Flutter 일기
참고 : https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
SingleChildScrollView
오늘 배울 것은 SingleChildScrollView.
말 그대로 스크롤 가능한 건데, 자식을 하나만 갖는다. 하나뿐인 자식이 너무 커서 화면에 다 안나오고 삐져나간다던지 할 때 스크롤을 해서 자식을 다 볼 수 있도록 해준다.
보통은 Row 나 Column 위젯과 자주 같이 쓴다. 나열하는 위젯이 많아져서 스크린에 다 나오지 못할 때 Row, Column을 SingleChildScrollView로 감싸주면 스크롤이 가능해지고, Rendering 에러가 나지 않게 된다.
코드 예시로 알아보자
색을 입힌 컨테이너를 나열하는 간단한 예시를 만들어보았다.
우선 SingleChildScrollView가 없을 때 이다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyStatelessWidget(),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Test SingleChildScrollView'),
),
body: Column(
children: [
Container(
// A fixed-height child.
color: Colors.yellow.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.green.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
SizedBox(
height: 50,
),
Container(
// A fixed-height child.
color: Colors.yellow.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
],
),
);
}
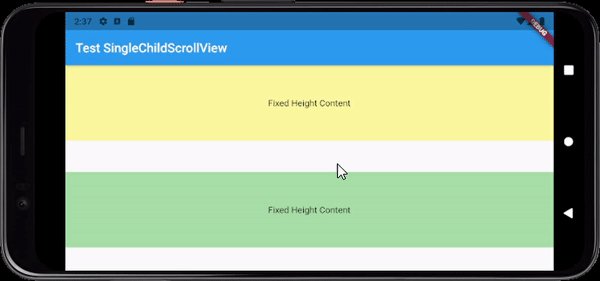
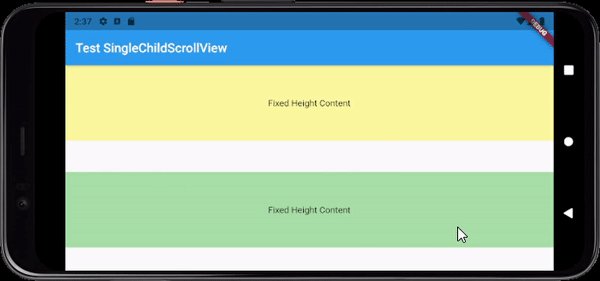
}Column 안에 컨테이너 3개만 넣어보았는데, 화면 방향이 세로일 때는 괜찮지만 가로일 때는 에러가 나게 된다.
| 세로 | 가로 |
|---|---|
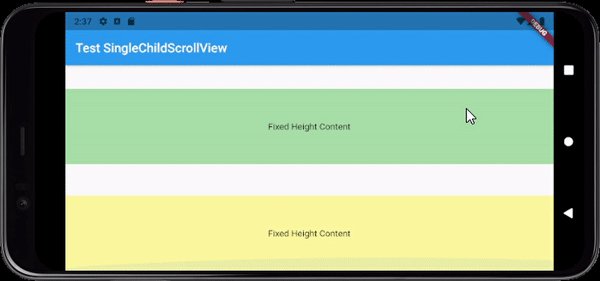
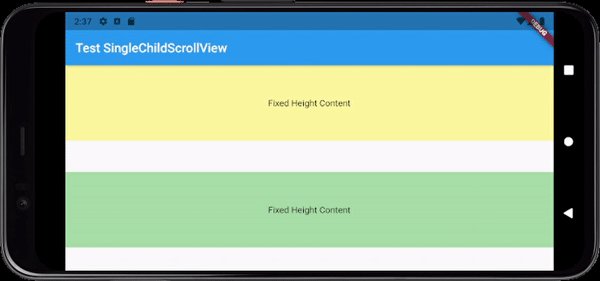
Column만 넣으면 화면에 위젯이 다 나타나지 못할 때 에러가 난다. 이것을 피하기 위해 SingleChildScrollView로 Column을 감싸서, 스크롤이 가능하도록 하는 것이다.
body: SingleChildScrollView(
child: Column(
children: [
...
],
),
),
위와 같이 Column이나 Row 위젯 외에도 단 한개의 위젯이 크기가 너무 커서 화면에 안나타날 때 사용해도 된다. 물론 그럴 일이 잘 없어서 Column, Row 와 함께 쓰는 것이 대부분이다.
사실 위의 예제처럼 스크롤 리스트의 위젯들이 항상 스크린의 너비와 같다면, ListView를 쓰는 것이 더 낫다고 한다. 그런데 공부하면서는 SingleChildScrollView를 쓰는 경우를 더 자주 봤다. 왜 그런지 정확히는 모르겠는데, Column이나 Row를 새 위젯으로 감싸는게 더 편리해서 그런것 같...기도 하고
암튼 오늘의 일기는 여기까지!
