Router란?
흔히 네트워크 용어로 많이 사용된다. 특정 주소가 있고 그 주소에 도달해서 그 주소와 매칭되어 있는 데이터들을 받아서 사용하는 일련의 과정을 Routing이라고 한다. 이를 도와주는 도구를 Router라고 한다. React에서는 별도의 라우터를 제공하지 않기 때문에 React-Router라는 라이브러리를 사용해서 라우팅을 한다.
자세한 사항은 Next.js 공식 홈페이지를 참조하자.
Next.js(router)
Next.js의 Routing은 파일시스템 기반으로 파일을 만들면 그것이 즉각적으로 라우터로 인지되고 주소와 매핑이 된다.
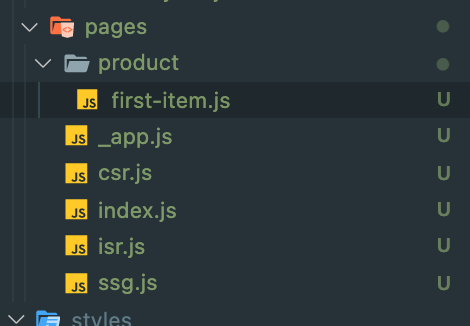
Pages/ 또는 src/pages/
파일시스템 기반이기 때문에 폴더의 depth가 그대로 url에 반영된다.
pages/product/fits-item.js ➡️ /product/first-item
pages/settings/my/info.js ➡️ /settings/my/info

위와 같은 파일 경로의 url은 아래와 같이 표현된다.

하지만 depth가 깊어질수록 참조할 떄 불편함이 생길 수 있다. 이를 위한 setting은 아래와 같다.
루트 경로에 jsconfig.json파일을 생성한다. 이곳에 설정을 하면 절대경로로 접근할 수 있게된다.
jsconfig.json
{
"compilerOptions": {
"baseUrl": "src"
}
}설정한 후 first-item 페이지의 경로를 아래와 같이 바꿔준다.
이전 경로
import Layout from '../../components/Layout';
import SubLayout from '../../components/SubLayout';바뀐 경로
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';🏷 Slug
라우팅을 변수명처럼 다이나믹하게 사용하는 방법
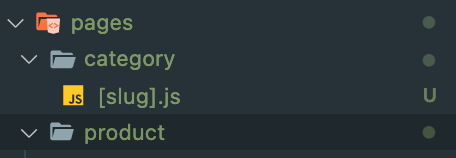
pages/category/[slug].js ➡️ /category/:slug (ex. /category/food)