- 전체보기(20)
- next.js(9)
- redux(5)
- React(5)
- git(2)
- error(2)
- react router(1)
- JavaScript(1)
- Immer(1)
- 에러(1)
- Vercel(1)
- github(1)
- redux thunk(1)
[Git] .gitIgnore에 .env 파일 설정이 안될때
https://stackoverflow.com/questions/38983153/git-ignore-env-files-not-working\ https://www.toptal.com/developers/gitignore

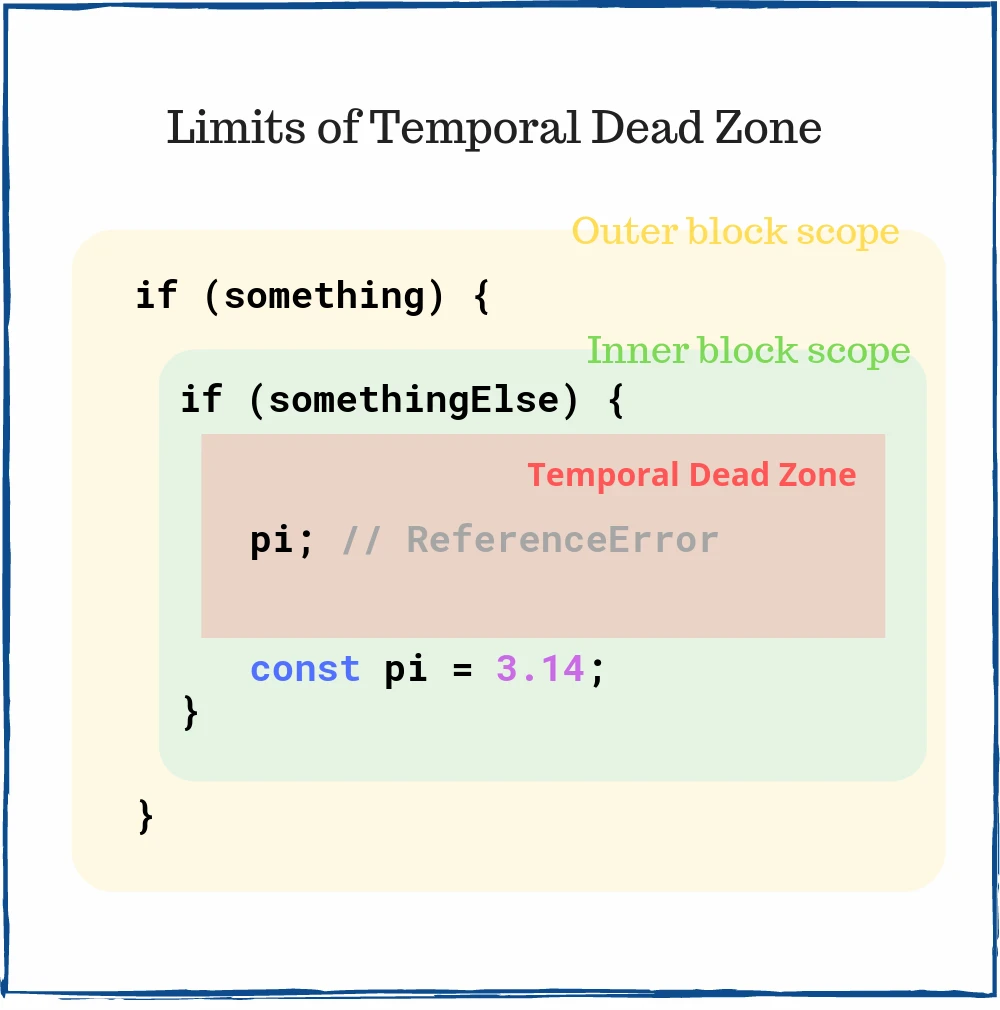
[JavaScript] 실행 컨텍스트
💡실행 컨텍스트란? > 실행컨텍스트(Execution Context)는 코드가 실행되는 환경을 말한다.실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요하나 환경을 제공하는 추상적인 개념으로 함수 실행, 전역 실행 등과ㅏ 같은 실행 환경을 나타내는데 사용된디.
[React] URL의 파라미터 값 추출 - useLocation과 useParams
_React 애플리케이션에서 브라우저의 URL에 포함된 파라미터 값을 가져와서 이를 기반으로 렌더링하거나 처리해야 할 때가 많다. 해당 포스팅은 클론 프로젝트를 진행하며 react-router-dom 라이브러리를 사용해 URL 라우팅을 구현한 부분을 정리한 부분이다
Nextjs에 Redux 적용하기
Next.js에 Redux를 적용해 보자 인프런에서 Zerochoi(제로초)님의 Nobird강좌를 수강하며 Nodeb

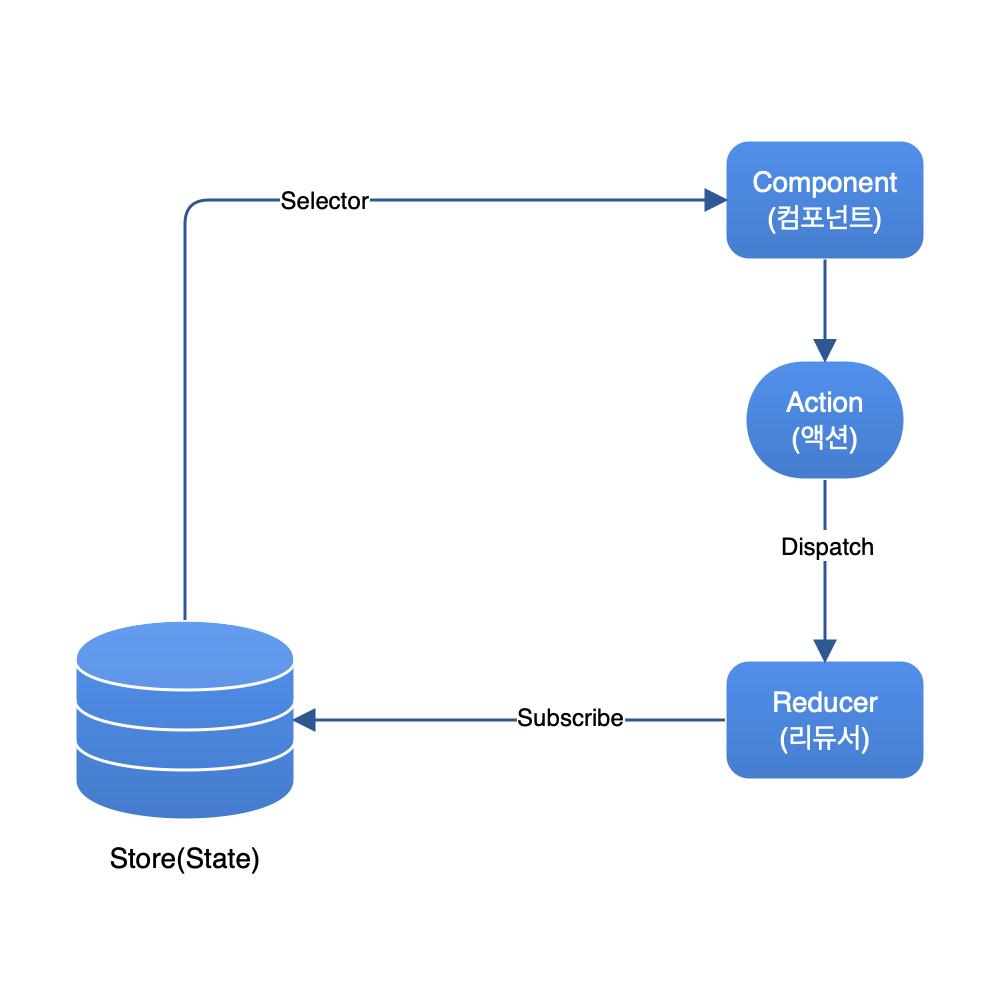
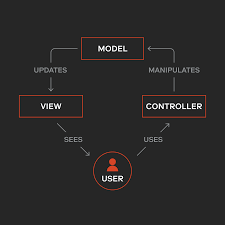
Redux의 원리와 불변성
프로젝트의 규모가 어느정도 이상이 되면 컴포넌트를 적절하게 분리해주는 것이 필수다. 컴포넌트가 작은 단위로 나누어 질수록 다른 컴포넌트에 데이터를 전달하는 것이 무척 까다로워 지는데 이를 해결하기 위해 중앙에서 데이터를 한 번에 관리할 수 있는 Redux, Mobx,

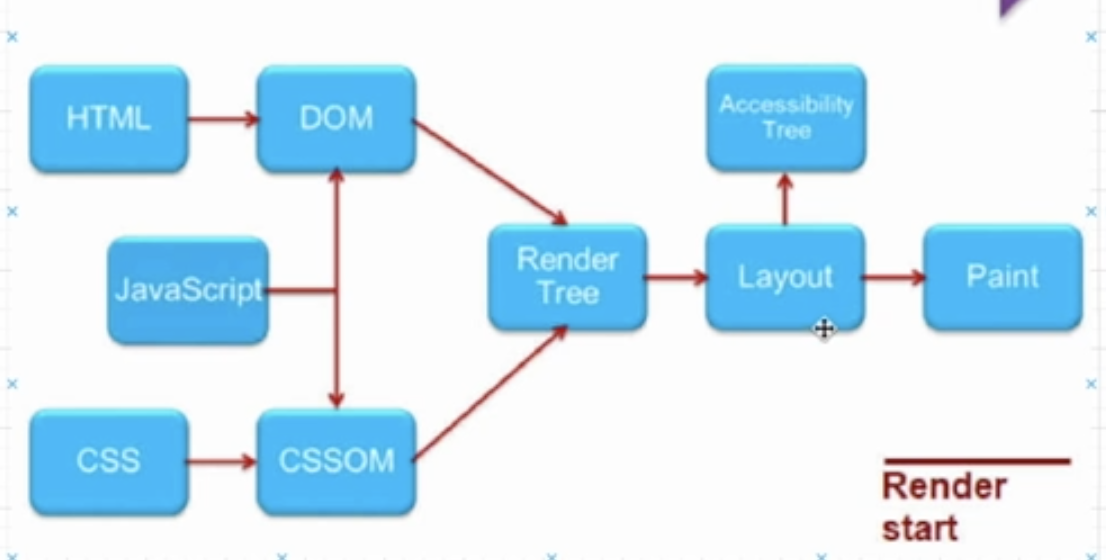
브라우저가 그려지는 원리 및 가상돔
리액트의 주요 특징 중 하나는 가상돔을 사용한다는 것이다. 가상돔이란 무엇일까? 가상돔을 사용하는 이유에 대해 알기 위해서는 브라우저가 렌더링하는 과정을 알아보아야 한다. 브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.

리액트란?
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용된다. 프레임워크인 Angular와 Vue 와 함께 많이 쓰이고 있는데 리액트는 라이브러리이다. 그렇다면 프레임워크와 라이브러리의 차이점은 무엇일까?프레임워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가

[Next.js] API Routes
Application Programming Interface의 약자로 응용 프로그래밍 인터페이스, 즉 컴퓨터나 프로그램 사이의 연결을 의미한다. 프로그램간 소통을 하는 방법에 대하나 정의이다.\_Frontend Service - Backend Service간의 연결 ➡

[Next.js] Shallow Routing
다이내믹 라우팅을 하기 위해서는 pages폴더 안 slug.js 파일을 생성한다. 이 slug값에 따라 화면을 다르게 그리기 위해 활용하는 방법을 알아보자.pages > slug.js위의 코드와 같이 slug는 router의 쿼리로 관리한다. 그렇기 때문에 아래와 같이

[Next.js] Routing
흔히 네트워크 용어로 많이 사용된다. 특정 주소가 있고 그 주소에 도달해서 그 주소와 매칭되어 있는 데이터들을 받아서 사용하는 일련의 과정을 Routing이라고 한다. 이를 도와주는 도구를 Router라고 한다. React에서는 별도의 라우터를 제공하지 않기 때문에 R

[Next.js] Pages/ Layouts
Next.js에서 pages를 다룰 때 Pre-renders와 SEO개념을 알아야 한다. Next.js는 기본적으로 모든 페이지를 Pre-render한다. 아래의 이미지 처럼 페이지를 로드할 때 js를 제외한 기초적인 U가 그려진 상태로 로드하게 된다. 이후 Js 번들

Next.js 기본 - Data Fetching
Data Fetching 이란? Data를 Fetching하는 말 그대로 데이터를 가져오는 것이다. 화면에 무엇인가 그리려면 결국 어디선가 Data를 가져와야 한다. 그렇다면 Next.js가 제시하는 4가지의 Data Fetching 방법은 무엇일까? >SSR,
Git memo
pwd현재 위치ls -al현재 위치의 디렉토리 확인cd이동git init.git 파일이 없을 경우 → git으로 관리하겠다는 의미git init → .git 파일 생성git remote -v현재 remote를 확인함remote가 없을 경우, remote 생성git re
Warning: Encountered two children with the same key, `2`
Nodebird 프로젝트를 진행하면서 마주친 에러 해결