 호이스팅 vs 변수 호이스팅
- 공통점: 런타임 이전에 JS 엔진에 의해 먼저 실행되어 식별자를 생성함
- 차이점: 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화됨
-
함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작함

- 변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만, 변수 할당문의 값을 런타임에 평가되므로 에러 발생
- 함수 표현식으로 함수 정의하면 함수 호이스팅이 아닌 변수 호이스팅이 발생함
-
함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시함. 따라서, 함수 선언문 대신 함수 표현식을 사용할 것을 권장
12.4.4 Function 생성자 함수
- JS가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서
new연산자와 함께 호출하면 함수 객체를 생성해서 반환함 new연산자 없이 호출해도 결과는 동일var add = new Function('x', 'y', 'return x+y'); console.log(add(2,5));- Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않음
- 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작함
12.4.5 화살표 함수
- ES5에서 도입됨
- function 키워드 대신 화살표
⇒를 사용해 좀 더 간략한 방법으로 함수 선언 - 항상 익명 함수로 정의함
// 화살표 함수
const add = (x, y) => x+y;
console.log(add(2,5)); // 712.5 함수 호출
- 함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출
- 함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열
- 함수 호출하면 현재의 실행 흐름 중단하고 호출된 함수로 실행 흐름 옮김
12.5.1 매개변수와 인수
- 함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달
- 인수는 값으로 평가될 수 있는 표현식이어야 하고, 함수를 호출할 때 지정하며 개수와 타입에 제한이 없음
// 함수 선언문
function add(x, y){
return x+y;
}
// 함수 호출
var result = add(1, 2);- 매개변수는 함수 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급
- 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당됨
- 매개변수는 함수 몸체 내부에서만 참조 가능하고, 함수 몸체 외부에서는 참조 불가능
- 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않음
- 인수가 부족해 인수가 할당되지 않은 매개변수는 undefined됨
- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시됨 → 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관됨
12.5.2 인수 확인
- 어떤 타입의 인수를 전달해야 하는지, 어떤 타입의 값을 반환해야 하는지 명확하지 않음
function add(x, y) { return x+y; } console.log(add(2)); // NaN console.log(add('a','b')); // 'ab'- JS 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않음
- JS는 동적 타입 언어로써, 매개변수 타입을 사전에 지정할 수 없음
- 위의 문제가 발생할 수 있기 때문에 함수 내부에 적절한 인수가 전달되었는지 확인해야 함
- TS와 같은 정적 타입을 선언하거나 arguments 객체를 통해 인수 개수 확인하거나, 단축 평가 사용해 매개변수에 기본값 할당
- ES6에서 도입된 매개변수 기본값 사용 → 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효
function add(a = 0, b = 0, c = 0){ return a+b+c; } console.log(add(1,2,3)); // 6 console.log(add(1,2)); // 3 console.log(add(1)); // 1 console.log(add()); // 0
12.5.3 매개변수의 최대 개수
- ECMAScript에서는 매개변수의 최대 개수를 제한하고 있지는 않음
- 매개변수는 순서에 의미가 있음 → 매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 함(유지보수성 나빠짐)
- 이상적인 매개변수 개수는 0개이며, 적을수록 좋음 → 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 함
- 즉, 매개변수는 최대 3개 이상을 넘지 않는 것을 권장
- 매개변수를 많이 사용해야 한다면 객체를 이용 → 단, 객체도 함수 외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면 함수 외부의 객체가 변경되는 부수 효과 발생함
12.5.4 반환문
- 함수는
return키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환
function multiply(x, y){
return x * y; // 반환문
}
var result = multiply(3, 5);
console.log(result); //15- return 키워드가 반환한 표현식의 평가 결과인 반환값으로 평가됨
- 반환문은 두 가지 역할함
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나감. 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시됨
- return 키워드 뒤에 오는 표현식을 평가해 반환함. return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환됨
- 반환문은 생략 가능함. 만약, 생략하면 undefined가 반환됨
- 반환문은 함수 몸체 내부에서만 사용 할 수 있음. 전역에서 사용하면 문법 에러 발생
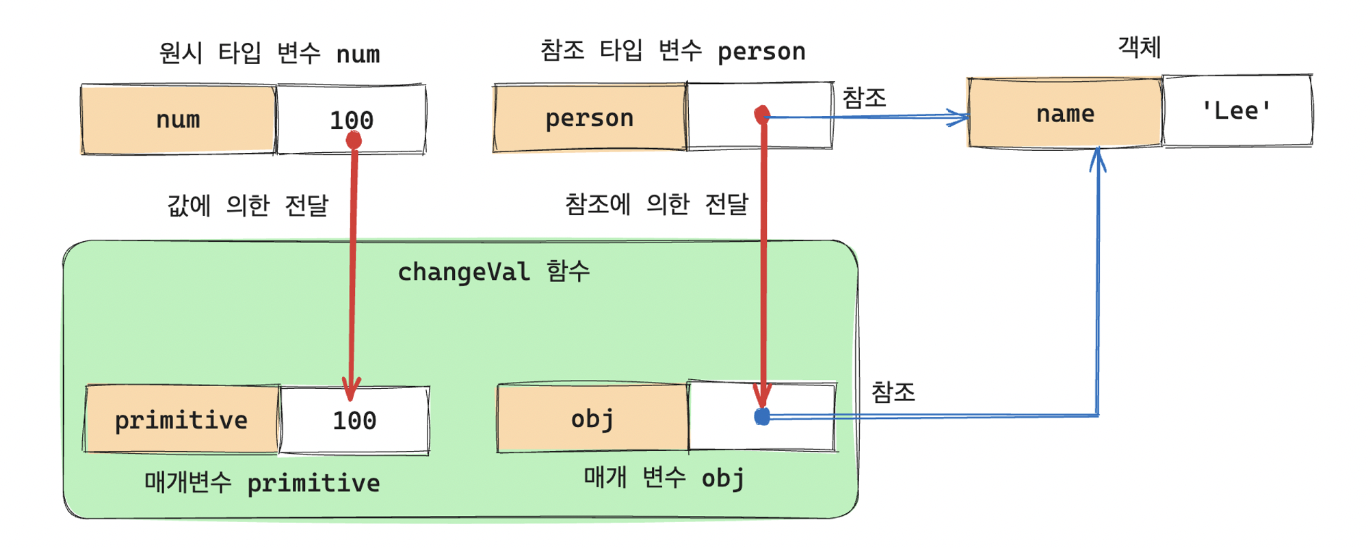
12.6 참조에 의한 전달과 외부 상태의 변경
- 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되어 매개변수도 값에 의한 전달, 참조에 의한 전달 방식 따름
// 매개변수 primitive 원시 값을 전달받고, 매개변수 obj는 객체를 전달
function changeVal(primitive, obj) {
primitive += 100;
obj.name = "Kim";
}
// 외부 상태
var num = 100;
var person = { name: "Lee" };
console.log(num); // 100
console.log(person); // {name: 'Lee'}
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달됨
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않음
console.log(num); // 100
// 객체는 원본이 훼손됨
console.log(person); // {name: 'Kim'}- 원시 값은 변경 불가능한 값이므로 직접 변경할 수 없기 때문에 재할당을 통해 할당된 원시 값을 새로운 원시 값으로 교체 → 함수 몸체에서 그 값 변경해도 원본 훼손되지 않음
- 객체는 변경 가능한 값이므로 직접 변경할 수 있기 때문에 재할당 없이 직접 할당된 객체 변경 → 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손됨

- 순수 함수를 통해 객체의 특징이 얕은 복사로 인해 발생하는 부수 효과 없앨 수 있음
순수 함수: 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수
함수형 프로그래밍: 순수 함수를 통해 부수효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
즉시 실행 함수(IIFE): 함수 정의와 동시에 즉시 실행되는 함수
→ 단 한 번만 호출되며 다시 호출할 수 없음
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a + b;
}());- 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이지만, 기명 즉시 실행 함수도 사용 가능
- 그룹 연산자() 내의 기명 함수는 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수 없음
- 반드시 그룹 연산자 (…)로 감싸야 함
-
함수 리터럴을 평가해서 함수 객체를 생성하기 위해
(function () { // ... }()); (function () { // ... })(); !function () { // ... }(); +function () { // ... }();
-
- 일반 함수처럼 값을 반환할 수도 있고, 인수를 전달할 수 있음
12.7.2 재귀 함수
재귀 호출: 함수가 자기 자신을 호출하는 것
재귀 함수: 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수
- 반복되는 처리를 위해 사용됨
// 반복문으로 구현 function countdown(n){ for(var i=n;i>=0;i--) console.log(i); } countdown(10); // 재귀함수로 구현 function countdown(n){ if (n<0) return; console.log(n); countdown(n-1); // 재귀 호출 } countdown(10); - 함수 내부에서는 함수 이름을 사용해 자기 자신을 호출할 수 있음
- 자신을 무한 재귀 호출하므로 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건 만들어야 함
12.7.3 중첩 함수
중첩 함수 또는 내부 함수: 함수 내부에 정의된 함수
외부 함수: 중첩 함수를 포함하는 함수
- 중첩 함수는 외부 함수 내부에서만 호출 가능
- 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 함
function outer() {
var x = 1;
// 중첩 함수
function inner()
var y = 2;
// 외부 함수의 변수 참조
console.log(x+y); // 3
}
inner();
}
outer();12.7.4 콜백 함수
콜백 함수: 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
고차 함수: 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수
// 외부에서 전달받은 f를 n만큼 반복 호출
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달
repeat(5, logAll);
var logOdds = function (i) {
if (i % 2) console.log(i);
};
repeat(5, logOdds);- 중첩함수처럼 콜백 함수도 고차 함수에 전달되어 헬퍼 함수의 역할을 함
- 중첩 함수는 고정되어 있어서 교체하기 곤란하지만, 콜백 함수는 함수 외부에서 고차 함수 내부로 주입하므로 자유롭게 교체 가능
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출 → 콜백함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있음
- 콜백함수는 함수형 프로그래밍뿐만 아니라 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)와 배열 고차 함수에 활용됨
12.7.5 순수 함수와 비순수 함수
순수 함수: 함수형 프로그래밍에서 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값 반환
function increase(n){
return n++;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태 변경
count = increase(count);
console.log(count); //1
count = increase(count);
console.log(count); //2- 순수 함수는 동일한 인수가 전달되면 언제나 동일한 값 반환
- 일반적으로 최소 하나 이상의 인수 전달받음
- 인수를 전달받지 않는 순수 함수는 언제나 동일한 값 반환하므로 결국 상수의 의미임
비순수 함수: 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 반환
// 비순수 함수
function increase(n){
return ++count; // 외부 상태에 의존하며 외부 상태 변경
}
// 비 순수 함수는 외부 상태를 변경하므로 상태 변화 추적하기 어려움
increase();
console.log(count); //1
increase();
console.log(count); //2- 함수가 외부 상태를 변경하면 상태 변화 추적하기 어려움
⭐️ 함수형 프로그래밍은 순수 함수를 통해 부수 효과를 최대한 억제해 오류를 피하고 프로그램의 안정성을 높임
