

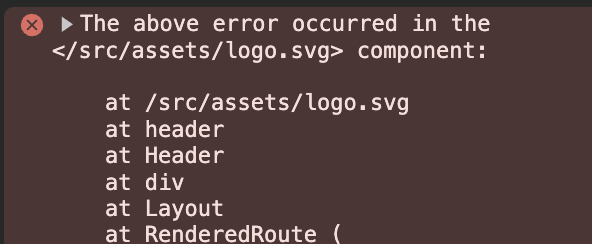
🛠️ 트러블슈팅
피그마 웹 디자인은 다 나와있는데 흠…
이미지 파일을 전달받은건 없어서 이참에 svg파일 다루는 연습도 할 겸 피그마 기능 중copy as svg를 활용하려고 했다.
svgr 라이브러리를 사용하면svg파일을리액트 컴포넌트처럼 사용할 수 있다는걸 알고는 있었기에 이걸 드디어 활용하는구나…! 했는데… 그런데…
분명 next 프로젝트에서는 단순히 라이브러리 설치 후 그냥 사용했던 것 같은데 내 프로젝트는 react, typescript여서 그런가? 계속 오류가 나는 것이다ㅠㅠㅠ
gpt와 블로그들을 찾아 헤매다가 겨우 해결한 svgr과 맞짱 뜬 이야기…
😡 svgr만 설치하면 된다며...
일단 라이브러리 자체가 두종류였다. 이것부터 헷갈렸음
@webpack, vite-svgr-plugin 어쩌구…
난 리액트 프로젝트를 vite으로 설치했기 때문에 두번째꺼인 vite-svgr-plugin를 설치해야했다.
@webpack svgr 라이브러리로 설치했다면 web pack.config.ts 관련 파일을 수정해서 설정해야했겠지만, 나는 plugin 라이브러리를 설치했기에 해당 사항 없었음.
🔥 싸움 과정
1) import { React Component as Logo } from -
-> ‘React Component’를 찾을 수 없다며 안됨
2) svgr.d.ts 파일 생성
- 공식문서 참고
- 기타 블로그 다수 참고
-> 안됨
(나중에 알게 된 사실 : root폴더가 아닌 src폴더에 넣어야 하는 거였음)
3) vite.config.ts 파일 수정
compilerOption 설정
4) tsconfig.json 수정
{
"complierOptions" : {
"types":["vite-plugin-svgr/client"],
},
"include":["svg.d.ts"]
}
-> include만 하면 계속 references 에서 오류가 났음
ㅂㄷㅂㄷ
4) package.json 파일 수정
script에 svgr관련 내용 삽입
-> 실패
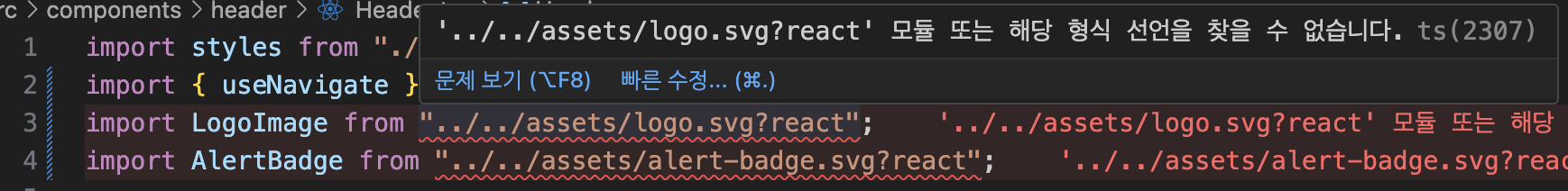
하란대로 다 하는데 왜 계속 이상한 빨간줄이 뜨냐고.. 왜 안되냐고… 하던 찰나, svg를 import할 때 .svg뒤에
?react를 붙여서 import하는 블로그 발견! 오잉?
혹시나 해서 해봤는데 바로 되어버렸다!!
(import문의 빨간줄은 추후 설정파일을 변경하니 해결됨)
내 고군분투 여정기는 결국 그냥 다 삭제해도 돌아가는거였던… 눈물나는 상황 ^^
✨ 해결 방법
있어야하는 내용
1) vite.config.ts에서
plugins에 react(), svgr()
-> 선택사항 : svgr() 안에 옵션 추가
2) svg파일의 svg태그 안에 width, height값을 current로 지정해두어야 svg 컴포넌트 활용시 인라인으로 width, height값을 직접 설정할 수 있다.
3) svg파일 import할때 뒤에 ?react 붙이기
-> ?react에서 ts에러 발생
4) svgr.d.ts 파일 생성하여 내용 작성
-> ?react 에러 해결
(이 선언 파일은 TypeScript에게 *.svg?react 파일이 React 컴포넌트로 동작한다는 것을 알립니다.)
(이 파일은 다른 블로그들 보고도 계속 추가해봤던 내용인데, root폴더에 넣는게 아니라 src폴더 안에 넣어야 했나보다. 그렇게 하니 에러가 해결됐다.)
(gpt는 custom.d.ts 파일명 추천했으나 공식문서 및 기타 블로그에서는 svg.d.ts 혹은 svgr.d.ts로 작성하는걸 봤는데 그게 더 추후 가독성에 좋아보여서 svgr.d.ts로 작성. 파일명 수정은 정상 동작에 문제없음)
svgr.d.ts파일을 보니 svg파일을 import했을때 React Component로 인식하도록 알려주는 내용 같은데,
블로그들에서 svgr설치 없이 { React Component as Logo } 이런식으로 사용했던걸 svgr.d.ts 파일이 대체해주는 듯한 느낌이 든다. (내 추측)
👍 ?react 힌트 얻었던 블로그!!!
https://hj-devlog.vercel.app/blog/%5B%EC%A7%A7%5DSVG%EB%A5%BC%20%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C%20%EC%8D%A8%EB%B3%B4%EC%9E%90
- 덧
svg를 최적화하는 방법 중 svgo 라이브러리를 사용하는 방법도 있다고 한다!
이번 프로젝트에는 용량이 많이 큰 svg는 없어보이기에 아직 사용하지 않겠지만, 추후 light house에 svg가 걸린다면 도전해봐야겠다!
