Github로 무료 호스팅 하기
이 방법을 알게된지는 꽤 오래되었지만, 아마 나와같은 초보 개발자들은 아직 모르는 사람이 많다고 생각하여
혹시 누군가 이 글을 보게된다면 조금이나마 도움이 될 수 있도록 깃헙으로 무료 호스팅 하는법을 적어보려 한다!
이 방법을 찾게 된 계기는 내가 한 작업물을 친구들 및 주변사람들에게 자랑하고 싶은 욕구에서 시작되었다...
많지않은 돈을 내고 구입하여 사용할 수 있지만, 아직은 초보 개발자로써 무료로 자신만의 홈페이지 또는 포트폴리오 사이트를 제작하는데 이만한 방법이 없을것 같다. 또한 아직 제한은 모르지만 계속해서 만들어본 결과 딱히 갯수제한은 없는듯 하다!

먼저 호스팅 하길 원하는 프로젝트의 레포에 들어간 후 상단의 셋팅을 누른다!

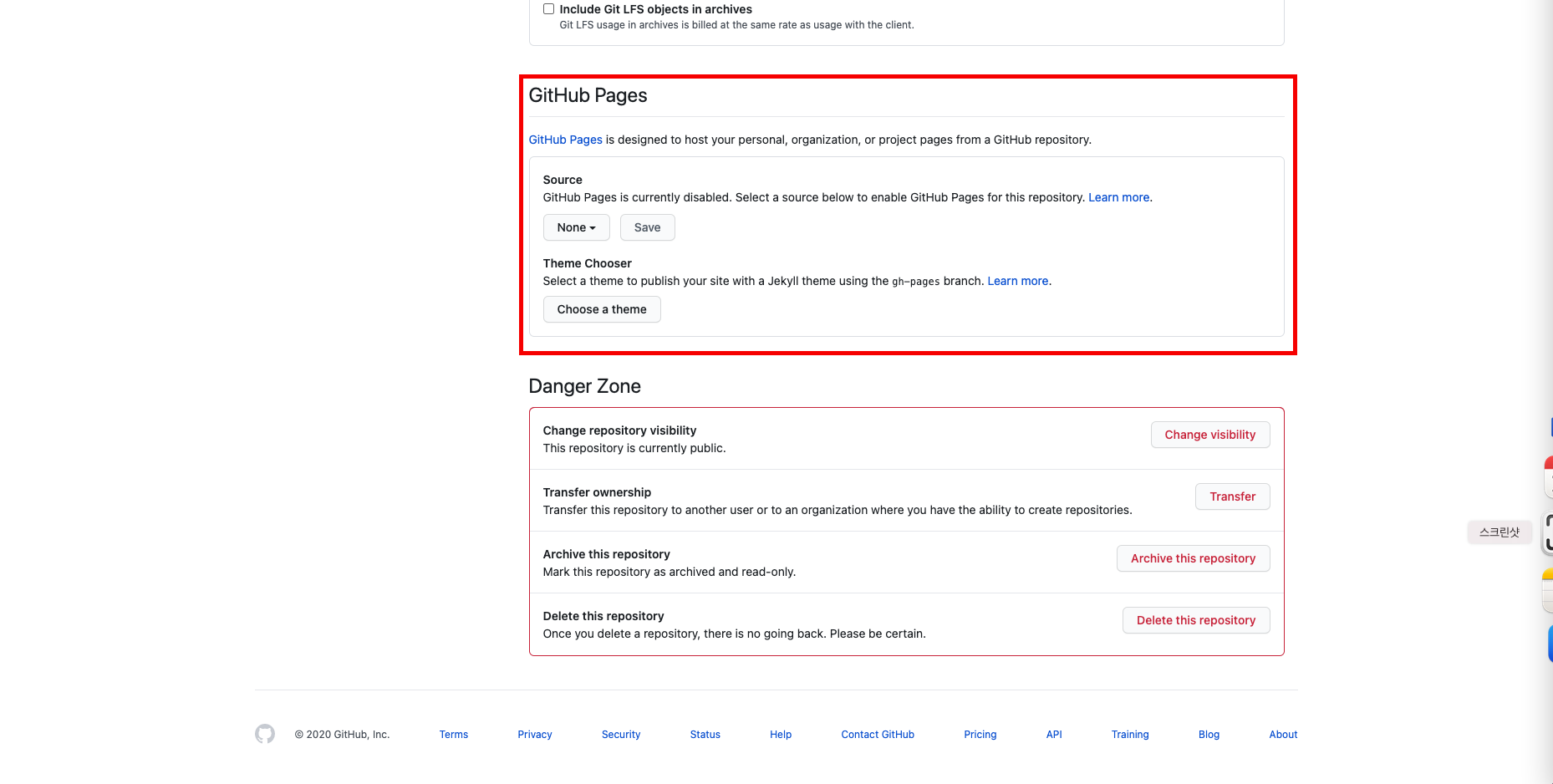
셋팅 페이지로 들어온 후 가장 아래로 내리면 깃헙 페이지라는 탭이 존재하는데, 이 탭이 무료 호스팅을 도와준다!

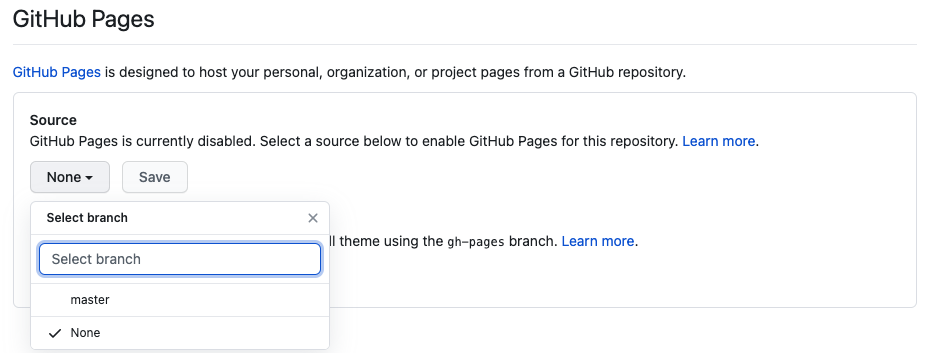
None 부분을 클릭하면 다음과 같이 원하는 branch를 선택 할 수 있게 나온다. 선택 후 옆의 Save를 클릭 해 주면 된다. 이번에는 master 브랜치로 적용해 보겠다.

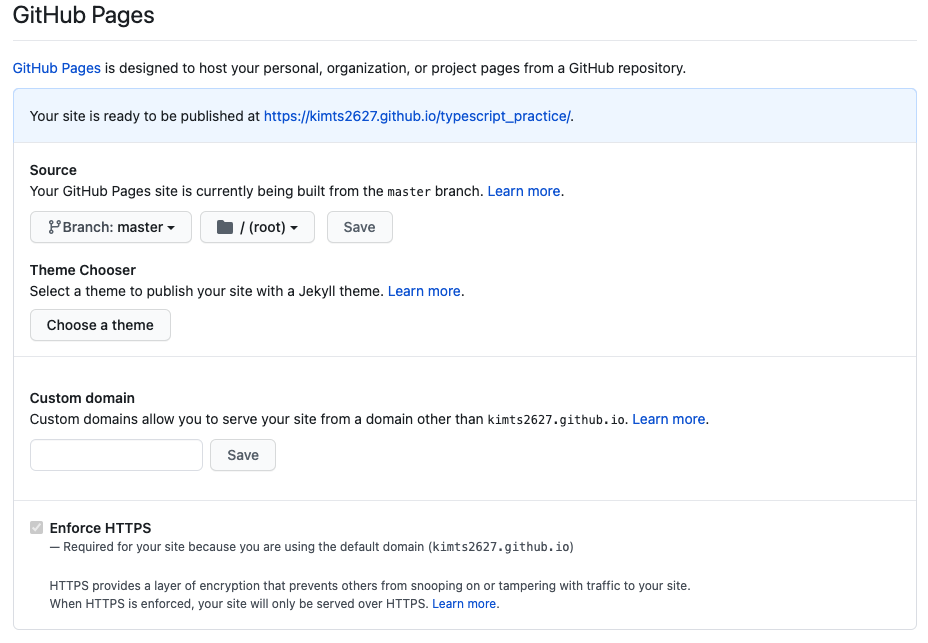
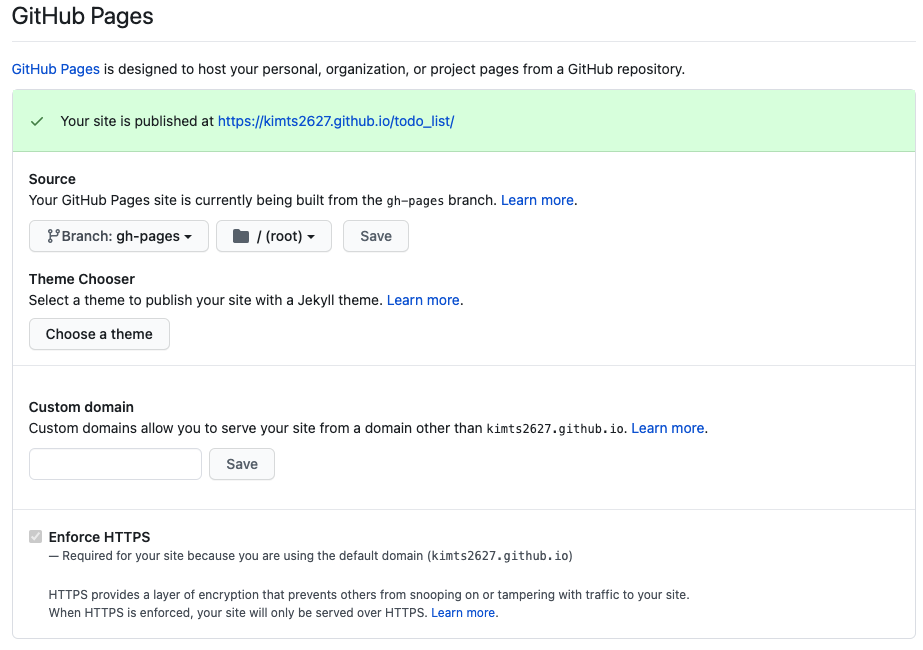
Save를 클릭 해주면 적용된 후 페이지가 새로고침 되는데, 다시 아래로 내려가 보면 다음과 같이
https://{깃헙아이디}.github.io/{레포이름}/ 의 형태로 사이트가 만들어졌다!

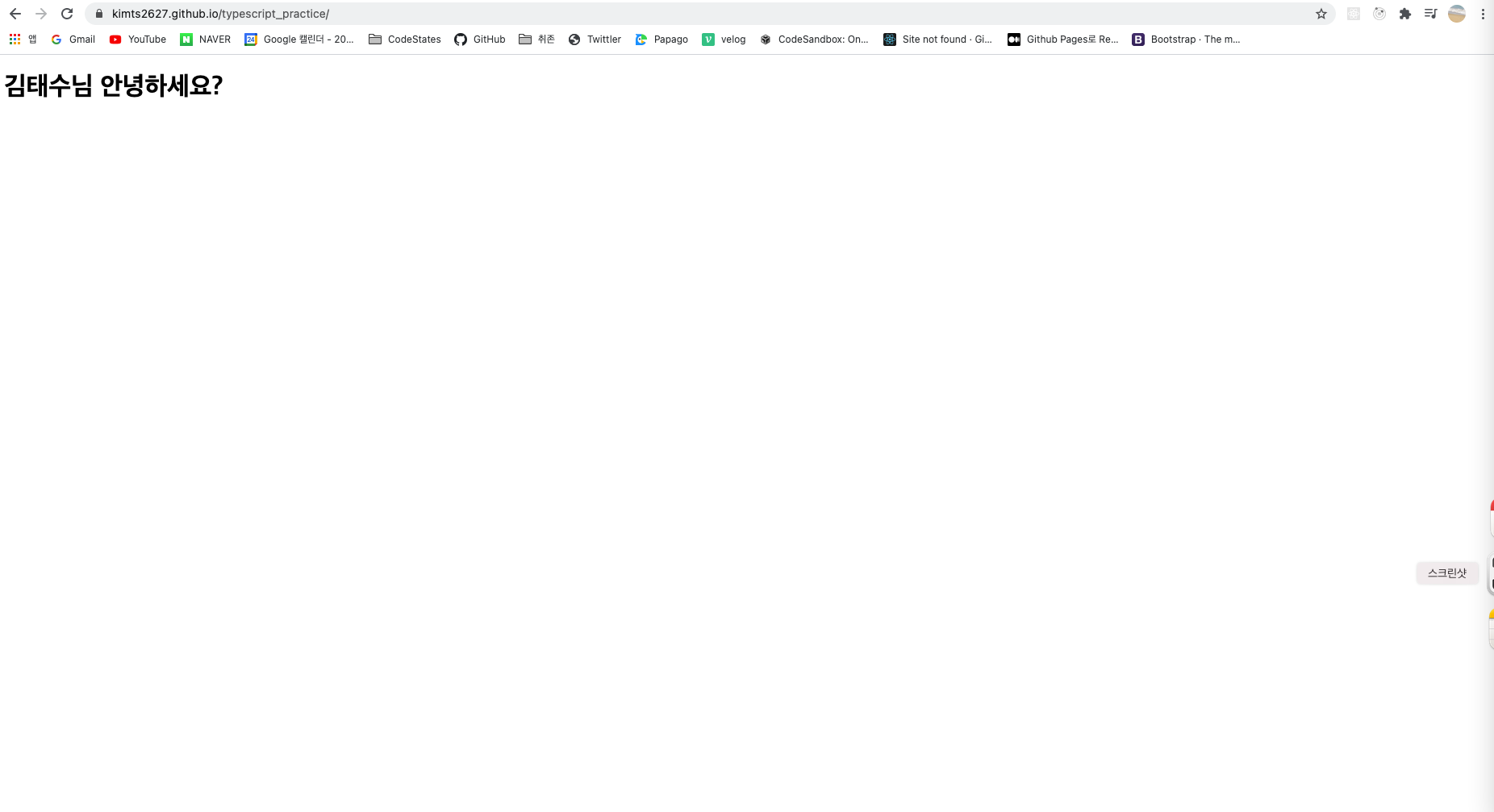
해당 링크를 통해 들어가면 짜잔. 이제 친구들에게 사이트 주소를 주는것 만으로도 마음껏 자랑할 수 있다!!!!!!!!
참고로 해당 사이트가 보여주는 파일은
- 1순위가 index.html 파일
- 2순위가 readme 파일이다!
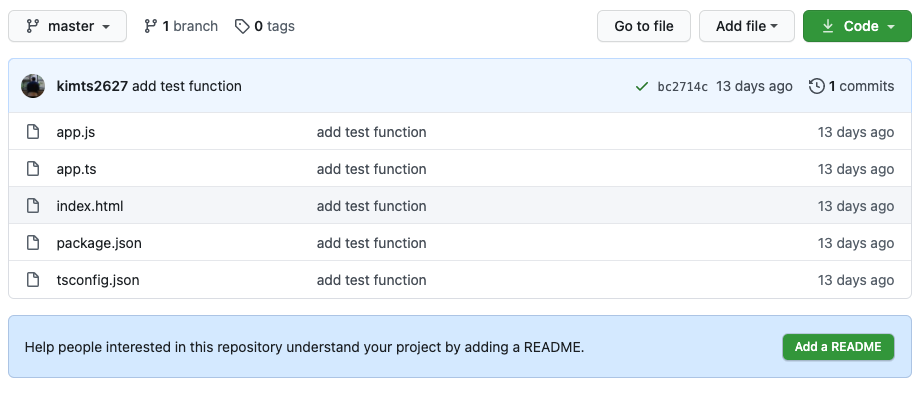
그러니 반드시 아래와 같이 최상단 디렉토리에 index 라는 이름으로 메인 html파일이 존재해야 가능하다!
그리고, 레포지토리를 반드시 퍼블릭으로 생성해야 한다!

리액트 프로젝트 호스팅하기!!
그렇다면 리액트로 제작된 프로젝트를 같은방법을 사용할 수 있을까..?
index.html 파일이 가장 최상단 디렉토리에 존재해야 하니 힘들다고 생각한다.
이는 gh-pages 라는 라이브러리를 사용하면 가능하다!
https://www.npmjs.com/package/gh-pages
.
.
.
일단 이전과정과 동일하되 index.html 부분을 신경쓰지 말고 진행한다!
그 후 해당 프로젝트 디렉토리에 들어간 후 npm install gh-pages 를 통해 라이브러리를 인스톨한다!


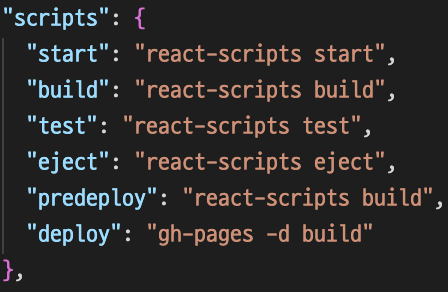
그 후 위와 같이 package.json 파일의 script에
"predeploy": "react-scripts build" "deploy": "gh-pages -d build"
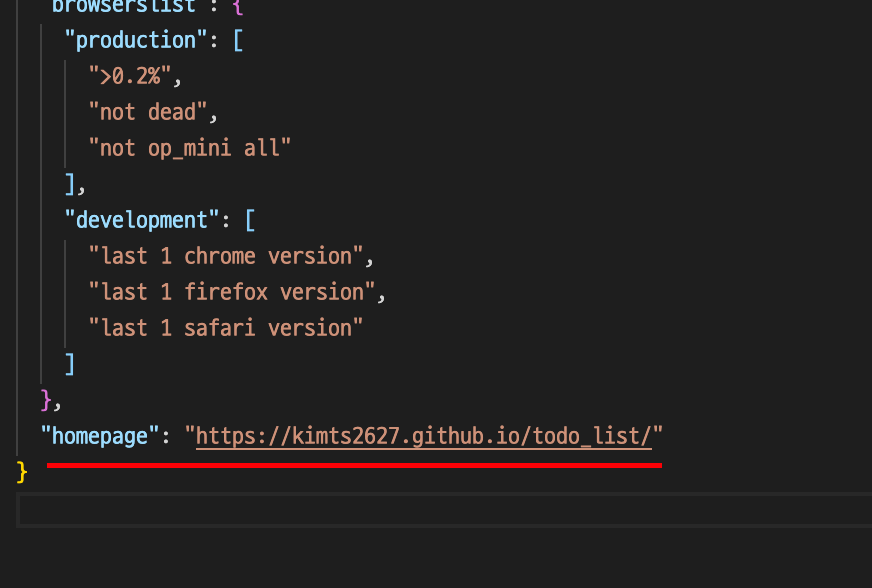
이 두가지 스크립트 명령어를 적는다! 그리고 가장 하단에 hompage 설정을 만든 후, 자신이 방금 만든 사이트 주소를 적는다!

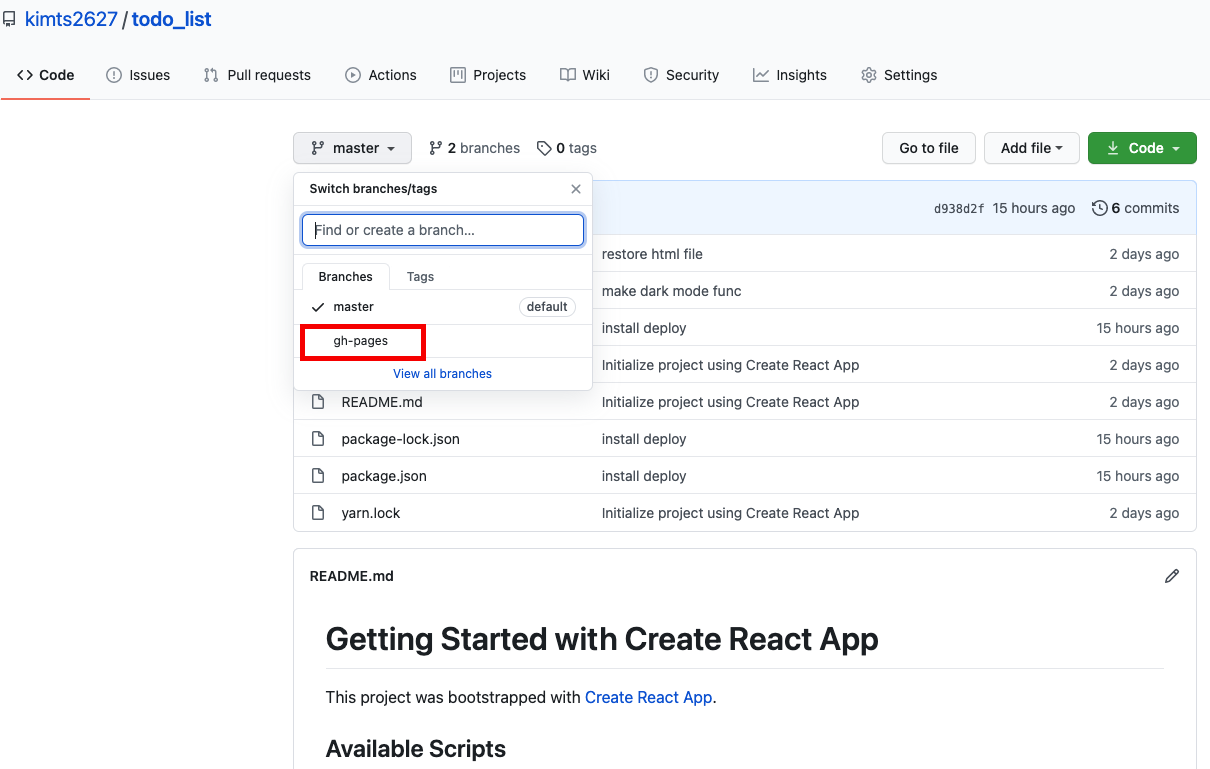
그 이후 프로젝트 내 에서 deploy 스크립트를 실행시키면 자신의 깃헙 레포지토리에 gh-pages 라는 브랜치가 생성된다!! (로컬 git에는 없다)
이제 다시 셋팅 페이지로 간 후, 아래와 같이 사이트를 만들 브랜치를 gh-pages 브랜치로 변경 해 주면 된다!

얌얌굿.
위와같은 방법을 이용해 몇달 전부터 주변에 자랑질을 시전하고 있었다!
물론 서버및 DB 적용은 힘들다는 점..
