오늘 배운 내용
SPA는 뭐지?
기존 request방식으로 브라우저에서 서버로 페이지를 요청하게 되면, 아주 작은 요소의 변화를 위해 전체 페이지를 통째로 다시 그려야하는 문제가 있었다. 이는 불필요한 자원을 소비하는 통신이 강제됨을 의미한다.
반면 SPA에서는 서버가 업데이트되는 요소들과 관련한 정보만을 브라우저로 넘겨주어, 브라우저에서 전체 페이지가 리로드 되는 일을 방지하고, 변경이 필요한 컴포넌트만 동적으로 다시 렌더링한다.
history API
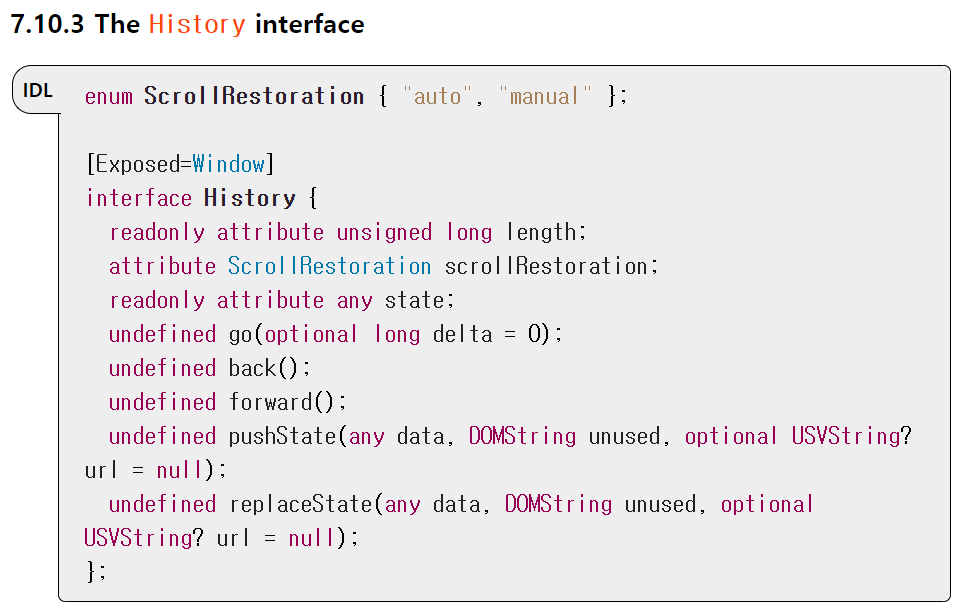
SPA 형태로 작성하면서 가장 어려웠던 것이 url 히스토리 관리였다.그래서 이 History가 뭔지 History 인터페이스는 어떻게 생겼는지 한 번 보도록 하자.

HTML Living Standard - The History interface 캡쳐
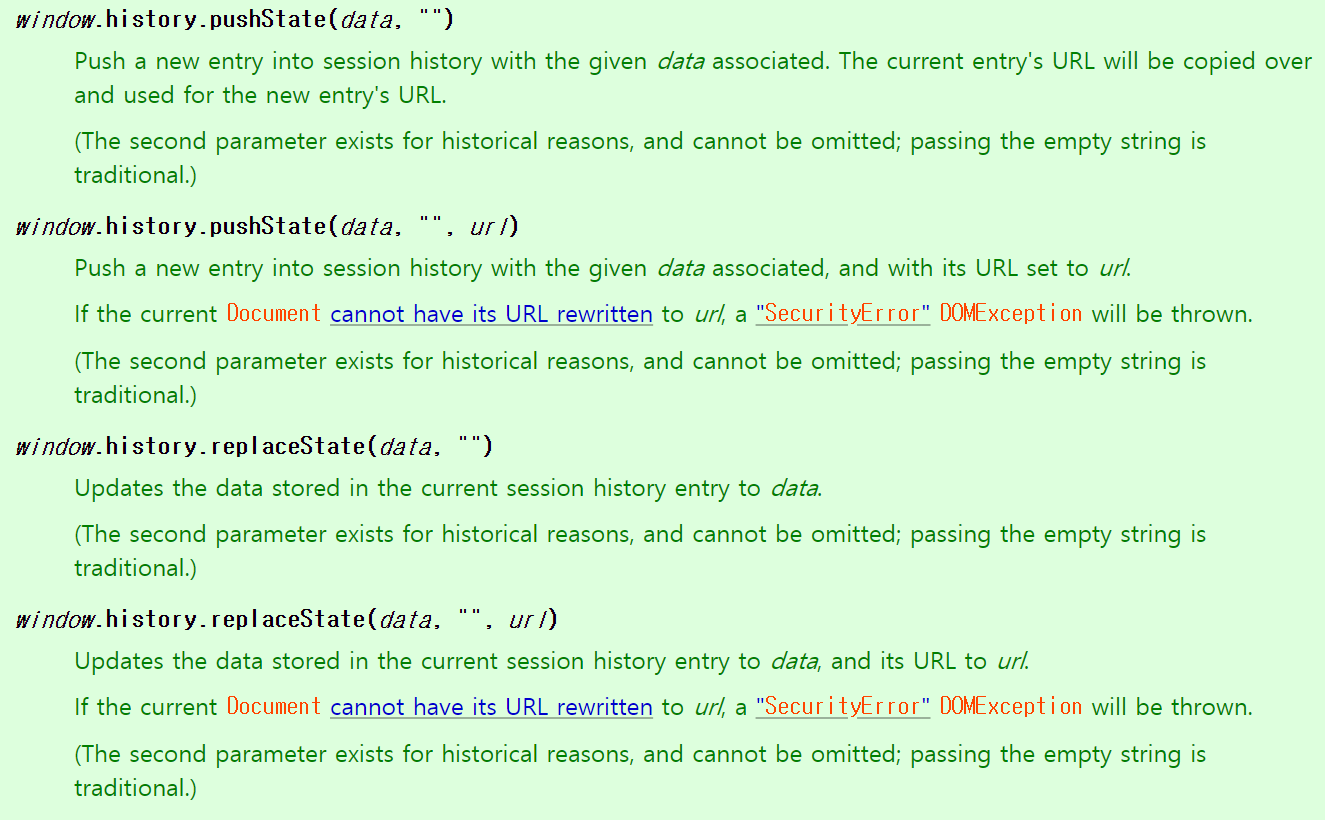
그 중, pushState()와 replaceState()를 살펴보면,

HTML Living Standard - The History interface 캡쳐
history.pushState("","","/page1")를 하면 url주소가 새로고침없이 "/page1"로 변경되고, 이는 session history에 추가가 된다.
history.replaceState("","","/page1")
를 하면 url주소가 새로고침없이 "/page1"로 변경되고, 이는 현재 session history의 진입 주소를 기존의 URL이 아닌, hisotry.replaceState()의 세 번째 인자로 전달한 "/page1"으로 업데이트 해준다.
pushState와 다른 점은, replaceState는 뒤로가기가 되지 않는다는 점이다.
오늘 느낀 점
과제를 진행하면서 HTML 개념이 취약하다고 느꼈다. 앞으로도 공식문서를 매일매일 찾아보며 조금씩 정리해보려 한다.
TIL은 소중한 내 기록이지만, 이것이 결코 내 일상의 메인이 되어서는 안된다. 내 스케줄에 지장을 주지 않게끔, 적당한 깊이와 길이로 TIL을 마무리하는 연습을 해야겠다.
