- 전체보기(39)
- TIL(20)
- JavaScript(19)
- js(16)
- React(8)
- 자바스크립트(4)
- CODESTATES(4)
- react.js(3)
- datastructure(3)
- 비동기(2)
- node.js(2)
- server(2)
- github(2)
- deepdive(2)
- ES6(2)
- typescript(2)
- tree(2)
- ts(2)
- CSS(2)
- OOP(2)
- ES5(2)
- asynchronous(2)
- 리액트(1)
- project(1)
- Pair Programming(1)
- callback(1)
- Module(1)
- deep dive(1)
- throttle(1)
- debounce(1)
- await(1)
- BST(1)
- async(1)
- class(1)
- linkedlist(1)
- javascript depp dive(1)
- https(1)
- MacOS(1)
- this(1)
- javascript deep dive(1)
- mysql(1)
- v8(1)
- data(1)
- array(1)
- todoList(1)
- youtube(1)
- nosql(1)
- aws(1)
- 객체지향(1)
- express(1)
- 변수(1)
- portfolio(1)
- Database(1)
- authentication(1)
- git(1)
- datastrcuture(1)
- Event(1)
- review(1)
- HA(1)
- object(1)
- gil(1)
- promise(1)
- sql(1)
- final(1)
- 호스팅(1)
- API(1)
- instance(1)
- Graph(1)
- Symbol(1)
- http(1)
- stack(1)
- queue(1)
- deployment(1)
Javascript - Module
모듈이란 어플리케이션을 구성하는 개별적 요소로써, 재사용 가능한 코드 조각을 말한다. 일반적으로 모든 모듈은 기능을 기준으로 파일 단위로 분리한다. 이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.어플리케이션과 완전히 분리되어
Javascript-async/await
async / await ES8(ECMAScript 2017)에서는 간단하고 가독성 좋게 비동기 처리를 동기 처리처럼 동작하도록 구현할 수 있는 async/await가 도입되었다. async/await은 프로미스를 기반으로 동작하며, 을 사용하면 promise의
Javascript - Debounce, throttle
브라우저에서 동작하는 scroll, resize, input, mousemove, ... 와 같은 이벤트들은 아주 짧은 시간 간격으로 연속하여 발생한다.이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으키는 경우가 많다. Debounce와 t
Javascript - Symbol
Symbol은 ES6에서 새롭게 추가된 자바스크립트의 7번째 원시 데이터 타입이다심벌 값은 다른값과 중복되지 않는 유일무이한 값이다. 따라서 주로 이름의 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용한다.MDN 에서는 다음과 같이 서술하고 있다.Symbol(
Javascript - class는 그저 prototype의 syntax sugar 일까?
자바스크립트는 prototype기반 객체지향 언어로써, 다른 객체지향 언어와의 차이점에 대한 논쟁이 있지만 강력한 객체지향 프로그래밍 능력을 지니고 있다.es5에서는 클래스 없이도 다음과 같이 생성자 함수와 프로토타입을 통하여 객체지향 언어의상속을 구현할 수 있다.다만
Javascript - this
this > this는 여러 프로그래밍 언어에서 class의 instance를 바인딩 하는 키워드 이다. 몇몇 프로그래밍 언어에서는 다른 이름으로도 불리우는데, 대표적으로 python의 self 등이 유사한 동작을 보여준다. 그러나 자바스크립트의 this는 해당 기능
Javascript - V8
Javascript Engine > 자바스크립트 엔진은 자바스크립트 코드를 실행하는 프로그램 / 인터프리터 이다. 자바스크립트의 엔진은 브라우저 뿐만 아니라, 다양한 곳에서 동작할 수 있는데, 대표적으로 Google의 V8엔진 MS의 Chakra엔진 Mozilla의 S

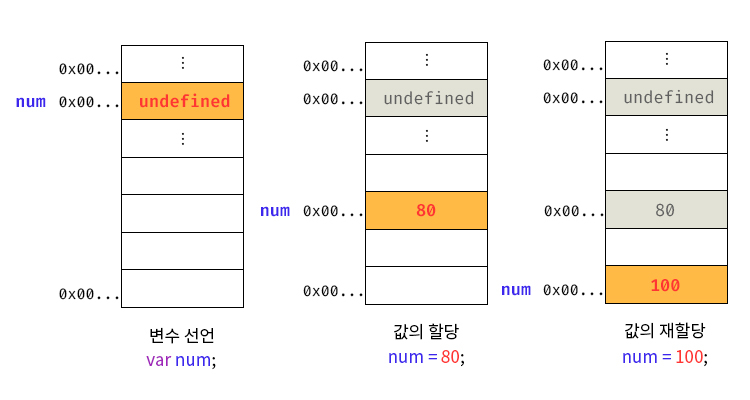
Javascript - 변수
ES6 이전의 javascript 변수 선언에는유일하게 var 키워드 만을 사용할 수 있었으나, ES6(ECMAscript2015)이후의 자바스크립트는 let과 const의 키워드를 추가적으로 갖게 됨ES6등장 이후 변수 선언에서의 var는 권고되지 않고 있으며,변수의

코드스테이츠를 수료하며 느낀점
2020/06 ~ 2021/02 횟수로 약 9개월간 코드스테이츠 이머시브코스를 진행하며많은 어려움이 있었다.첫 6월~10월 동안 9-6 알바를 다니며, 퇴근 후 밥을 대충 삼켜넣고 7시부터 10시까지 Pre 코스를 수강하였다.Pre 코스였기에 진행상의 큰 어려움은 없었

[Codestates] Final-Project 후기
2021/01/06 ~ 2021/02/02 약 4주동안 끊임없이 달려온 코드스테이츠 에서의마지막 프로젝트가 끝났다.지난 프로젝트 에서의 팀과 동일하게 진행하되, 좀 더 코드에 집중하고싶은 마음에 이번에는 팀장을 거절하고 팀원으로써 진행하게 되었다.크게 달라지는것은 없었

[CodeStates] First-Project 후기
SR 및 사전준비 진행초반 컨셉팅 및 와이어프레임Figma 링크아이디어를 처음으로 실체화 시키고, 비주얼화 하는 작업은 내가 맡았다.유일하게 디자인 전공자기도 하며, 프론트엔드 담당자여서 떠맡기듯 하게 되었지만 나는 2D디자인을 해본적이 없다.작업은 Figma를 이용하

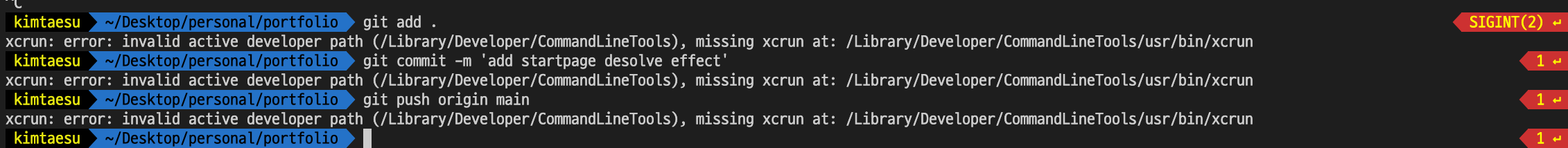
[TIL][Git] MacOS 업데이트 관련 Git 커맨드 오류 (xcrun error)
xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun

[TIL][CodeStates] 마지막 Hiring-Assessment
코드스테이츠 풀스택 웹개발과정 마지막 HA를 보게 되었다.이번 HA는 클라이언트, 서버, DB를 구축하여 회원가입, 로그인, 로그아웃의 기능을 구현 해 내는 것이 목표였다!코드를 공개할 수는 없지만, 서버단 에서는 세션을 사용한 인증을 구현하기 위하여해당 설정들을 해줄

[TIL][Deployment] AWS 이용한 서비스 배포
이제야 막 DB를 포함한 서버와 클라이언트의 관계를 이해하게된 나로써는 매우 생소한 개념이라 생각했다.그러나 나는 지금껏 GitHub를 통한 호스팅 및 배포를 통해, 내가만든 공부의 결과물들을개발자인 친구, 혹은 코드에 대하여 아무것도 모르는 친구들과 공유하고 있었으며

[CodeStates] Pair Programming - Pair Review 모음! (상시 업데이트)
코드스테이츠 Web FullStack 개발자 31주 과정을 진행하며, 미숙하지만 조금씩 이라도성장하는 저의 과정을 기록하고자 그간 Pair Programming 과정간에 받은 Pair Review를기록해 놓으려 합니다.모두 좋은 평가는 받지 못하겠고, 저에게 평가를 해

[TIL][Authentication] HTTPS 프로토콜과 구현
클라이언트와 서버를 가리지않고 중요하게 생각되는 인증에 대하여 공부하고 있다.그 중요도가 높은 많큼 적지않게 어려움을 겪고있고 어렵게만 느껴진다..하지만 대부분의 사이트가 가장 기본적인 인증인 로그인/로그아웃은 기본으로 갖고가고 있으며클라이언트와 서버가 소통하는 중요한

[TIL][Database] RDB 데이터베이스와 NoSQL 데이터베이스 & MySQL
데이터베이스는 크게 RDB(Relational DataBase)와 NoSQL(non SQL or non Relational)로 나눌 수 있다. RDB는 MySQL, Oracle SQL, PostgreSQL 등이 주로 많이 쓰이며NoSQL 진영의 경우 Couch DB,

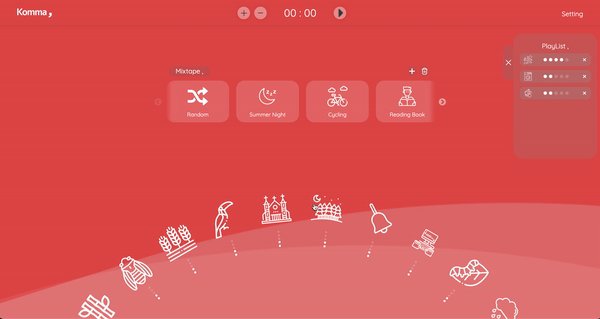
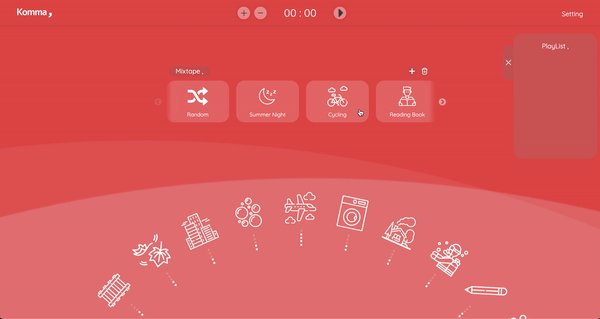
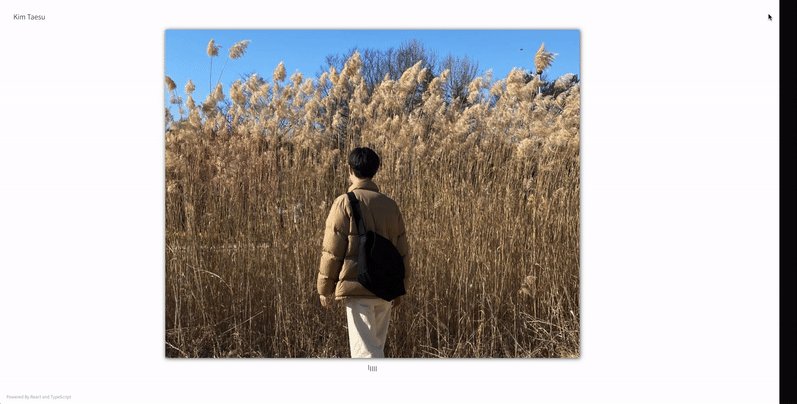
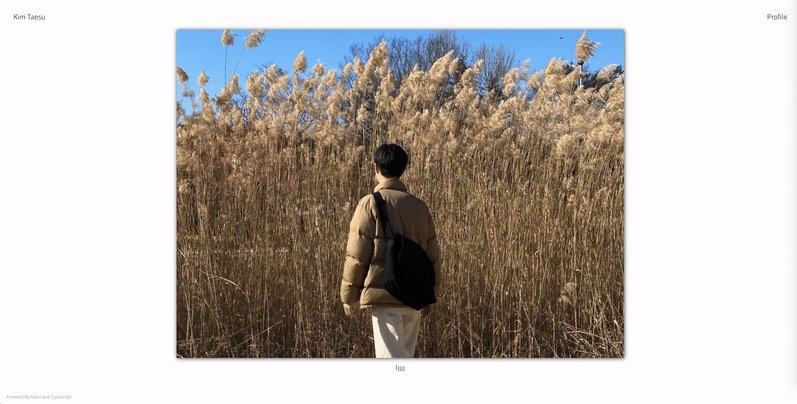
[TIL]React + TypeScript 개인 포트폴리오 제작
React와 Typescript를 사용하여 개인 포트폴리오를 만들었다.JSX조차 100% 완벽하다고 말할 수 없는 상황에서 큰 도전이였다... 결과적으로 타입스크립트가 제공하는 모든 강력한 기술들을 사용하여 타입스크립트의 능력을 100%로 활용하여 제작지는 못하였다.어

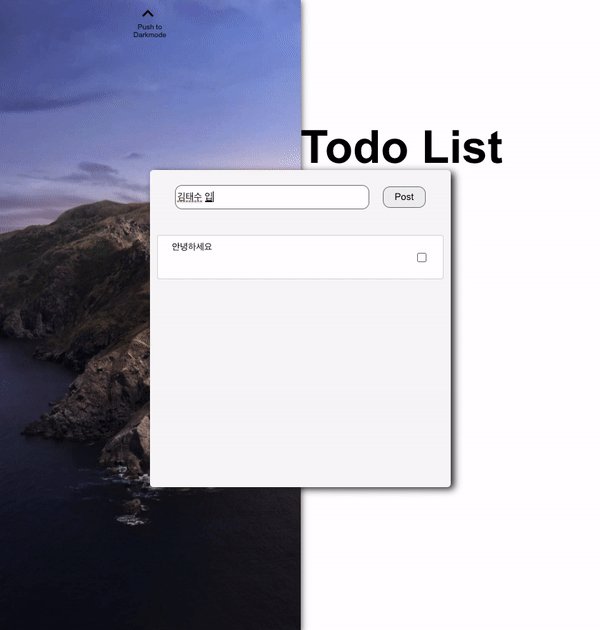
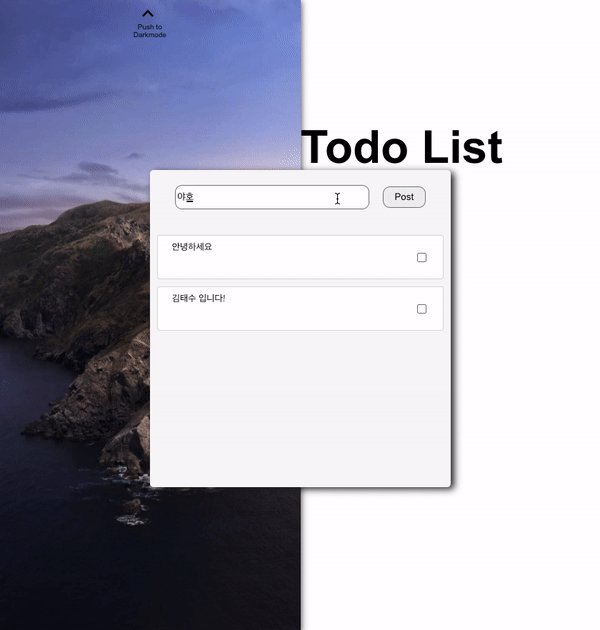
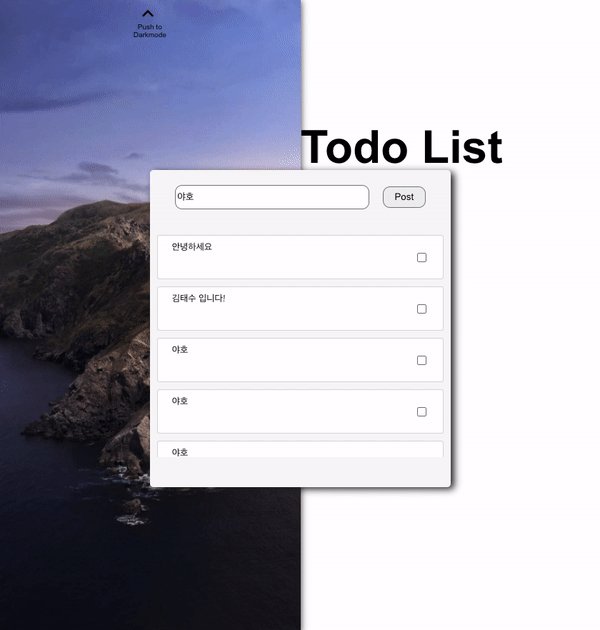
[TIL] ToDo App
매우매우 간단한 투두앱을 만들어 봤다.. 리액트를 배웠다면 투두리스트 정도는 한번쯤 만들어 봐야 한다고 어디서 들어서 그런지 꼭 해봐야 할것 같았다.기본적으로 Redux나 Hook를 사용하지 않은 class component 기반의 React로 만들었으며, 사실 크게

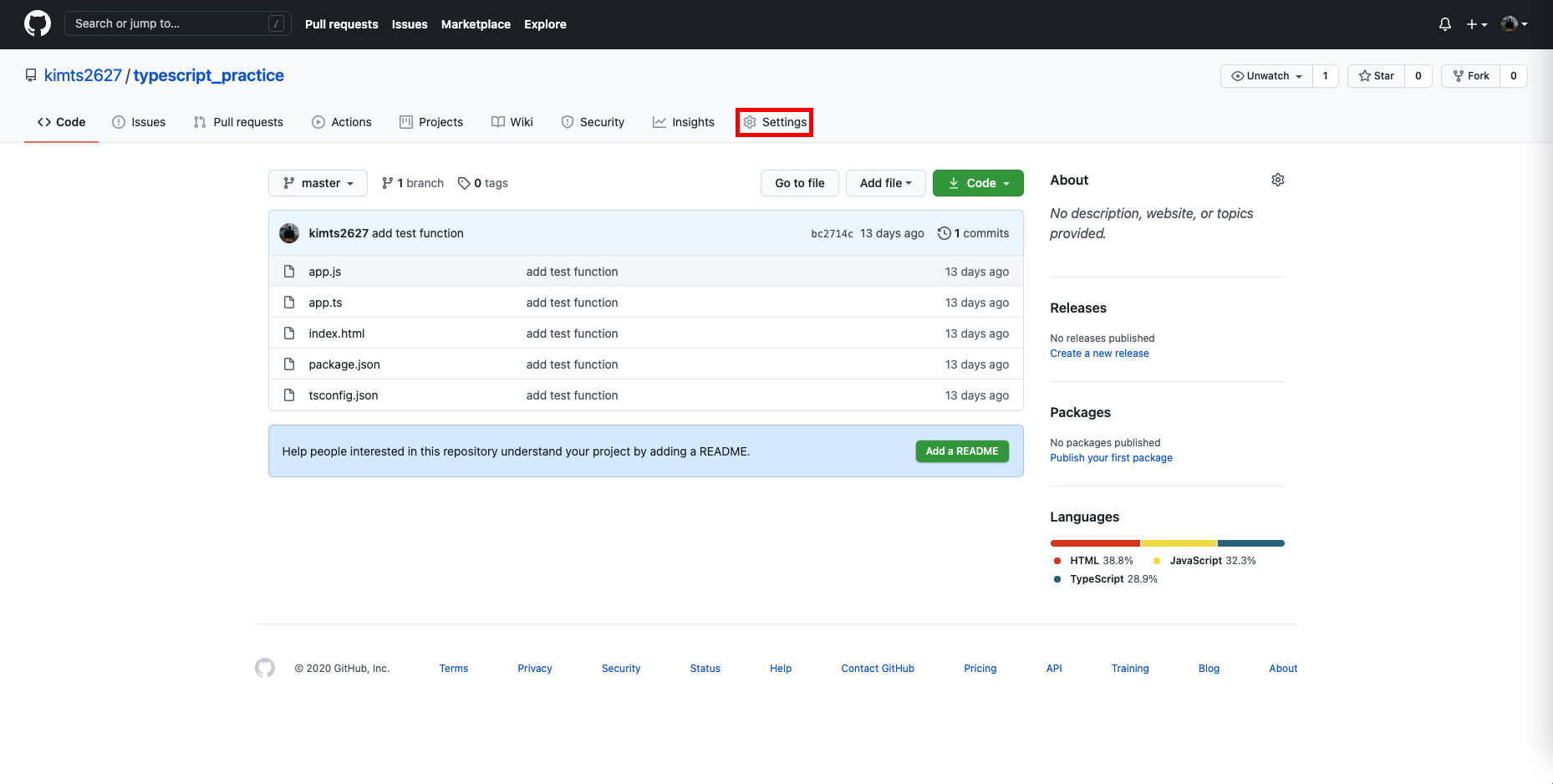
[TIL][Git] Github로 무료 호스팅 하기 & 리액트 작업 무료 호스팅 하기
이 방법을 알게된지는 꽤 오래되었지만, 아마 나와같은 초보 개발자들은 아직 모르는 사람이 많다고 생각하여혹시 누군가 이 글을 보게된다면 조금이나마 도움이 될 수 있도록 깃헙으로 무료 호스팅 하는법을 적어보려 한다!이 방법을 찾게 된 계기는 내가 한 작업물을 친구들 및
