❗ 오늘 배운 내용 ❗
✅ HTMLElement.dataset
.dataset에 대해 알아보다가 DOM 요소에 대해서도 공부하게 되어서 TIL이 길어졌다.
The dataset read-only property of the HTMLElement interface provides read/write access to custom data attributes (data- id ) on elements. It exposes a map of strings (DOMStringMap) with an entry for each data-* attribute.
HTML 요소들은 attribute 를 가지고, 이 attribute들은 Element에 대한 추가적인 정보를 넣을 때 사용되는 요소이다. Attribute는 Element 태그의 시작에 "이름=키"쌍으로 명시된다.
<div id="user" data-id="1234567890" data-user="johndoe" data-date-of-birth>John Doe</div>위 HTML문서에서 보면 data-id라는 attribute가 있고, 이 attribute에 대한 값은 "12345657890"인 것을 확인 할 수 있다. 그런데 이 HTML문서의 div element의 data-id라는 attribute를 스크립트를 통해 접근하기 위해서는 몇 가지 단계를 거쳐야 한다.
브라우저가 HTML문서를 파싱하여 DOM 객체를 생성.
대부분의 표준 HTML 속성(attribute)은 DOM 객체의 프로퍼티(property)가 된다.
그 과정에서 HTML문서 태그의 attribute가 해당 태그이름을 지닌 노드의 attribute가 된다. 위 HTML div태그는 HTML DOM내부에서 "div"를 이름으로 하는 Element 클래스 DIV노드가 되고, attribute는 data-id, data-user, data-date-of-birth가 되는 것이다.
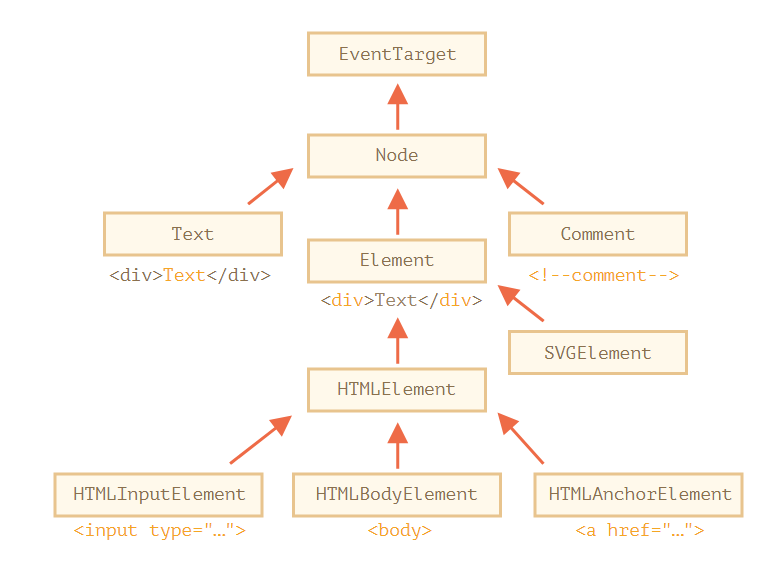
- 사용자는 요소 노드에 접근하여 어떠한 조작을 하고자 한다. DOM 노드는 각각 대응되는 태그의 종류에 따라 지원되는 매서드(method), 프로퍼티(property)가 다르지만, 모든 DOM 노드는 공통 조상으로부터 만들어지기 때문에 노드 종류는 다르지만, 모든 DOM 노드는 공통된 프로퍼티와 메서드를 지원한다.

그 중, 우리가 살펴보려 했던 .dataset 프로퍼티는 HTML문서 속 사용자 지정 데이터 속성을 스크립트에서 조작할 수 있는 DOMStringMap을 반환하는 HTMLElemnt 인터페이스의 프로퍼티이이다.
const el = document.querySelector('#user'); // el.id === 'user' // el.dataset.id === '1234567890' // el.dataset.user === 'johndoe' // el.dataset.dateOfBirth === '' // set a data attribute el.dataset.dateOfBirth = '1960-10-03'; // Result: el.dataset.dateOfBirth === '1960-10-03' delete el.dataset.dateOfBirth; // Result: el.dataset.dateOfBirth === undefined if ('someDataAttr' in el.dataset === false) { el.dataset.someDataAttr = 'mydata'; // Result: 'someDataAttr' in el.dataset === true } //.dataset이 하나의 요소만 반환하는줄 알았는데, 아래 예시코드처럼 다양한 커스텀 attribute 들(data- 를 접두사로 두는)에 접근하는 property였다.코드출처: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
✅ attibute 와 property?
.dataset 설명에서 property와 attribute라는 키워드가 나왔는데, 둘은 사전 상으로는 속성이라는 의미 아닌가? 그런데 의미가 조금 다른 것 같다.?
<div class= ‘my-class’></div>이렇게 이해하면 쉽다.
Attributes: 객체에 대한 추가적인 정보 (구체적)
Property : 객체의 특징에 대한 묘사 (추상적)
자동차를 예로 들어보자.
(1)자동차의 properties: ->구체적이지 않아. 추상적인 속성
색상
차종
생산년도
연료
->HTMLElement 인터페이스와 일맥상통함.
(2)할아버지 차 Attributes: ->구체적인 속성
색상=빨강
차종=BMW
생산년도=2020
연료=가솔린
(3)할머니 차 Attributes:
색상=파랑
차종=AUDI
생산년도=1980
연료=가솔린
->HTML 문서 상에 기재된 태그와 그 속성과 일맥상통함.
만약 car라는 이름의 HTML태그가 존재했다면,
(2),(3)은 HTML문서에 car태그와 attributes 로 기재가 되어있을 것이다.
그리고 우리가 프로그래밍 언어(자바스크립트)로 브라우저가 DOM으로 만든 HTML 객체 요소들 중에 (2),(3)을 변환한 객체의 attributes에 접근하고 싶다면, 우리는 우리가 사용하고 있는 프로그래밍 언어에서 정의한 방법(HTMLElement Interface)대로 코드를 작성하여 접근하면 되는 것이다.
사용자: "DOM아, A라는 HTMLElement객체의 커스텀 속성들 있어?
DOM: "어허~ 맨입으로 되나~ HTMLElement인터페이스 대로 물어봐~"
사용자: "나 자바스크립트 쓰는데, 자바스크립트에서는 이럴 때,
객체.dataset프로퍼티를 사용해서 물어본대...그래서 나도 A.dataset로 물어봤어...맞지?"DOM: ㅇㅇ맞음 해당 태그 객체의 속성 넘겨 줄게~**
이런식이 되겠지요?
❗ 느낀점 ❗
내가 지금 내가 그러면 무엇을 모르고 무엇이 궁금한가> 어떻게 검색해서 어떻게 알면 되는가에 대한 문제가 생각보다 중요하다.
✅ 쓸모없는 지식은 없다! 고민의 너비가 넓어지게 된다는 말에 동감!
오늘 특강이 있었는데, 공부는 풀스택처럼하자! FE를 공부해도, BE와 네트워크 , 배포 과정을 알고 있는 것과 모르는 것의 차이는 천차만별이라고 하셨다!
✅ 개발 트렌드 변화의 근간을 스스로 알아보는 WHY를 참고하는 자세!
나는 사실 React.js, Vue.js 말고 프론트엔드 개발 트렌드 개념을 잘 모른다. 그렇지만 커뮤니티나 블로그, 유튜브 등의 플랫폼에서 현업자들이 특정 프레임워크나 라이브러리를 지지하고 이에 대한 논쟁이 화두에 오르게 되는 경우가 많다고 한다. 그렇지만 팔랑귀처럼 스스로의 검증 없이 무분별하게 시류에 편승하지 말고, 쓸 때 쓰더라도 이유를 알고 써야 진정으로 뭔가를 아는 개발자가 될 수 있다!
✅ 오늘 디스코드에서 진진거라는 최신 트렌드의 게임을 사람들과 해봤는데, 그 유행의 근간을 알아봐야겠....다라고 할 뻔~^^
진진거는 사람들이 돌아가면서 세 가지 명제 중에 한 가지 거짓 명제를 찾는 게임인데, 오늘은 시간이 너무 늦어 디스코드 라운지 출입 횟수가 아마도 가장 적으셨을 ㅋㅇ매니저님 대상으로 게임을 진행했다. ㅋㅇ매니저님은 (1)부업으로 헬스 트레이너를 하고 있다. (2)한국어 강사를 한 적이 있다. (3)오토바이 사고를 낸 적이 있다. 이 세 가지 명제를 말씀하셨는데, 모두 흥미로운 썰들로 가득 차 있었다.
R님이 진행해주시는 강의는 항상 알차다. HTML과 자바스크립트를 거의 잊어버려 가물가물했는데, 이번 주 강의를 따라하다보니 어느 새 금방 기억이 나버렸다. 아, 그렇다고 과제를 금방 풀 수 있지는 않았다 또르르...;;
컴포넌트를 만들어서 데이터를 던지고 받는 재미가 있고, 무엇보다 내가 짜는 대로 화면을 구성할 수 있으니, 콘솔 창만 보면서 함수형 프로그래밍을 연습하는 것보다 더 시간 가는 줄 몰랐던 것 같다. 이제 내일부터는 개인 프로젝트의 시작이다. '내가 과연 그 프로젝트를 구현할 수 있을까?'라는 걱정 반, '잘 할 수 있을거야'라는 희망 반인 상태이다.
지금 이 글을 쓰는 시간이 오전 두 시쯤인데, 컨디션 조절을 위해 너무 밤을 새거나 늦게 자는 일은 앞으로 지양해야겠다. 월요일에 너무 졸려서 10시쯤 잠을 자고 아침 6시 쯤 일어났었는데, 정말 개운했고 공부를 집중해서 할 수 있었다. 12시가 넘으면 슬슬 정리하고 아쉽더라도 잠에 들어야겠다. 나는 잠 자는 시간이 거의 정해져있어서(8시간정도) 늦게 자도 8시간을 자고, 일찍 자도 8시간을 잔다. 인생의 3분의 1을 손해보는 느낌이지만, 그 정도를 자야 하루 효율이 좋다. 그러니까 얼른 자자.
3주차까지는 매일같이 새벽까지 잠 안자고 디스코드에서 수다를 떨었었는데, 이제는 조금 자제해야 할 지도 모른다(그렇지만 사람들과 이야기하는 게 너무 재밌는걸요).
🚃추가로 알아봐야 할 것
- 구글 빅쿼리
- 시맨틱 태그
시맨틱, 접근성은 개발자가 알아서 잘 챙겨야합니다
