리액트란?
리액트는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리이다.
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용된다.
프레임워크인 Angular와 Vue 와 함께 많이 쓰이고 있는데 리액트는 라이브러리이다.
그렇다면 프레임워크와 라이브러리의 차이점은 무엇일까?
Framework vs Library
프레임워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있는 것이다.
라이브러리는 어떠한 특정 기능을 모듈화 해 놓은 것이다.
→ 프레임 워크는 라이브러리를 포함하고 또한 작성한 소스 코드를 호출한다. 그리고 소스 코드는 어떠한 기능을 구현하기 위해서 라이브러리를 호출하게 된다.
리액트는 프레임워크가 아닌 라이브러리
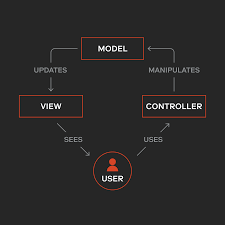
리액트가 라이브러리인 이유는 리액트는 전적으로 UI를 렌더링 하는 데 관여하기 때문이다.
View를 담당하는 것이 리액트이다.

출처: https://rangle.io/blog/how-react-and-redux-brought-back-mvc-and-everyone-loved-it
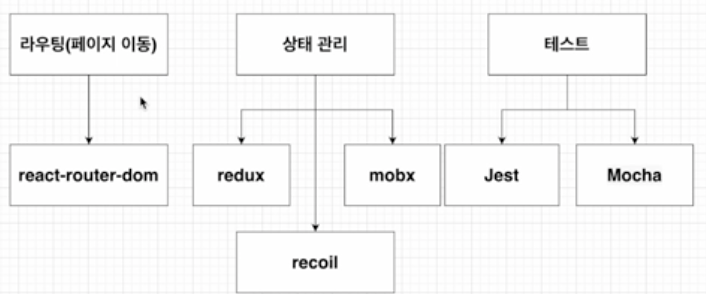
프레임워크와 같이 페이지를 이동하거나 상태관리와 같은 기능들은 다른 라이브러리를 사용해 도움을 받는다.
화면을 바꾸는 라우팅은 React-router-dom 모듈을 사용하며, 상태관리를 위해서는 redux, mobx 등 여러 모듈을 사용하며, 빌드를 위해서는 webpack, npm, 테스팅을 위해서도 Eslink, Mocha등을 이용한다.