
[15장] let, const 키워드와 블록 레벨 스코프
15.1 var 키워드로 선언한 변수의 문제점
15.1.1 변수 중복 선언 허용
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
var x = 100;
// 초기화문이 없는 변수 선언문은 무시
var y;
console.log(x); // 100
console.log(y); // 1var키워드로 선언한 변수는 중복 선언 가능- 초기화문이 있는 변수 선언문은 JS 엔진에 의해 var 키워드가 없는 것처럼 동작하고, 초기화문이 없는 변수는 선언문을 무시
- 변수 중복 선언하면서 값까지 할당하면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용 발생
15.1.2 함수 레벨 스코프
var키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정- 함수 외부에서
var키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 됨var x = 1; if (true) { // x는 전역 변수임. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언됨 var x = 10; }
- 함수 외부에서
15.1.3 변수 호이스팅
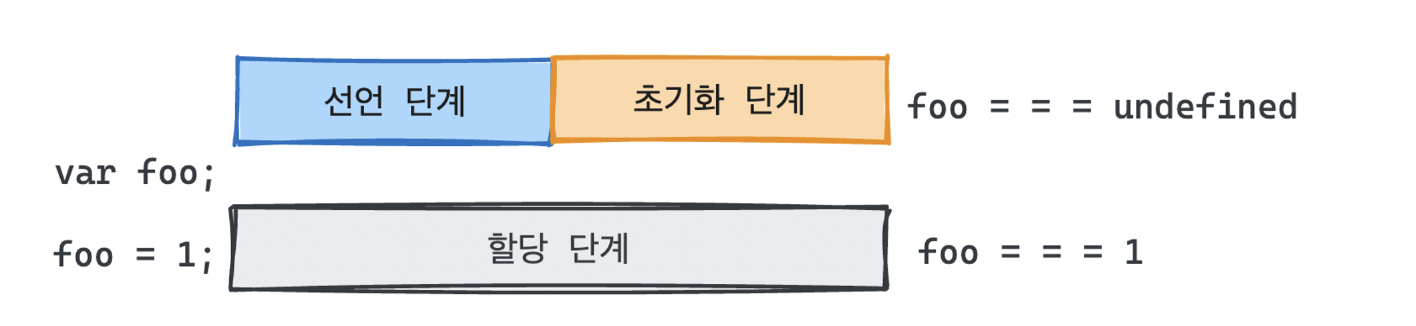
var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작 ⇒ 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조 가능. 단, 할당문 이전에 변수 참조하면undefined반환// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언됨(1. 선언 단계) // 변수 foo는 undefined로 초기화됨(2. 초기화 단계) console.log(foo); // undefined // 3. 변수에 값 할당(3. 할당 단계) foo = 123; console.log(foo); // 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행 var foo;
15.2 let 키워드
15.2.1 변수 중복 선언 금지
var키워드의 변수 중복 선언으로 인한 단점을 보완하기 위해 ES6부터let,const도입var foo = 123; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용 var foo = 465; let bar = 123; //let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용 X let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
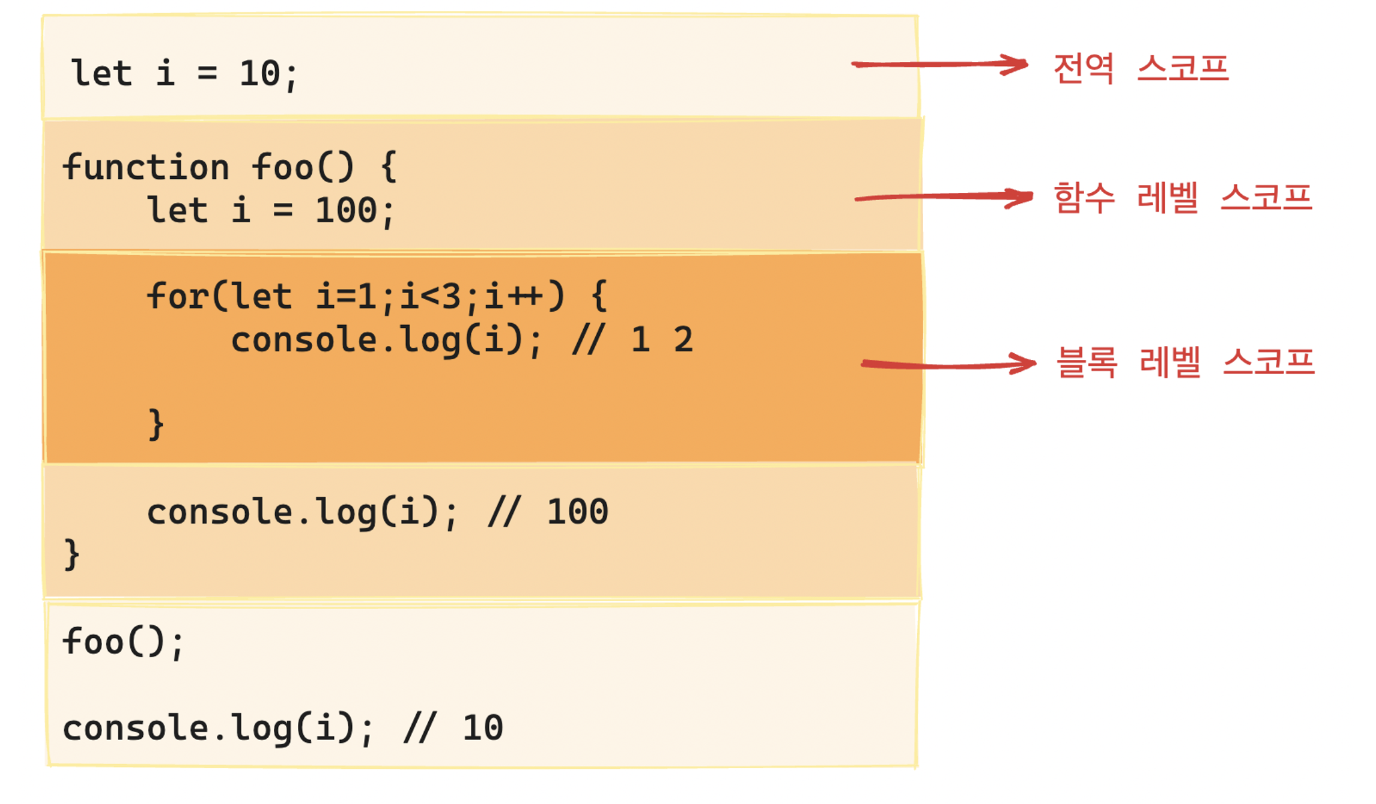
15.2.2 블록 레벨 스코프
let키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따름let foo = 1; // 전역 변수 { let foo = 2; // 지역 변수 let bar = 3; // 지역 변수 } console.log(foo); // 1 console.log(bar); // ReferenceError: bar is not def
15.2.3 변수 호이스팅
-
let도 변수 호이스팅이 발생한다 -
var키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 “선언 단계”와 “초기화 단계”가 한번에 진행
-
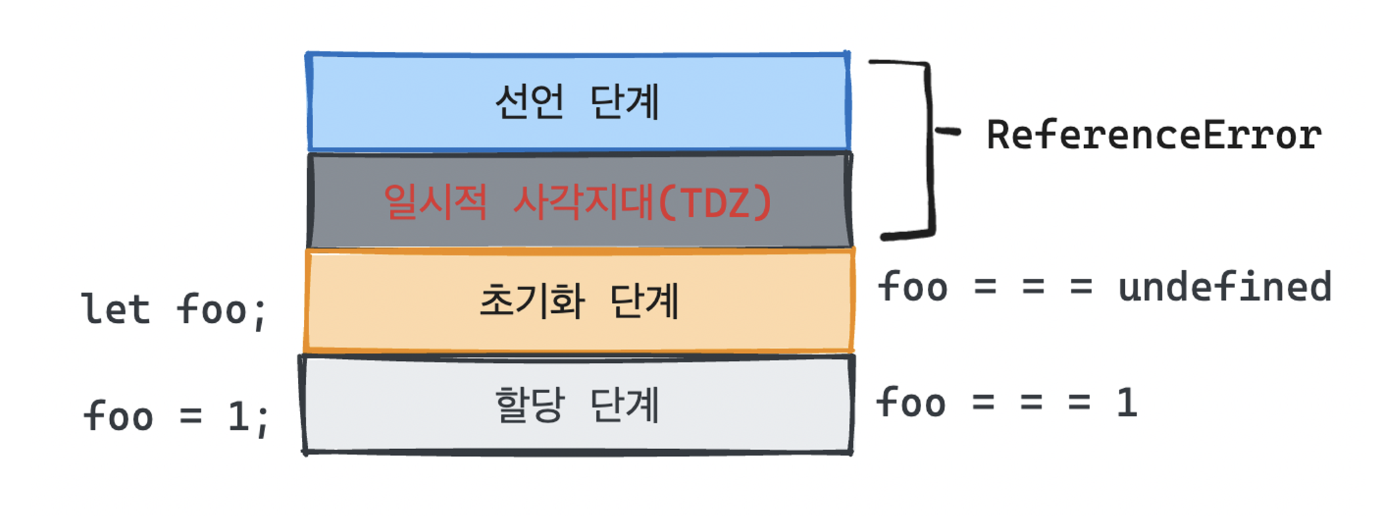
let키워드로 선언한 변수는 “선언 단계”와 “초기화 단계”가 분리되어 진행됨 ⇒ 런타임 이전에 자바스크립트 엔지에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행됨
-
초기화 단계가 실행되기 이전에 변수 접근하려고 하면 참조 에러 발생
-
일시적 사각지대(TDZ): 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간
// 런타임 이전에 선언 단계 실행. 아직 변수가 초기화되지 않음 // 초기화 이전의 TDZ에서는 변수 참조 X console.log(foo); // ReferenceError: Cannot access 'foo' before initialization let foo; // 변수 선언문에서 초기화 단계가 실행 console.log(foo); // undefined foo = 1; // 할당문에서 할당 단계 실행 console.log(foo); // 1
-
15.2.4 전역 객체와 let
var키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체window의 프로퍼티가 됨- 전역 객체의 프로퍼티를 참조할 때 window 생략 가능
// 브라우저 환경에서 실행 // 전역 변수 var x = 1; // 암묵적 전역 y = 2; // 전역 함수 function foo() {} // var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티 console.log(window.x); // 1 // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용 가능 console.log(x); // 1 // 암묵적 전역은 전역 객체 window의 프로퍼티 console.log(window.y); // 2 console.log(y); // 2 // 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티임 console.log(window.foo); // f foo() {} // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용 가능 console.log(foo); // f foo() {} - let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아님! ⇒
window.foo와 같이 접근 불가능
15.3 const 키워드
- const 키워드는 상수(constant)를 선언하기 위해 사용
15.3.1 선언과 초기화
const키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야함 → 그렇지 않으면 문법 에러 발생const foo = 1;
const키워드로 선언한 변수는let키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작
{
// 변수 호이스팅 발생하지 않는 것처럼 동작
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프 가짐
console.log(foo); // ReferenceError: foo is not defined15.3.2 재할당 금지
var,let키워드로 선언한 변수는 재할당이 자유롭지만,**const키워드로 선언한 변수는 재할당이 금지됨**const foo = 1; foo = 2; // TypeError: Assignment to constant variable.
15.3.3 상수
const키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값 변경 불가능- 상수는 재할당이 금지된 변수를 의미
- 상수의 이름은 대문자로 선언해 상수임을 명확히 표시
// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값 // 변수 이름을 대문자로 선언해 상수임을 명확히 나타냄 const TAX_RATE = 0.1; // 세전 가격 let preTaxPrice = 100; // 세후 가격 let afterTaxPrice = preTaxPrice + preTaxPrice * TAX_RATE; console.log(afterTaxPrice); // 110
15.3.4 const 키워드와 객체
const키워드로 선언된 변수에 객체를 할당한 경우 값 변경 가능-
const키워드로 선언된 변수에 원시 값 할당한 경우 값 변경 불가능const person = { name: "Lee", }; // 객체는 변경 가능한 값임. 따라서 재할당 없이 변경 가능 person.name = "Kim"; console.log(person); // { name: 'Kim' }
-
15.4 var vs let vs const
- 변수 선언에는 기본적으로
const를 사용하고,let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋음 - ES6를 사용한다면
var키워드 사용하지 않음 - 재할당이 필요한 경우에 한정해
let키워드를 사용함. 이때 변수의 스코프는 최대한 좁게 만든다 - 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체에는
const키워드 사용 ⇒const키워드는 재할당을 금지하므로var,let키워드보다 안전함
