💁 Why Redux?
프로젝트의 규모가 어느정도 이상이 되면 컴포넌트를 적절하게 분리해주는 것이 필수다. 컴포넌트가 작은 단위로 나누어 질수록 다른 컴포넌트에 데이터를 전달하는 것이 무척 까다로워 지는데 이를 해결하기 위해 중앙에서 데이터를 한 번에 관리할 수 있는 Redux, Mobx, ContextAPI 등의 상태관리 프로그램을 채택한다. 여러 가지 상태관리 프로그램 중 팀이나 본인의 성향에 맞게 취사 선택에서 사용하면 된다. 이 포스트는 Redux의 주요 원리와 불변성에 대해 다루고자 한다.
🏷 Store
데이터의 상태가 관리되는 중앙저장소이다. Store에서 전체 프로그램에 필요한 state들이 저장되어 있어 각 컴포넌트에서 Store의 State에 접근해 조회하고 사용할 수 있다.
🏷 Action
데이터를 조회하는 것 만이 아니라, 데이터를 수정, 추가, 삭제 기능을 사용하기 위해서는 action이라는 것이 필요하다. 중앙 저장소에 있는 데이터를 바꾸기 위해 action을 만들고 그 action을 dispatch하면 데이터가 변경될 수 있다.
{
type: 'CHANGE_NICKNAME',
data: 'chloeshin'
} ✓Type
Redux의 action 객체는 일반적으로 ‘type’속성을 가지고 있다. 이는 해당 이벤트를 식별하는 ‘문자열’이다.
✓ Payload
액션과 함께 전달되는 데이터를 나타내는 객체이다. 비동기 작업의 상태를 추적하기 위한 추가 정보를 제공할 수 있다.
✓ Dispatch
Store로 action을 보내서 State(상태)를 업데이트하는 메소드이다. dispatch 메소드를 호출하여 액션 객체를 생성하고 Store를 업데이트 한다. 아래는 예시 코드이다.
// 액션 객체 생성
const addTodoAction = {
type: 'ADD_TODO',
payload: {
text: 'Learn Redux',
completed: false
}
};
// Dispatch: 액션 객체를 스토어로 전달하여 상태 업데이트
store.dispatch(addTodoAction);🏷 Reducer
그렇다면 위에서 처럼 action을 dispatch하면 마법처럼 중앙저장소에 저장되어 있는 데이터의 name이 바뀌는 것일까? 🙅🏻♀️ NO 🙅🏻♀️ javascript는 우리가 설명해 주지 않는다면 ‘CHANGE_NICKNAME’ 이라는 action을 이해하지 못한다. 그래서 어떻게 바꿔야 하는지 코드를 작성해 주어야 한다.
//reducer
switch(action.type) {
case 'CHANGE_NICKNAME':
return {
...state,
name: action.data,
}
}⚠️⚠️ Immutability(불변성)⚠️⚠️
💡 Reducer에서 작성하는 case문에서 return 해주는 객체는 불변성을 꼭 지켜주어야 한다.
아래와 같이 객체를 새로 만들면 false지만 객체를 참조할 때는 항상 true가 나온다는 점을 기억해야 한다.
{} === {} //false
const a = {};
const b = a;
a === b //trueReducer에서 return하는 객체는 새로운 객체이다. 변경하고자 하는 데이터만 변경하고 객체 자체는 새로 만들어서 보내주어 한다. 객체를 새로 만들어 주어야 이전의 변경 내역 history들이 추적이 되기 때문이다. Redux를 사용하는 주요 목적 중 하나가 History를 관리하기 위해서이다. 만약 참조관계를 통해 Return 하게 된다면 변경한 내역들이 사라져 추적이 어렵게 된다.
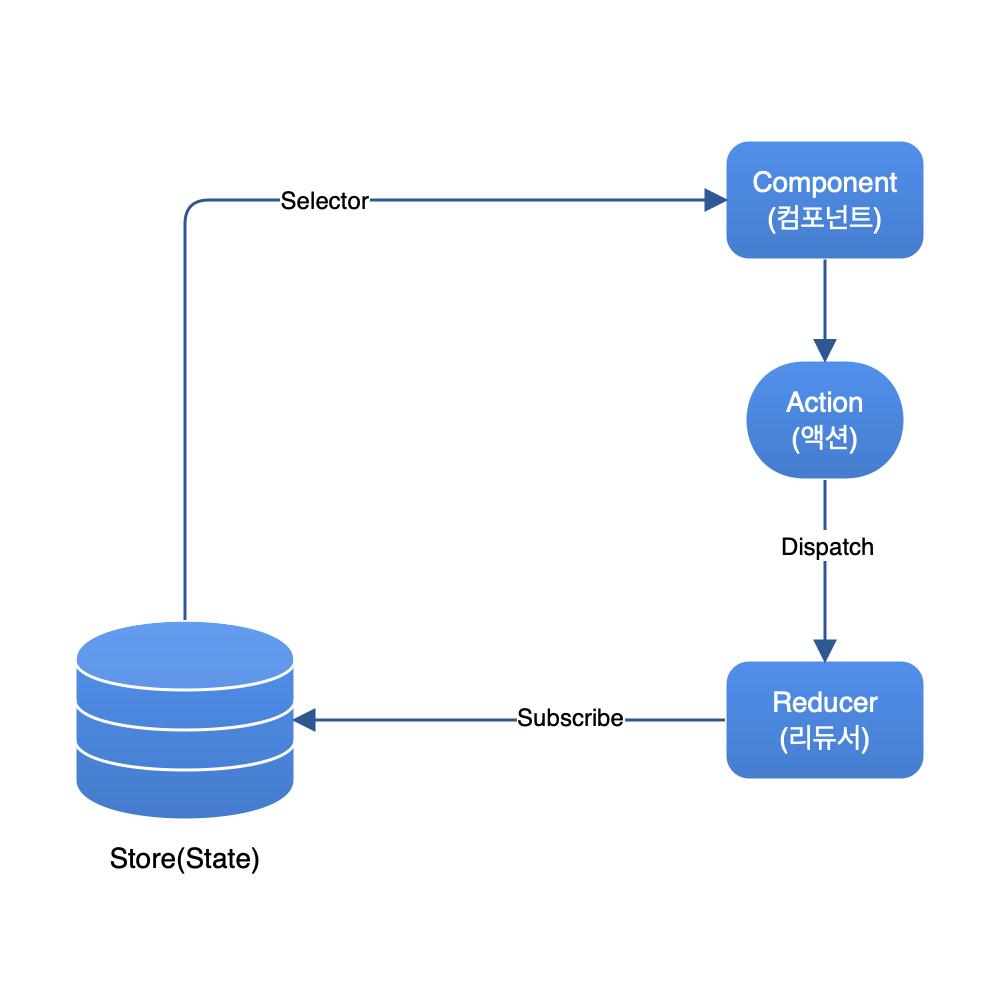
Redux의 원리 도식화