
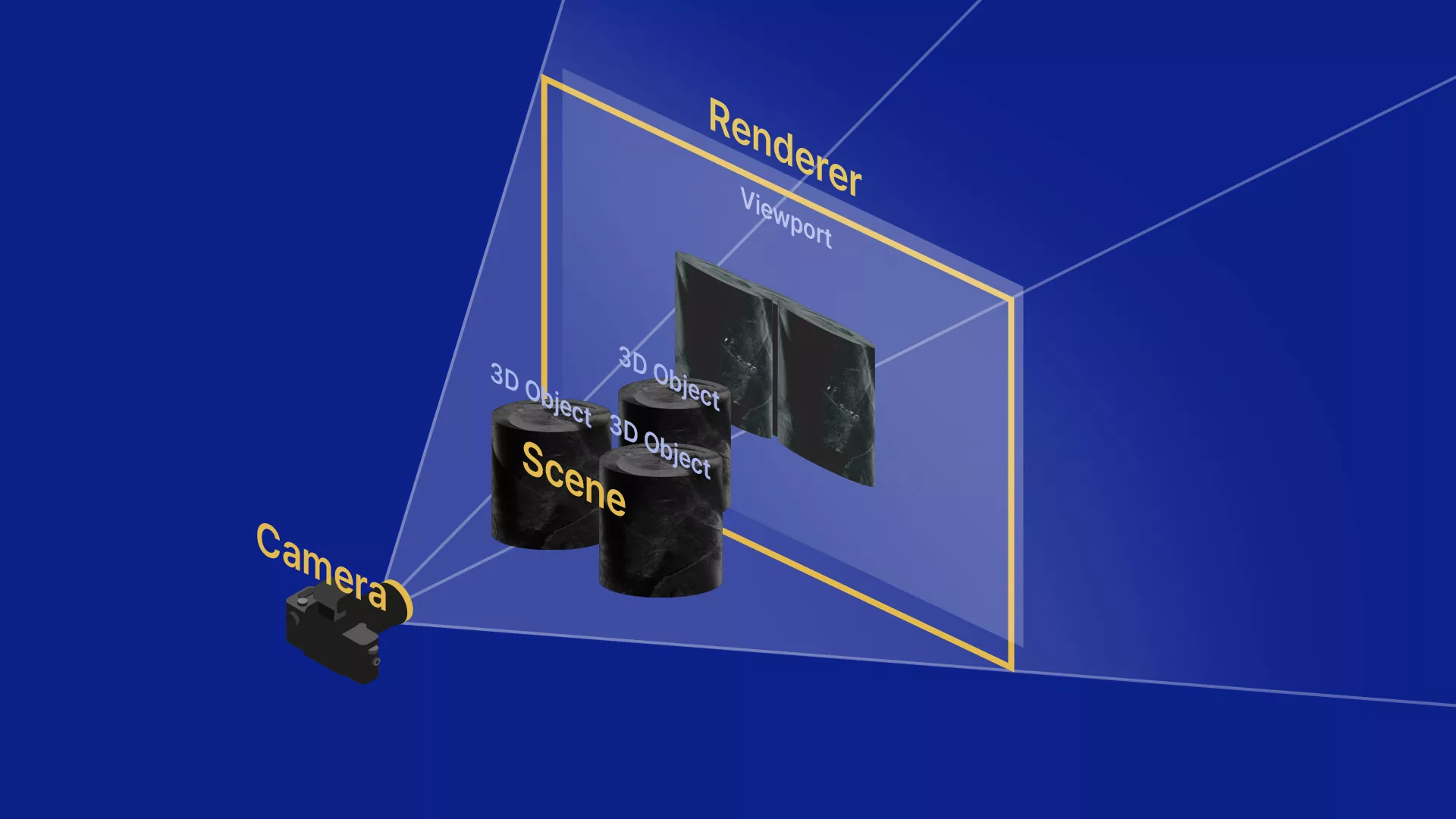
출처: 디자인베이스
Fullscreen 적용하기
현재 canvas의 크기는 w:800, h:600 으로 흰색 여백이 크게 존재한다. 만약 화면을 꽉 차게 하고싶으면 어떻게 해야하는지 알아봅시다.
style.css 수정
* {
margin: 0;
padding: 0;
}우선 웹페이지에 기본적으로 존재하는 margin,padding은 0 으로 해준다
하지만 0으로 해도 여전히 스크롤이 조금 가능하여 canvas의 style에 밑 코드 추가
.webgl { // canvas 클래스입니다.
position: fixed;
top: 0;
left: 0;
outline: none;
}
하지만 또 예외상황이 있을 수 있다. 예시로 orbitcontrols.enabled= false한뒤
맥북 트랙패드로 조금이라도 밑으로 가려고하면 밑에 하얀페이지를 조금볼수있는데
이를 방지하기위해 html,body 코드 추가
html,
body {
overflow: hidden;
}이제 완죠니 풀스크린됨
Handle resize
하지만 윈도우 창을 크게하거나 줄일때 유지되지가 않아서, window.addEventListener('resize',()=>{})를 사용한다.
윈도우 창의 사이즈가 변할때마다
canvas의 size도 변해야하며
camera의 비율도 변해야하고
마지막으로 renderer 까지 업데이트해야한다!
window.addEventListener('resize', () => {
//Update sizes
sizes.width = window.innerWidth
sizes.height = window.innerHeight
//Update Camera - 리사이즈할때마다 비율이 달라지므로 카메라가찍는 비율도 달라져야하므로
camera.aspect = sizes.width / sizes.height
camera.updateProjectionMatrix()
// Update renderer
renderer.setSize(sizes.width, sizes.height) //canvas를 업데이트하는것과같다.
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
})
camera.aspect를 업데이트 해줄 때는camera.updateProjectionMatrix()로 같이 업데이트 해줘야한다setPixelRatio: 모바일, 모니터, 노트북에따라 pixelRatio가 다르다. pixelRatio가 3이상이 되면 렌더링해야할 픽셀수가 너무 많아지므로, 이를 방지하기위해 pixelRatio가 어느 환경이든 최대2로 출력되도록 조정한다.
Handle fullscreen
브라우저를 더블클릭했을때 풀스크린 on/off 하는 기능을 만들어보자
window.addEventListener('dblclick', () => {
if(!document.fullscreenElement) {
canvas.requestFullscreen()
} else {
document.exitFullscreen()
}
})쉽지용?
근데 safari에서는 fullscreenElement이 적용이 안되나보다. safari를 위해서
window.addEventListener('dblclick', () => {
const fullscreenElement = document.fullscreenElement || document.webkitFullscreenElement
if(!fullscreenElement) {
if(canvas.requestFullscreen) {
canvas.requestFullscreen()
} else if(canvas.webkitRequestFullscreen) {
canvas.webkitRequestFullscreen()
}
} else {
if(document.exitFullscreen) {
document.exitFullscreen()
} else if(document.webkitExitFullscreen) {
document.webkitExitFullscreen()
}
}
})이렇게 코드를 수정하면 모든 웹 브라우저에서 잘 작동
