
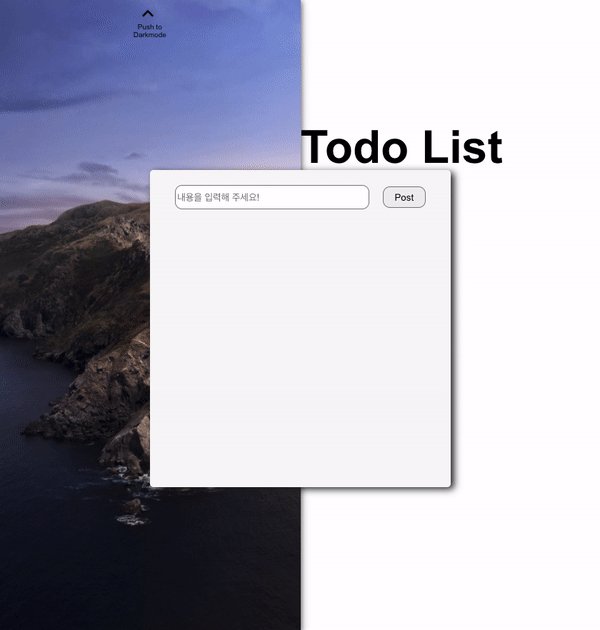
그동안 익혀왔던 JS 및 React를 이용하여..
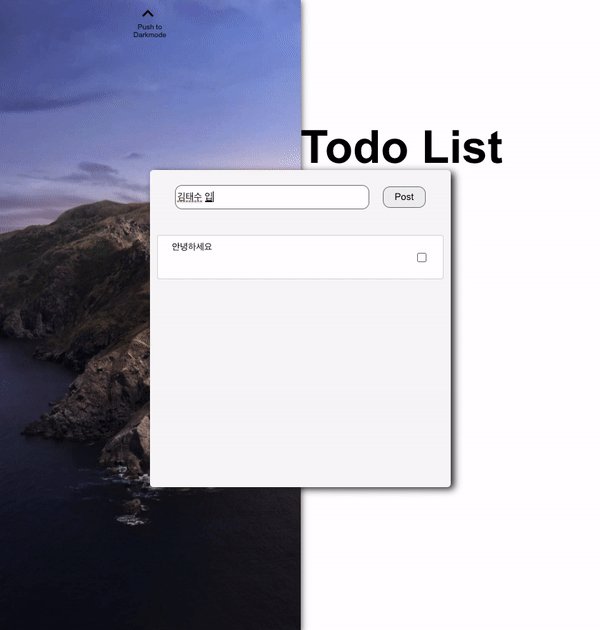
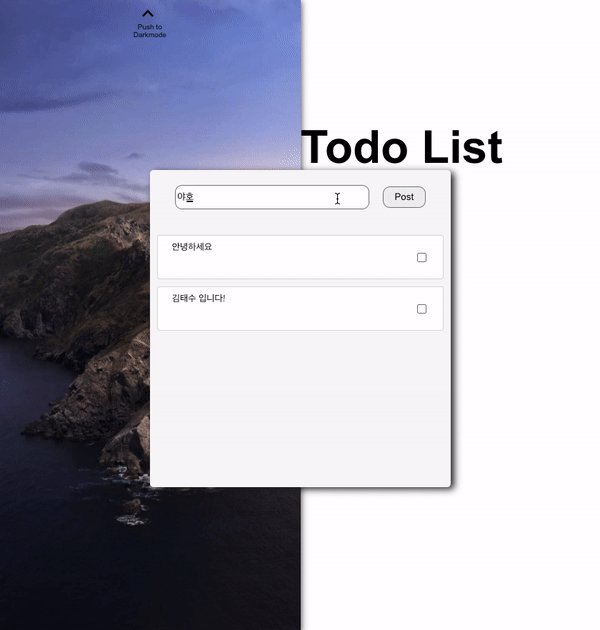
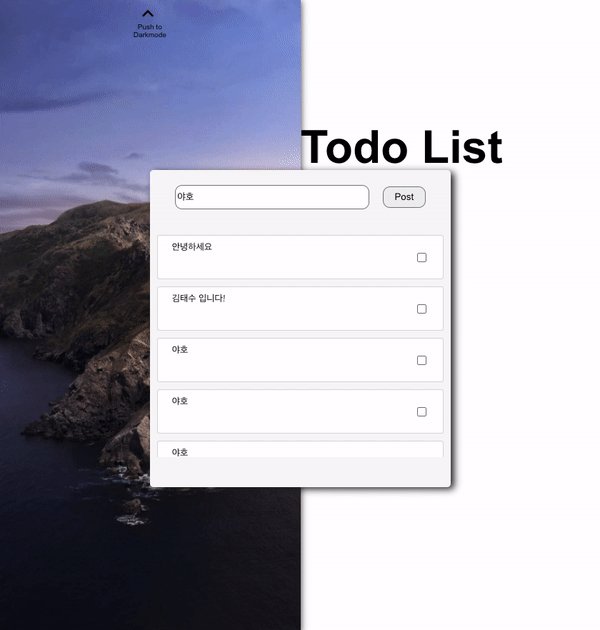
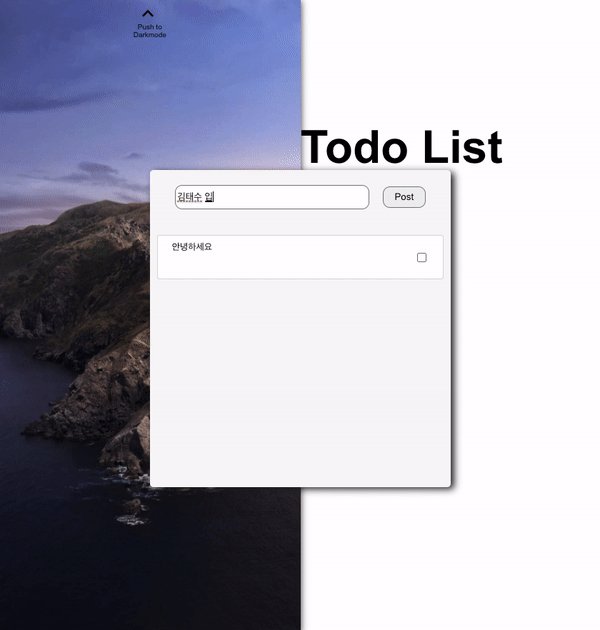
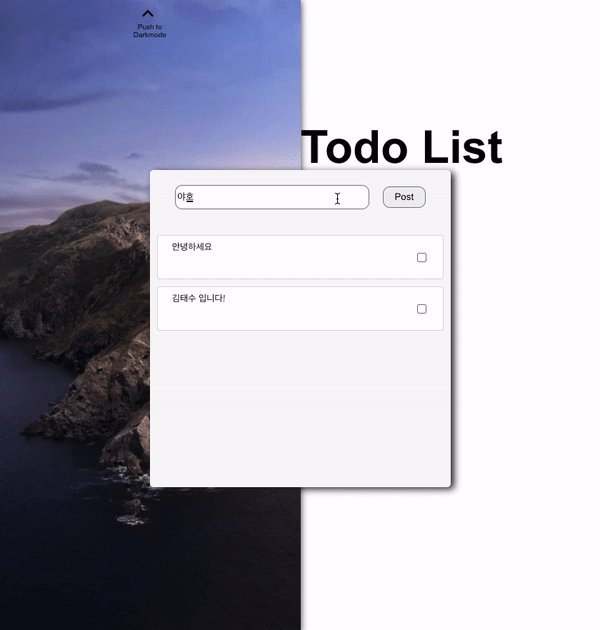
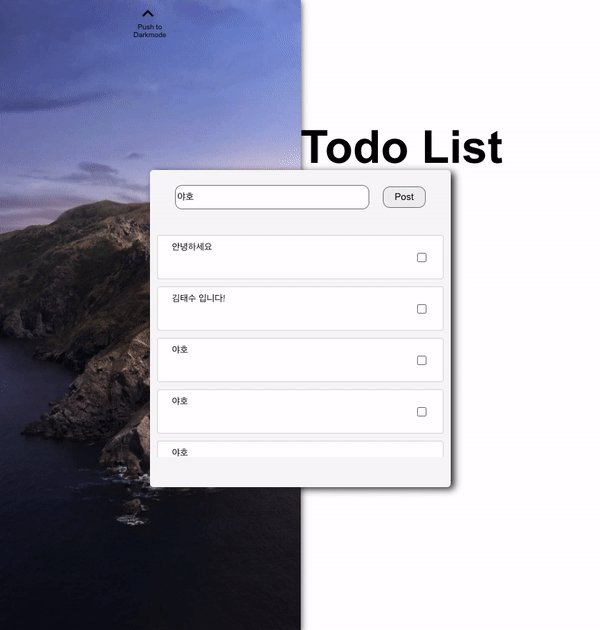
매우매우 간단한 투두앱을 만들어 봤다.. 리액트를 배웠다면 투두리스트 정도는 한번쯤 만들어 봐야 한다고
어디서 들어서 그런지 꼭 해봐야 할것 같았다.
기본적으로 Redux나 Hook를 사용하지 않은 class component 기반의 React로 만들었으며, 사실 크게 어려운 부분은 없었다.
의외로 가장 시간을 잡아먹은 복병은 CSS였다...
최적화 문제..
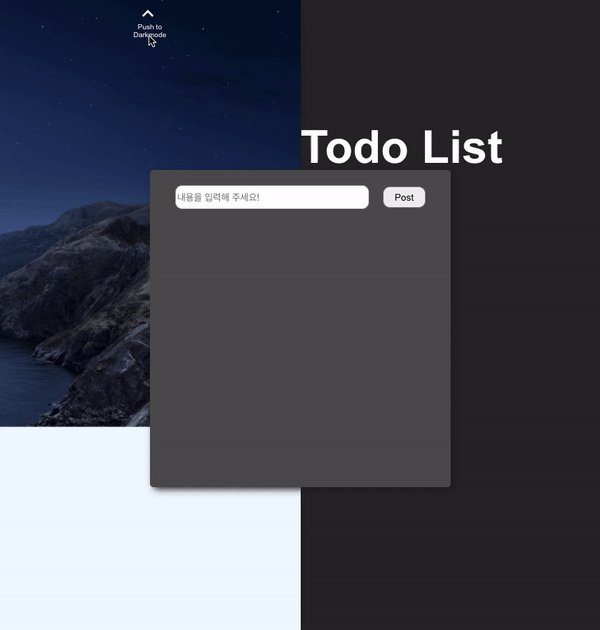
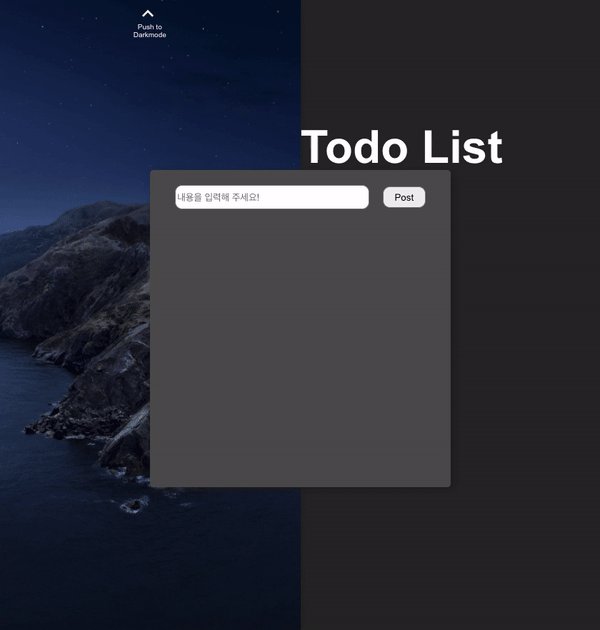
문제가 하나 생겼다. 기본적으로 Mac OS의 바로 전 버전인 Catalina 배경 화면을 이용하였는데
큰 사이즈의 파일을 그대로 이용하다 보니 로딩이 엄청나게 느려졌다.

최종
문제 해결은 간단하게 이미지를 재압축 시켜서 다시 넣었다. 하지만 내 컴퓨터 문제인지 아직도 용량이 너무 큰것인지
다크모드로 변경할 때 이전보다 좋아졌지만 여전히 느린게 느껴졌다...

후기
다 만들었다고 생각 하니 작성 후 input 내에 value를 초기화 하지 않은것,
기본적인 CRUD 구현을 목표로 만들었으나 잡다한 CSS에 심취해 Update 와 Delete 기능을 까먹은것.
등이 보였다.. CSS를 작성 할때마다 계속해서 찾아가면서 하다 보니 정작 중요한 기능 구현에 있어서
잊어먹은것 등이 많이 보였다..
그리고 2D 디자인 쪽은 아니였으나, 나름 디자인전공 이였다는게 무색하게, 레이아웃 배치와 구성을
이쁘게 짜는데 있어서 큰 어려움을 겪었다.. 물론 내 생각대로 되지 않으니 중간중간 타협또한 했었다.
또한 모바일에서 와이드모니터 까지의 화면 대응에 있어서 충분하게 동적 웹앱을 구축하지 못했다는 생각도 들어
조만간 수정을 봐야할것 같다...
gh-pages 라이브러리를 활용하여 깃헙 레포지토리를 통해 간단하게 호스팅 해 놓았다.
마음껏 욕해주세요...
https://kimts2627.github.io/todo_list/
