object를 움직이는 방법을 알아봅시댜
4 properties to transform objects in our scene
- position (to move the object)
- scale (to resize the object)
- rotation (to rotate the object)
- quaternion (to also rotate the object; more about that later)
PerspectiveCamera나 Mesh 처럼 Object3D에서 상속받아진 클래스들은 위의 프로퍼티들을 무조건 가지고있다.
position
디폴트값
- y (위, 아래)
- z (앞, 뒤)
- x (왼, 오)
카메라의 position.z 값이 증가하면 카메라가 원점에서 더 멀어지게 된다.
동시에 mesh.position.z 의 값이 증가하면 카메라가 원점에서 멀어진것처럼 mesh 도 원점에서 멀어지는것이므로 결과적으로 카메라에 더 가까워진다

현재 오브젝트를 촬영하기위해 camera.position.z = 3 인 상태인데,
mesh.position.x = 0.7
mesh.position.y = -0.6
mesh.position.z = 1이 코드를 추가하면 어떻게될까용

x는 양수이므로 오른쪽으로 이동
y는 음수이므로 아래로 이동
z가 양수이므로 카메라에 더 가깝게 이동
하므로 저런 결과가 나온다.
position의 메소드
-
mesh.position.length()
: the distance between the position(mesh) and the center of the scene -
mesh.position.distanceTo(camera.position)
: the distance between ex.camera and the object(mesh) -
mesh.position.normalize()
: set the length to 1 while maintaining the direction.
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 })
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
mesh.position.normalize() -> 이 코드로 인해
console.log(mesh.position.length()) -> 값 1 출력됨
mesh.position.set(x,y,z)
: set the position of mesh
// mesh.position.x = 0.7
// mesh.position.y = -0.6
// mesh.position.z = 1
mesh.position.set(0.7, -0.6, 1)
==> 결과가 같다!Scale
사이즈를 조정하는 메소드
// mesh.scale.x = 2
// mesh.scale.y = 0.5
// mesh.scale.z = 0.5
mesh.scale.set(2, 0.5, 0.5)Rotation
- y축 회전: 회전목마
- x축 회전: 정면에서 다가오는 자동차의 바퀴
- z축 회전: 비행기를 정면에서 바라보았을 때 프로펠러의 회전
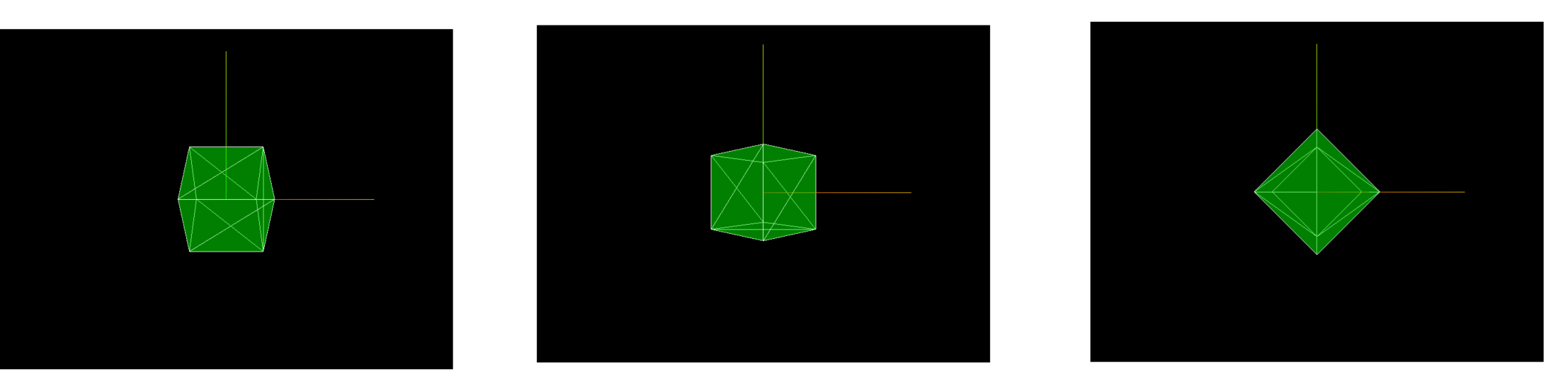
순서대로
solidCube.rotation.x = Math.PI / 4
solidCube.rotation.y = Math.PI / 4
solidCube.rotation.z = Math.PI / 4
회전은 x, y, z의 순서로 적용되지만 축을 동시에 회전시킬때 jimbal locked이라고 부르는 나쁜 결과를 낳을 수 있다 (한 축이 돌고 나면 나머지 축의 상태가 변경되어 원치 않는 결과를 초래함)
===> reorder메서드를 통해, object.rotation.reorder ('yxz') 이런식으로 순서를 변경 가능
이러한 문제로 인해 Quaternion을 쓰는 것이다.
lookAt()
특정한 오브젝트의 중심을 바라보게 할 수 있는 메소드.
예를들어 게임에서 총구가 적을 겨누도록 할수도 있으며, 캐릭터의 눈이 특정 물체를 바라보도록 해줄 수도 있다.
camera.lookAt(mesh.position)Scene graph
위에서 살펴본 메소드들을 여러 오브젝트에 한번에 적용할 수 있다. 즉, 오브젝트들을 그룹화하여 메소드를 한번에 적용 가능
- 순서
- const group = new THREE.Group() 을 통해 그룹을 생성
- scene.add(group)
- mesh 를 생성하여 group.add(mesh)
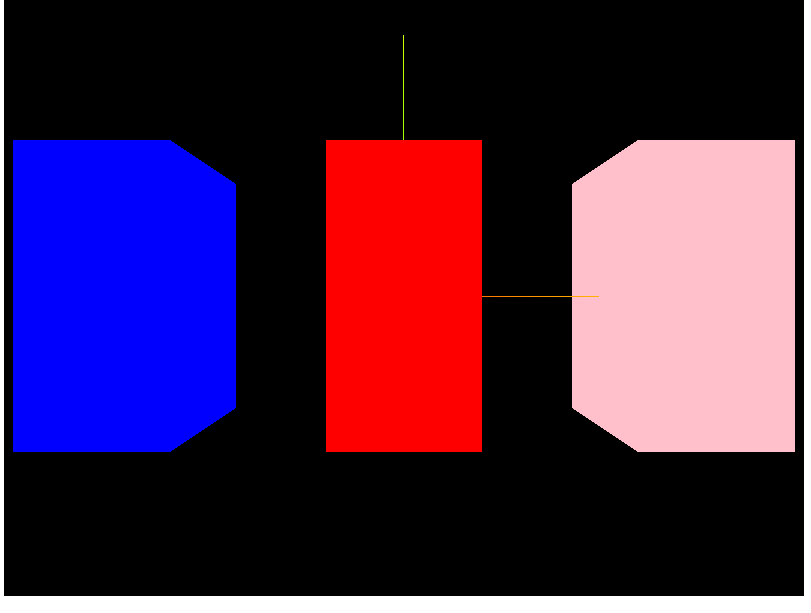
const group = new THREE.Group()
group.scale.y = 2
scene.add(group)
const cube1 = new THREE.Mesh(
new THREE.BoxGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({ color: 'blue' })
)
cube1.position.x = -2
group.add(cube1)
const cube2 = new THREE.Mesh(
new THREE.BoxGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({ color: 0xff0000 })
)
cube2.position.x = 0
group.add(cube2)
const cube3 = new THREE.Mesh(
new THREE.BoxGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({ color: 'pink' })
)
cube3.position.x = 2
group.add(cube3)

매우 유용하겟죵?
AxesHelper
x,y,z 축을 보여주는 것으로, 파라미터에 축 길이를 넣을 수 있다
const axesHelper = new THREE.AxesHelper(2)
scene.add(axesHelper)참고: https://velog.io/@9rganizedchaos/Three.js-journey-%EA%B0%95%EC%9D%98%EB%85%B8%ED%8A%B8-05#rotation
