😡 에러 (1)
- screen, fireEvent를 "@testing-library/react"에서 import했으나 오류 발생
- 에러 메시지 :
"@testing-library/react"' 모듈에 내보낸 멤버 'screen'이(가) 없습니다.
- 에러 메시지 :
🛠️ 해결
@testing-library/dom설치하니 해결됨!
yarn add @testing-library/dom-
참고 1 : Module '"@testing-library/react"' has no exported member 'screen'. #1341
-
참고 2 : 에러 발생 시 설치 되어있던 내용들
yarn add -D jest @types/jest ts-node ts-jest @testing-library/react identity-obj-proxy jest-environment-jsdom @testing-library/jest-dom jest-svg-transformer
# 계속 오류나서 아래 내용들 제대로 설치되어있나 계속 확인함
@types/jest
@testing-library/jest-dom
@testing-library/react
@testing-library/user-event😡 에러 (2)

-
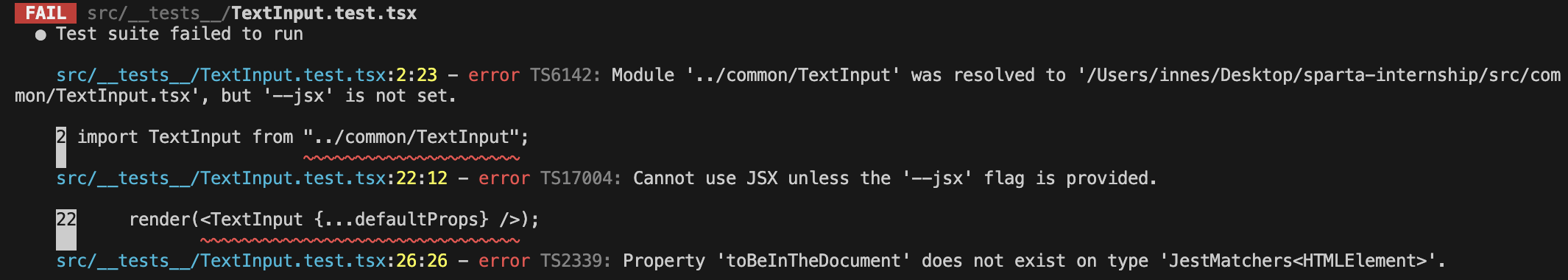
에러 메시지 :
error TS2339: Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>' -
yarn test로 jest 테스트 코드 실행 중 에러 발생
(패키지도 제대로 설치되어있는데 왜 속성을 불러오지 못하는거야)
🛠️ 해결 - 1차 시도
- jest.config.ts 파일에
preset: "ts-jest"를 추가하니 해결!
// ✅ root경로 > jest.config.ts
export default {
preset: "ts-jest",
testEnvironment: "jsdom",
transform: {
"^.+\\.tsx?$": "ts-jest",
},
moduleNameMapper: {
"^.+\\.svg$": "jest-svg-transformer",
"\\.(css|less|sass|scss)$": "identity-obj-proxy",
},
setupFilesAfterEnv: ["<rootDir>/jest.setup.ts"],
};
- 해결된 줄 알았으나 바로 다음 테스트에서 또 같은 오류 발생....
🛠️ 해결 - 2차 시도
- 테스트 파일에
import "@testing-library/jest-dom";추가해서 해결! - 참고 ) Property 'toBeInTheDocument' does not exist on type 'JestMatchers'
#546