
포트폴리오 만들기
React와 Typescript를 사용하여 개인 포트폴리오를 만들었다.
JSX조차 100% 완벽하다고 말할 수 없는 상황에서 큰 도전이였다... 결과적으로 타입스크립트가 제공하는
모든 강력한 기술들을 사용하여 타입스크립트의 능력을 100%로 활용하여 제작지는 못하였다.
어쨋건 TSX 문법에 발을 들였으니, 도중에 그만두고 포기하고 싶지는 않았다!
어떻게 하던 말도안되는 오류가 아니면 유기적으로 작동은 하는 JS에 비하여, 사사건건 내 발목을 잡고
한번 TS관련 오류가 발생하면 CSS작업 확인조차 못하게 렌더링조차 안시켜주기 때문에 내가 내손으로 채운
족쇄 같았다..
그때문에 어떻게 해서라도 해결할 수 밖에 없었고, 그 과정에서 미약하게나마 타입스크립트의 접근제한자,
interface type 같은 개념을 공부할 수 밖에 없었다
완벽하지않은 React와 맛만봤던 수준이였던 Typescript 그리고 그간 등한시 했던 CSS의 온갖게 뒤섞여
혼란 그 자체였다!!!
2일간 하루종일 탐구하고 작업한 결과인데, 이제보니 별 기능은 없지만 2일간의 과정을 뒤돌아보니 내 자신이 뿌듯하다!
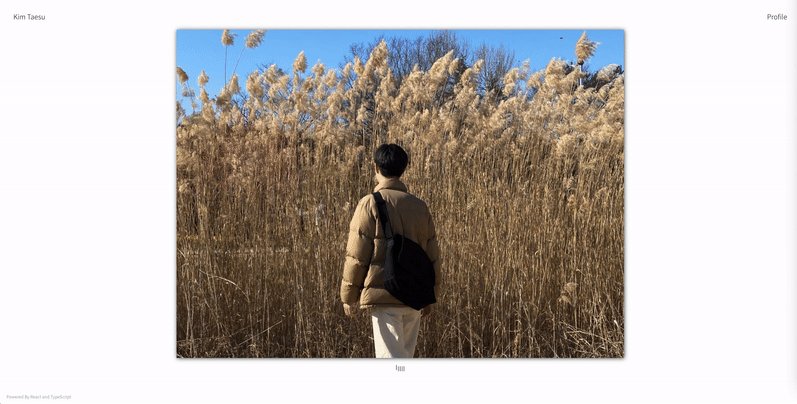
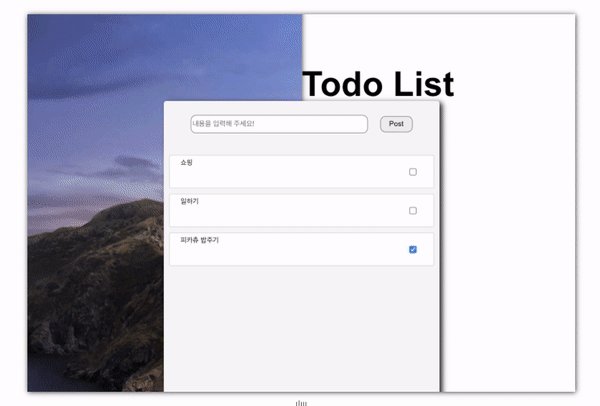
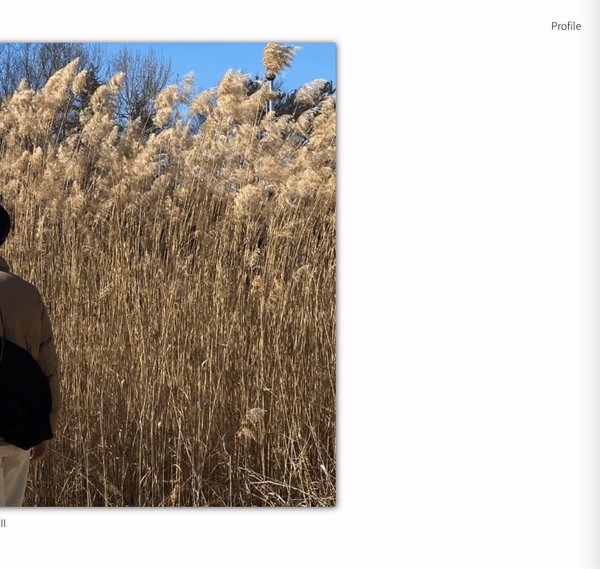
포트폴리오 공간

가장 중요한 센터 부분은 앞으로 만들어질 작업물들이 올라갈 수 있도록 제작 후, 좌/우 클릭으로 다음 작업물을
볼 수 있도록 구현하였다. 앞으로 이 부분에 들어가게 될 작업물들을 만드는게 가장 중요할것 같다!
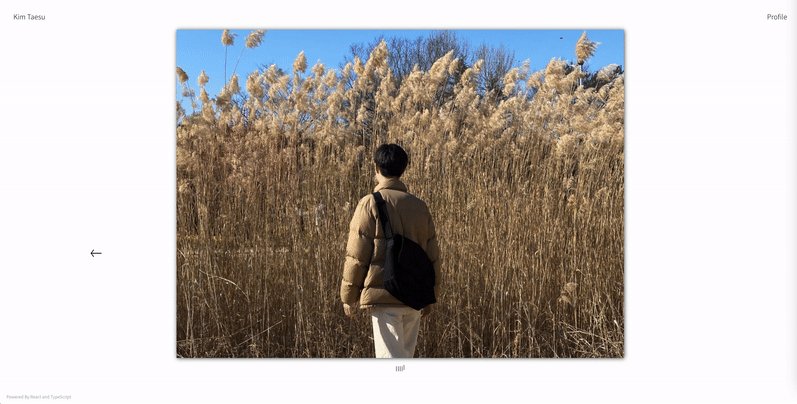
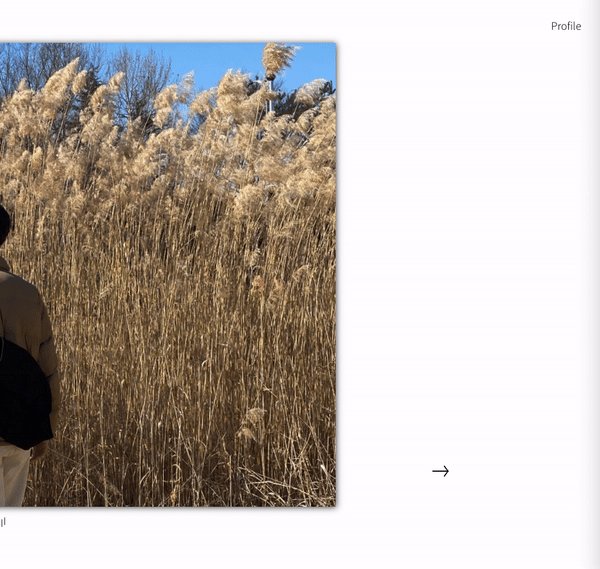
좌, 우 전환 구역 진입시 커서 또한 화살표로 바뀌어 클릭을 유도하였다.
스크롤 바

올라와있는 총 작업물의 갯수에서 현재 몇번째 작업물을 보고 있는지 확인할 수 있도록 표현하였다.
작업물의 총 갯수와, 현재 몇번째 작업물에 있는지를 state로 관리하여 위의 작업물의 사진과 같이 유기적으로 움직이게 작업하였다!
굉장히 별거 없고 간단해 보이지만 나에게 있어서는 꽤나 생각을 하게했던 부분이였다.
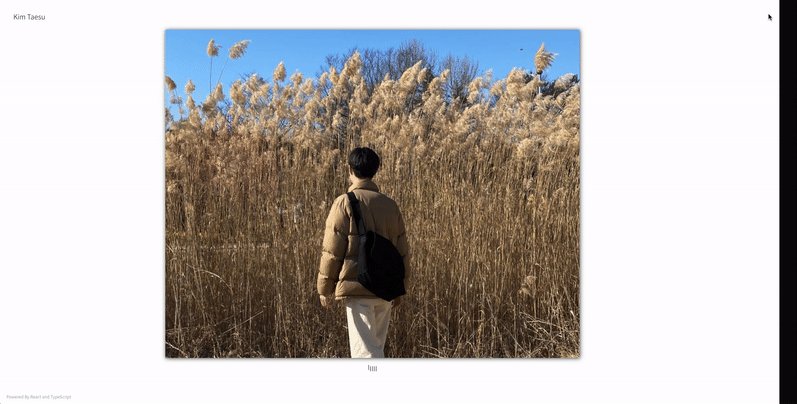
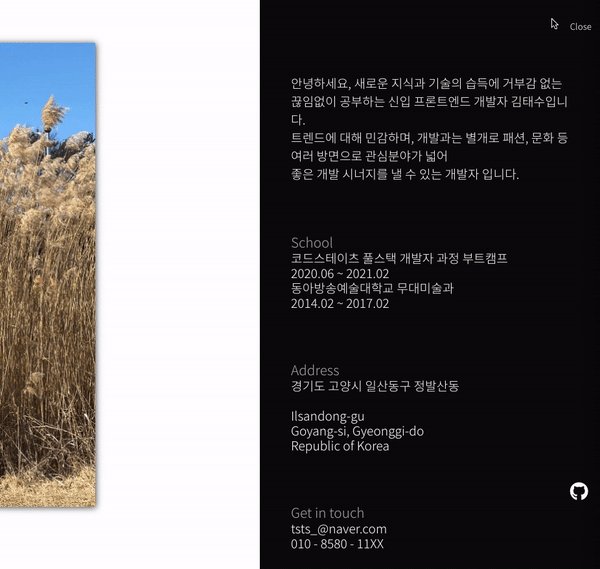
사이드 바

클릭 시 사이드바 화면이 나오도록 하였다. 이곳에는 간략한 자기 소개를 작성하였다.
반성
아직 구조 면에서 완벽하지 않으며, 생각 했던 기능들이 많이 구현되지 않은 미완성이다.
CSS역시 일단 되게하자는 생각으로 한곳에서 터지면 일단 막고보는 카드 돌려막기식 작업을 하였다...
이 부분은 구조부터 매끄럽지 않아 추후에 리팩토링을 해야 할것같다.
힘들지만 재미있어서 시간가는줄 모르고 작업하며 많은것을 배웠다!!
https://kimts2627.github.io/portfolio/
https://kimts2627.github.io/portfolio/
https://kimts2627.github.io/portfolio/
https://kimts2627.github.io/portfolio/
