Flutter Widget
1.Flutter - #1. create new flutter project

요즘은 플러터를 배워보고 있는데, 매번 오류가 나서 코드 하나 짜기도 어렵다ㅠㅠ 내가 접한 오류들을 조금씩 적어보기로 했다.우선 오늘 접한 오류는 새 프로젝트 만들어야 하는데 New Flutter project가 안보인다는것!그렇다면 요기로 들어가보자Configure
2.Flutter - #2. ListView

내가 보려고 쓰는 Flutter Widget 일기 > #### ListView Widget https://api.flutter.dev/flutter/widgets/ListView-class.html 오늘 배워본 위젯은 ListView. 공식 페이지 설명에서는, 스
3.Flutter - #3. LayoutBuilder

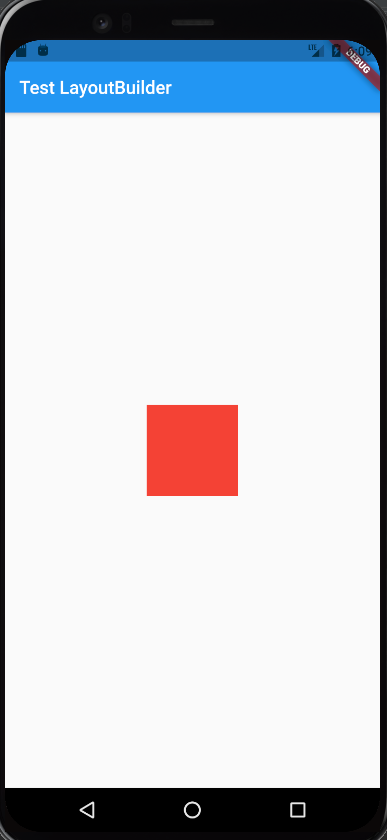
내가 보려고 쓰는 Flutter Widget 일기https://api.flutter.dev/flutter/widgets/LayoutBuilder-class.html오늘 배워본 위젯은 LayoutBuilder플러터 배운지 이제 보름이 되어가는지라 솔직히 공식 페
4.Flutter - #4. ListTile

내가 보려고 쓰는 Flutter Widget 일기참고 : https://api.flutter.dev/flutter/material/ListTile-class.html오늘 배워본 건 ListTile Class높이가 고정된 1개의 행. 텍스트나 아이콘 등을 포함한
5.Flutter - #5. Expanded

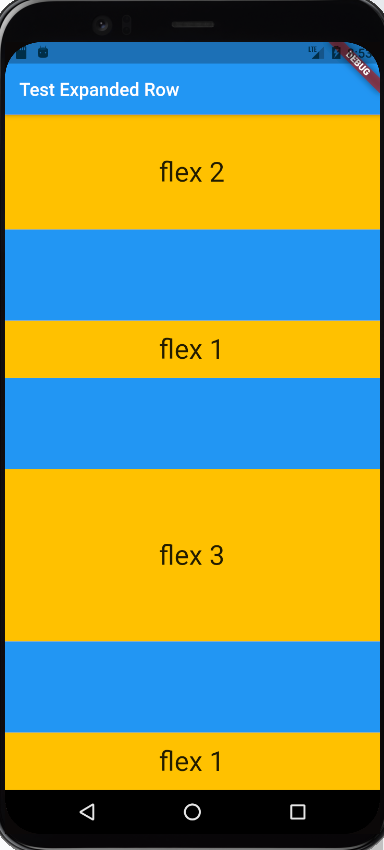
내가 보려고 쓰는 Flutter Widget 일기참고 : https://api.flutter.dev/flutter/widgets/Expanded-class.html오늘 배울 위젯은 Expanded.플러터로 화면을 꾸밀 때는 Row, Column등을 활용하여 자
6.Flutter - #6. Drawer

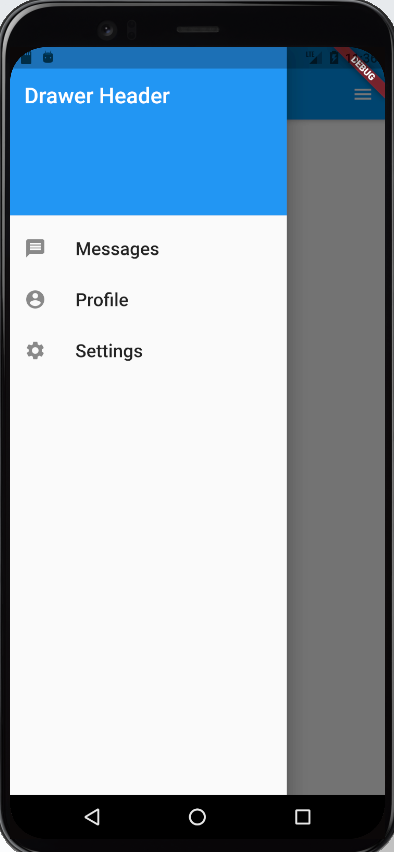
내가 보려고 쓰는 Flutter Widget 일기출처1 : https://api.flutter.dev/flutter/material/Drawer-class.html출처2 : https://api.flutter.dev/flutter/material/Sc
7.Flutter - #7. MaterialApp

내가 보려고 쓰는 Flutter Widget 일기출처 : https://api.flutter.dev/flutter/material/MaterialApp-class.htmlFlutter 프로젝트를 생성하면 항상 맨 위에는 요런 코드가 있다.build 함수가 Ma
8.Flutter - #8. InkWell

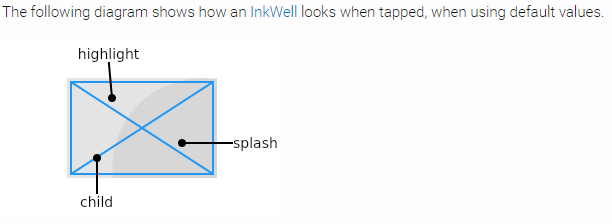
내가 보려고 쓰는 Flutter 일기 출처 : https://api.flutter.dev/flutter/material/InkWell-class.html > # InkWell 오늘 배워볼 위젯은 InkWell 이름에서 아무것도 알아낼 수 없는 신비한 아이... 설명
9.Flutter - #9. ClipRRect

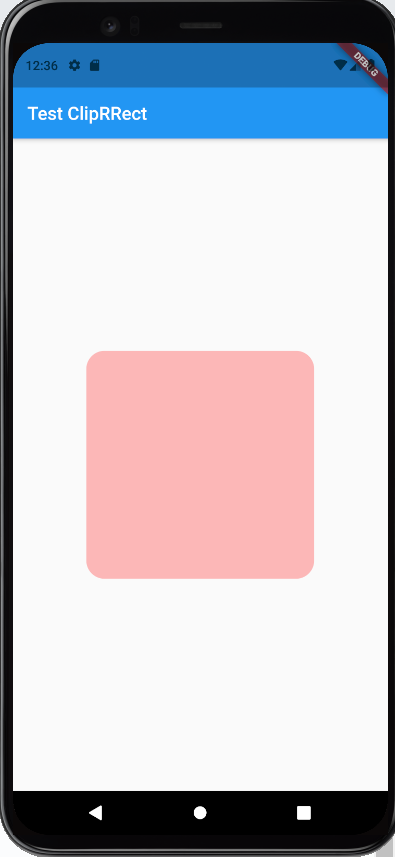
내가 보려고 쓰는 Flutter 일기
10.Flutter - #10. GridView

내가 보려고 쓰는 Flutter 일기출처 : https://api.flutter.dev/flutter/widgets/GridView-class.html오늘 배워볼 위젯은 GridView.스크롤이 가능하고, 스크롤되는 방향을 따라 격자 모양으로 자식 요소들을 나
11.Flutter - #11. ElevatedButton

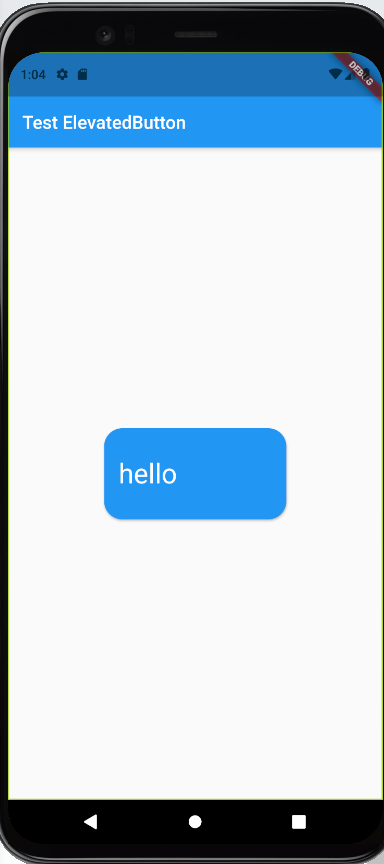
참고1 : https://api.flutter.dev/flutter/material/ElevatedButton-class.html 참고2 : https://api.flutter.dev/flutter/material/RaisedButton-class.html 오늘은 R
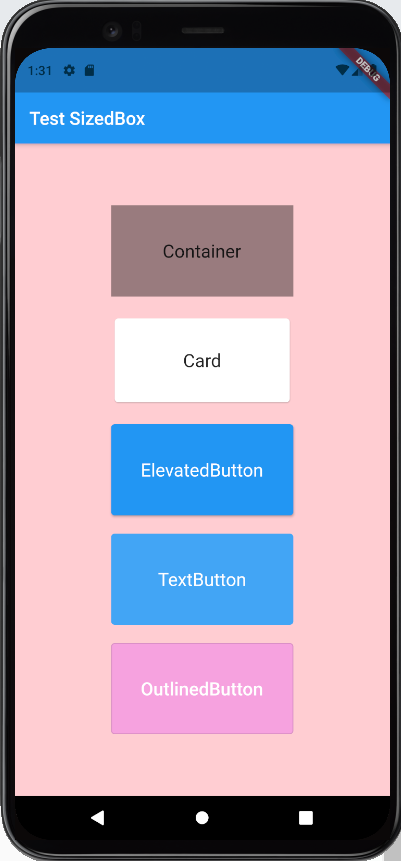
12.Flutter - #12. SizedBox

내가 보려고 쓰는 Flutter 일기출처1 : https://api.flutter.dev/flutter/widgets/SizedBox-class.html출처2 : https://api.flutter.dev/flutter/material/Outlined
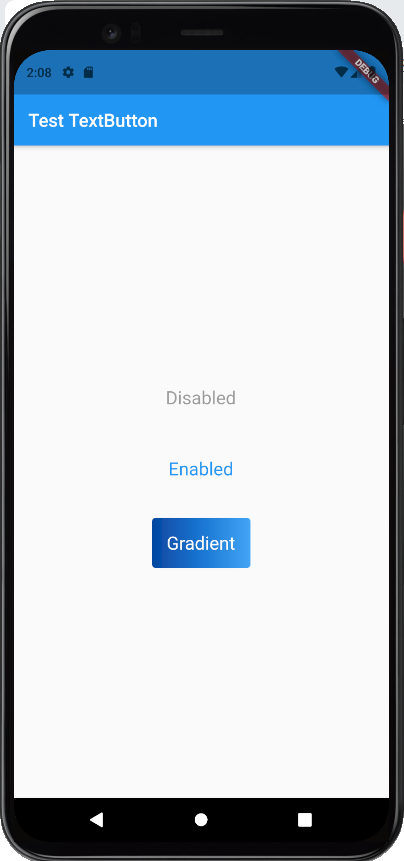
13.Flutter - #13. TextButton

내가 보려고 쓰는 Flutter 일기출처 : https://api.flutter.dev/flutter/material/TextButton-class.html 오늘 배워볼 위젯은 TextButton 말그대로 글자 있는 버튼! 텍스트 버튼은 테두리가 보이지 않아서
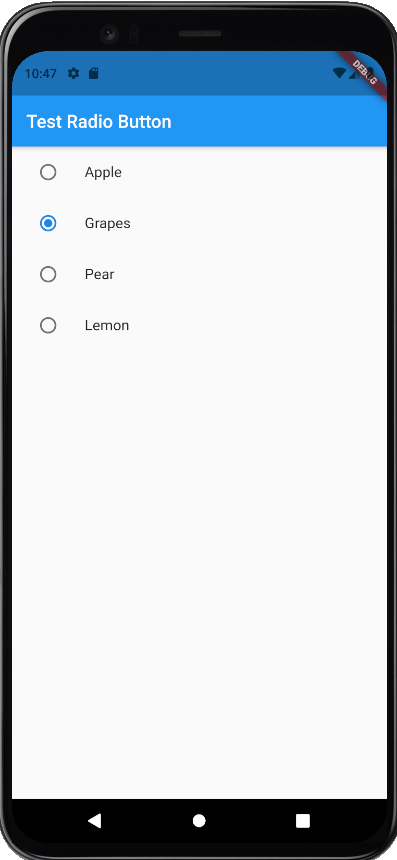
14.Flutter - #14. Radio

내가 보려고 쓰는 Flutter 일기출처 : https://api.flutter.dev/flutter/material/Radio-class.html라디오 버튼은 플러터에만 있는게 아니라 프론트엔드에서 자주 쓰는 유명한 버튼이다. 하나만 선택이 가능한 목록에 쓰
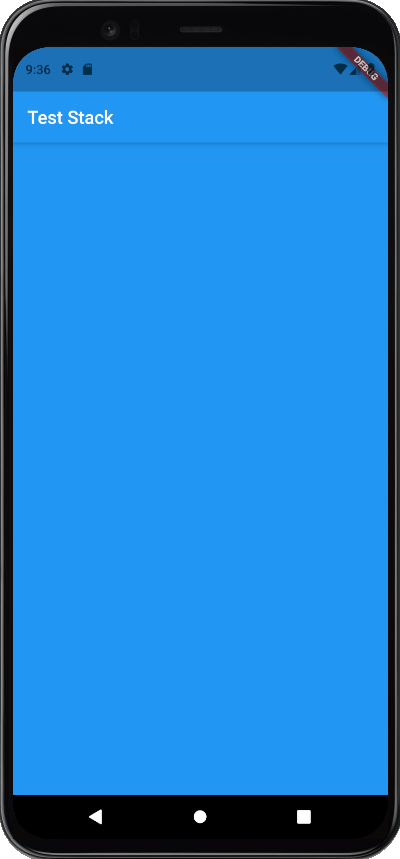
15.Flutter - #15. Stack

내가 보려고 쓰는 Flutter 일기출처 : https://api.flutter.dev/flutter/widgets/Stack-class.htmlstack 클래스는 말그대로 자식 요소들을 층층이 쌓고 싶을 때 사용하면 된다. 첫번째 자식 요소를 맨 밑에 쌓고,
16.Flutter - #16. Positioned

https://api.flutter.dev/flutter/dart-ui/Clip-class.html alignment 는 topStart로, fit 은 loose로 이미 초기화가 되어있다.
17.Flutter - #17. CustomScrollView

내가 보려고 쓰는 Flutter 일기출처1 : https://api.flutter.dev/flutter/widgets/CustomScrollView-class.html출처2 : https://flutter.dev/docs/development/ui/a
18.Flutter - #18. SliverAppBar
내가 보려고 쓰는 Flutter 일기출처 : https://api.flutter.dev/flutter/material/SliverAppBar-class.html오늘 배워볼 건 SliverAppBar.주로 CustomScrollView의 첫번째 자식 요소로 쓰이
19.Flutter - #19. SliverList

내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/widgets/SliverList-class.html참고2 : https://medium.com/flutter/slivers-demystified-
20.Flutter - #20. SliverGrid
내가 보려고 쓰는 Flutter 일기 참고1 : https://api.flutter.dev/flutter/widgets/SliverGrid-class.html > SliverGrid 오늘 배워볼 것은 지난 시간에 이어서, SliverGrid 2차원 상에 자식 요소들
21.Flutter - #22. FutureBuilder

내가 보려고 쓰는 Flutter 일기출처1 : https://api.flutter.dev/flutter/widgets/FutureBuilder-class.html출처2 : https://api.flutter.dev/flutter/dart-async/F
22.Flutter - #23. AlertDialog
.gif)
내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/material/AlertDialog-class.html참고2 : https://api.flutter.dev/flutter/material/show
23.Flutter - #24. TextField
.gif)
내가 보려고 쓰는 Flutter 일기 참고1 : https://api.flutter.dev/flutter/widgets/TextEditingController-class.html 참고2 : https://api.flutter.dev/flutter/material/Tex
24.Flutter - #25. TextFormField

내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/material/TextFormField-class.html오늘 배워볼 것은 TextFormField.공식페이지에는 TextField를 FormField로
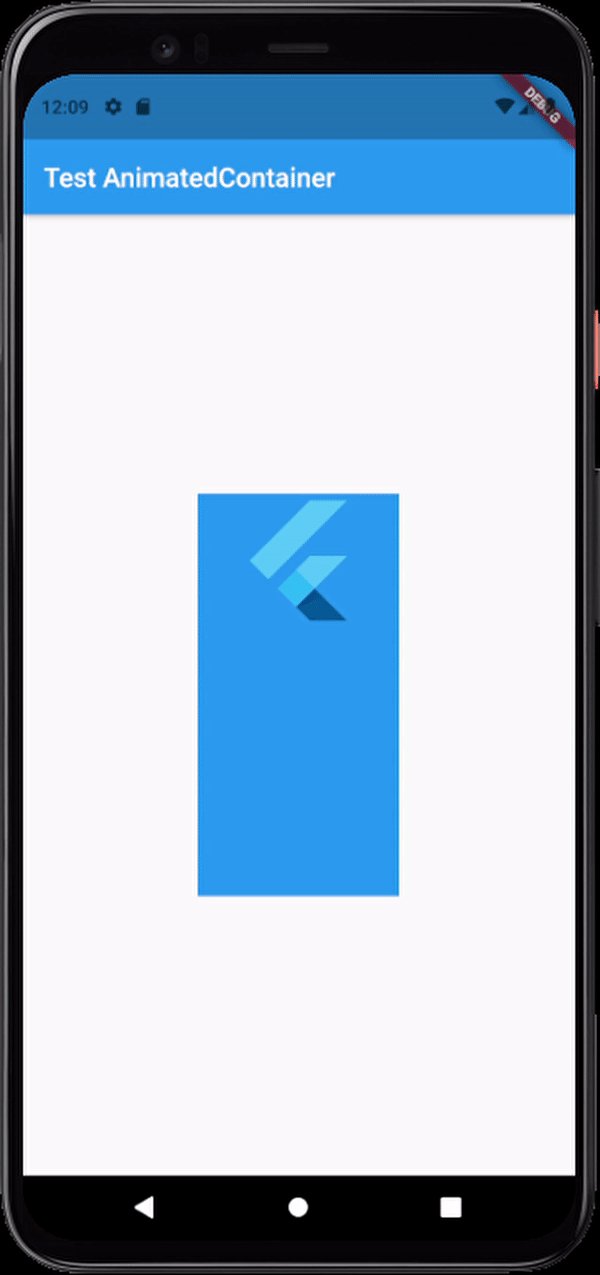
25.Flutter - #26. AnimatedContainer

내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/widgets/AnimatedContainer-class.html참고2 : Do it! 플러터 앱 프로그래밍, 조준수 이지스퍼블리싱오늘 배워볼 것은 Anim
26.Flutter - #27. AnimatedBuilder
.gif)
AnimatedPositioned
27.Flutter - #28. Tween

내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/animation/Tween-class.html오늘 배워볼 것은 Tween. 지난 시간에, AnimationController의 기본 범위는 0~1까지 라고
28.Flutter - #29. TweenAnimationBuilder
.gif)
내가 보려고 쓰는 Flutter 일기 참고1 : > TweenAnimationBuilder
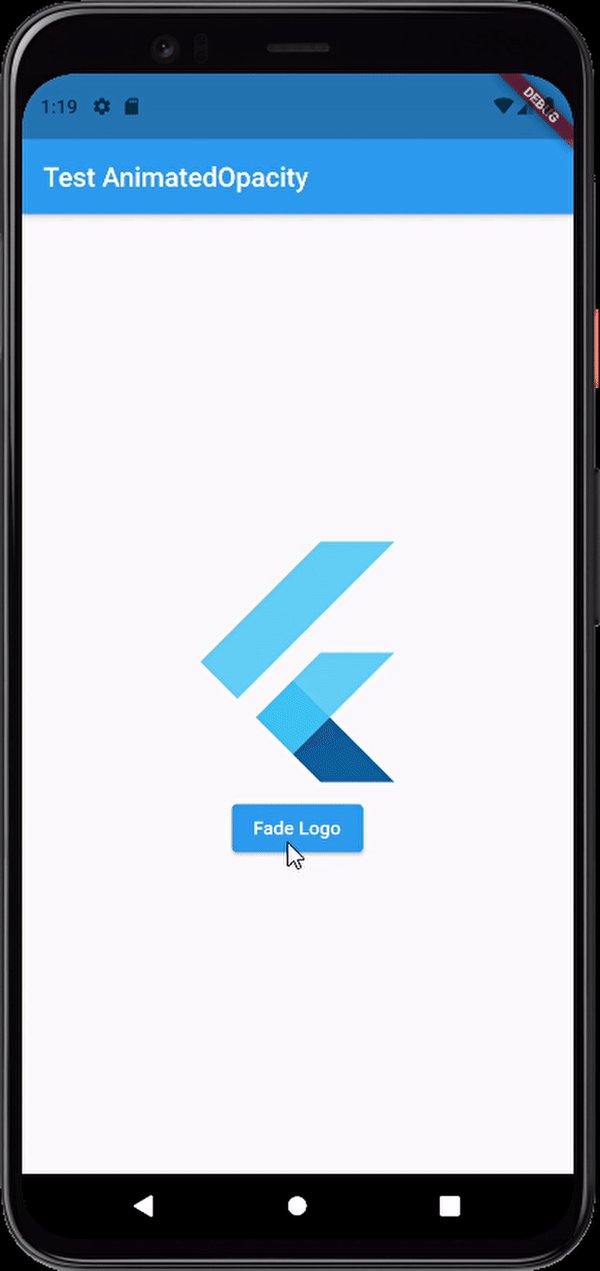
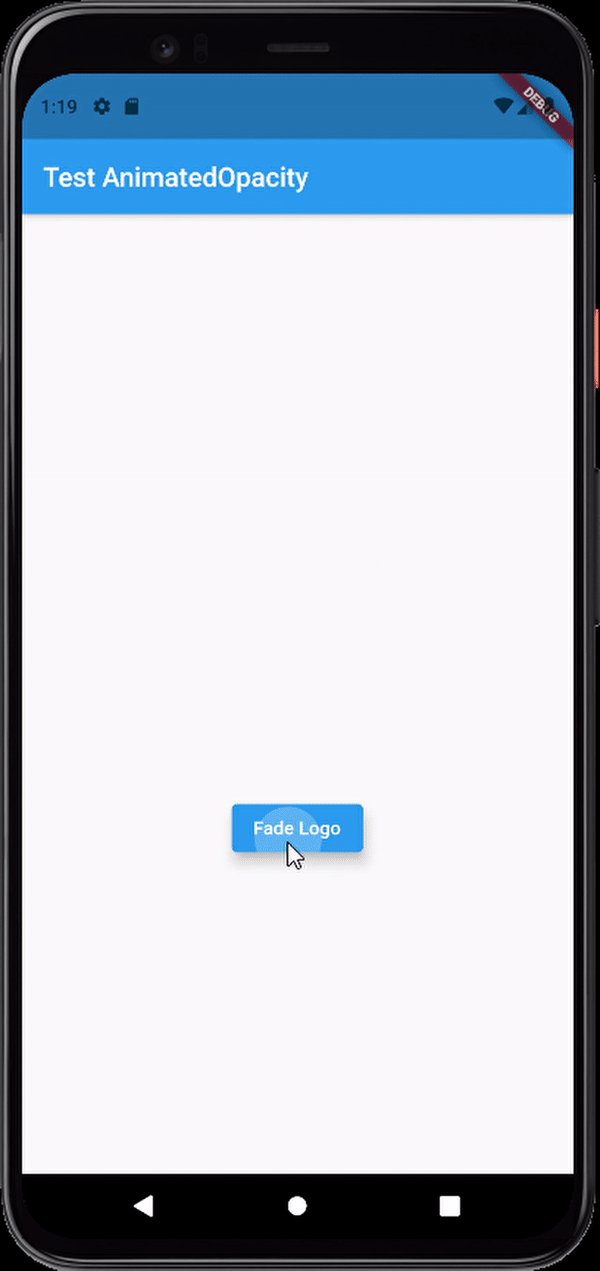
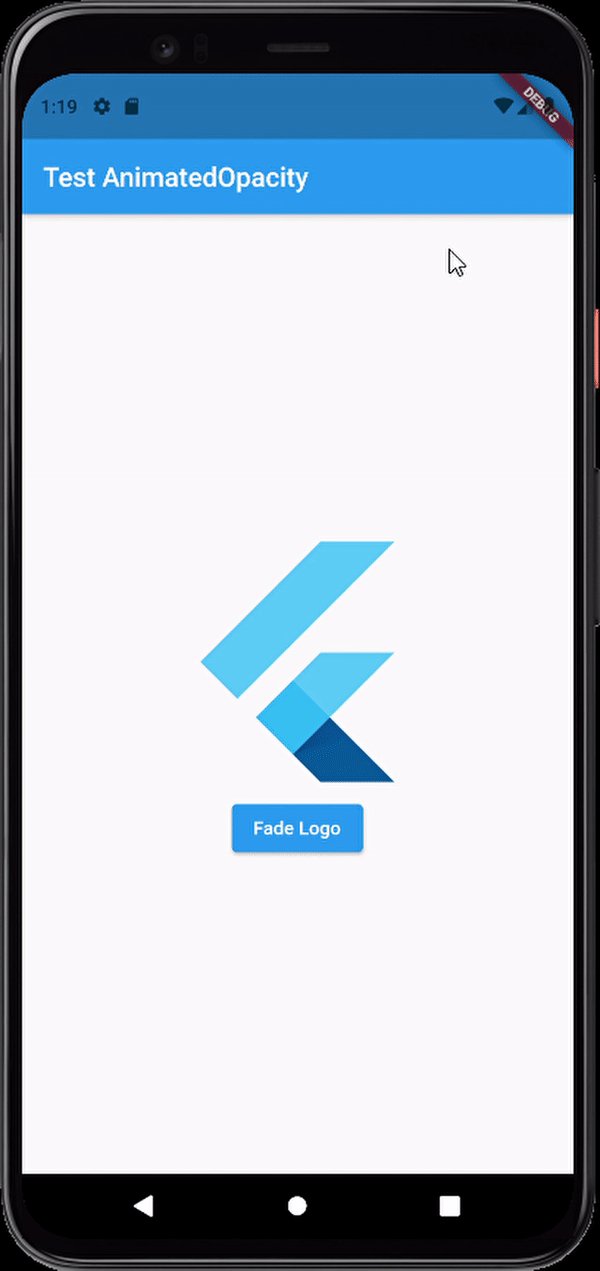
29.Flutter - #30. AnimatedOpacity, FadeTransition

내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/widgets/AnimatedOpacity-class.html참고2 : https://api.flutter.dev/flutter/widgets/Im
30.Flutter - #31. Spacer

Spacer
31.Flutter - #32. PageView
.gif)
내가 보려고 쓰는 Flutter 일기참고1 : https://api.flutter.dev/flutter/widgets/PageView-class.html오늘 배워볼 건 PageView여러 페이지를 보여주는 스크롤 가능한 영역이다. 좌우, 또는 상하로 밀었을 때
32.Flutter - #34. AspectRatio

Flutter 일기 참고 : https://api.flutter.dev/flutter/widgets/AspectRatio-class.html > AspectRatio 오늘 배워볼 것은 AspectRatio. 자식 위젯을 특정한 비율로 만드는 클래스이다. aspect
33.Flutter - #35. ConstrainedBox
Flutter 일기출처 : https://api.flutter.dev/flutter/widgets/ConstrainedBox-class.html오늘 배워볼 것은 ConstrainedBox.constrain 은 강요하다, 제약하다 정도로 해석하므로, 자식 요소에
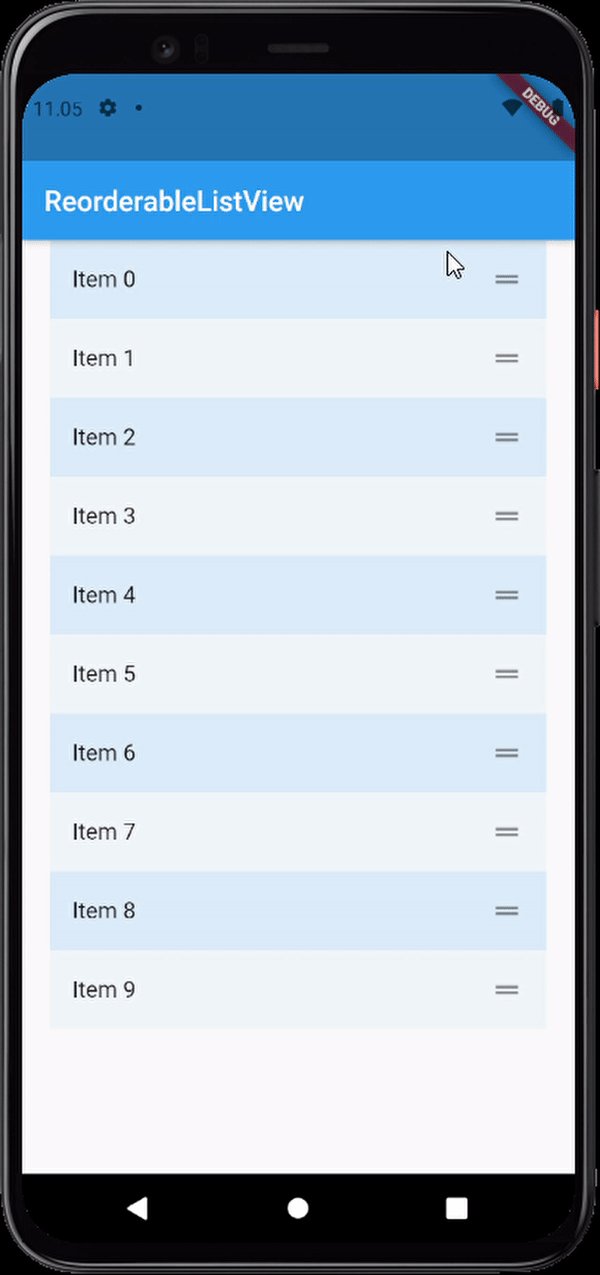
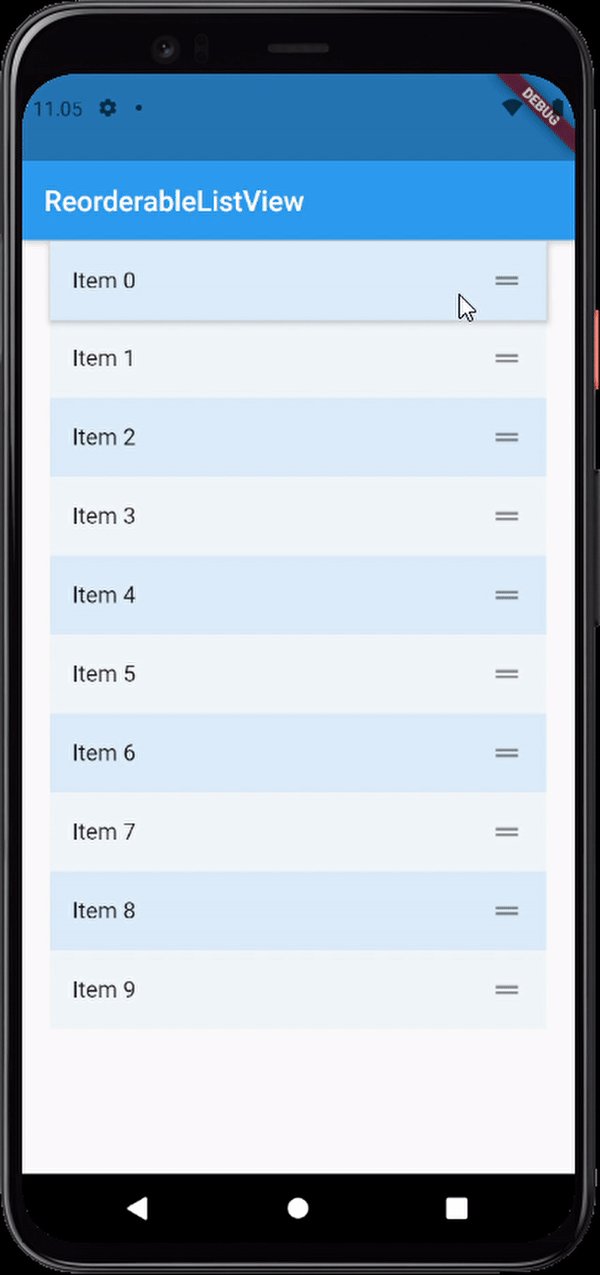
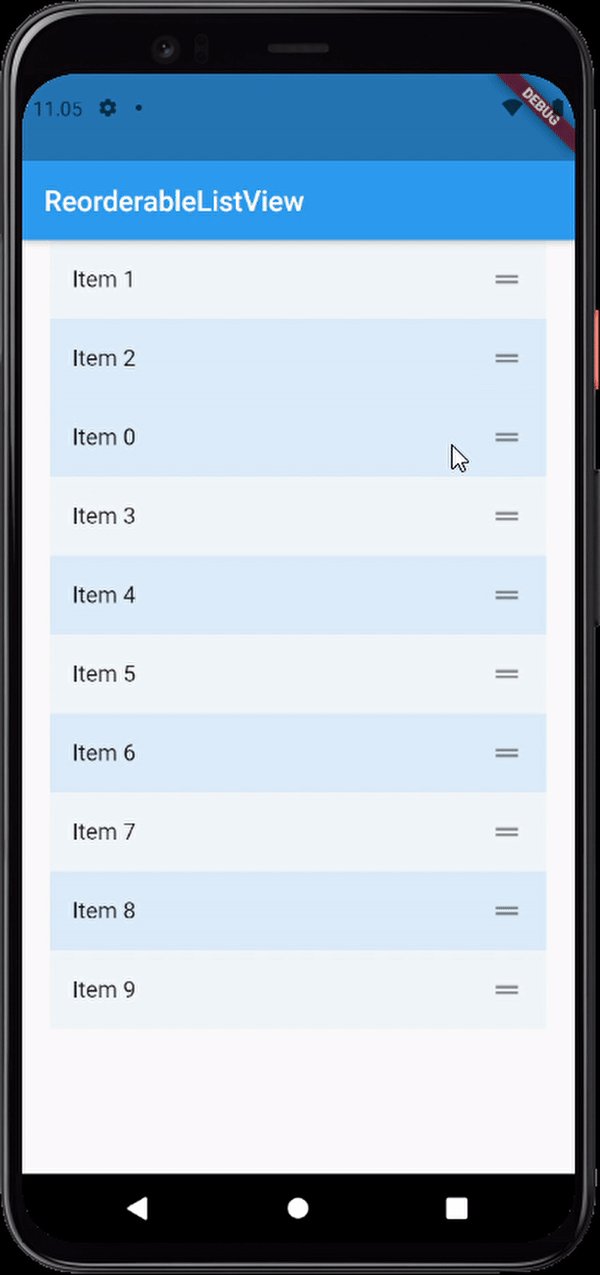
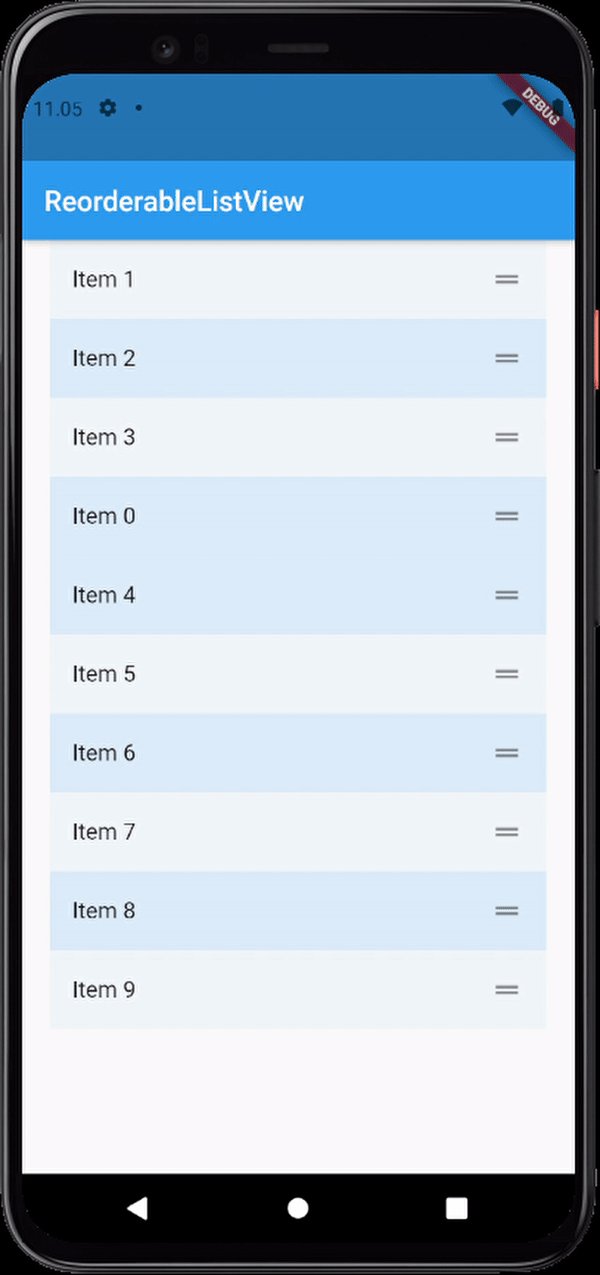
34.Flutter - #36. ReorderableListView

Flutter 일기참고 1: https://api.flutter.dev/flutter/widgets/ReorderableDragStartListener-class.html참고 2: https://api.flutter.dev/flutter/materia
35.Flutter - #37. SafeArea

SafeArea
36.Flutter - #38. MediaQuery
Flutter 일기참고 1: https://api.flutter.dev/flutter/widgets/MediaQuery-class.html오늘 배워볼 것은 MediaQuery기기의 화면 너비나 높이를 가져오거나, 화면 방향 정보(가로/세로)를 얻을 때 주로 쓴
37.Flutter - #39. SingleChildScrollView
Flutter 일기 참고 : https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html > SingleChildScrollView 오늘 배울 것은 SingleChildScrollView. 말 그
38.Flutter - #40. SnackBar
.gif)
Flutter 일기참고1 : https://api.flutter.dev/flutter/material/SnackBar-class.html참고2 : https://api.flutter.dev/flutter/material/SnackBarBehavior-
39.Flutter - #41. WillPopScope
.gif)
Flutter 일기참고 : https://api.flutter.dev/flutter/widgets/WillPopScope-class.html오늘 배워본 것은 WillPopScopeRegisters a callback to veto attempts by the
40.Flutter - #42. Navigator1

Flutter 일기참고 : https://api.flutter.dev/flutter/widgets/Navigator-class.htmlNavigator는 Stack 구조를 이용해 페이지를 관리할 때 사용하는 클래스이다. 보통 앱을 실행하면 우선 홈 화면이 나온
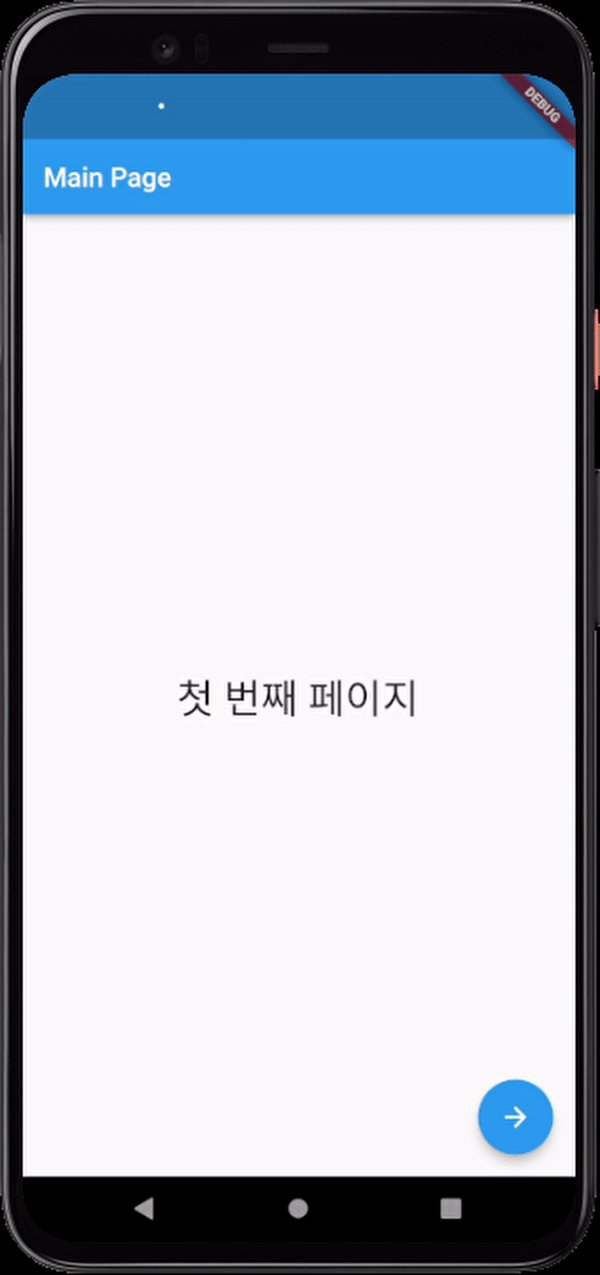
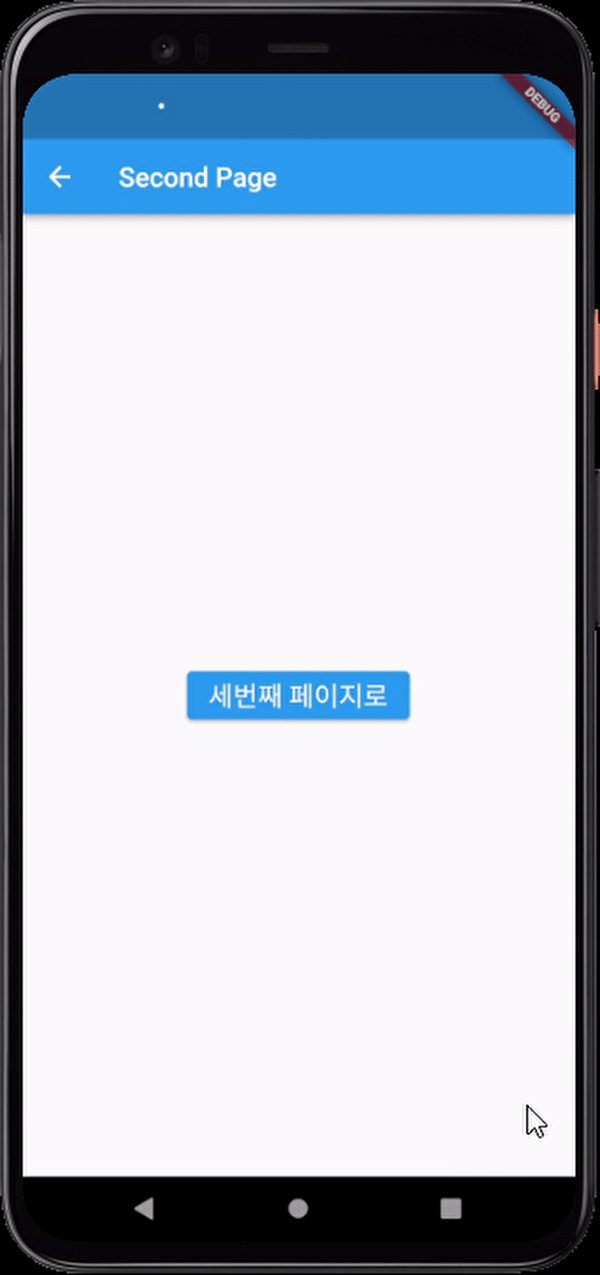
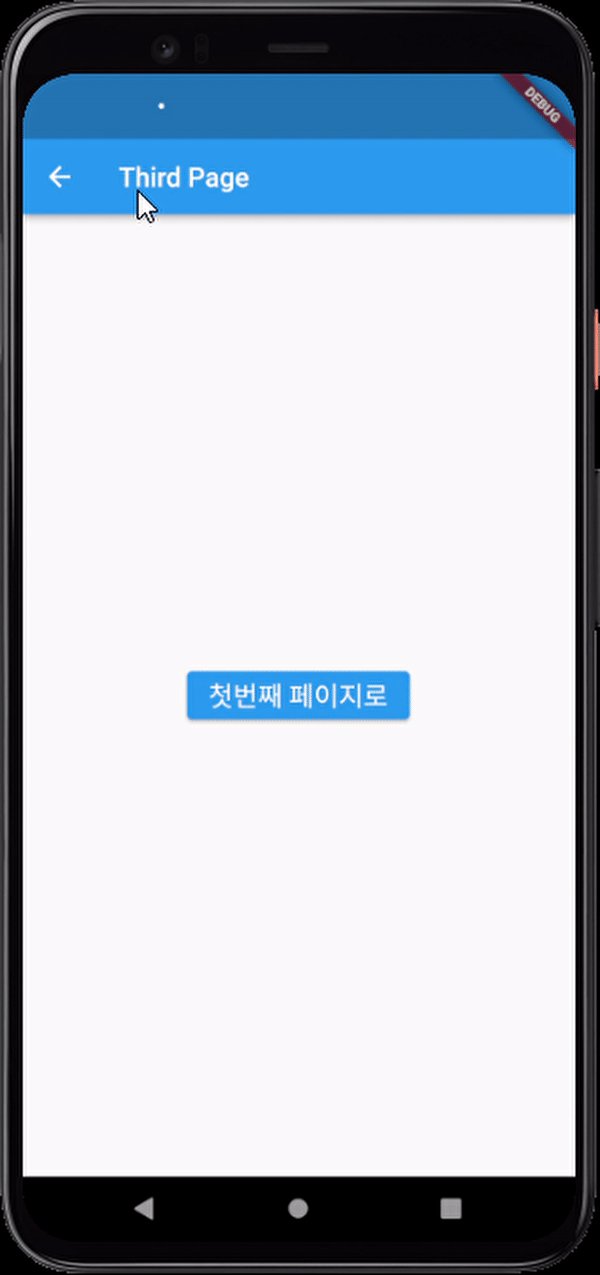
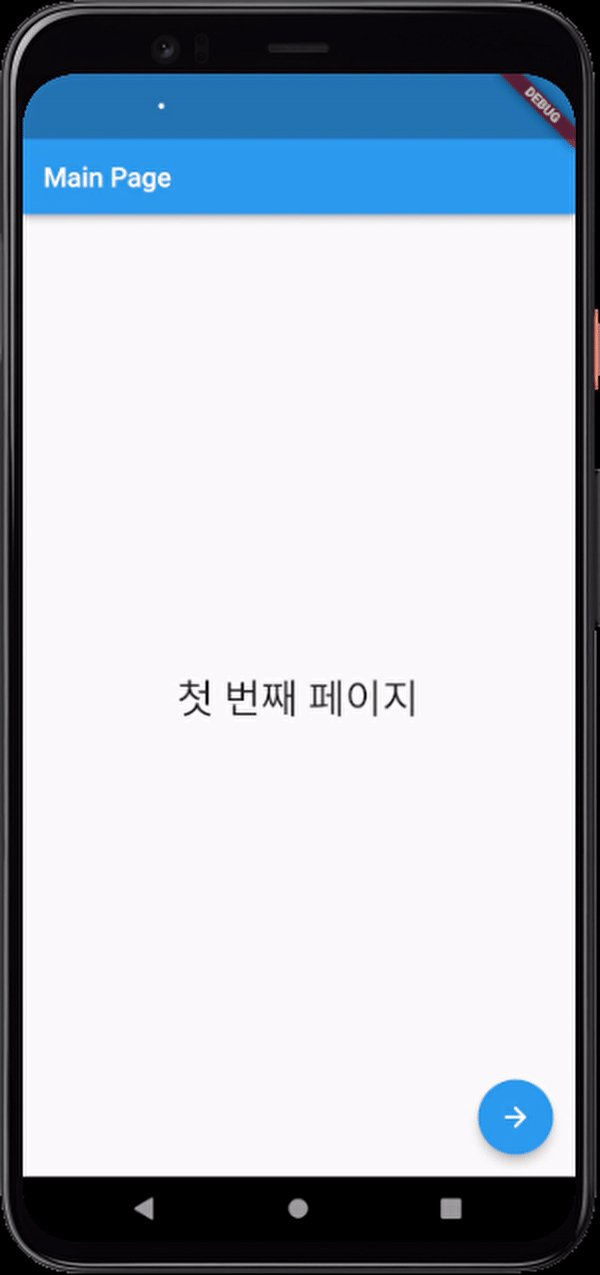
41.Flutter - #43. Navigator2

Flutter 일기 참고1 : https://api.flutter.dev/flutter/widgets/Navigator-class.html > Navigator 지난 일기에 이어서 Navigator 를 이어가보자. Navigator는 Stack구조를 활용해 화면 전
42.Flutter - #44. DefaultTextStyle
DefaultTextStyle
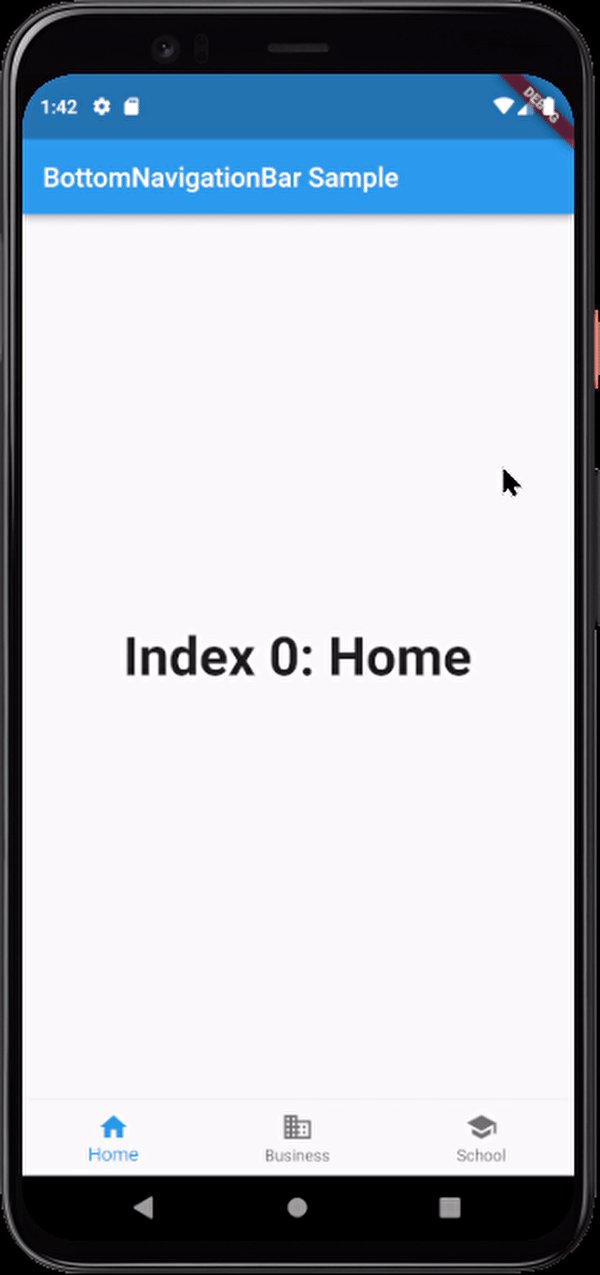
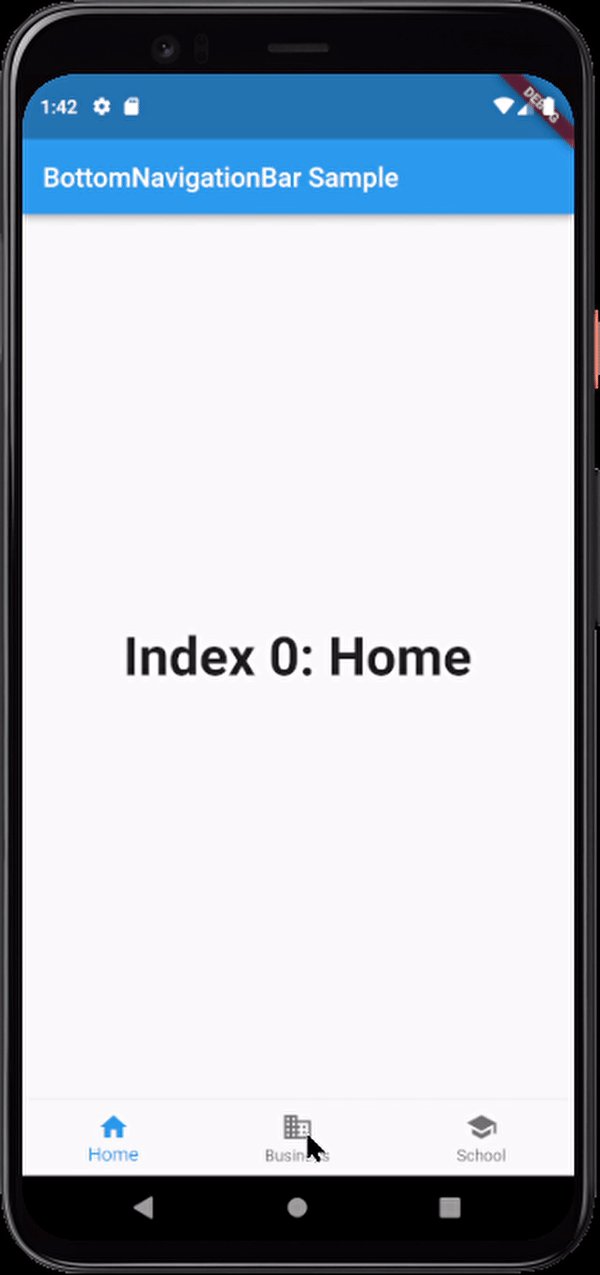
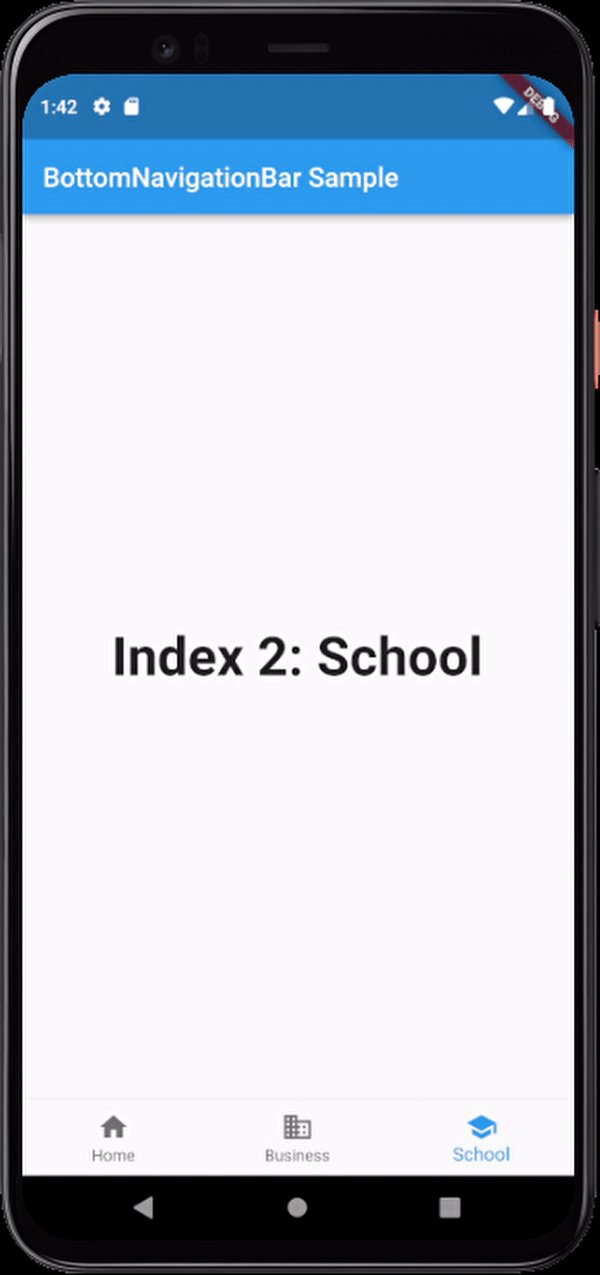
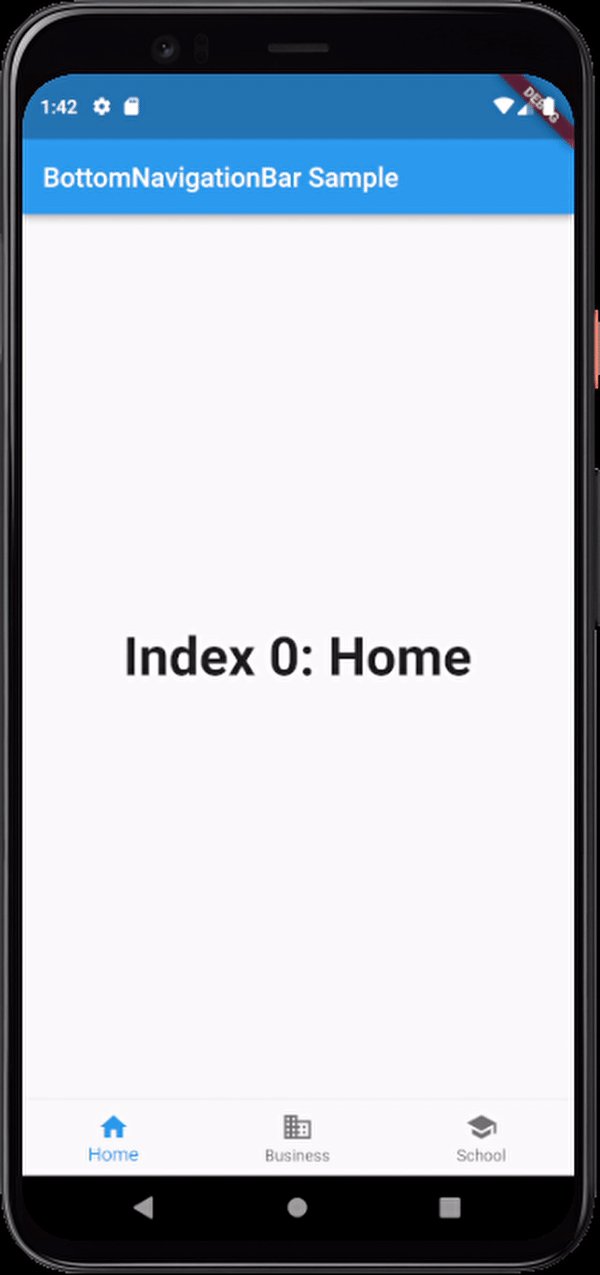
43.Flutter - #45. BottomNavigationBar

Flutter 일기참고 1 : Flutter.dev - material - BottomNavigationBar class이름에서 보이는 그대로, 화면 하단에 Navigation 기능을 하는 영역이다.휴대폰에서 앱 쓸 때 정말 자주보는 기능이다. 클론 코딩으로 많이 하는
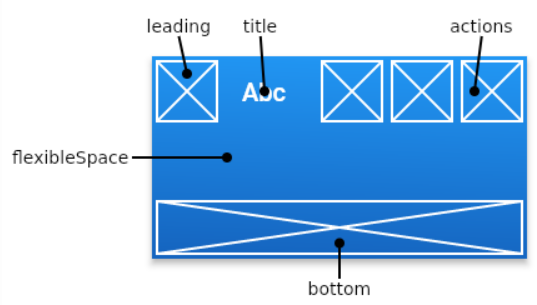
44.Flutter - #46. AppBar

Flutter 일기참고 1 : Flutter.dev - material - AppBar오늘은 가장 많이 쓰는 위젯 중 하나인 AppBar를 다뤄보겠다.제일 기본적인 건데 맨날 보는거라 일기로 쓸 생각을 못했다.그래도 AppBar에 매번 글자만 넣을 수는 없으니, 이걸
45.Flutter - #47. AnimatedDefaultTextStyle
.gif)
Flutter 일기참고 : Flutter.dev - material - AnimatedDefaultTextStyle요즘은 애니메이션 위젯을 많이 보는데, 얼마 전에 썼던 DefaultTextStyle의 Animated 버전이 있길래 가져와보았다. 공식 사이트에 예시 g
46.Flutter - #48. CircularProgressIndicator
.gif)
Flutter 일기참고 : Flutter.dev - material - CircularProgressIndicator앱 진행상황을 나타낼 때 가장 많이 사용되는 위젯. 원형(Circular)과 선형(Linear) 2가지 Indicator 를 주로 쓴다. 사용법은 거의
47.Flutter #52 - BuildContext

내가 보려고 쓰는 Flutter 일기 출처 : https://api.flutter.dev/flutter/widgets/BuildContext-class.html > # BuildContext 플러터 코드에서 BuildContext는 (BuildContext con
48.Flutter #54 - BoxFit

Flutter 일기 54번째참고 : https://api.flutter.dev/flutter/painting/BoxFit.html난 Flutter를 마구잡이로 배웠기 때문에, 기초를 한 번 다져볼 겸 Udemy의 강의를 구매했다. 역시 기초부터 해준다. App
49.Flutter #55 - CircleAvatar

Flutter 일기 55번째 참고 1 : https://api.flutter.dev/flutter/material/CircleAvatar-class.html 참고 2 : https://api.flutter.dev/flutter/painting/ImageProvider-
50.Flutter #56 - Slider

https://api.flutter.dev/flutter/material/Slider-class.html