🏷 API란?
Application Programming Interface의 약자로 응용 프로그래밍 인터페이스, 즉 컴퓨터나 프로그램 사이의 연결을 의미한다. 프로그램간 소통을 하는 방법에 대하나 정의이다.
_Frontend Service - Backend Service간의 연결
➡️ FE Service는 고객과 닿아있고, BE Service는 DB에 닿아있다.
고객이 DB에 접근하기 위해 FE는 BE와 연결되어야 하고, 이때 API를 활용한다. BE가 제공해주는 API를 통해 DB의 내용을 활용할 수 있다.
🏷 Next.js가 제공하는 API Routes
Pages/api/*
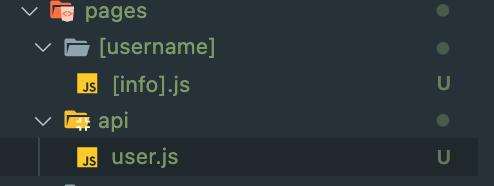
아래와 같은 폴더 구조에서 user.js에 가져올 데이터를 코드로 작성해보자.

user.js
export default function handler(req, res) {
res.status(200).json({ name: 'Chloe' })
}
그리고 [info].js에 fetching하는 코드를 작성해 데이터를 가져오자.
import Head from 'next/head';
import styles from '../../../styles/Home.module.css';
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
import { useRouter } from 'next/router';
import { useEffect, useState } from 'react';
export default function CategorySlug() {
const router = useRouter()
const { username, info } = router.query
const [name, setName] = useState('?')
useEffect(() => {
fetch('/api/user').then((res) => res.json()).then((data) => {
setName(data.name)
})
})
return (
<>
<h1 className='title'>
{username}'s' {info}
</h1>
<h1 className='title'>
Name: {name}
</h1>
</>
)
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{slug}</SubLayout>
</Layout>
)
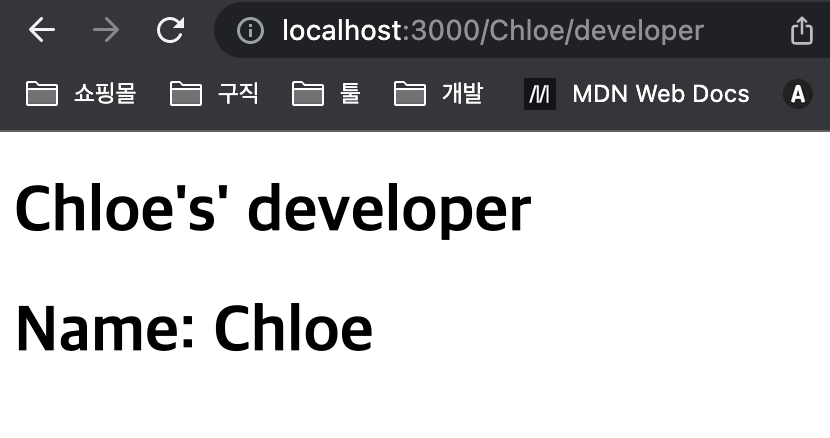
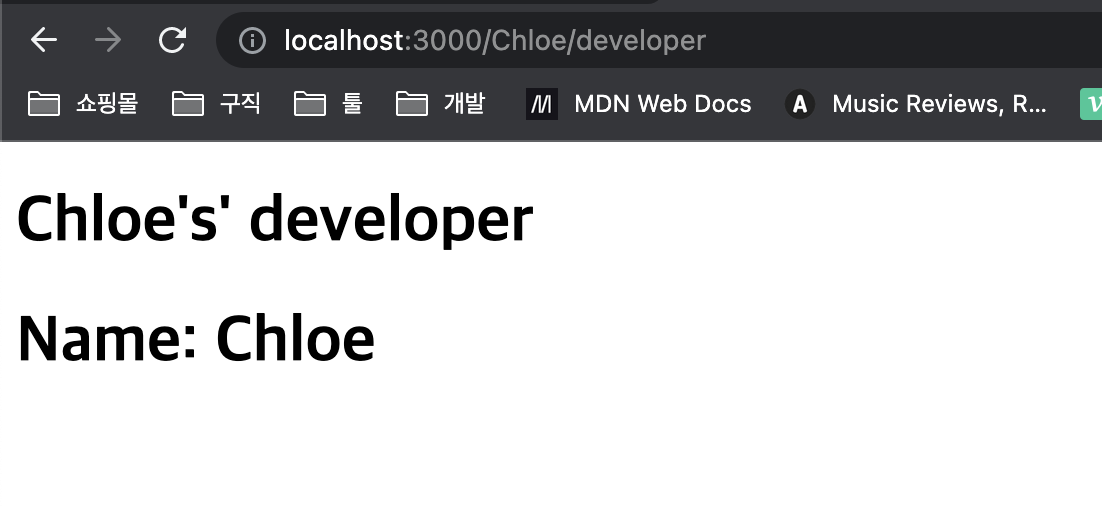
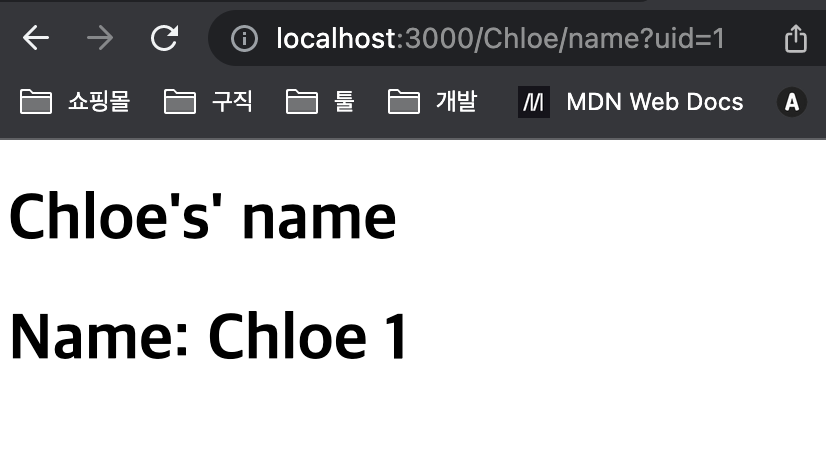
}서버를 실행시켜보자.

🏷 Dynamic API Routes
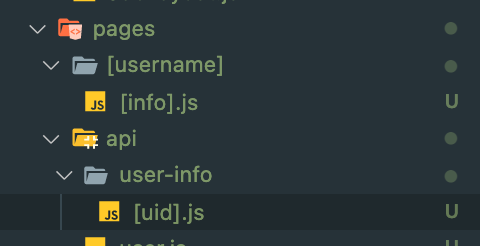
pages/api/user-info/[uid].js
아래와 같이 user-info폴더에 [uid].js파일을 만들고 코드를 작성해 보자.

[uid].js
export default function handler(req, res) {
const { uid } = req.query
res.status(200).json({ name: `Chloe ${uid}` })
}[info].js
import Head from 'next/head';
import styles from '../../../styles/Home.module.css';
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
import { useRouter } from 'next/router';
import { useEffect, useState } from 'react';
export default function CategorySlug() {
const router = useRouter()
const { username, info, uid } = router.query
const [name, setName] = useState('?')
// useEffect(() => {
// fetch('/api/user')
// .then((res) => res.json())
// .then((data) => {
// setName(data.name)
// })
// }, [])
useEffect(() => {
if (uid != null) {
fetch(`/api/user-info/${uid}`)
.then((res) => res.json())
.then((data) => {
setName(data.name)
})
}
}, [uid])
return (
<>
<h1 className='title'>
{username}'s' {info}
</h1>
<h1 className='title'>
Name: {name}
</h1>
</>
)
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{slug}</SubLayout>
</Layout>
)
}
🏷 API Middlewares
내장 Middleware인 req.cookies나 req.query등을 사용할 수 있다.
cookie는 아래와 같이 사용할 수 있다.
[uid].js
export default function handler(req, res) {
const cookies = req.cookies
const { uid } = req.query
res.status(200).json({ name: `Chloe ${uid} ${JSON.stringify(cookies)}` })
}