[TIL] 성장 한 스푼
1.[TIL] 8월 2일: 자바스크립트 기초 문법부터 다지는 알짜배기 강의

2021년 K-Digital Training: 빅데이터 플랫폼 프론트엔드 엔지니어링 데브 코스 수강생의 첫 TIL! 게으름...멈춰~!마음 속에서 계속 이 말이 끊이지 않고 나오고 있다. 그 동안 "에잉.. 어떻게든 취업하겠지" 하면서 허송세월 했던 나날들이 주마등처럼
2.[TIL] 8월 6일

# Map() 객체, .forEach(), spread 연산자 및 .flatmap() 사용법
3.[TIL] 8월 3일 : ES6의 새 기능들을 알아보자!

🤔ES6 가 도대체 뭘까? 자바스크립트면 자바스크립트지 ES6 자바스크립트는 무엇인가? 이를 알기 위해서는 자바스크립트의 역사를 조금 알아야 한다.[링크]참조. > ECMAScript 2015는 Java와 하등 관련이 없는 JavaScript 의 두 번째 수정 버
4.[TIL] 8월 9일

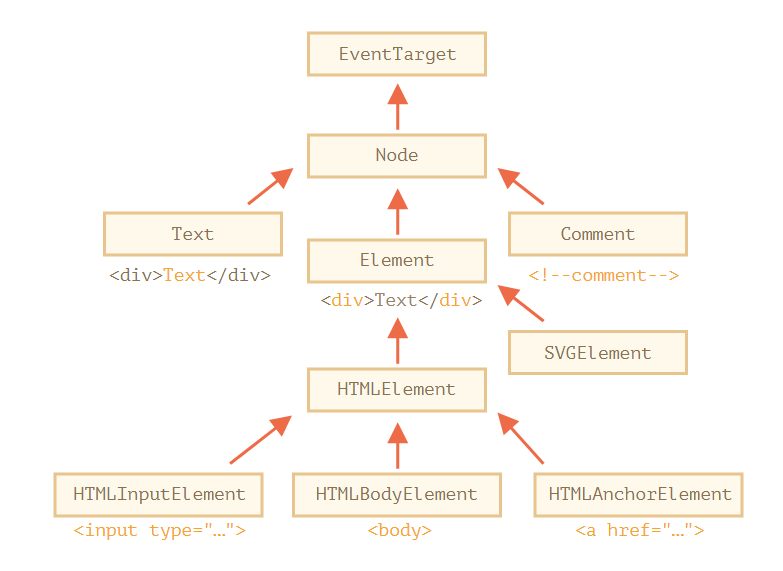
DOM과 HTML은 같은거야?
5.[TIL] 8월 10일

1. Iterator, Iterable, Generator, Lazy Evaluation, 2. Currying, Go, Pipe
6.[TIL] 8월 11일

curry? currying? 카레? 아 먹는 커리말고 함수형 프로그래밍 커리! 진짜 처음엔 커리라 그래서 인도사람이 이름을 지은 줄 알았다.
7.[TIL] 8월 19일

모나드코인? 아니~ 안전한 함수 합성을 도와주는 모나드(monad)~
8.[TIL] 8월 3주차 결산 회고

벌써 8월의 셋째 주가 마무리 되었다. 이렇게 주차 회고를 쓰는 건 이번이 처음인데, 주차 회고에서는 공부한 내용을 되돌아보는 것이 아닌, 나 자신에 좀 더 초점을 맞추어 작성해 보도록 하겠다. 이번 주 회고에는 내가 사랑해 마지않는 GD(그다-D)가 함께 한다. 정신
9.[TIL] 8월 22일

Cookie와 백틱
10.[TIL] 8월 23일

SPA? ESPA?
11.[TIL] 8월 24일

DOM 요소와 프로퍼티, 그리고 .dataset
12.[TIL] 8월 26일

templage string (템플릿 리터럴)과 fetch함수!
13.[TIL] 8월 4주차 결산 회고

한 달이면 그래도 좋은 시작이다.
14.[TIL] 9월 1일

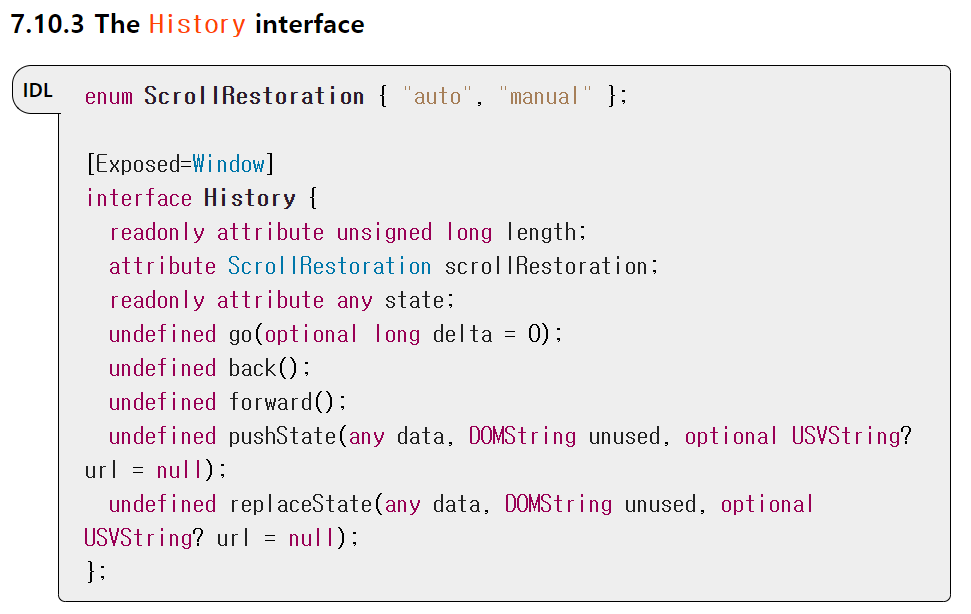
오늘 배운 내용SPA는 뭐지?history api 사용법
15.[TIL] 9월 1주차 결산 회고 및 프로그래머스 브랜드키트 자랑

😆9월 1주차 결산 회고 및 프로그래머스 브랜드 키트 자랑!
16.[TIL] 9월 3일

Uncaught SyntaxError: Invalid shorthand property initializer 에러
17.[TIL] 9월 11일

(1) 실행 컨텍스트? (2) 스스로를 속이지 않는 습관 들이기
18.[TIL] 9월 12일

실행컨텍스트, 변수객체(VO), 활성객체(AO), 전역객체(GO), 스코프체인(SC)
19.[TIL] 9월 2주차 회고

이번주는 내 마음의 짐이 가장 많았던 주였다. 일단 노션 클로닝 프로젝트를 제대로 마무리 하지 못하고 제출하여 업그레이드를 하려 하지만, 잘 되지 않는다. 일단 이게 마음의 짐 첫번째.두 번째는 정신없이 강의를 듣고 할 일을 하다보면 TIL이 밀려버린다. 그런데 또 T
20.[TIL] 9월 17일

[백준] Node.js 로 입력 받기 (readline 모듈 편)
21.[TIL] 9월 18일

백준 2667번 : 단지번호붙이기 문제 풀이
22.[TIL] 09월 28일

백준 14502 연구소, 깊은 복사와 얕은 복사, Present.do
23.[TIL] 11월 4일

리액트 1차 팀 프로젝트에서 발견한 에러 중, 기억에 남는 것 하나를 적어보려고 한다. && 이 연산자를 본 적이 있나? 자바스크립트에서는 &&가 and 논리 연산자로 사용이 된다. 그런데 이 논리연산자을 조건부 렌더링에도 사용할 수 있다. 가령 userInfo 라는
24.[TIL] 11월 05일

https://ko.reactjs.org/docs/hooks-reference.htmlMutations, subscriptions, timers, logging, and other side effects are not allowed inside the main
25.[TIL] 11월 08일

자바스크립트에서의 소수 계산은 항상 정확한 것이 아니다!
26.[TIL] 11월 09일

현재 폴더에 create-react-app으로 React 프로젝트 생성하기!
27.[TIL] 11월 10일

forwardRef는 상위 컴포넌트에서 정의한 ref 변수를 하위 컴포넌트로 전달해주는 기법이다.
28.[Git] git add -p : 특정 라인만 stage 하기

변화한 코드들 중 원하는 영역만 선택적으로 stage에 올리기
29.fetchAPI - Response.json()

https://developer.mozilla.org/en-US/docs/Web/API/Responsehttps://developer.mozilla.org/en-US/docs/Web/API/Response/json
30.cookie with Axios

https://www.w3schools.com/js/js_cookies.asp
31.[git] lint only staged files

https://gist.github.com/dahjelle/8ddedf0aebd488208a9a7c829f19b9e8
32.날짜 포맷 다루기

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat
33.[CSS] Block 요소, inline 요소

https://www.w3schools.com/html/html_blocks.asp
34.[CSS] Animation Button

참고https://www.youtube.com/shorts/TgOWjuOweHQ
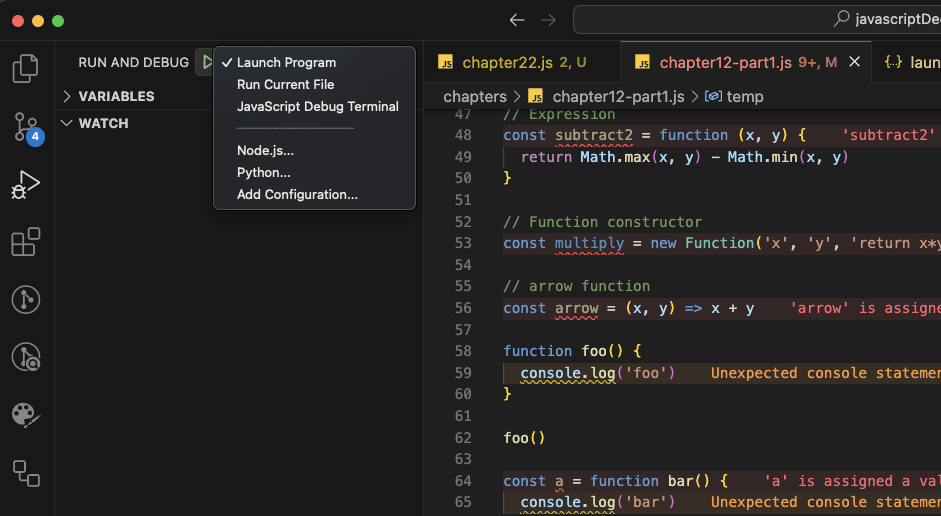
35.[TIL] VSCode 디버거, Console Ninja

콘솔 값을 브라우저 콘솔이 아닌 VSCode에서 보자!
36.개발자 윤승록의 2년 회고 - (1) 프론트엔드 개발자가 되겠다는 결심을 하기까지

나는 무엇이 하고 싶어서 개발자가 되기로 결심했을까.
37.[TIL] MongoDB vs MySQL 비교

https://aws.amazon.com/ko/compare/the-difference-between-mongodb-vs-mysql/
38.github issue 정보 불러오기 프로젝트

https://docs.github.com/en/rest/quickstart?apiVersion=2022-11-28&tool=javascript
39.[TIL] 몰입과 개발

몰입의 필요조건은 '도전'이다. 도전이 없다면 몰입할 수 없다. 게임을 하는 것조차 수없이 많은 도전과제들을 교묘하게 플레이어에게 달성하도록 유도하며 그들의 몰입을 이끌어낸다. 그럼 개발에서 의식적인 몰입을 유도하기 위해서는 어떤 조건들과 습관들이 필요할까.
40.[TIL] 회사원과 취준생

회사에서의 개발은 회사가 요구하는 기획을 기술로써 실현하여 비즈니스 가치를 창출하는 데 초점이 맞춰져 있다.회사원이 되고부터는 회사의 일이 개발자가 하루에 보내는 대부분의 시간을 차지하게 되며, 자연스레 회사 일이 그들이 하는 도전의 대부분을 차지하게 된다. 수많은 회
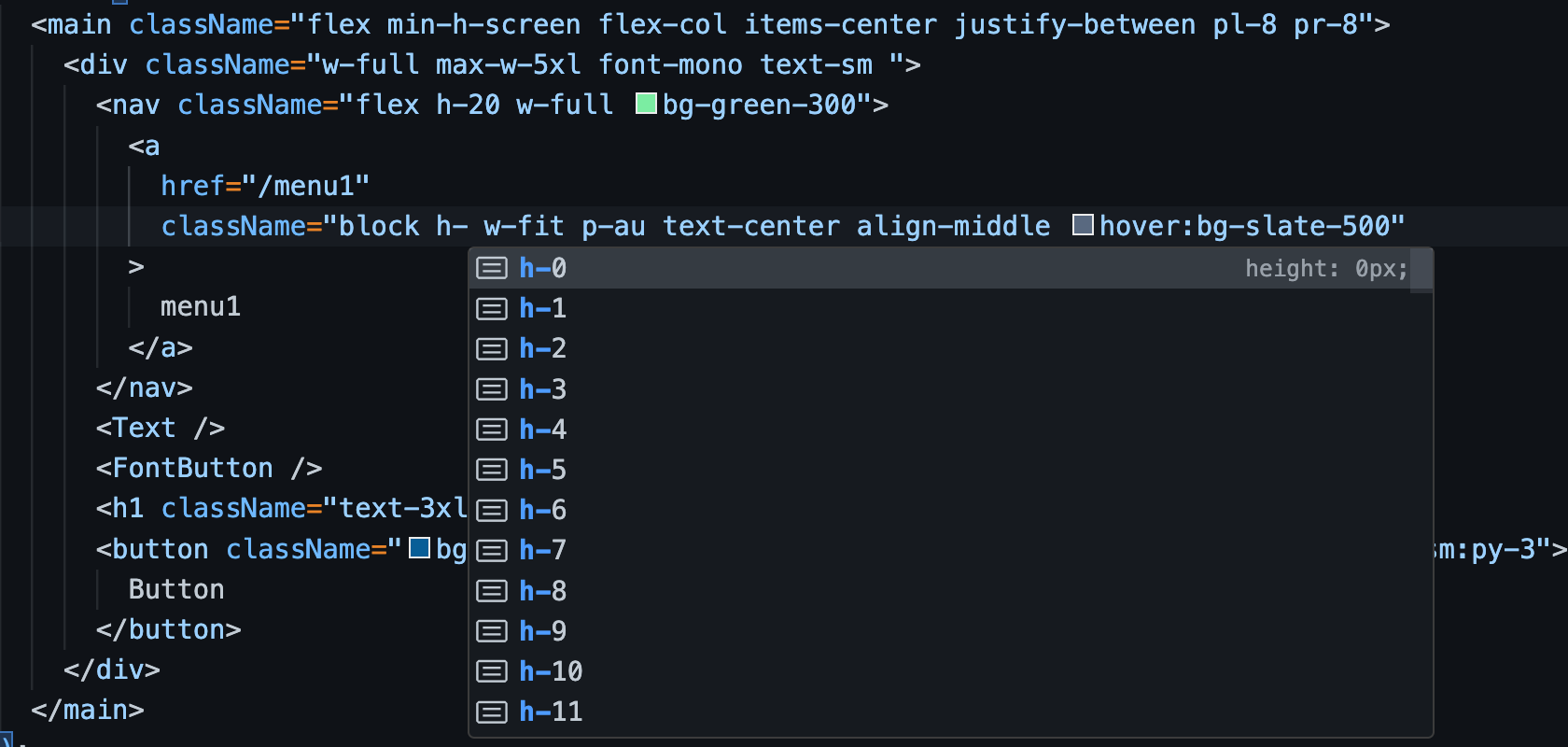
41.[에디터 설정] TailwindCSS Intellisence 가 className 중간에서는 동작하지 않을 때

className 중간에서 css 속성을 추가할 때도 Intellisense 가 동작하지 않는 에러를 해결하는 방법
42.[TIL] zsh: command not found npm

맥에서 oh-my-zsh로 쉘을 변경 후에 nvm, npm을 쉘에서 찾지 못하는 괴상한 문제가 생겼다. 간단하게 공식문서에 들어가서 해결했다!
43.프론트 개발자에게 유용한 사이트

혼자 프로젝트를 진행하면서, 부족한 일손을 AI와 각종 툴들로 메꾸고자 한다.
44.ARIA-required

input에서 required vs aria-required?
45.[electron] TailwindCSS 도입하기

electron에서 TailwindCSS를 사용하려면 'postcss-loader'를 함께 설치해서, render 웹팩 설정 파일(ex. webpack.renderer.config.ts) 에 추가해주어야 한다.나머지는 리액트 프로젝트에 적용하는 것과 동일하게 진행해준다
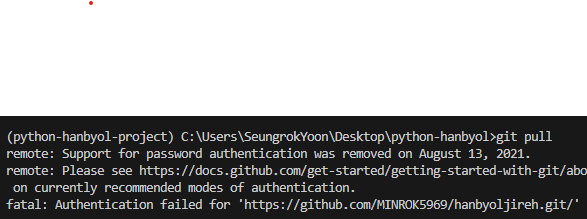
46.[git] fatal: Authentication failed for ~

개발 잘 하다가 갑자기 브랜치 풀 푸시가 안되는 상황에 직면했다!
47.[python] module

파이썬은 폴더가 모듈 단위이며, init.py 파일이 있어야 모듈로서 접근할 수 있다. 위와 같은 구조라면 src/ModuleA/Car 처럼 사용하지 못한다. 왜냐하면 지금 나는 src폴더도 마치 모듈처럼 사용했기 때문에, src폴더에도 init.py가 필요하다.
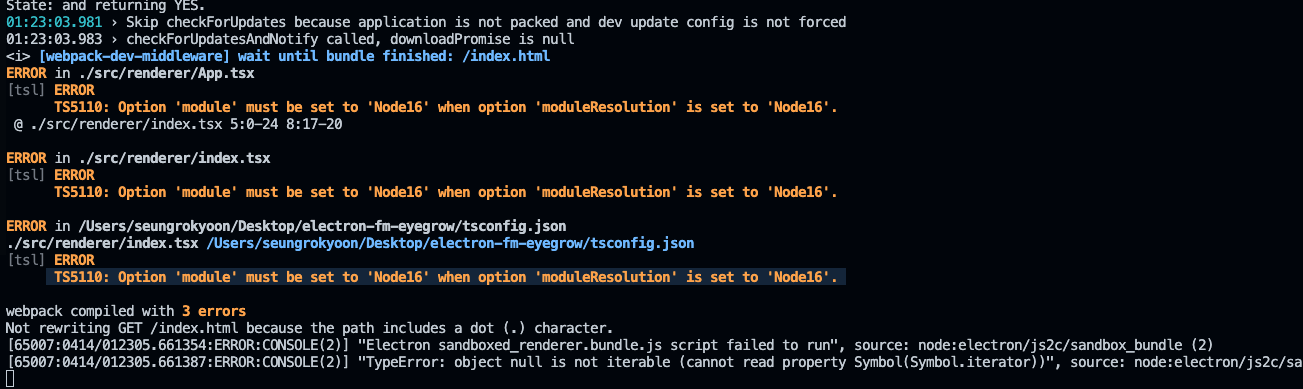
48.난 분명히 tsconfig도 작성하고, webpack.renderer.config.ts도 작성했는데 왜 unable to resolve path to module eslint import/no-unresolved ???

https://github.com/import-js/eslint-import-resolver-typescript
49.[Typescript] Module에 대한 공부 (1)

module과 module resolution에 대한 학습기록
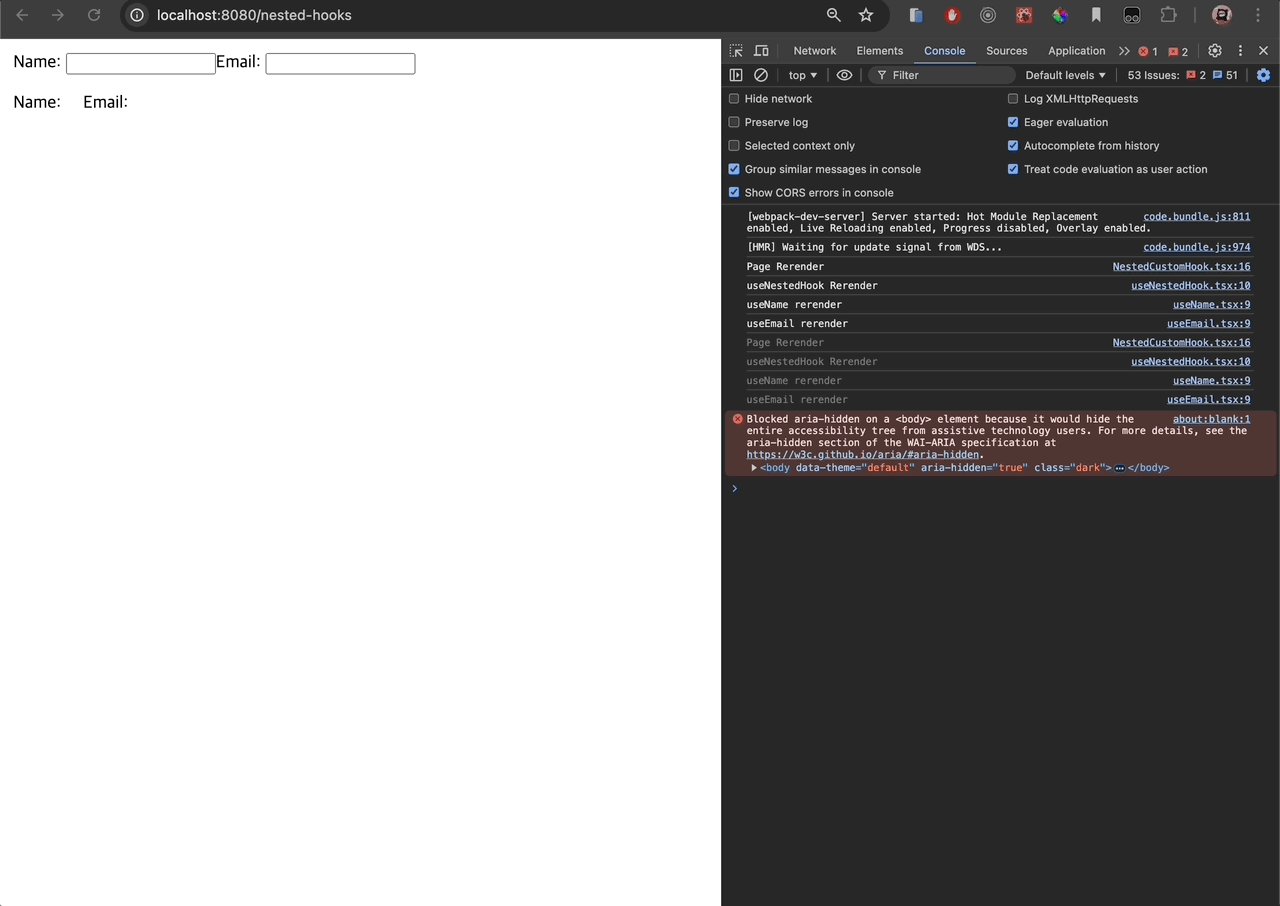
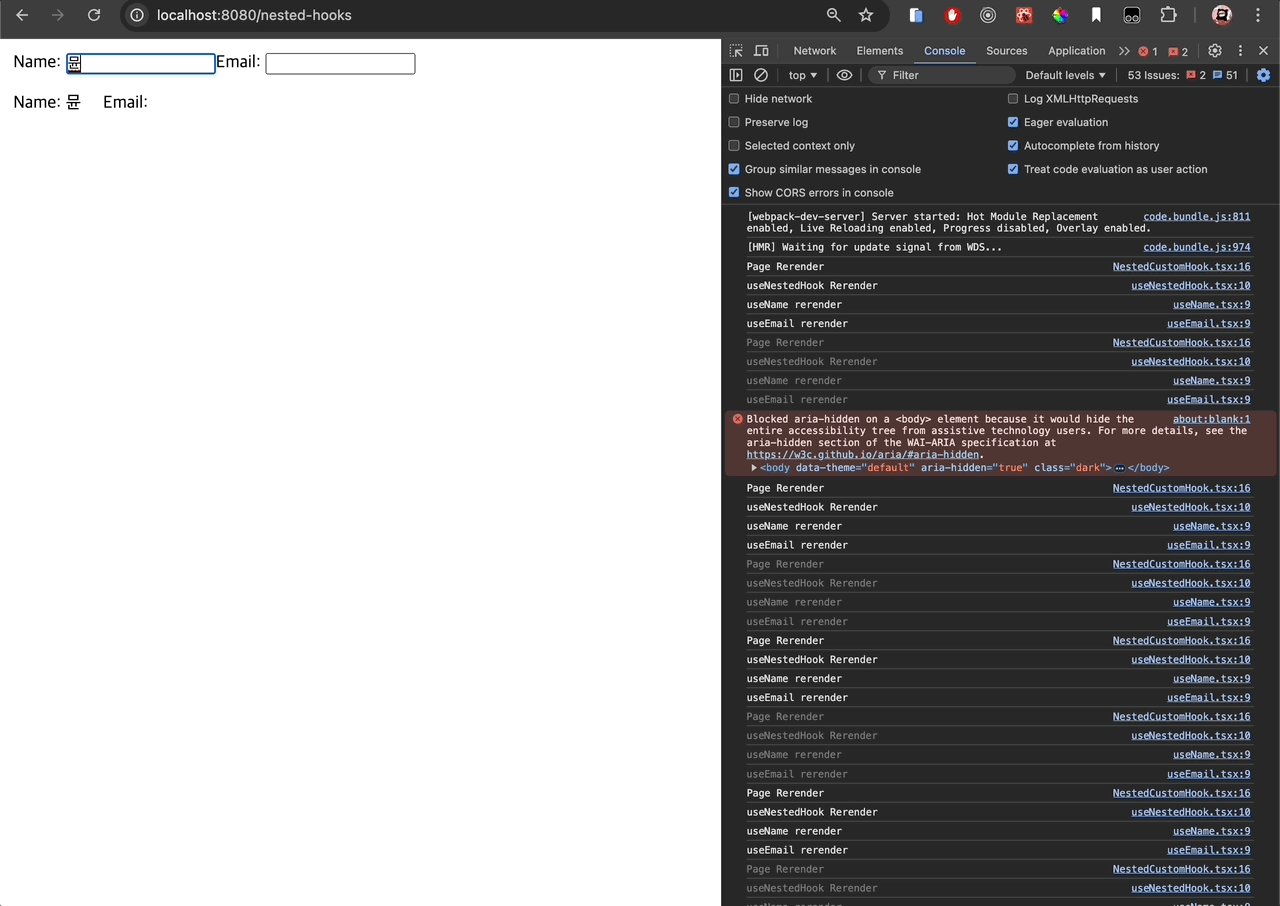
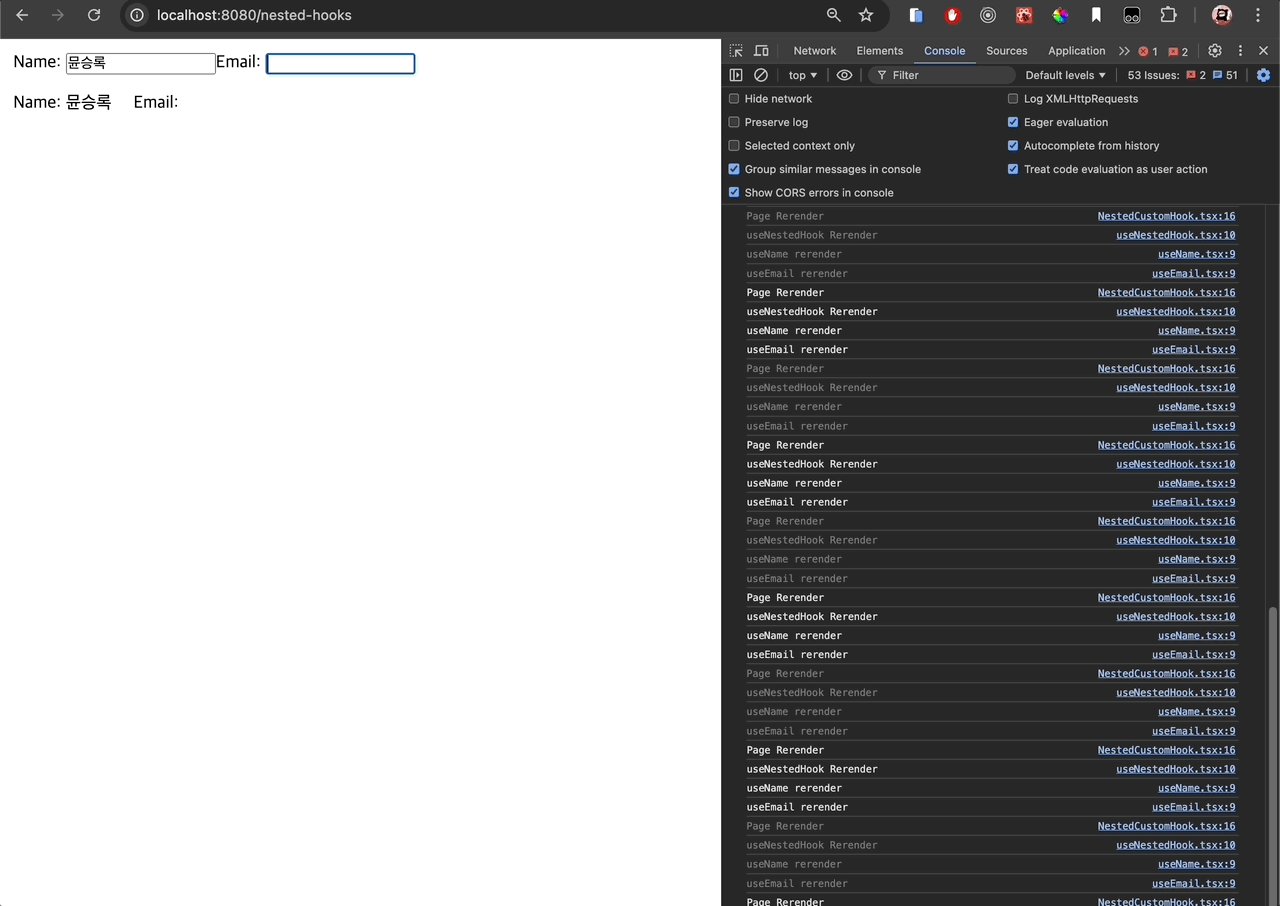
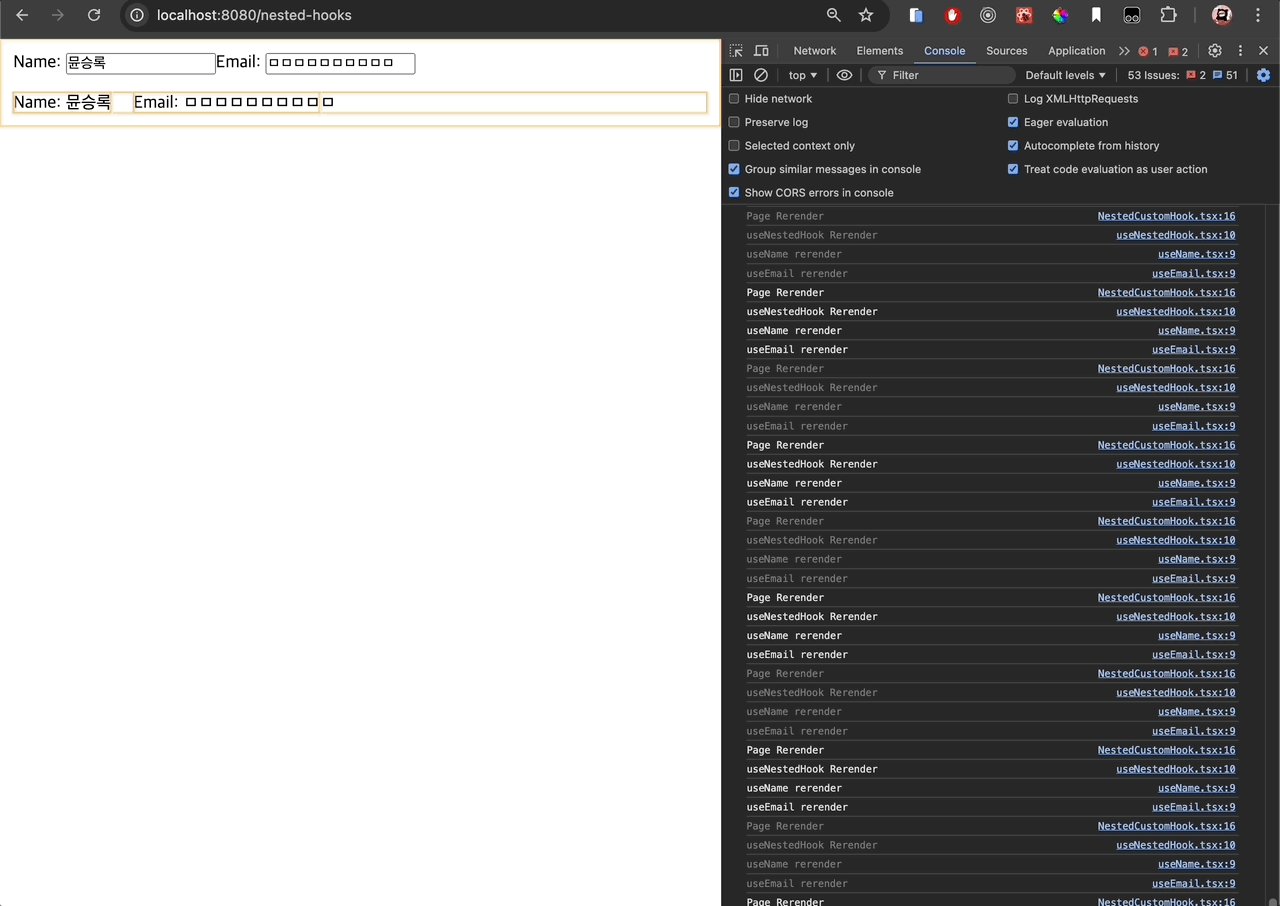
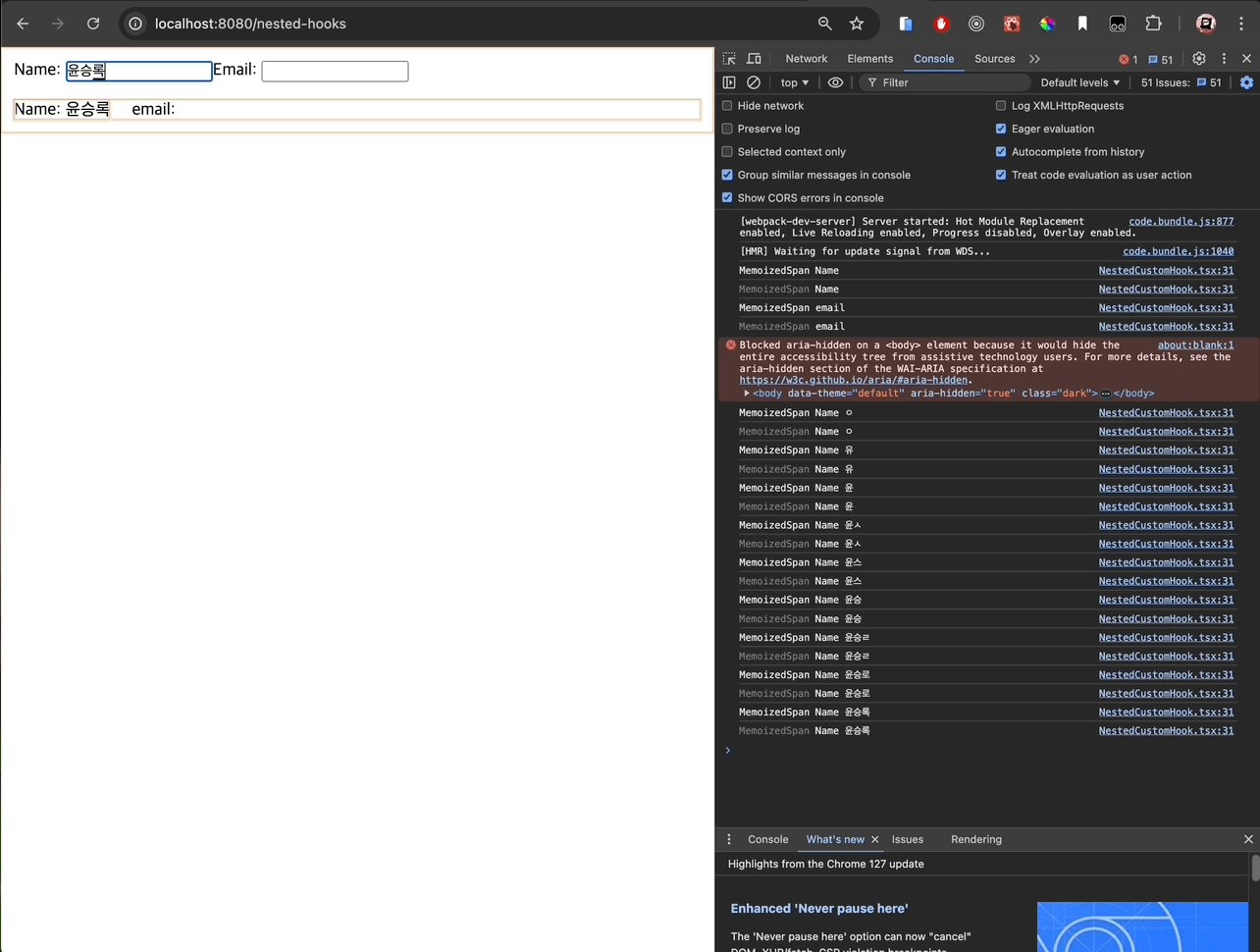
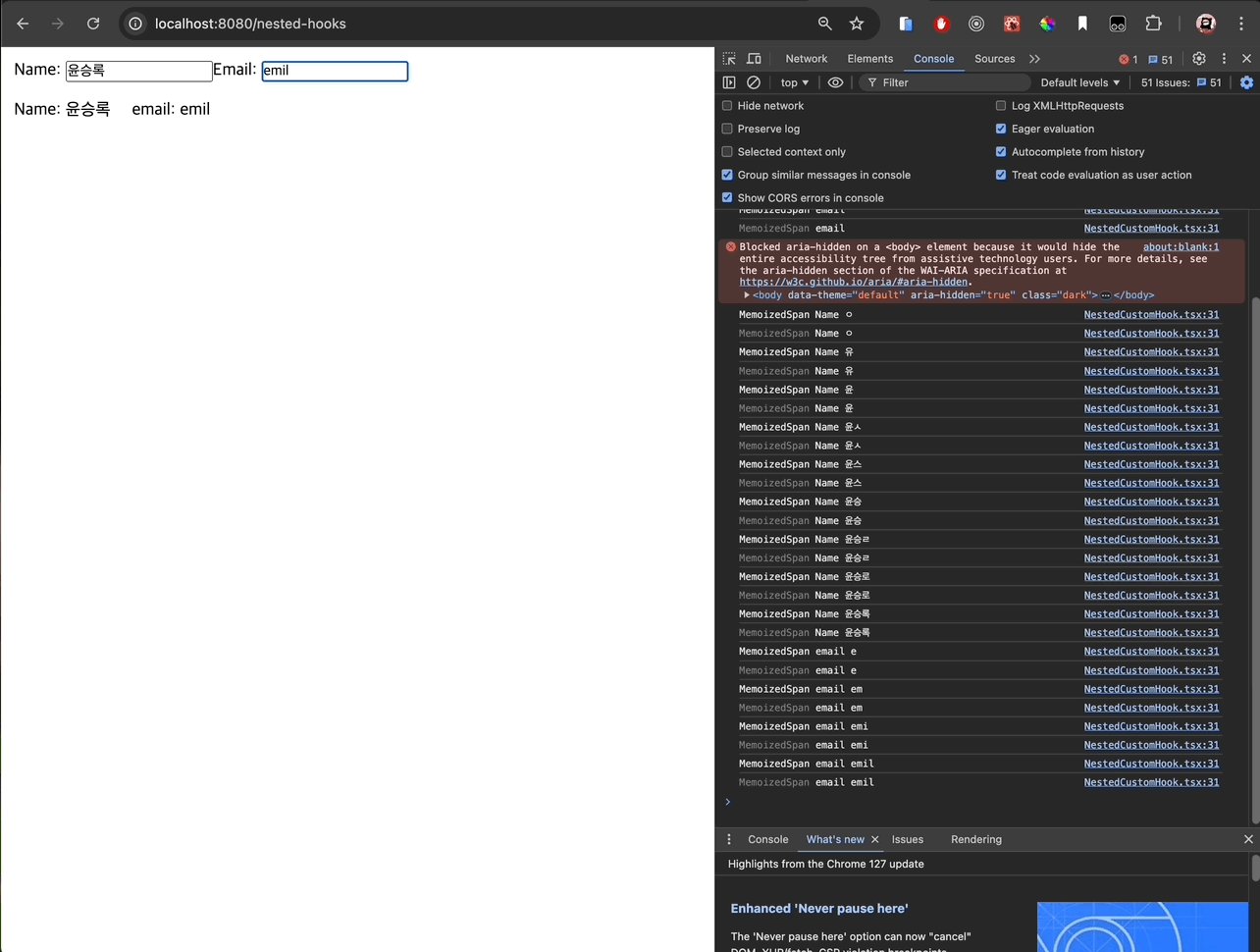
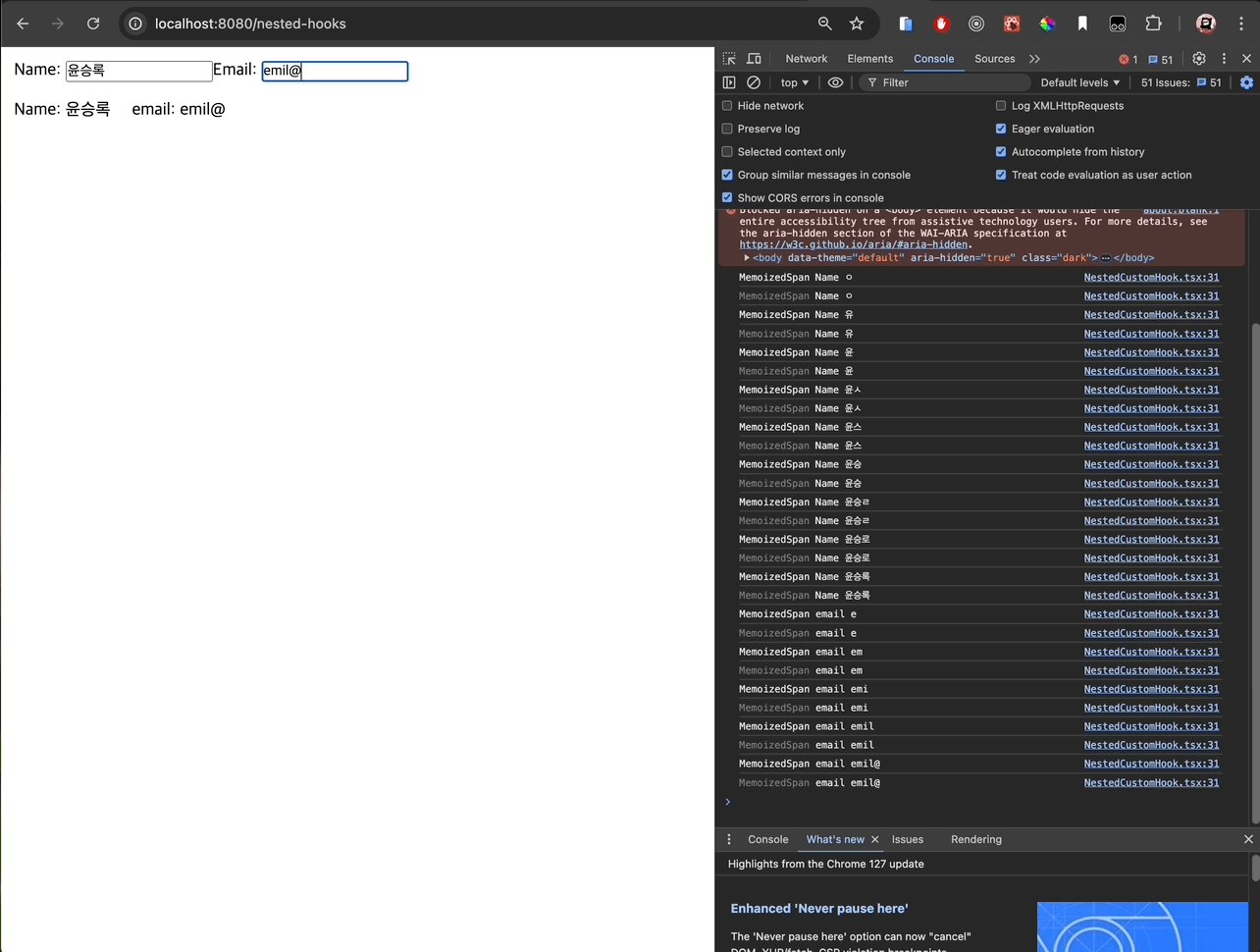
50.[React] 중첩된 커스텀 훅의 리렌더링

리액트의 렌더링 과정에 대해 복습할 수 있었다.
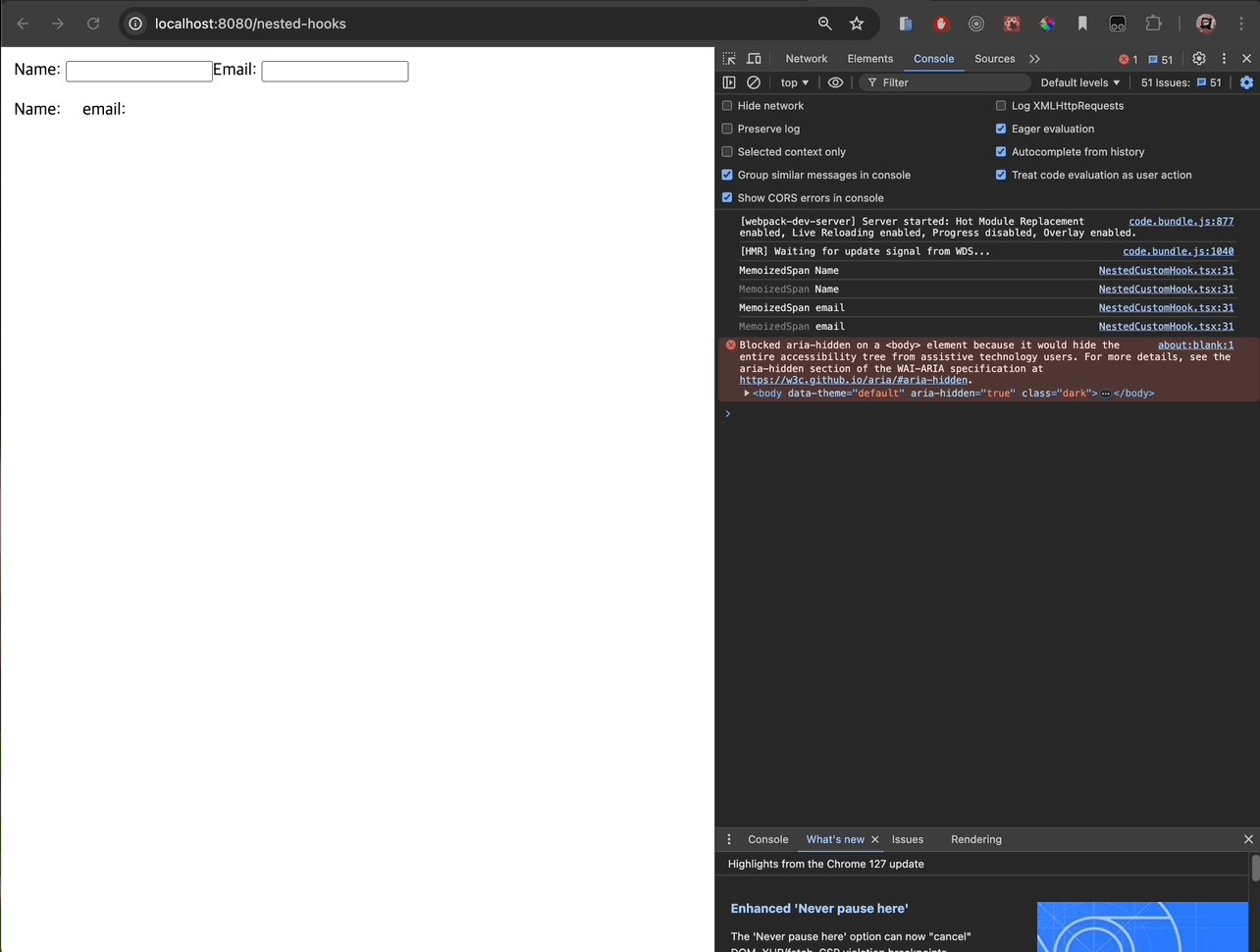
51.[React] 객체를 prop으로 하위 컴포넌트로 전달할 때 컴포넌트 메모

React.memo를 통한 메모이제이션 실습
52.[Prisma] Prisma Client & Prisma Server(작성중)

Prisma 클라이언트와 서버 학습 기록
53.[git] 삭제된 원격브랜치를 로컬에도 반영하는 편한 방법

맨날 병합하고 삭제된 브랜치를 수동으로 삭제하다가 git prune도 귀찮아졌다. 조금 더 편리한 방법이 있을까?
54.(작성중) 비동기 네트워크 요청 과정에서 발생하는 에러처리를 더 잘하고 싶다feat. AxiosError 타입에 대해

https://github.com/axios/axios/issues/3612