- 전체보기(214)
- 내일배움캠프(83)
- 내배캠(83)
- TIL(66)
- 본캠프(36)
- 사전캠프(23)
- 알고리즘(17)
- 트러블슈팅(15)
- sql(13)
- 팀프로젝트(12)
- CSS(8)
- 리액트(8)
- 회고(8)
- python(8)
- 데이터베이스(7)
- html(7)
- Fetch(7)
- 파이썬(7)
- Firebase(6)
- 데이터(5)
- CS지식(5)
- github(5)
- bootstrap(5)
- git(5)
- kpt회고(5)
- React(5)
- KPT(5)
- 함수(4)
- 토이프로젝트(4)
- 배열(4)
- 개인프로젝트(4)
- JOIN(4)
- 조건문(4)
- 반복문(4)
- jquery(4)
- 변수(4)
- toy project(3)
- grid(3)
- API(3)
- styled components(3)
- 제어문(3)
- 태그(3)
- JavaScript(3)
- 비동기(3)
- Table(3)
- 데이터타입(3)
- SQL문법(3)
- redux(3)
- 구조화(3)
- db(3)
- js(2)
- 프로젝트(2)
- 자료형(2)
- vite(2)
- sorting algorithm(2)
- promise(2)
- form태그(2)
- 자동화(2)
- firestore(2)
- 테이블(2)
- MCP(2)
- 로그인(2)
- subquery(2)
- Props(2)
- git명령어(2)
- 모바일청첩장(2)
- sakila(2)
- figma(2)
- authentication(2)
- obs(2)
- 객체(2)
- 딕셔너리(2)
- 부트스트랩(2)
- 제이쿼리(2)
- 팀프로젝트 회고(2)
- html태그(2)
- 리스트(2)
- 프로퍼티(2)
- 웹팩(2)
- 모달창(2)
- 배포(2)
- 자료구조(2)
- fake-api(1)
- css - box model(1)
- WHERE(1)
- plugin(1)
- group by(1)
- findIndex(1)
- Dinamic Route(1)
- 시멘틱 웹(1)
- 형변환(1)
- color(1)
- youtubeapi(1)
- 시간복잡도(1)
- 연산자(1)
- 내림차순(1)
- 리덕스(1)
- 기본구조(1)
- Toyproject(1)
- svg(1)
- 실행컨텍스트(1)
- openapi(1)
- 표(1)
- TanStack(1)
- 파이어스토어(1)
- 뉴스피드(1)
- 공간복잡도(1)
- dotenv(1)
- Document(1)
- await(1)
- useEffect(1)
- useState(1)
- 문서id(1)
- 커널(1)
- if(1)
- i18next(1)
- 데이터관리(1)
- async(1)
- distinct(1)
- class(1)
- DevRace(1)
- while(1)
- for(1)
- 쉘(1)
- if-elif-else(1)
- hr태그(1)
- tailwind(1)
- Prettier(1)
- 프로그래밍언어(1)
- Intl(1)
- compatibility(1)
- Flexbox(1)
- env(1)
- div(1)
- 알고리즘 Code Kata(1)
- document ready(1)
- Grid Garden(1)
- 자바스크립트(1)
- Math.max()(1)
- Time Complexity(1)
- JWT(1)
- json(1)
- 오류 및 해결(1)
- redux-toolkit(1)
- table태그(1)
- replace(1)
- 회원가입(1)
- repeat(1)
- Math.min(1)
- readme(1)
- filter(1)
- else(1)
- 프로그래밍(1)
- CSS in JS(1)
- regex(1)
- github actions(1)
- 리액트숙련(1)
- Big O(1)
- bool(1)
- 아웃소싱(1)
- Tailwind CSS(1)
- react-query(1)
- 개인과제(1)
- reset.css(1)
- 조건부 스타일링(1)
- .val()(1)
- addDoc(1)
- useContext(1)
- useMemo(1)
- useRef(1)
- Sort(1)
- this(1)
- 프로젝트회고(1)
- 정렬알고리즘(1)
- count(1)
- DOM(1)
- rtk(1)
- mysql(1)
- if else(1)
- getdoc(1)
- 기획(1)
- TMDb(1)
- 구조분해할당(1)
- useCallback(1)
- 하드웨어(1)
- Context API(1)
- condition(1)
- reduce(1)
- font(1)
- github-issues(1)
- 모달(1)
- 프로젝트 기획(1)
- Java Script(1)
- onKeyPress(1)
- 프로젝트 회고(1)
- 데이터 타입(1)
- action type(1)
- CDN(1)
- reverse(1)
- data(1)
- Git Graph(1)
- 마크다운(1)
- gitignore(1)
- array(1)
- 시스템콜(1)
- todoList(1)
- css언어(1)
- 호환성(1)
- 기초(1)
- workbench(1)
- 공통컴포넌트(1)
- nosql(1)
- Today I learned(1)
- svgr(1)
- 검색엔진최적화(1)
- sakila데이터(1)
- seo(1)
- action creator(1)
- git ignore(1)
- semantic web(1)
- 파이어베이스(1)
- Side Project(1)
- modal(1)
- react-intl(1)
- css속성(1)
- emotion(1)
- Payload(1)
- 시간복잡고(1)
- Claude(1)
- OS(1)
- PR(1)
- 비관계형 데이터베이스(1)
- html5(1)
- 기본데이터(1)
- 웹폰트(1)
- 분기문(1)
- 다국어지원(1)
- 정규표현식(1)
- React.memo(1)
- radix(1)
- javascript강의(1)
- JSON Server(1)
- virtual DOM(1)
- 논리(1)
- ORDER BY(1)
- 비구조화(1)
- LIMIT(1)
- data structure(1)
- variable(1)
- position(1)
- .toggle(1)
- 와이어프레임(1)
- 실습(1)
- algorithm(1)
- 백엔드(1)
- 관계형 데이터베이스(1)
- 조건(1)
- 동기(1)
- link(1)
- COALESCE(1)
- npm(1)
- indexOf(1)
- DML(1)
- git push(1)
- talktofigma(1)
- React Hooks(1)
- 스코프(1)
- flex box(1)
- 오름차순(1)
- 운영체제(1)
- Github Projects(1)
- travel vibe(1)
- REST(1)
- react router dom(1)

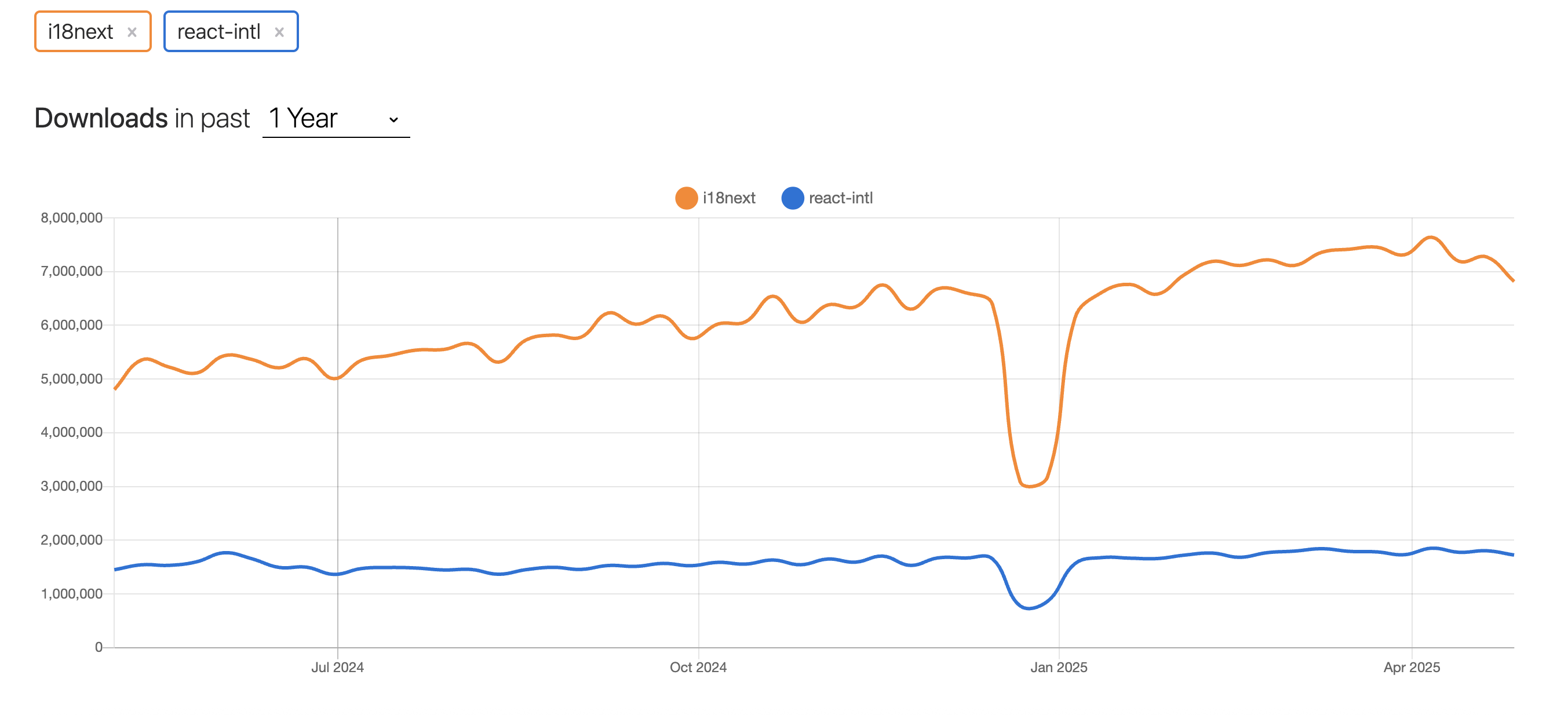
[다국어 지원 의사결정] i18next와 react-intl 비교
필리핀 거래처 사이트를 제작하게 되어 다국어 지원을 알아보게 되었다.사이트 기본 제공 언어는 영어이지만, 필리핀어(타갈로그어)와 한국어도 함께 지원하면 좋겠다는 생각이 들어 다국어 지원 기능을 알아보게 되었다.이 프로젝트의 다국어 지원에서 중요한 점으로 아래의 3가지가

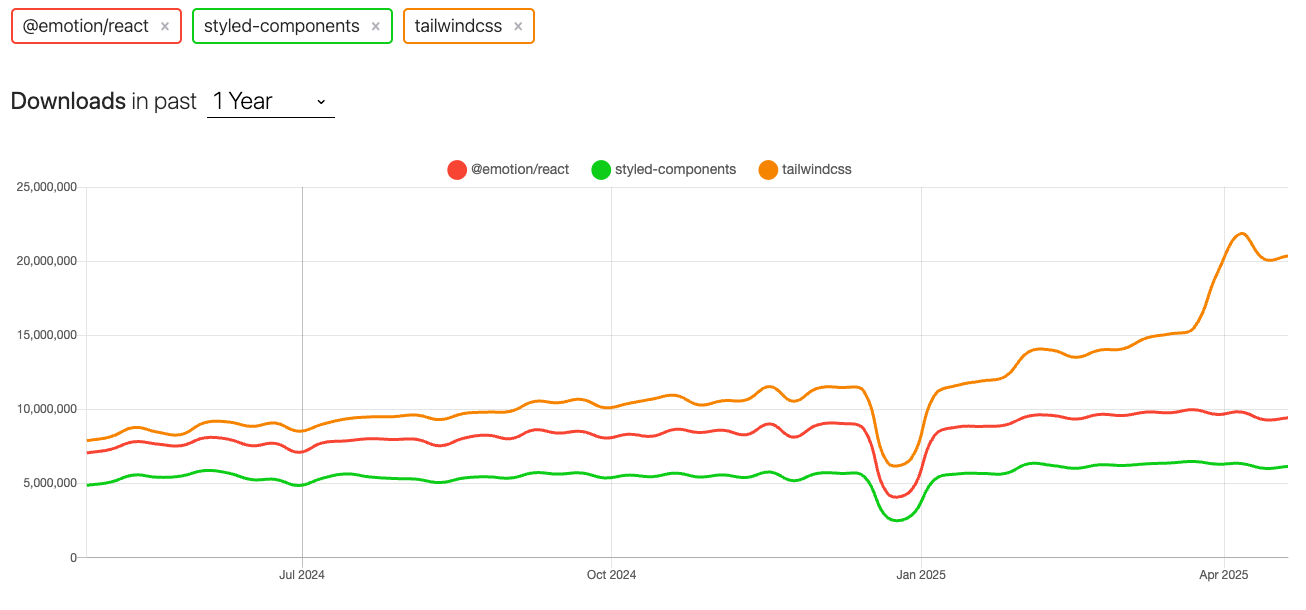
[스타일링 방식 의사결정] CSS-in-JS와 tailwind css 비교
프로젝트 들어가기 앞서, next.js를 도입하는 프론트엔드 프로젝트에서 가장 이상적인 스타일링 방법이 무엇인지 고민이 생겼다.최근 emotion을 쓰고 있는 회사들이 많다고 들어서 이번 기회에 우리 프로젝트에도 도입해볼까 하는 생각에 emotion이 어떤 건지 조사해

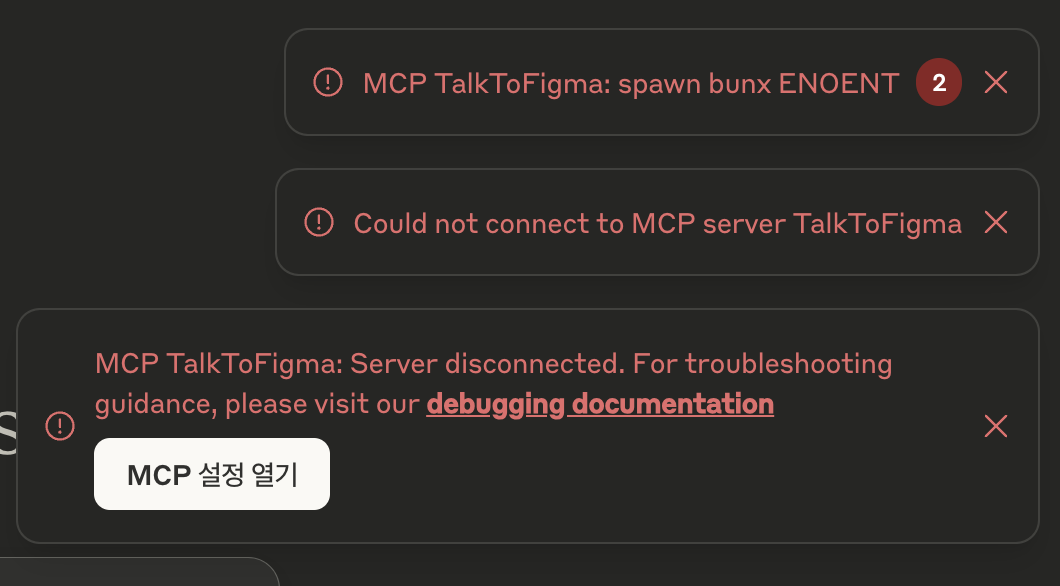
[MCP] MCP 연결 트러블슈팅 (TalkToFigma + Claude)
문제MCP 서버를 실행할 때 spawn bunx ENOENT 에러 발생 (bun이 아예 설치되지 않은 상태)원인bun 런타임이 시스템에 설치되어 있지 않아서 bunx를 사용할 수 없는 상황해결터미널에 다음 명령어를 입력하여 bun 설치:문제터미널에서 bunx --ver
[MCP] MCP란 무엇인가?
Model Context Protocol의 약자Model: AI 모델 (예: ChatGPT, Claude 같은 LLM)Context: 모델이 이해하고 응답을 잘 하기 위해 참고하는 정보Protocol: 약속된 방법이나 규칙즉, “AI가 무슨 정보를 참고하면서, 어떤 방

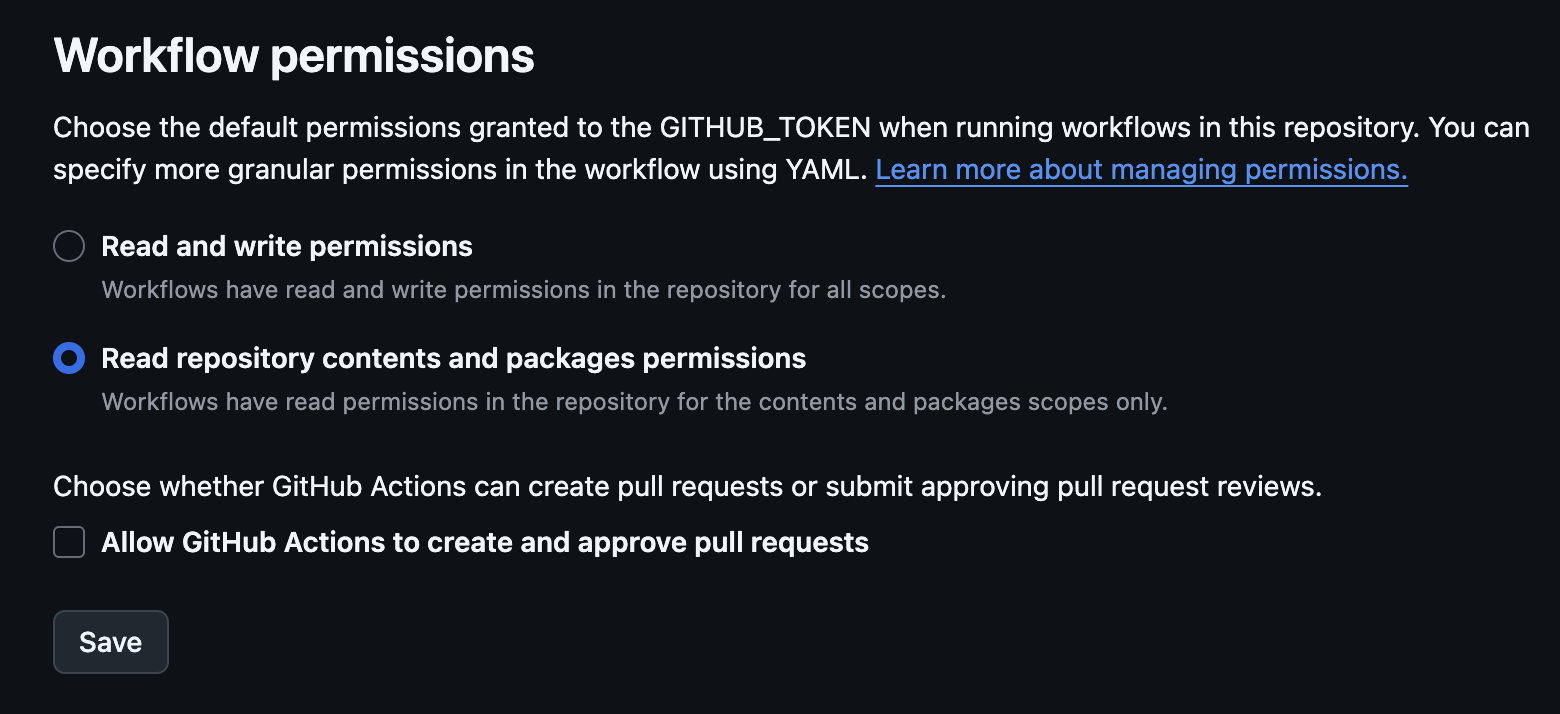
[github actions] github issues, github projects, PR 자동화를 향한 여정
cursor AI와 함께 코드를 작성하는 연습을 하다보니, 알잘딱깔센으로 commit, push를 해주지 않아서 내가 신경써서 해달라고 요청하지 않는 이상 commit, push를 작은 단위 별로 꼼꼼하게 남겨놓는게 쉽지 않았다.그래서 생각한게, 요즘 cursor ai

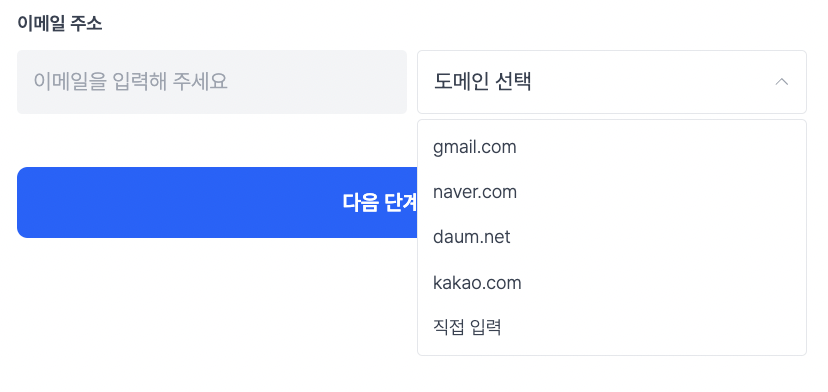
[ 인턴 4주차 ] 애증의 이메일 드롭다운 - 리팩토링 변천사
✅- 이메일 드롭다운 선택 탭 내용을 이메일 주소에 반영1\. 드롭다운에서 특정 이메일을 선택하면 : input에 내가 쓴 이메일 + 드롭다운에 선택한 이메일둘을 합쳐서 formData의 email로 보내고싶어.드롭다운에서 '직접 입력' 선택시 : input에 내가 쓴
[ 인턴 4주차 ] 전체 input을 react-hook-form로 리팩토링
자꾸 input에서 autocomplete 경고 메시지가 떴다.autocomplete 은 자동완성이었다..!반드시 있어야 하는 것은 아니지만, 최적의 UX와 보안을 위해 추가하는 것이 권장됨. 특히, 다음 경우에는 autocomplete 속성을 명확하게 지정하는 것이
[ 인턴 4주차 ] import한 zustand store 타입 지정하는 방법, 인증/인가, pdf파일 업로드, progress bar 구현 예습
1) useModalStore() 의 타입을 지정할때는❌ useModalStore()zustand의 create 함수를 사용하여 만든 상태 관리 함수이므로 제네릭을 직접 전달하는 방식이 지원되지 않습니다.Zustand의 create() 함수는 이미 상태 관리 스토어의
[ 인턴 3주차 ] UX를 위한 고민, 빠른 개발에 대한 고찰
현업 프로젝트를 진행하다보니 어떤 처리가 유저에게 가장 좋은 경험을 제공할 지 점점 더 디테일하게 고민하게 되었다.누군가는 사소하다고 생각할 수 있는 고민들이지만, 유저는 생각보다 디테일한 부분에서 실망하기 마련이다. (내가 그러니까)모든 개발자가 그렇지만, 프론트엔드
[ 인턴 3주차 ] useParams와 useLocation의 차이, useLocation 사용하기
url이 고정되어있는 상황에서 어떤 값을 전달하고 싶을때ex) url은 ‘verify-password’로 고정되어있는 상황.‘내정보 수정’ 클릭시 verify-password url로 이동하지만 타이틀은 ‘내정보 수정’이었으면 좋겠다.마찬가지로 ‘비밀번호 변경’ 클릭시

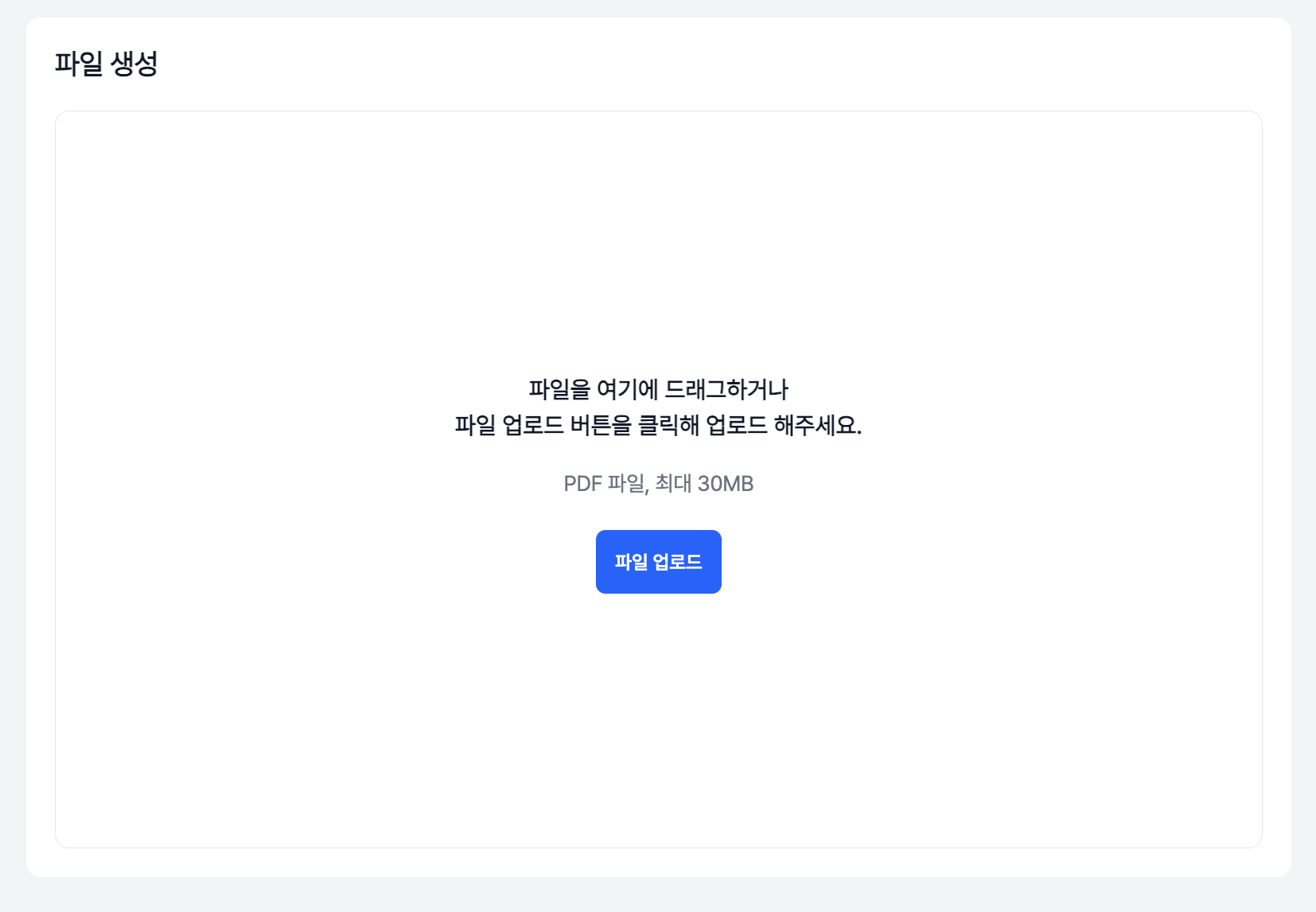
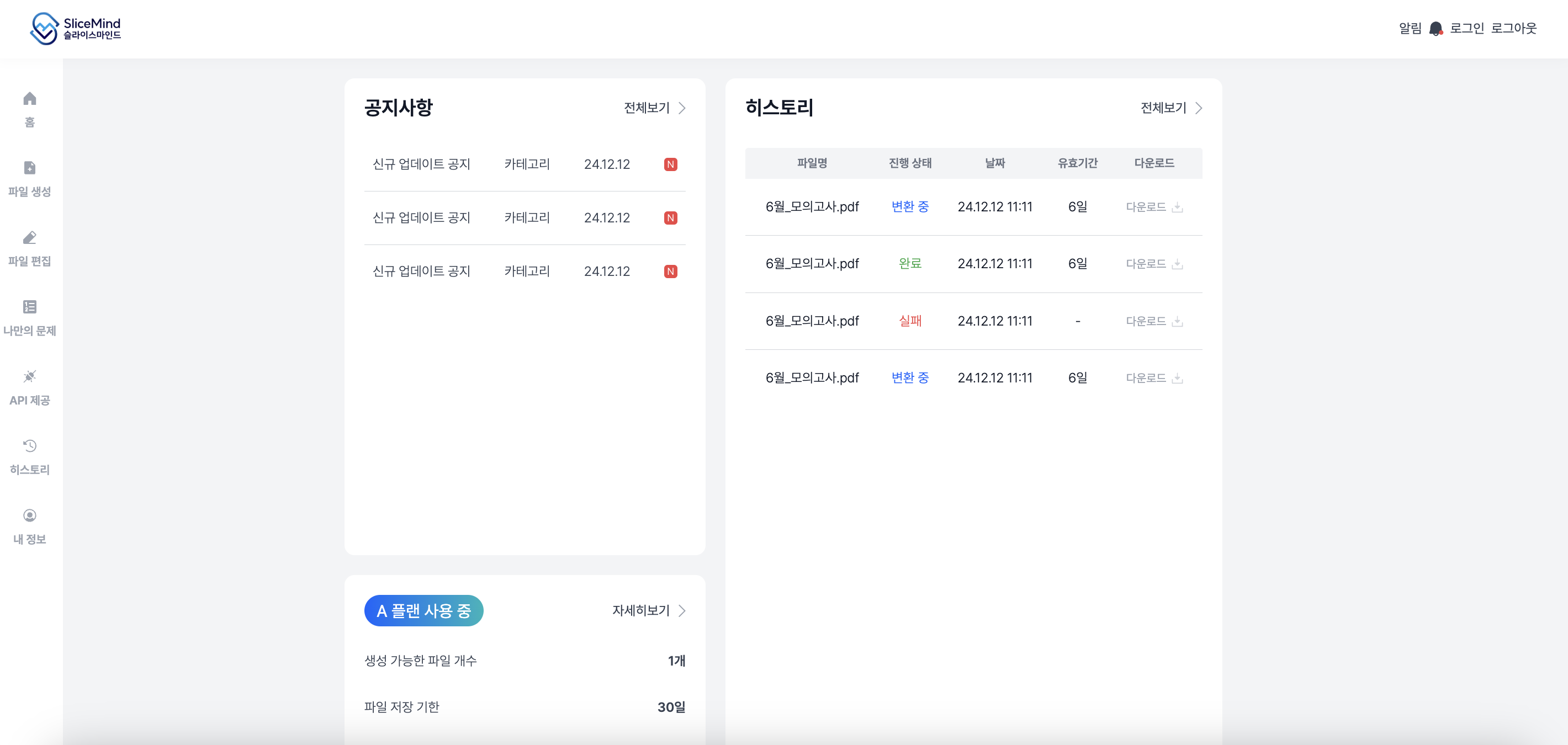
[ 인턴 3주차 ] pdf 파일 업로드 기능 구현 (버튼, 드래그 앤 드롭)
1) input 옵션을 활용하기type=“file”accept="application/pdf" \-> pdf파일로 제한hidden \-> 파일을 받는 input을 안보이게 만든다. (버튼으로 보여줄것이기 때문)onChange={handleFileUpload} \-> 버

[ 인턴 3주차 ] 트러블슈팅 - 헤더 가로 길이가 늘어나지 않는 이유... / table태그 활용하기
헤더 길이가 자꾸 아래의 하위요소 박스 크기랑 똑같게 만들어지고있었다.난 가로로 쭉 길어지길 원하는건데…콘솔창에서 이리저리 width값을 만지다가 header의 위, 위 div id=root 인 div에 width=100%을 주니까 가로로 꽉 차게 해결되는걸 알수 있었

[ 인턴 3주차 ] 로그인 권한별 라우팅 설정하기(미들웨어 middleware) / 트러블슈팅
나머지꺼 아직 해결안된거 그냥 다 미루고,결제, 내정보 등 기타 페이지 ui부터 만들려고 했는데…로그인상태인 경우에는 왼쪽에 사이드바가 생기는 Ui였다.그렇게 만들려면 outlet을 하나 더 만들어야하나…?고민하던 과정이다.이게 또 헤더는 로그인여부 관계없이 똑같은 헤

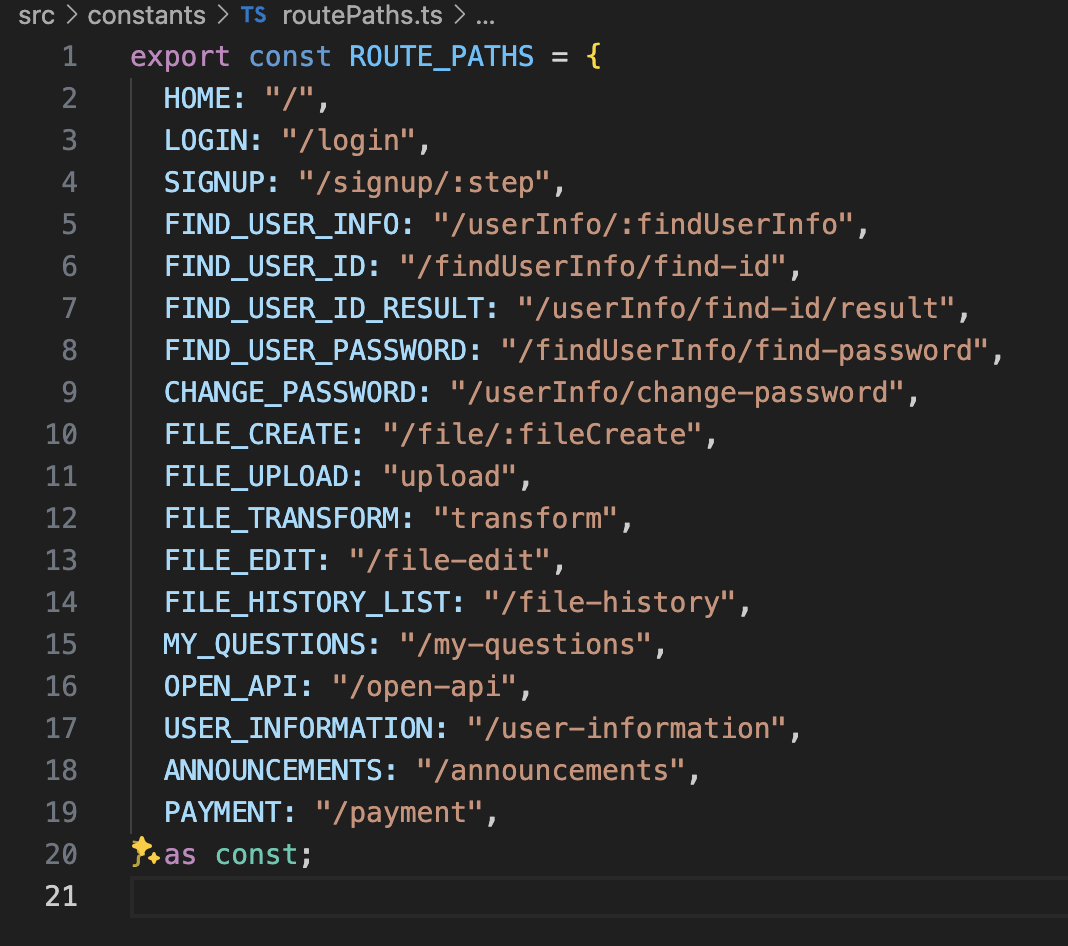
[인턴 3주차 ] query key, modal id, route path 등을 상수 값으로 관리하는 이유 / 상수값 관리 트러블슈팅
route path url들을 전부 일반 string값으로 작성하고 있었는데, 이사님께 코드 리뷰를 받았을 때 url 링크를 하드 코딩으로 작성하는걸 지양하자는 이야기를 들었다.생각해보지 못한 이슈였는데, 듣고보니 최종 프로젝트 할 때도 튜터님께서 query key를

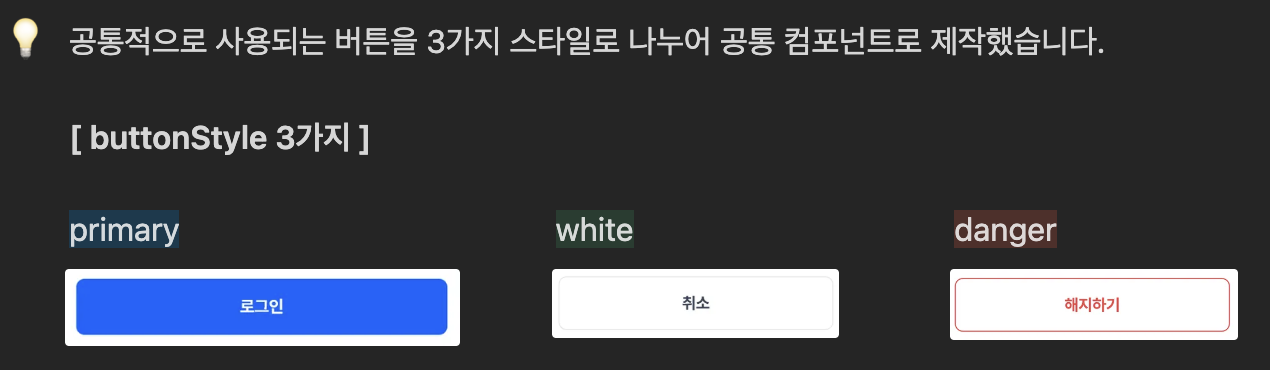
[인턴 2주차] css 심화, 공통 컴포넌트 제작(label, input, button), 재사용성 및 UI/UX 고민들
:nth-child(n) 활용하기!!!index.css에 (figure태그의 기본 여백은 어떻게 삭제해야하나?)으로 하면 여백 없어짐(버튼 css 참고하여 작성 예정)=> 결국 상위 스타일링에 종속되는 스타일링 작성방법임.button.primary.button.whit

[인턴 2주차] 트러블슈팅 - 공통 컴포넌트의 반란... 아무데서나 똑같이 열리는 모달창?!?
회원가입 페이지에서 공통컴포넌트 모달창…. 부모 컴포넌트에서 불러온 모달창은 정가운데에서 자꾸만 열리고, 자식 컴포넌트에서 불러온 모달창은 같이 열리긴 하는데 자꾸만 왼쪽에서 열렸다. 그리고 부모컴포넌트 모달창만 클릭이 되고 자식에서의 모달창은 자꾸만 배경뒤에 숨겨져있

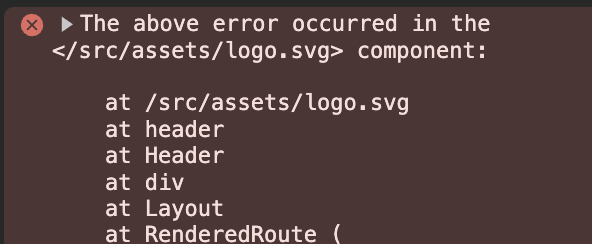
[인턴 2주차] 트러블슈팅 - svg와의 싸움에서 승리!!(svgr 라이브러리)
피그마 웹 디자인은 다 나와있는데 흠… 이미지 파일을 전달받은건 없어서 이참에 svg파일 다루는 연습도 할 겸 피그마 기능 중 copy as svg를 활용하려고 했다. svgr 라이브러리를 사용하면 svg파일을 리액트 컴포넌트처럼 사용할 수 있다는걸 알고는 있었기에 이

[인턴 1주차] SSH 프로토콜, react/typescript 프로젝트 초기 세팅 과정 정리
내일배움캠프 React 4기 수료 이후에 개발 직군으로의 첫 현업 근무, 한 달 인턴을 시작하게 되었다.캠프 생활을 하며 꽤 많은 팀프로젝트를 거쳐왔지만, 현업은 또 다를 거란 생각에 긴장도 걱정도 많이 되었다.1주차 동안은 아직 프로젝트 레포지토리 생성 및 프로젝트

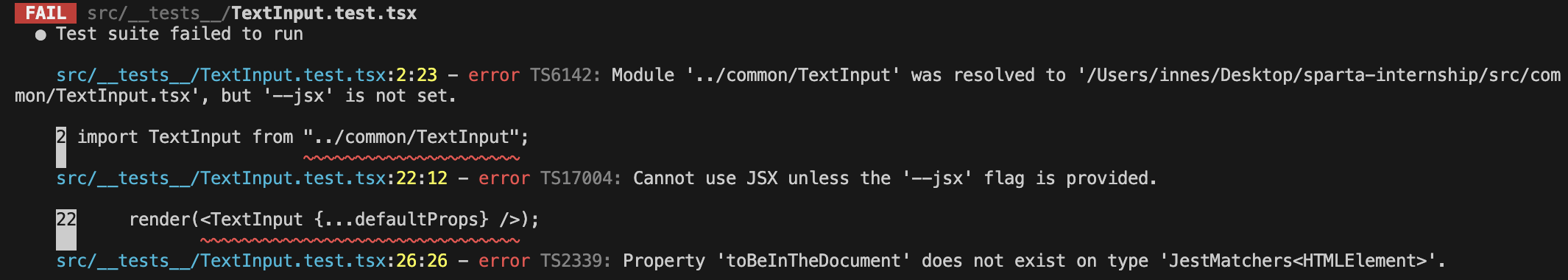
[트러블슈팅] jest 유닛테스트 - screen, fireEvent import 에러 / 테스트중 toBeInTheDocument 속성을 찾지 못하는 에러
참고) 유닛테스트를 위한 jest 초기 설정 w.리액트 프로젝트screen, fireEvent를 "@testing-library/react"에서 import했으나 오류 발생에러 메시지 : "@testing-library/react"' 모듈에 내보낸 멤버 'screen'
