브라우저가 그려지는 원리 및 가상돔
리액트의 주요 특징 중 하나는 가상돔을 사용한다는 것이다.
가상돔이란 무엇일까? 가상돔을 사용하는 이유에 대해 알기 위해서는 브라우저가 렌더링하는 과정을 알아보아야 한다.
웹 페이지 빌드 과정(Critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.
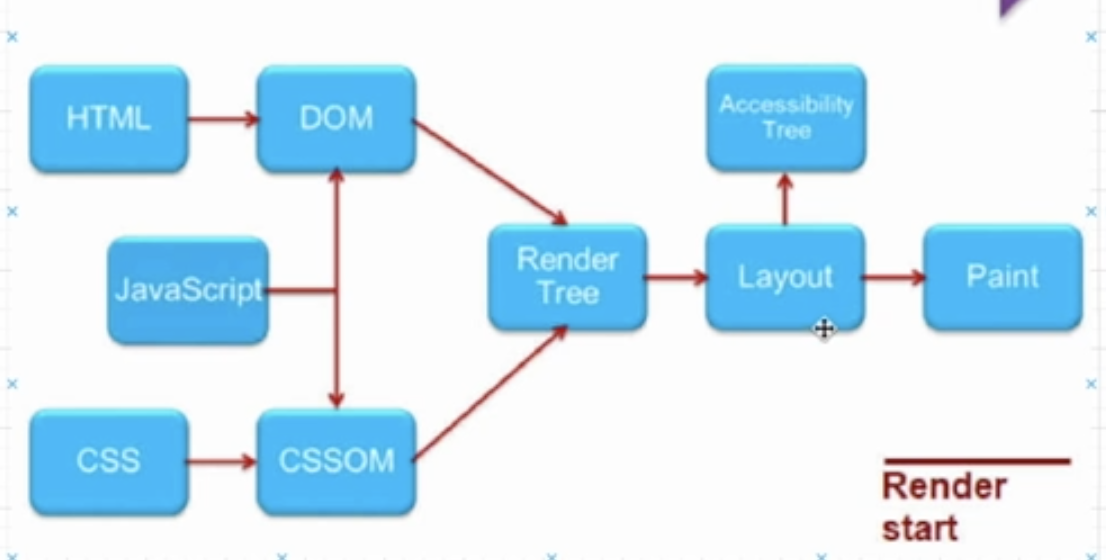
웹브라우저가 HTML 문서를 읽고, 스타일을 입히고 뷰포트에 표시하는 과정이다.

출처 dimension85.com
-
Dom Tree 생성
→ 렌더 엔진이 문서를 읽어들여서 그것들을 파싱하고 어떤 내용을 페이지에 렌더링할지 결정한다.
-
Render tree 생성
→ 이 단계는 브라우저가 DOM과 CSSOM을 결합하는 곳이며, 이 프로세스는 화면에 보이는 모든 콘텐츠와 스타일 정보를 모두 포함하는 최종 렌더링 트리를 출력한다.
즉 화면에 표시되는 모든 노드의 콘텐츠 및 스타일 정보를 포함한다.
-
Layout (reflow)
→ 이 단계는 브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산하는 단계이다.
-
Paint
→ 실제 화면에 그리기
어떤 인터렉션에 의해 DOM에 변화가 발생하면 그 때 마다 Render Tree가 재생성된다.
-> 즉 모든 요소들의 스타일을 다시 계산, Layout, Repaint 과정을 거치게 된다.
인터렉션이 적은 웹이면 괜찮지만 만약 인터렉션이 많은 웹이면 불필요하게 DOM을 조작하는 비용이 너무 크게 든다.
이러한 문제로 인해서 나오게 된 것이 가상돔(Virtual Dom)이다. 가상 돔이란 실제 DOM을 메모리에 복사해준 것으로 이해할 수 있다.
데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용시킨다. 바뀐 부분을 찾는 과정을 Diffing이라고 부르며, 바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(Reconciliation)이라고 한다.
