Flutter 일기
참고1 : https://api.flutter.dev/flutter/widgets/Navigator-class.html
참고2 : https://api.flutter.dev/flutter/material/MaterialPageRoute-class.html
Navigator
Navigator는 Stack 구조를 이용해 페이지를 관리할 때 사용하는 클래스이다.
보통 앱을 실행하면 우선 홈 화면이 나온다. 이후 화면을 이리저리 이동하다가, 홈으로 돌아가고 싶을 때는 페이지를 이동한 수만큼 뒤로가기 버튼을 눌러야 한다. 휴대폰 쓰는 사람이면 모두 알고 있다. 그냥 이러한 페이지 이동에 Navigator를 쓰는 것이다.
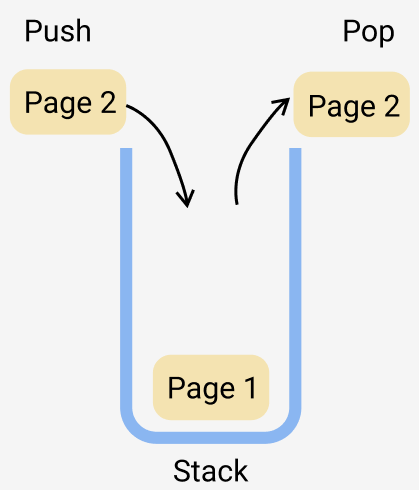
Stack은 먼저 들어간 것이 나중에 나오는 선입후출 구조인데, 넣을 때는 push, 뺄 때는 pop이라는 함수를 사용하는 것이 일반적이다. 프로그래밍 언어들은 Stack 라이브러리를 제공하는데, push, pop은 공통적으로 있는 메소드(함수)이다.

Navigator의 기능은 위의 그림과 흡사하다.
1페이지에 있다가 다른 페이지로 이동하면, 1페이지 위에 2페이지를 쌓는 형태이다. 2페이지를 벗어나면(뒤로 가면) 스택에서 2페이지가 빠지고 1페이지로 되돌아간다.
코드 예시로 알아보자
가장 간단한 Navigator코드를 만들어보았다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'SubPage Example',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity),
home: FirstPage(),
);
}
}
class FirstPage extends StatelessWidget {
const FirstPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Main Page'),
),
body: Container(
child: Center(
child: Text(
'첫 번째 페이지',
style: TextStyle(fontSize: 30),
),
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.arrow_forward),
onPressed: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => SecondPage()));
},
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Container(
child: Center(
child: ElevatedButton(
child: Text(
'돌아가기',
style: TextStyle(fontSize: 20),
),
onPressed: () {
Navigator.of(context).pop();
},
),
),
),
);
}
}
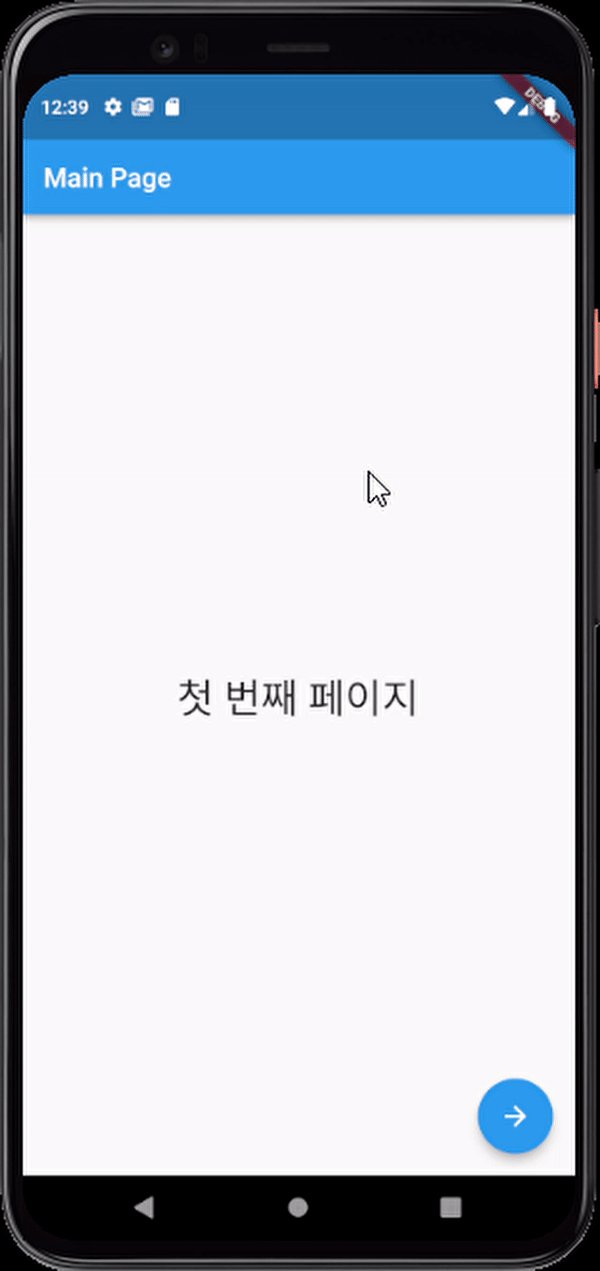
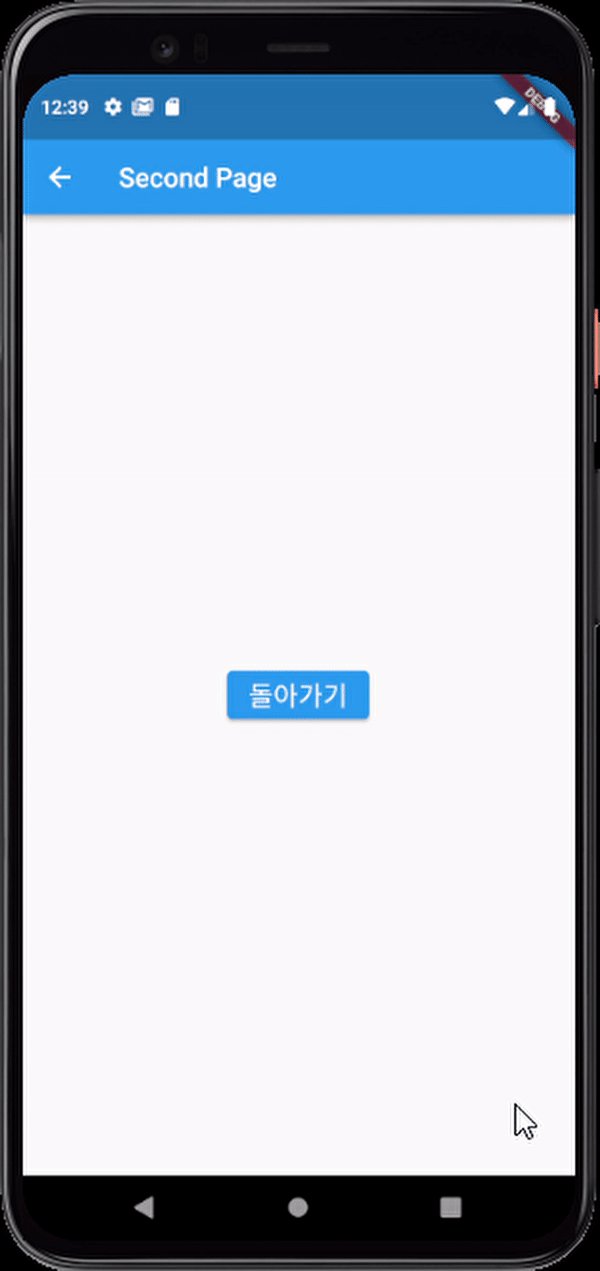
위와 같이 일단 페이지를 2개 만들고, 왔다갔다만 할 수 있도록 해보았다. 첫번째 페이지에서는 push로 SecondPage로 이동하며, MaterialPageRoute 라는 클래스를 활용하는데, Stack과 같은 구조로 새 페이지로 이전페이지를 교체하는(덮어씌우는) 기능을 한다.
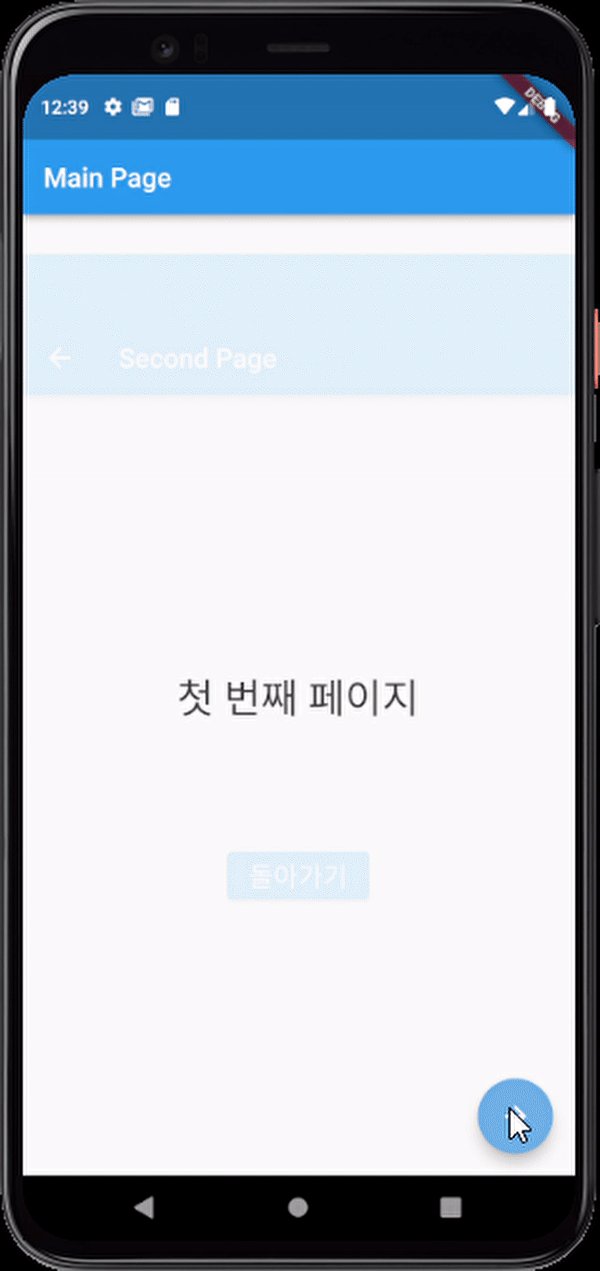
안드로이드에서는 새 페이지가 위로 올라오면서 선명해진다. iOS에서는 오른쪽에서 밀려 들어오는 형식이다. 페이지를 나갈때는 애니메이션 효과가 반대로 기능한다.
MaterialPageRoute클래스를 활용할 때는 builder 속성을 필수로 넣어야 하는데, builder에 쓰는 함수는 아래처럼 생겼다.
typedef WidgetBuilder = Widget Function(BuildContext context);여기 만든 코드에서는 SecondPage를 따로 만들었는데, 사실 builder 함수 리턴에서 바로 return Scaffold(...); 해줘도 된다. 하지만 그렇게 하는 경우는 거의 없음! 위젯을 리턴해야 하는데 위젯은 대부분 코드가 많으므로, StatelessWidget이나 StatefulWidget 클래스를 따로 만들어놓고 거기로 바로 보내는 위 코드와 같은 방법을 사용한다.
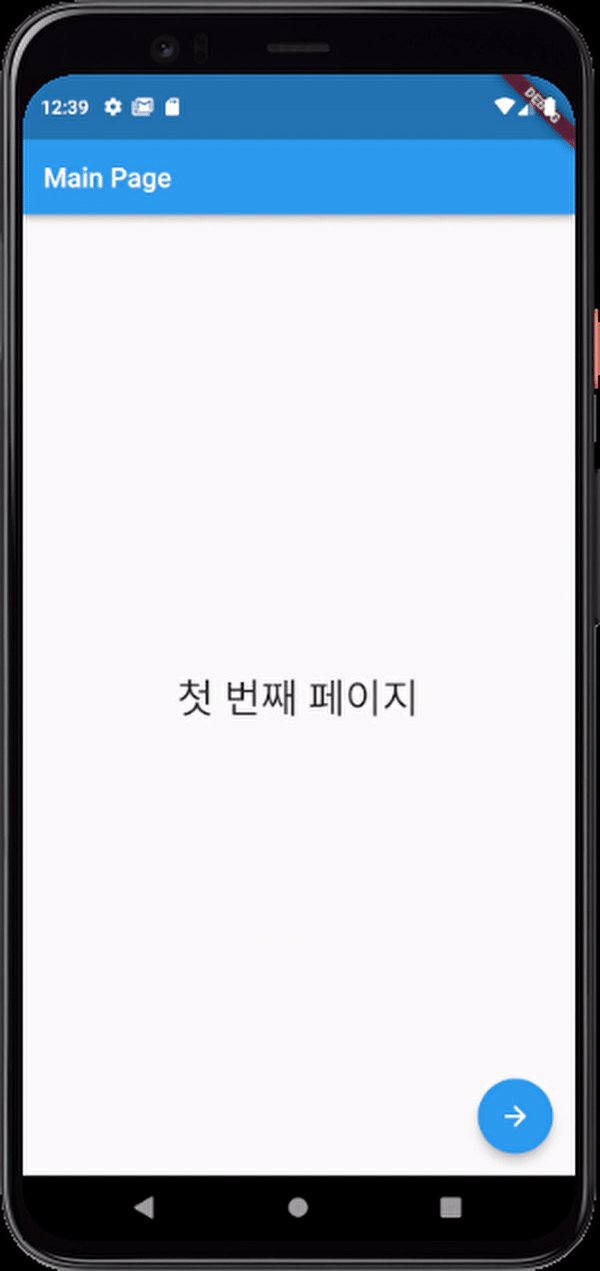
실행결과는 아래와 같다.

화면 위에 나오는 뒤로가기 버튼을 눌러도 동일하다. MaterialPageRoute보다는 routes를 한번에 설정하고, 형태가 약간 다른 함수를 사용하는 것이 조금 더 자주 사용되는 방법인 듯하다. 이 방법은 다음 일기에서 알아보자.
오늘의 일기는 여기까지!
