
[13장] 스코프
13.1 스코프란?
스코프(scope) = 유효범위: 식별자가 유효한 범위
⇒ 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정됨
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조 가능
// 즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부
console.log(x, y);
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조 가능
console.log(x, y); // ReferenceError: x is not defined- JS 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정함 → 스코프는 JS 엔진이 식별자를 검색할 때 사용하는 규칙
- JS 엔진은 코드를 실행할 때 코드의 문맥 고려함. 코드가 어디서 실행되며 주변에 어떤 코드가 있는지 어떻게 판단하느냐에 따라 동일한 코드도 다른 결과를 만들어냄
렉시컬 환경: 코드가 어디서 실행되며 주변에 어떤 코드가 있는지
“코드의 문맥”은 렉시컬 환경으로 이뤄짐- 이를 구현한 것이 “실행 컨텍스트”임
- 모든 코드는 실행 컨텍스트에서 평가되고 실행됨
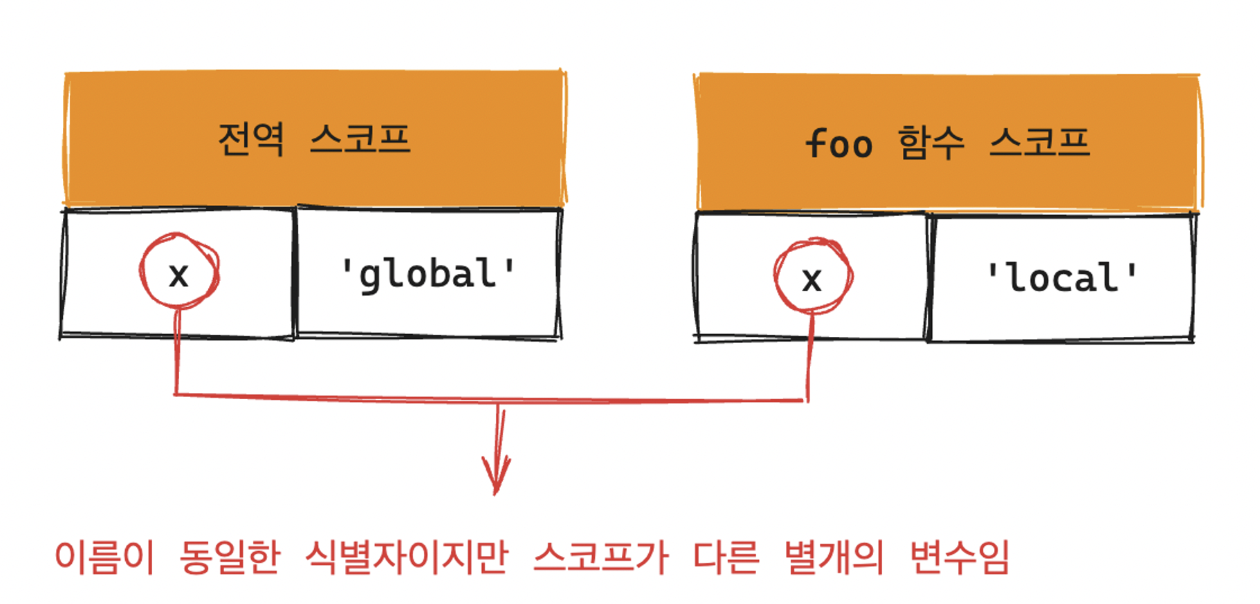
var x = "global"; function foo() { var x = "local"; console.log(x); // local } foo(); console.log(x); // global- 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수임

- 변수나 함수의 이름과 같은 식별자는 어떤 값을 구별하여 식별해낼 수 있는 고유한 이름
- 식별자는 어떤 값을 구별할 수 있어야 하므로 유일해야함 → 식별자인 변수 이름은 중복될 수 없음
- 하나의 값은 유일한 식별자에 연결되어야 함
- 스코프(유효 범위)를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용 가능
- 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용 가능 ⇒ 스코프는 네임스페이스다
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용 → 의도치 않게 변수값이 재할당됨function foo() { var x = 1; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용 // 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작 var x = 2; console.log(x); // 2 } foo(); function bar() { let x = 1; // let, const 키워드러 선언한 변수는 같은 스코프 내에서 중복 선언 허용 X let x = 2; // SyntaxError: Identifier 'x' has already been declared } bar();
13.2 스코프의 종류
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
- 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정됨

13.2.1 전역과 전역 스코프
전역: 코드의 가장 바깥 영역 → 전역 스코프를 만듦
- 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 됨
- 전역 변수는 어디서든지 참조할 수 있음
13.2.2 지역과 지역 스코프
지역: 함수 몸체 내부 → 지역 스코프를 만듦
- 지역에 변수 선언하면 지역 스코프를 갖는 지역 변수가 됨
- 지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조 가능
- 지역변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효
- 지역변수 중 전역 변수와 동일한 이름을 갖는 변수가 존재할 경우, 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수 검색하여 지역 스코프에 있는 변수 참조
13.3 스코프 체인
함수의 중첩: 함수 몸체 내부에서 함수가 정의된 것
- 중첩 함수: 함수 몸체 내부에서 정의한 함수
- 외부 함수: 중첩 함수를 포함하는 함수
- 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라고 함
⇒ 스코프가 함수의 중첩에 의해 계층적 구조를 가짐

- 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프임
- 스코프가 계층적으로 연결된 것 ⇒ 스코프 체인
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색
- 상위 스코프에서 선언한 변수를 하위 스코프에서 참조 가능
- JS엔진은 코드를 실행하기 앞서 렉시컬 환경을 실제로 생성
- 변수 선언이 실행되면 변수 식별자가 렉시컬 환경에 키(key)로 등록
- 변수 할당이 일어나면, 변수 식별자에 해당하는 값을 변경
❗️렉시컬 환경(Lexical Environment)
- 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것
- 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성
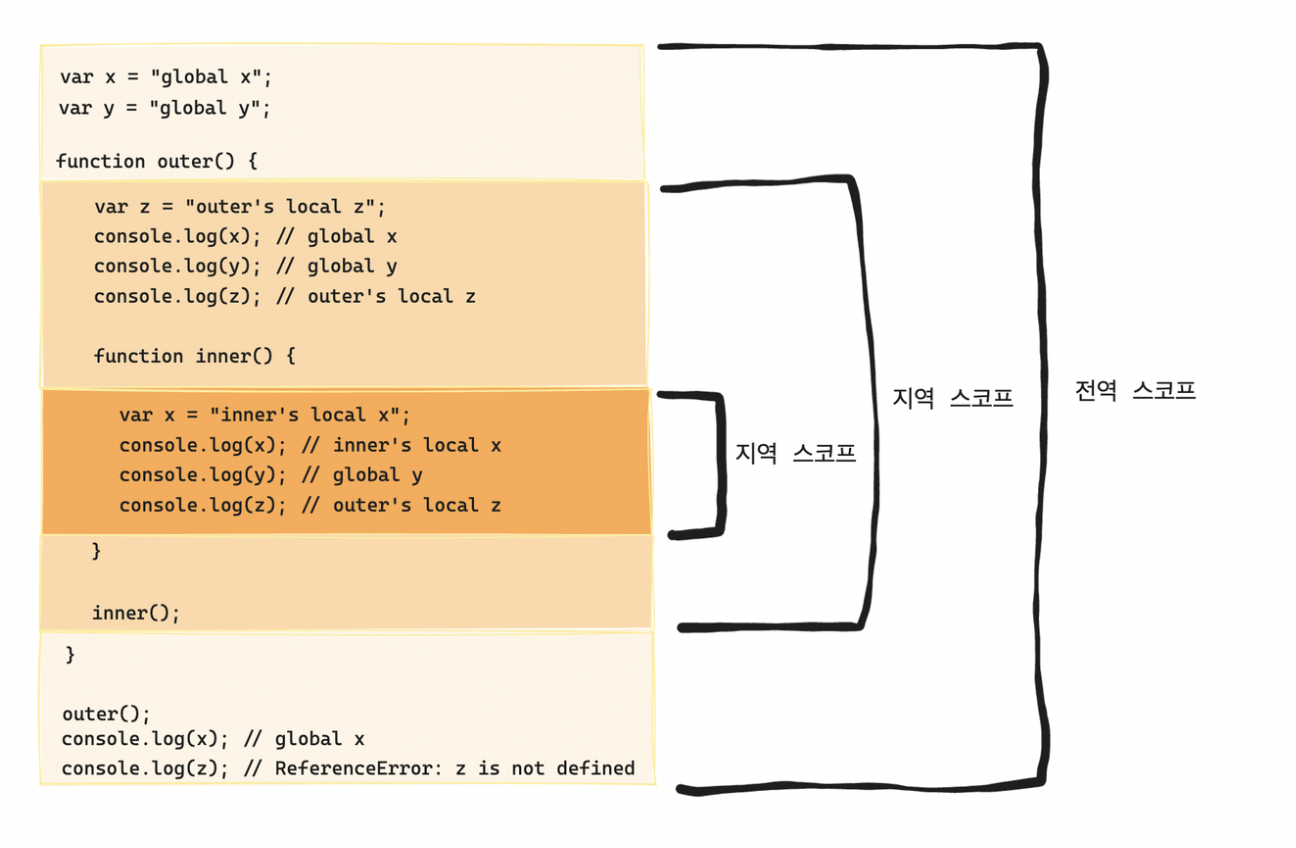
13.3.1 스코프 체인에 의한 변수 검색
var x = "global x";
var y = "global y";
function outer() {
var z = "outer's local z";
console.log(x); // ① global x
console.log(y); // ② global y
console.log(z); // ③ outer's local z
function inner() {
var x = "inner's local x";
console.log(x); // ④ inner's local x
console.log(y); // ⑤ global y
console.log(z); // ⑥ outer's local z
}
inner();
}
outer();
console.log(x); // ⑦ global x
console.log(z); // ⑧ ReferenceError: z is not defined-
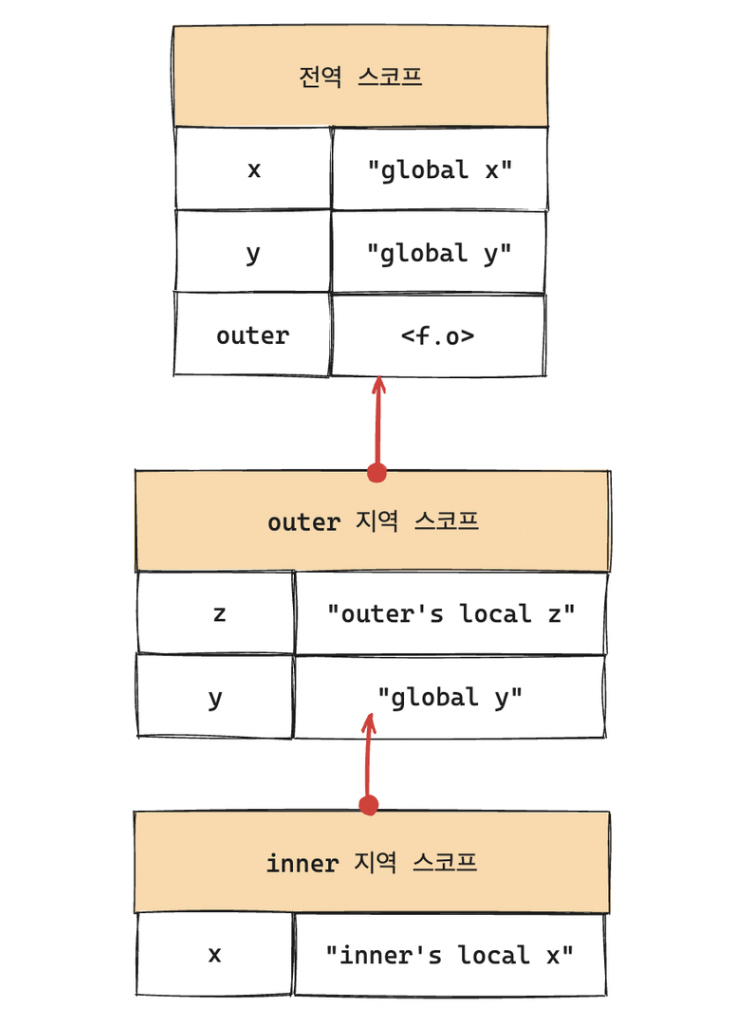
a. ④ x 변수 참조하는 코드의 스코프 inner 함수의 지역 스코프에서 x 변수가 선언되었는지 검색
b. inner 함수 내에 x 변수가 선언되어 있으므로
var x = "inner's local x";검색된 변수 참조후 검색 종료 -
a. ⑤ y 변수 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 y 변수가 선언되었는지 검색
b. inner 함수 내에 선언된 y 변수가 없으므로 상위 스코프인 outer 함수의 지역 스코프로 이동하여 y 변수 검색
c. outer 함수의 지역 스코프 안에서도 y 변수가 선언되지 않았으므로, 또 다시 상위 스코프인 전역 스코프로 이동하여 검색
d. 전역 스코프에 y 변수가 선언되어있으므로 해당 변수 참조하고 검색 종료
-
a. ⑥ z 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 z 변수가 선언되었는지 검색
b. inner 함수 내에 선언된 z 변수가 없으므로 상위 스코프인 outer 함수의 지역 스코프로 이동하여 z 변수 검색
c. outer 함수의 지역 스코프 내에 선언된 z 변수가 있으므로 해당 변수 참조 후 검색 종료
- 따라서, JS 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수 검색 ⇒ 하위 스코프로 내려가서 식별자 검색하지 X ❗️상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조 가능하지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조 불가능
13.3.2 스코프 체인에 의한 함수 검색
// 전역 변수
function foo() {
console.log("global function foo");
}
function bar() {
// 중첩 함수
function foo() {
console.log("local function foo");
}
foo(); // ①
}
bar();- 함수 선언문으로 함수 정의하면 런타임 이전에 함수 객체 먼저 생성됨
- JS 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체 할당
- 함수도 스코프를 가짐
13.4 함수 레벨 스코프
- 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성됨
- C나 자바 등 다른 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch)이 지역 스코프를 만듦 ⇒ 블록 레벨 스코프
var키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정 ⇒ 함수 레벨 스코프
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록만을 지역 스코프로 인정
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었어도 모두 전역 변수임
var x = 10;
}
console.log(x); // 1013.5 렉시컬 스코프
- JS는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프 결정함 → 함수의 상위 스코프는 언제나 자신이 정의된 스코프
- 함수 정의가 실행되어 생성된 함수 객체는 결정된 상위 스코프를 기억 → 함수가 호출될 때마다 함수의 상위 스코프를 참조해야함
var x = 1;
function foo() {
var x = 0;
bar();
}
function bar() {
console.log(x);
}
foo();
bar();
// 1
// 1- bar 함수의 상위 스코프가 무엇인지에 따라 실행결과 달라짐
- 함수를 어디서 호출했는지 ⇒ 동적 스코프
- 함수를 정의하는 시점에서 함수가 어디서 호출될지 알 수 없음
- 함수가 호출되는 시점에 동적으로 상위 스코프 결정
- 함수를 어디서 정의했는지 ⇒ 렉시컬 스코프 또는 정적 스코프
- 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정
- JS를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따름
- 함수를 어디서 호출했는지 ⇒ 동적 스코프
