내가 보려고 쓰는 Flutter Widget 일기
출처 : https://api.flutter.dev/flutter/material/MaterialApp-class.html
Material
Flutter 프로젝트를 생성하면 항상 맨 위에는 요런 코드가 있다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}build 함수가 MaterialApp을 리턴하는 걸 볼 수 있는데, MaterialApp 은 무엇인고? MaterialApp을 지우고 코드를 작성한 경우는 거의 없었는데, 요즘 GetX 라는 걸 배우면서 MaterialApp을 처음으로 지워보게 되었다.
Material을 검색해보니 우선 Material Design이라는게 있었다.
구글블로그 - Material Design
내가 읽어보고 이해한 건 - 사용자가 사용하는데 어려움이 없으면서도 예쁘게 만드는 디자인 - 정도? 요점은 '모바일 기기, 데스크톱, 그 외 다양한 디바이스들을 아우를 수 있는 일관된 디자인 가이드라인' 이라는 것이다.
MATERIAL DESIGN
요기 가면 튜토리얼도 제공한다.
MaterialApp
다시 MaterialApp으로 돌아와서,
MaterialApp 은 위에 언급한 Material Design을 사용하는 앱 이라고 생각하면 된다. Material Design에 사용되는 수많은 위젯들을 감싸는 역할을 하며, 최상위 수준의 Navigator가 된다.
간단한 예시를 보자.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
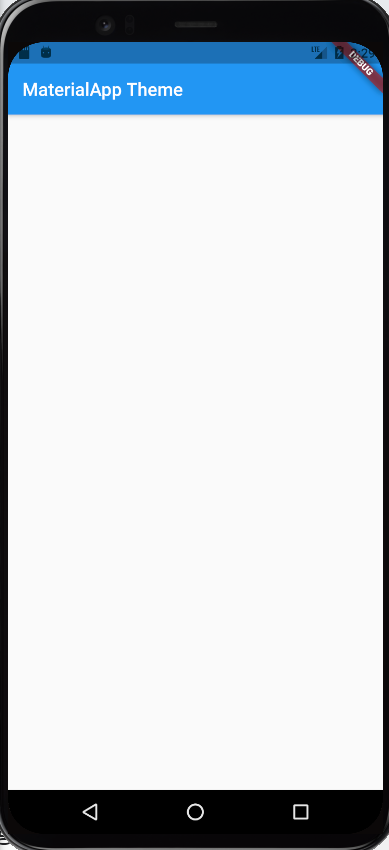
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity
),
home: Scaffold(
appBar: AppBar(
title: const Text('MaterialApp Theme'),
),
),
);
}
}

프로젝트 생성하면 맨 처음 나오는 화면이다.
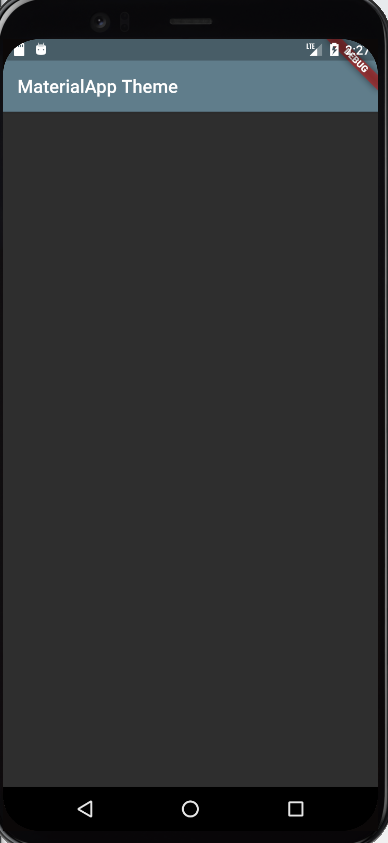
ThemeDate부분을 약간 변경하면 아래와 같은 검은 배경을 만들 수 있다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.blueGrey
),
home: Scaffold(
appBar: AppBar(
title: const Text('MaterialApp Theme'),
),
),
)
}
}

여러 위젯들을 감싸는 틀, 배경 정도로 이해하면 될 것 같다.
오늘의 일기는 여기까지!
