내가 보려고 쓰는 Flutter Widget 일기
참고 : https://api.flutter.dev/flutter/widgets/LayoutBuilder-class.html
LayoutBuilder
오늘 배워본 위젯은 LayoutBuilder
플러터 배운지 이제 보름이 되어가는지라 솔직히 공식 페이지 설명은 무슨 말인지 잘 못알아들었다;; 뭐... 대충은 요런 내용이었다.
부모 위젯 사이즈에 의존하는 위젯 트리를 만든다. 부모 위젯이 자식 위젯의 사이즈에 제약을 두거나, 자식 위젯의 고유한 크기와는 상관없이 기능할 때 유용하다. 뭐래는겨
일단 주목할만한 점은 레이아웃에 따라 위젯 빌드를 다르게 할 수 있다는 점! 그리고 builder 속성은 반드시 채워줘야한다.
코드 예시로 알아보자
/// Flutter code sample for LayoutBuilder
/* This example uses a [LayoutBuilder] to build a different widget
depending on the available width.*/
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title:'Test LayoutBuilder',
home: LayoutBuilder_Widget(),
);
}
}
class LayoutBuilder_Widget extends StatelessWidget {
const LayoutBuilder_Widget({Key key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Test LayoutBuilder')),
body: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
//print(constraints.maxWidth);
if (constraints.maxWidth > 500) {
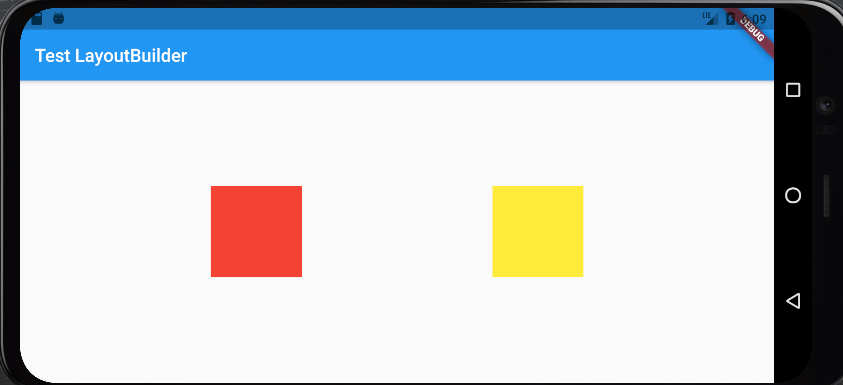
return _buildLandScape();
} else {
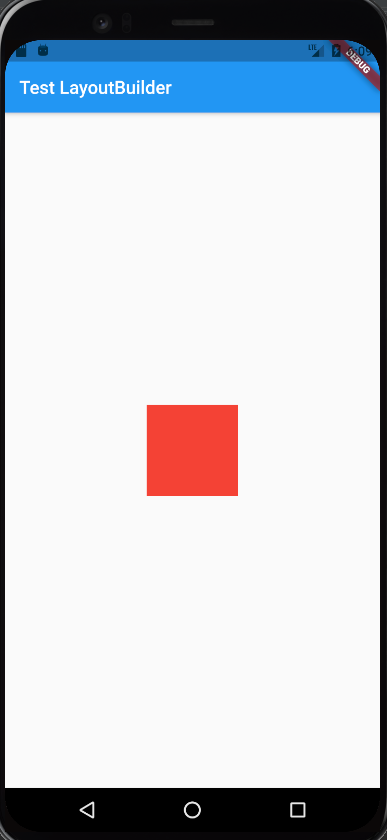
return _buildPortrait();
}
},
),
);
}
Widget _buildPortrait() {
return Center(
child: Container(
height: 100.0,
width: 100.0,
color: Colors.red,
),
);
}
Widget _buildLandScape() {
return Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
height: 100.0,
width: 100.0,
color: Colors.red,
),
Container(
height: 100.0,
width: 100.0,
color: Colors.yellow,
),
],
),
);
}
}
중간에 print로 애뮬레이터의 너비를 찍어보았더니 411이 나왔다. 그럼 constraints.maxWidth > 500 이면 대충 가로 화면 조건으로 줄 수 있다. 가로화면이면 박스를 2개, 세로화면이면 박스를 1개 띄우도록 해보았다.
세로화면이면 아래와 같다.

가로화면이면?

세로화면 일때는 화면 양옆으로 데이터를 많이 띄우기엔 무리가 있는데, 가로화면 일때는 가로로 데이터를 나열해도 가독성에 큰 영향이 없게 된다.
오늘의 일기는 여기까지!
