Subdivision
BoxGeometry는 6개의 파라미터를 가진다.
width: The size on the x axis
height: The size on the y axis
depth: The size on the z axis
widthSegments: How many subdivisions in the x axis
heightSegments: How many subdivisions in the y axis
depthSegments: How many subdivisions in the z axis
4,5,6번째 파라미터를 정의하는 subdivisions 이란?
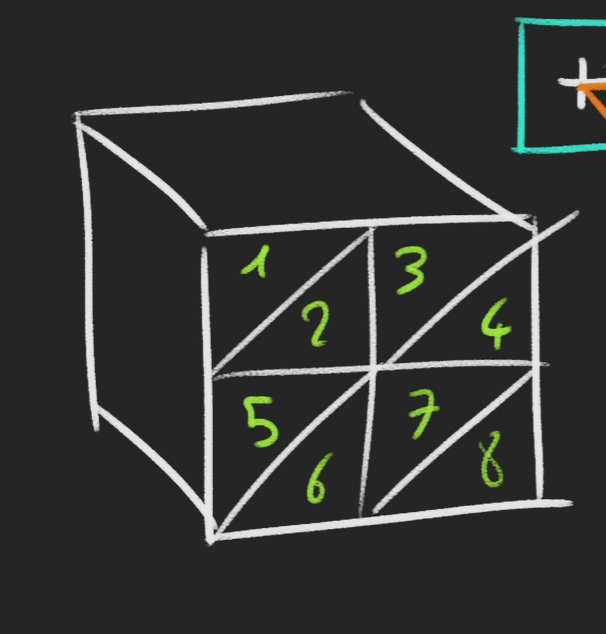
세분화(subdivision)란 면이 몇개의 삼각형으로 구성될 것인가를 의미
subdivisions이 크다 -> more triangles
디폴트는 1, 한 면당 삼각형 2개
const geometry = new THREE.BoxGeometry(1, 1, 1, 2, 2, 2) // 2로 설정시 한 면당 총 삼각형 8개👇
BufferGeometry (feat. Float32Array)
vertice의 position을 이용해 삼각형을 직접 만들어보자
우리는 vertices 의 position 을 Float32Array 를 사용하여 저장할거다
const geometry = new THREE.BufferGeometry()
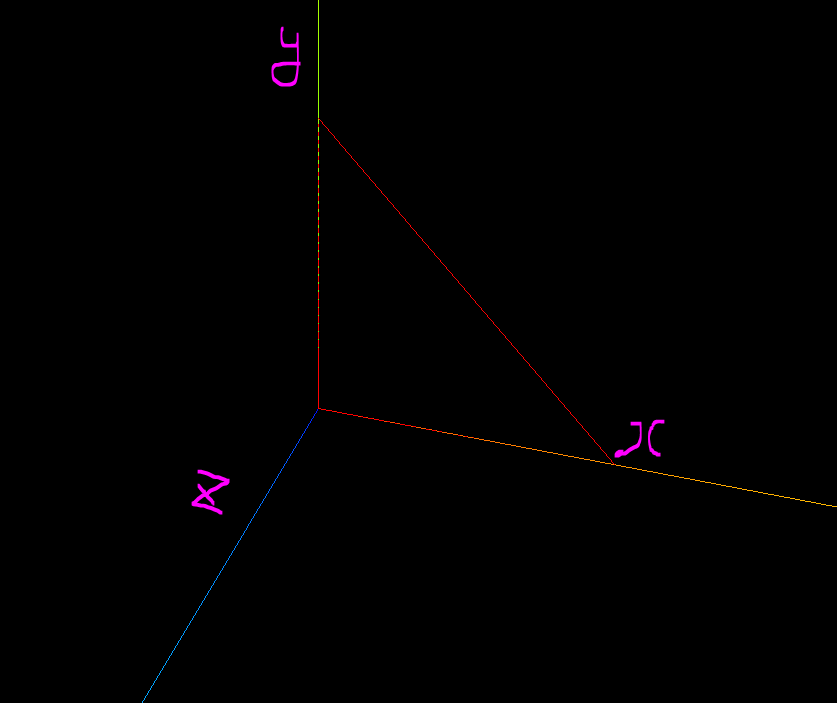
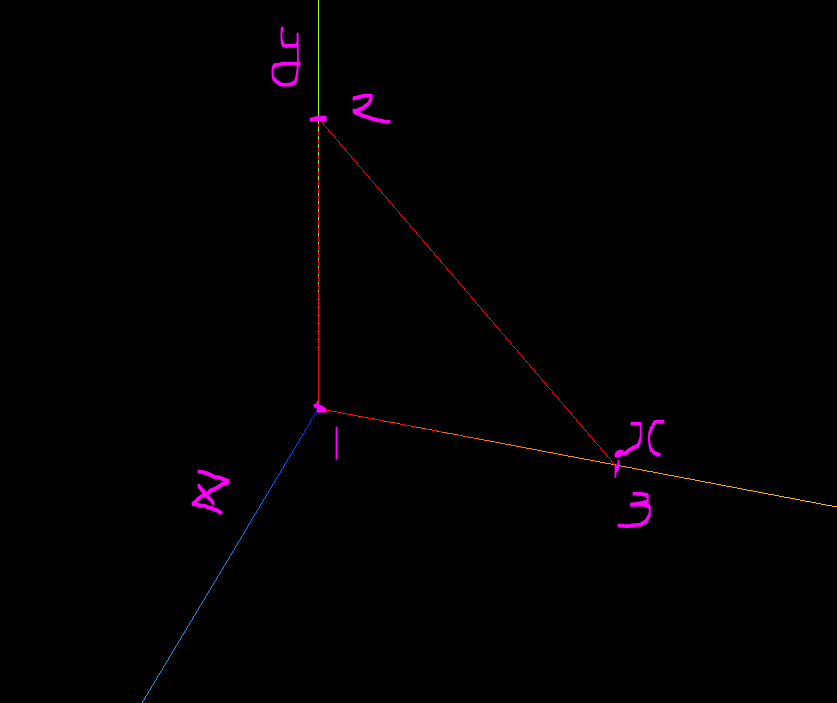
const positionsArray = new Float32Array([
0, 0, 0, // First vertex (x,y,z)
0, 1, 0, // Second vertex (x,y,z)
1, 0, 0 // Third vertex (x,y,z)
])
const positionsAttribute = new THREE.BufferAttribute(positionsArray, 3)
// 하나의 vertex에 몇개의 value가 있는지.. 점하나당 xyz 위치 가지고있으므로 3
geometry.setAttribute('position', positionsAttribute)
//shader와 관련된것. position으로 항상 작성해야함.
vertex 세개의 위치에 따른 삼각형이 만들어졌다
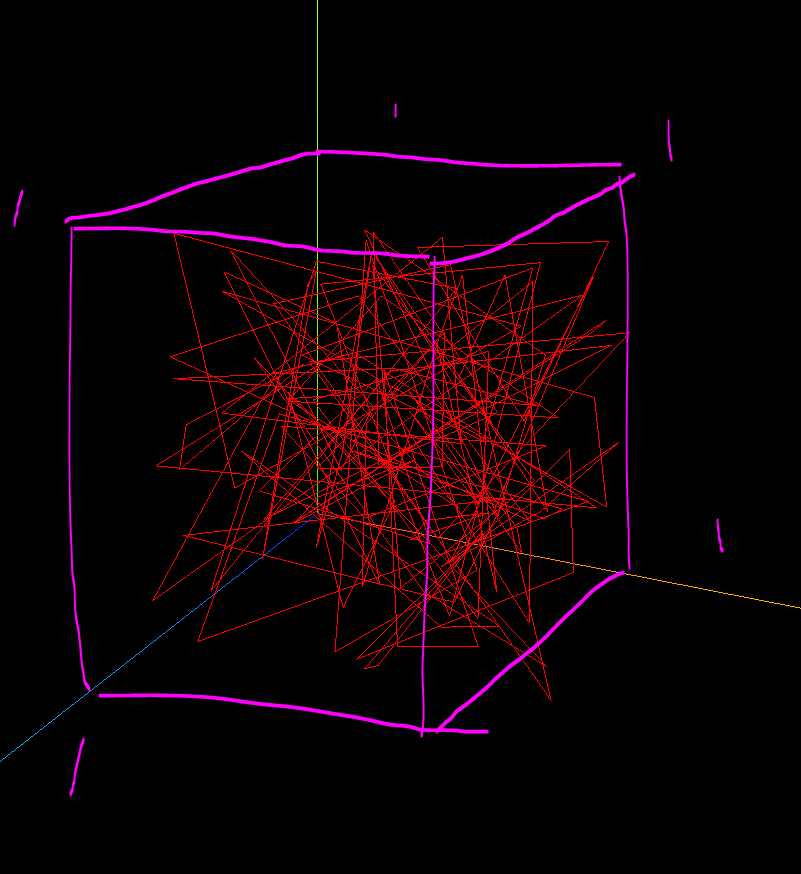
위 원리를 이용해서 무작위 50개의 삼각형을 만들어보자
const geometry = new THREE.BufferGeometry()
const count = 50 //50개의 삼각형 만들거임
const positionsArr = new Float32Array(count * 3 * 3)
//각각의 삼각형은 3개의 vertices를 가짐
// 각각의 vertices들은 3개의 values를 가짐 xyz좌표
for (let i = 0; i < count * 3 * 3; i++) {
positionsArr[i] = Math.random() // 0 이상과 1 미만의 수를 무작위로 생성하는 함수
}
const positionsAttribute = new THREE.BufferAttribute(positionsArray, 3)
geometry.setAttribute('position', positionsAttribute)