Three.js
1.Three.js journey 03 - First three.js project

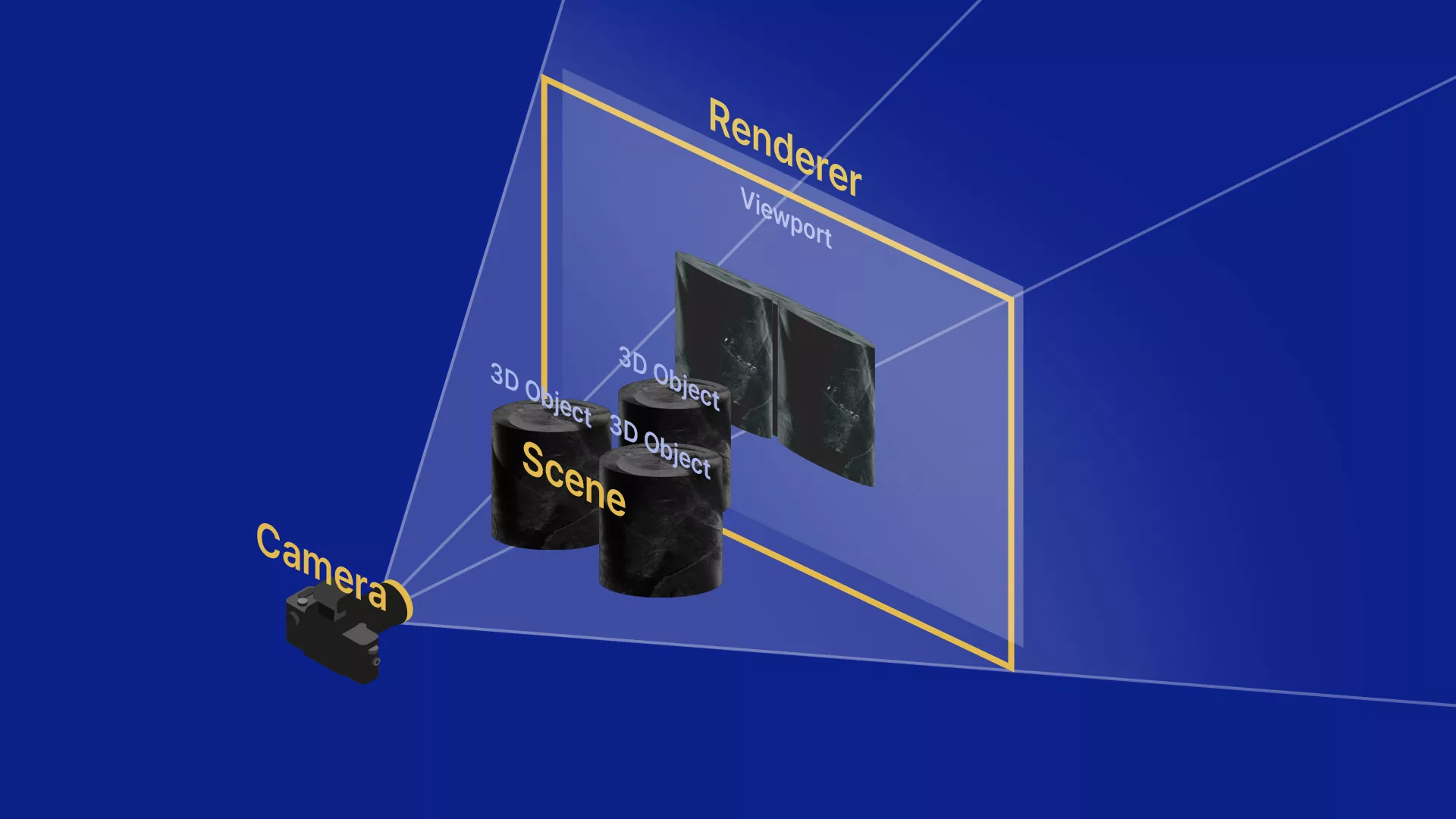
설치 및 세팅 이제 로컬로 웹사이트를 vite로 실행해보자 오랜만이구먼.... script에 위 명령어를 추가해준당. 하면 vite가 실행된다. Three.js 시작 > scene : that will contain objects objects camera renderer 이 네개의 요소가 필요하다. 또한 canvas도 필요한데, 웹에 렌더링...
2.Three.js journey 04 - Transform objects

object를 움직이는 방법을 알아봅시댜4 properties to transform objects in our sceneposition (to move the object)scale (to resize the object)rotation (to rotate the o
3.Three.js journey 05 - Animations (requestAnimationFrame)

requestAnimationFrame > 다음 프레임에 제공할 function을 부르기 위한 목적
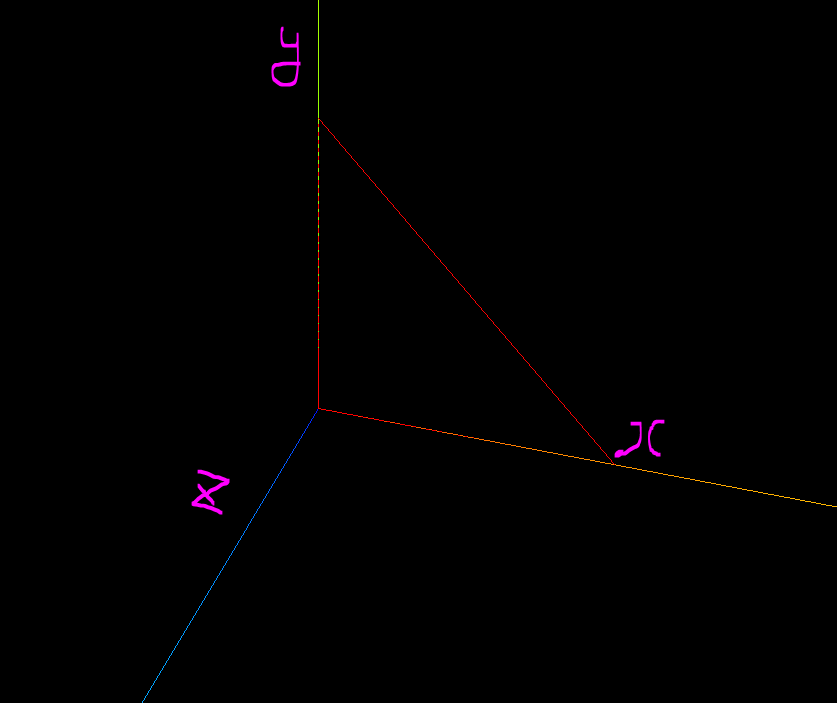
4.Three.js journey 06 - Camera

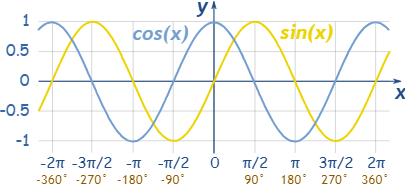
이 나이 먹고 삼각함수를 다시 배우게 될줄이야
5.Three.js journey 07 - Fullscreen and resizing

사진 출처: 디자인베이스
6.Three.js journey 08 - Geometries

Subdivision BoxGeometry는 6개의 파라미터를 가진다. >: The size on the x axis : The size on the y axis : The size on the z axis : How many subdivisions in the x axis : How many subdivisions in the y axis : How...
7.Three.js journey 10 - Textures

Textures Color (or albedo) >- 가장 기본 텍스처 타입 파일의 픽셀만 가져와 지오메트리에 적용 Alpha >- grayscale image 흰색: visible 검은색: invisible Height >- grayscale image 릴리
8.Three.js journey 11 - Materials

textures 로드 우선 mesh들을 생성하고, texture들을 로드한뒤 material에 대해 알아보자 처럼 으로 사용되거나 을 사용할 시 colorSpace를 SRGBColorSpace로 적용해야 색상이 잘 먹힌다 MeshBasicMaterial MeshNormalMaterial > Normals are information encod...
9.Three.js journey 12 - 3D Text

THree.js 에서 3d text 효과를 구현하고 텍스트를 가운데에 위치시켜보자
10.Three.js journey 14 - Lights

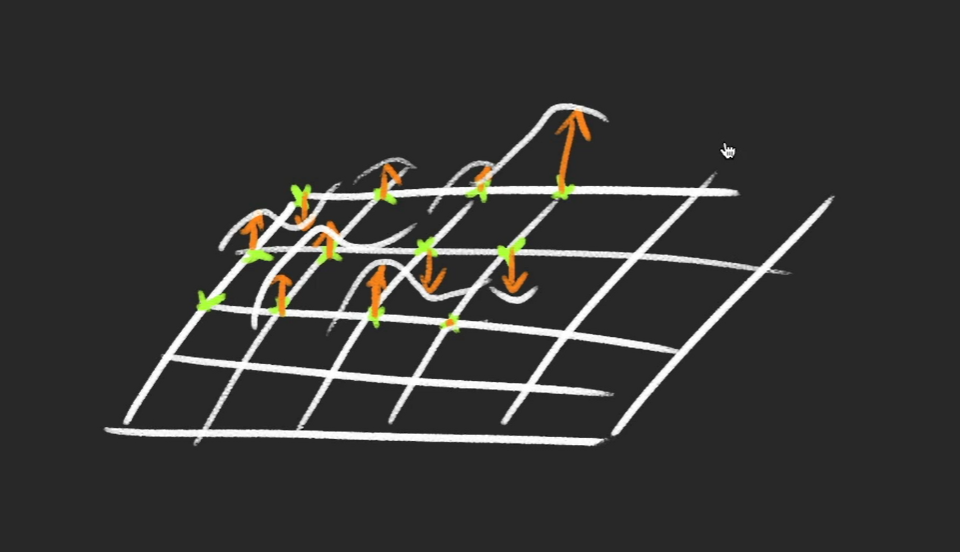
AmbientLight AmbientLight는 scene 내부의 모든 object들에 모든 방향에서 조명을 적용한다. 모든 면에 uniform하게, 즉 동일하게 빛이 적용 ambientLight은 light bouncing을 위해 미미하게 쓰이곤 한다. 실제 현실에서는 어떤 오브젝트에 빛을 적용하면 빛이 반사되기 때문에 뒤쪽 면을 볼 수 있는 것이 바...
11.Three.js journey 14 - Shadows

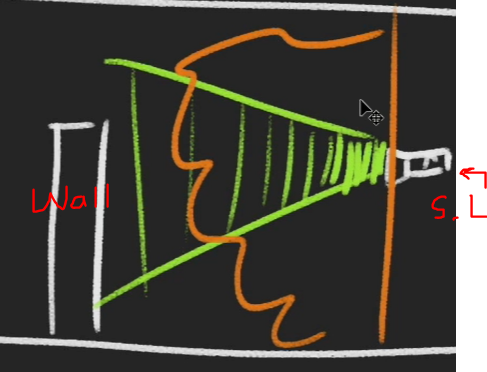
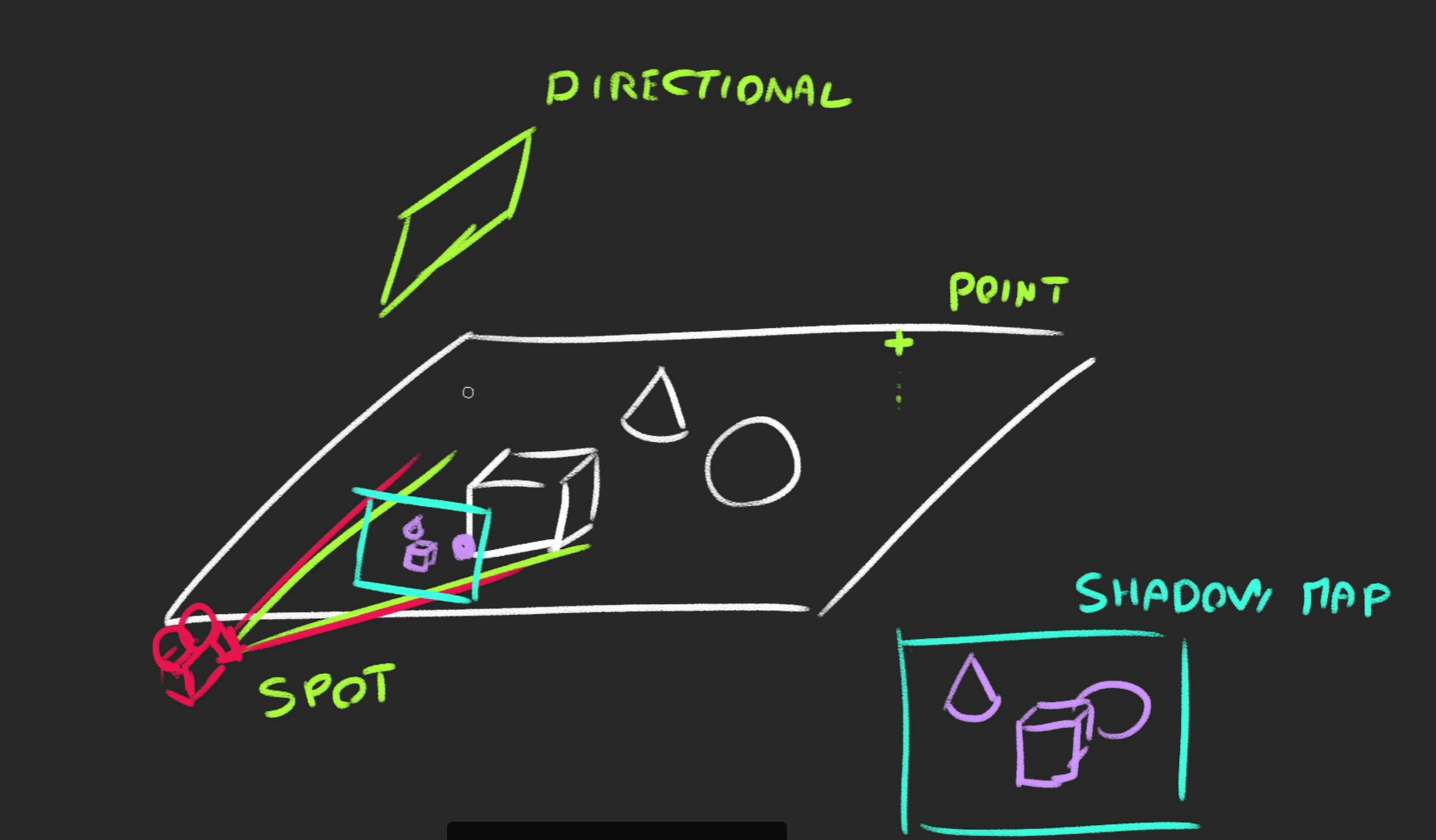
Shadow Shadow Map spotlight을 사용하고 이 화면을 렌더할때, shadow map이 생기는데 three.js 는 이 shadow map을 바탕으로 plane에 shadow를 만듦 > PointLight, DirectionalLight, SpotLight만이 shadow를 사용할 수 있다. Shadow map optimizations...
12.haunted house

Object Graves 무덤을 생성하고 위치시켜보도록 하자 가운데 네모가 집이고, 무덤은 랜덤으로 보라색 + 처럼 배치해보려고한다 >무덤이 랜덤으로 보라색 + 처럼 배치되려면 어떻게 해야할까? 👉 삼각함수 이용 보라색+는 결국 와 을 이용하여 구한 무덤의 x,z 좌표인것이다. 우리는 0에서부터 full circle 사이의 랜덤 angle이