💬 배경
필리핀 거래처 사이트를 제작하게 되어 다국어 지원을 알아보게 되었다.
사이트 기본 제공 언어는 영어이지만, 필리핀어(타갈로그어)와 한국어도 함께 지원하면 좋겠다는 생각이 들어 다국어 지원 기능을 알아보게 되었다.
이 프로젝트의 다국어 지원에서 중요한 점으로 아래의 3가지가 있었기에 이 점을 유의하여 비교 및 결정했다.
- 필리핀어(타갈로그어) 지원 여부
- 사이트 특성 상 통화 포맷 정확도 중요
- next.js 기반 적용하기 때문에 플리커 랭귀지(flickering language) 현상 없어야 함
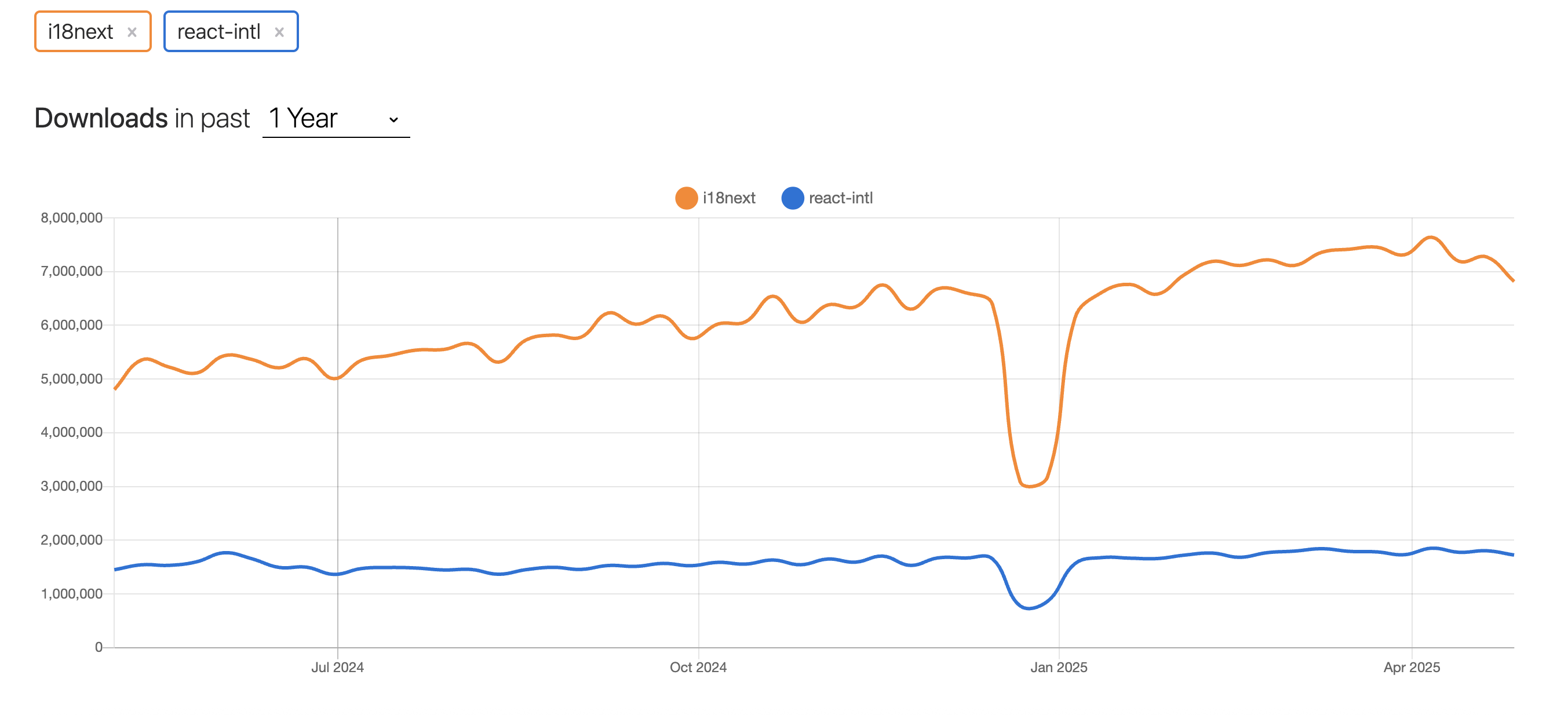
✨ i18next와 react-intl 비교

| 항목 | 🟦 i18next (+ next-i18next) | 🟧 react-intl (FormatJS) |
|---|---|---|
| 🧩 기본 개념 | key-value 기반 번역 관리 (JSON) | 메시지 ID 기반 포맷 + ICU 문법 |
| ✅ Next.js 호환성 | next-i18next로 App Router/SSR 완전 지원 | 수동 설정 필요. App Router 지원 제한적 |
| ⚙️ 설정 난이도 | 상대적으로 쉬움 (자동 라우팅, 서버 전송 자동화 등) | 복잡 (Provider 직접 설정, 수동 번역 로딩 필요) |
| 💡 런타임 언어 변경 (클라이언트 전환) | i18n.changeLanguage()로 간단 | 상태 관리 및 Provider 교체 필요 |
| 📁 다국어 리소스 관리 | 언어별 JSON 파일 사용 (구조화 쉬움) | 코드 내 메시지 ID로 직접 관리 (분산됨) |
| 📉 플리커 방지 (SSR) | ✅ serverSideTranslations로 완전 방지 가능 | ⚠️ 직접 설정 잘못하면 깜빡임 발생 가능 |
| 💬 복잡한 메시지 (성별, 복수형 등) | 별도 플러그인 필요 | ✅ ICU 문법 기본 지원 |
| 💰 통화 / 날짜 / 숫자 포맷 | Intl.NumberFormat, Intl.DateTimeFormat 직접 사용 | ✅ 내장 포맷 지원 (통화, 시간, 상대시간 등) |
| 🌍 번역 SaaS 연동 (Lokalise 등) | 연동 잘 됨 | 제한적, 직접 변환 필요 |
| 🔧 커스터마이징 | namespace, fallbackLng 등 유연함 | 설정 제한적 |
| 🧱 커뮤니티 및 생태계 | 매우 크고 오래된 생태계 | Facebook이 만든 안정적 프로젝트지만 규모는 작음 |
| 📦 패키지 크기 | 약간 더 무거움 | 상대적으로 가벼움 |
👉🏻 둘 중 i18next가 맘에 들었던 핵심적인 이유
- App Router/SSR 자동 지원 (추가적인 설정 필요 X)
- 런타임 언어 변경 용이
- 플리커 방지 쉬움
-> next.js의 이점을 잘 살리면서 UX를 해치지 않는 라이브러리로, 도입의 결정적 계기! - 커뮤니티 활성화가 잘 되어 있음 (다국어 지원 기능을 처음 도입하는 본인에게는 플러스 요인이 됨)
✅ i18next + next-i18next + Intl.NumberFormat 조합의 장단점
| 항목 | 장점 👍 | 단점 👎 |
|---|---|---|
| 🈂️ 다국어 지원 | - JSON 기반 key-value 방식으로 관리 쉬움 - 필리핀어( tl), 영어(en), 한국어(ko) 지원에 문제 없음 | - JSON 키가 많아지면 관리 복잡해질 수 있음 |
| 🔁 실시간 언어 전환 | - 클라이언트에서 i18n.changeLanguage()로 즉시 언어 변경 가능- 자동 쿠키 저장 기능으로 재방문 시 언어 유지 | - SSR 시 초기 언어 설정 신경 써야 함 (기본값 정확히 세팅 필요) |
| 📄 SSR / RSC 호환성 | - next-i18next가 getStaticProps / getServerSideProps에서 SSR 최적화 처리- App Router도 공식 지원 | - 설정 파일 많아짐 (i18n.js, next-i18next.config.js 등) |
| ⚠️ Flickering Language (플리커 방지) | ✅ 서버사이드에서 언어별 번역 JSON을 미리 주입하기 때문에 깜빡임 없음 | - 잘못된 fallbackLng 설정 시 혼란 발생 가능 |
| 💰 통화 / 숫자 포맷 | - Intl.NumberFormat 으로 KRW, USD, PHP 등 정확한 통화 포맷 가능예: ₩1,000, $1,000.00, ₱1,000 | - 별도 포맷 함수 만들어야 함 (i18next 기본 기능 아님) |
| 🛠 커스터마이징 | - namespace, fallback, 로딩 전략 등 유연한 설정 가능 | - 너무 세세한 설정은 초심자에게 부담될 수 있음 |
| 🌍 SaaS 연동 (Lokalise, Phrase 등) | - i18next와 연동 매우 잘됨 → 다국어 번역 관리 용이 | - 사용 안 하면 무관 |
| 📦 생태계 및 유지보수 | - 인기 많고 업데이트 활발함 - Next.js와 잘 맞음 | - 설정 구조가 초반에 약간 번거로움 |
🧠 결론
✅ 다국어(필리핀어 포함) 지원이 안정적이고,
✅ SSR 기반이라 플리커 방지도 자동 해결되고,
✅ 통화 포맷 처리까지 Intl.NumberFormat으로 확실하게 관리 가능
✅ RSC(App Router)와의 궁합도 좋음
따라서, 이번 프로젝트처럼 통화 포맷 + 다국어 라우팅 + SSR 깔끔한 적용이 중요한 경우
👉 i18next + next-i18next + Intl.NumberFormat 조합이 가장 현실적이고 안정적인 선택!
