인턴
1.[인턴 1주차] SSH 프로토콜, react/typescript 프로젝트 초기 세팅 과정 정리

내일배움캠프 React 4기 수료 이후에 개발 직군으로의 첫 현업 근무, 한 달 인턴을 시작하게 되었다.캠프 생활을 하며 꽤 많은 팀프로젝트를 거쳐왔지만, 현업은 또 다를 거란 생각에 긴장도 걱정도 많이 되었다.1주차 동안은 아직 프로젝트 레포지토리 생성 및 프로젝트
2.[인턴 2주차] 트러블슈팅 - svg와의 싸움에서 승리!!(svgr 라이브러리)

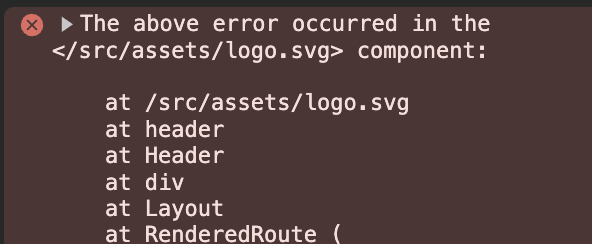
피그마 웹 디자인은 다 나와있는데 흠… 이미지 파일을 전달받은건 없어서 이참에 svg파일 다루는 연습도 할 겸 피그마 기능 중 copy as svg를 활용하려고 했다. svgr 라이브러리를 사용하면 svg파일을 리액트 컴포넌트처럼 사용할 수 있다는걸 알고는 있었기에 이
3.[인턴 2주차] 트러블슈팅 - 공통 컴포넌트의 반란... 아무데서나 똑같이 열리는 모달창?!?

회원가입 페이지에서 공통컴포넌트 모달창…. 부모 컴포넌트에서 불러온 모달창은 정가운데에서 자꾸만 열리고, 자식 컴포넌트에서 불러온 모달창은 같이 열리긴 하는데 자꾸만 왼쪽에서 열렸다. 그리고 부모컴포넌트 모달창만 클릭이 되고 자식에서의 모달창은 자꾸만 배경뒤에 숨겨져있
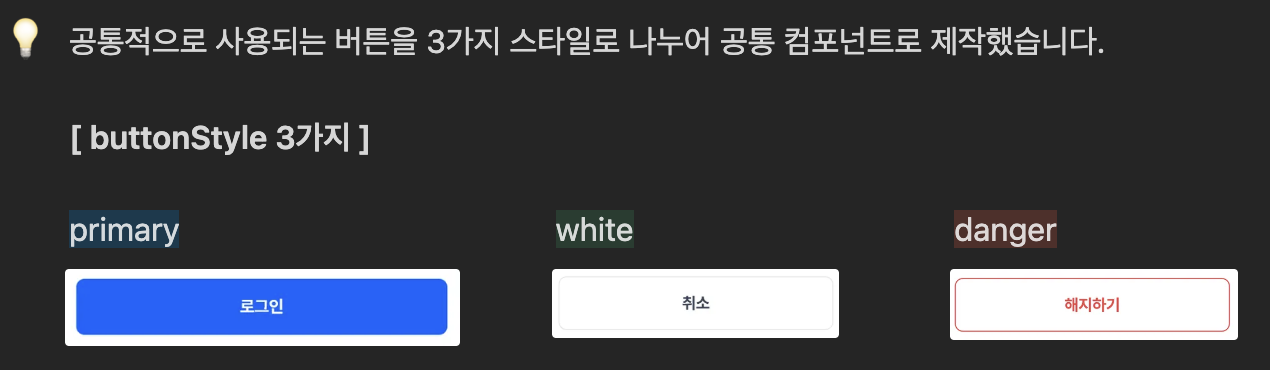
4.[인턴 2주차] css 심화, 공통 컴포넌트 제작(label, input, button), 재사용성 및 UI/UX 고민들

:nth-child(n) 활용하기!!!index.css에 (figure태그의 기본 여백은 어떻게 삭제해야하나?)으로 하면 여백 없어짐(버튼 css 참고하여 작성 예정)=> 결국 상위 스타일링에 종속되는 스타일링 작성방법임.button.primary.button.whit
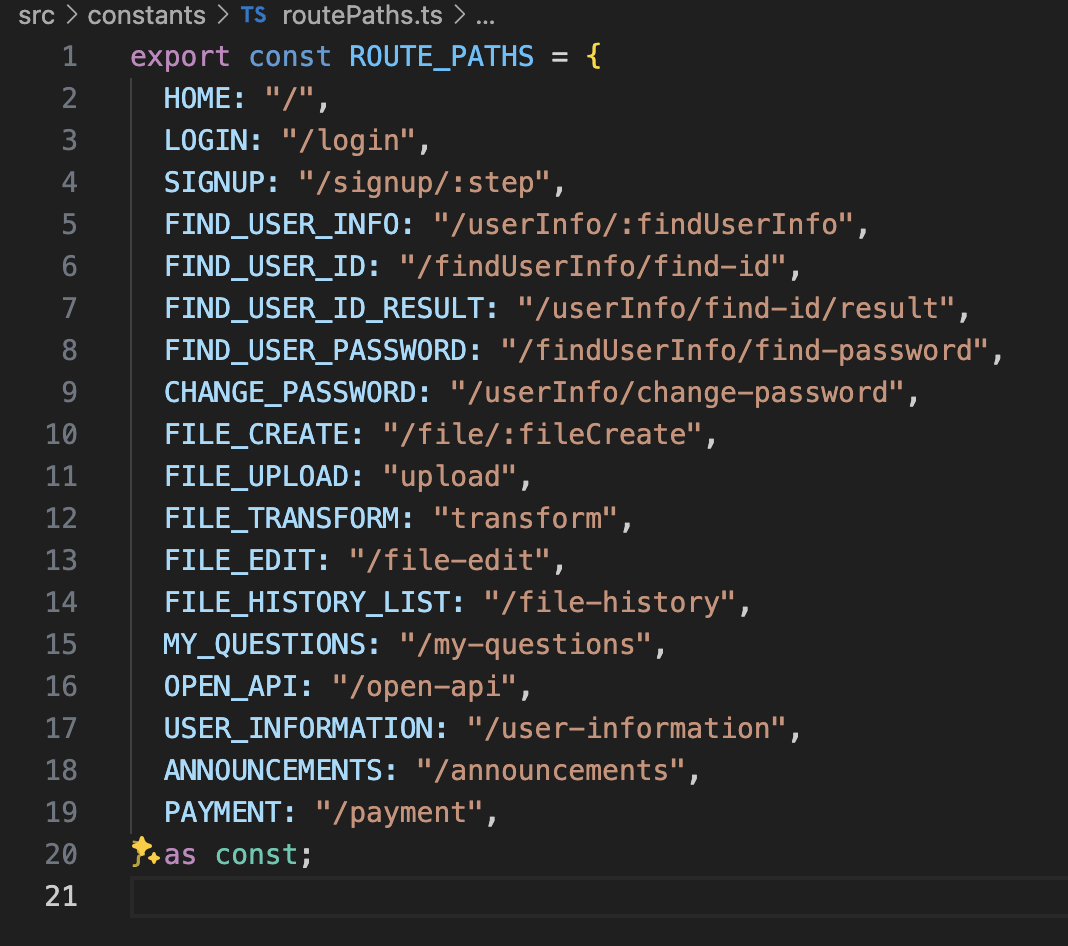
5.[인턴 3주차 ] query key, modal id, route path 등을 상수 값으로 관리하는 이유 / 상수값 관리 트러블슈팅

route path url들을 전부 일반 string값으로 작성하고 있었는데, 이사님께 코드 리뷰를 받았을 때 url 링크를 하드 코딩으로 작성하는걸 지양하자는 이야기를 들었다.생각해보지 못한 이슈였는데, 듣고보니 최종 프로젝트 할 때도 튜터님께서 query key를
6.[ 인턴 3주차 ] 로그인 권한별 라우팅 설정하기(미들웨어 middleware) / 트러블슈팅

나머지꺼 아직 해결안된거 그냥 다 미루고,결제, 내정보 등 기타 페이지 ui부터 만들려고 했는데…로그인상태인 경우에는 왼쪽에 사이드바가 생기는 Ui였다.그렇게 만들려면 outlet을 하나 더 만들어야하나…?고민하던 과정이다.이게 또 헤더는 로그인여부 관계없이 똑같은 헤
7.[ 인턴 3주차 ] 트러블슈팅 - 헤더 가로 길이가 늘어나지 않는 이유... / table태그 활용하기

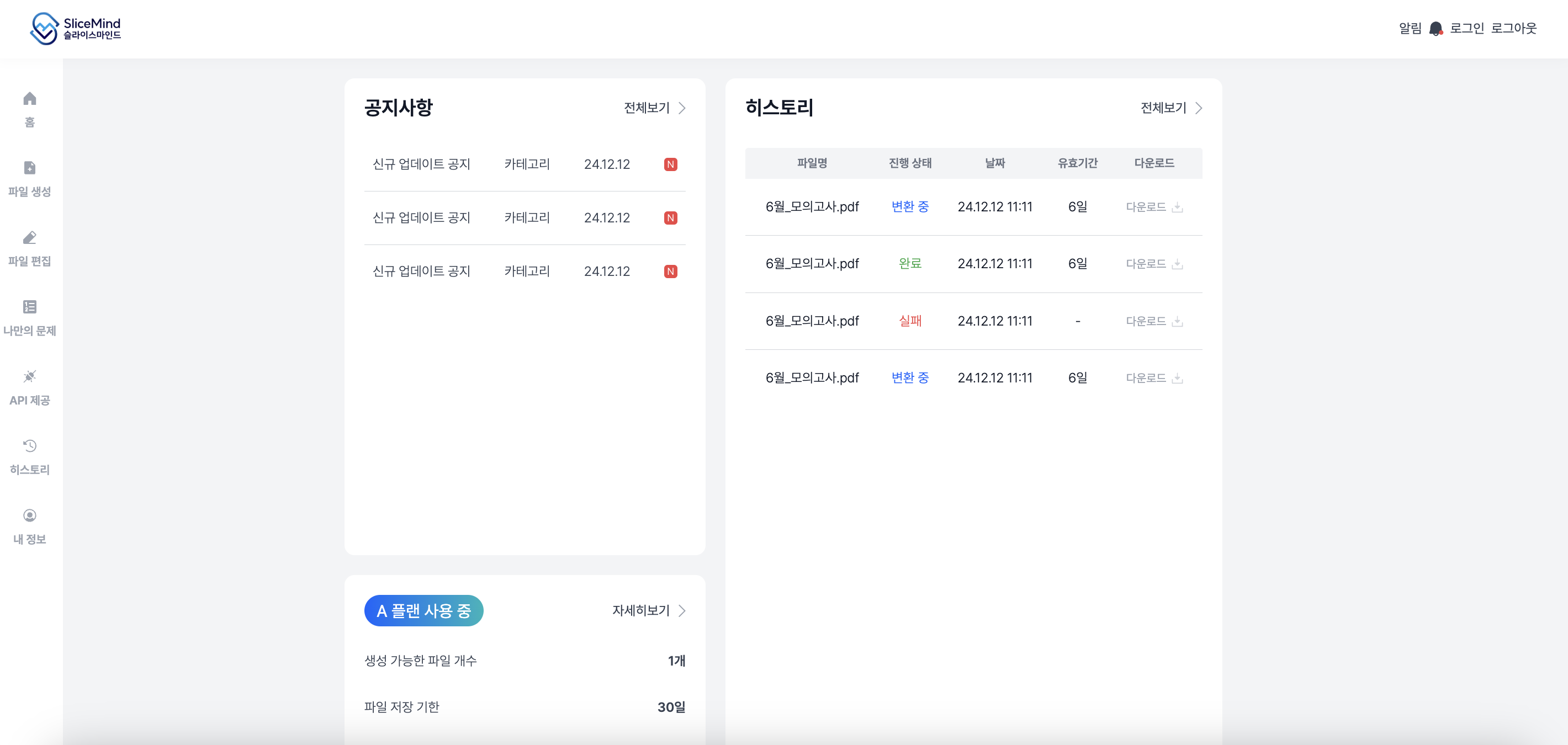
헤더 길이가 자꾸 아래의 하위요소 박스 크기랑 똑같게 만들어지고있었다.난 가로로 쭉 길어지길 원하는건데…콘솔창에서 이리저리 width값을 만지다가 header의 위, 위 div id=root 인 div에 width=100%을 주니까 가로로 꽉 차게 해결되는걸 알수 있었
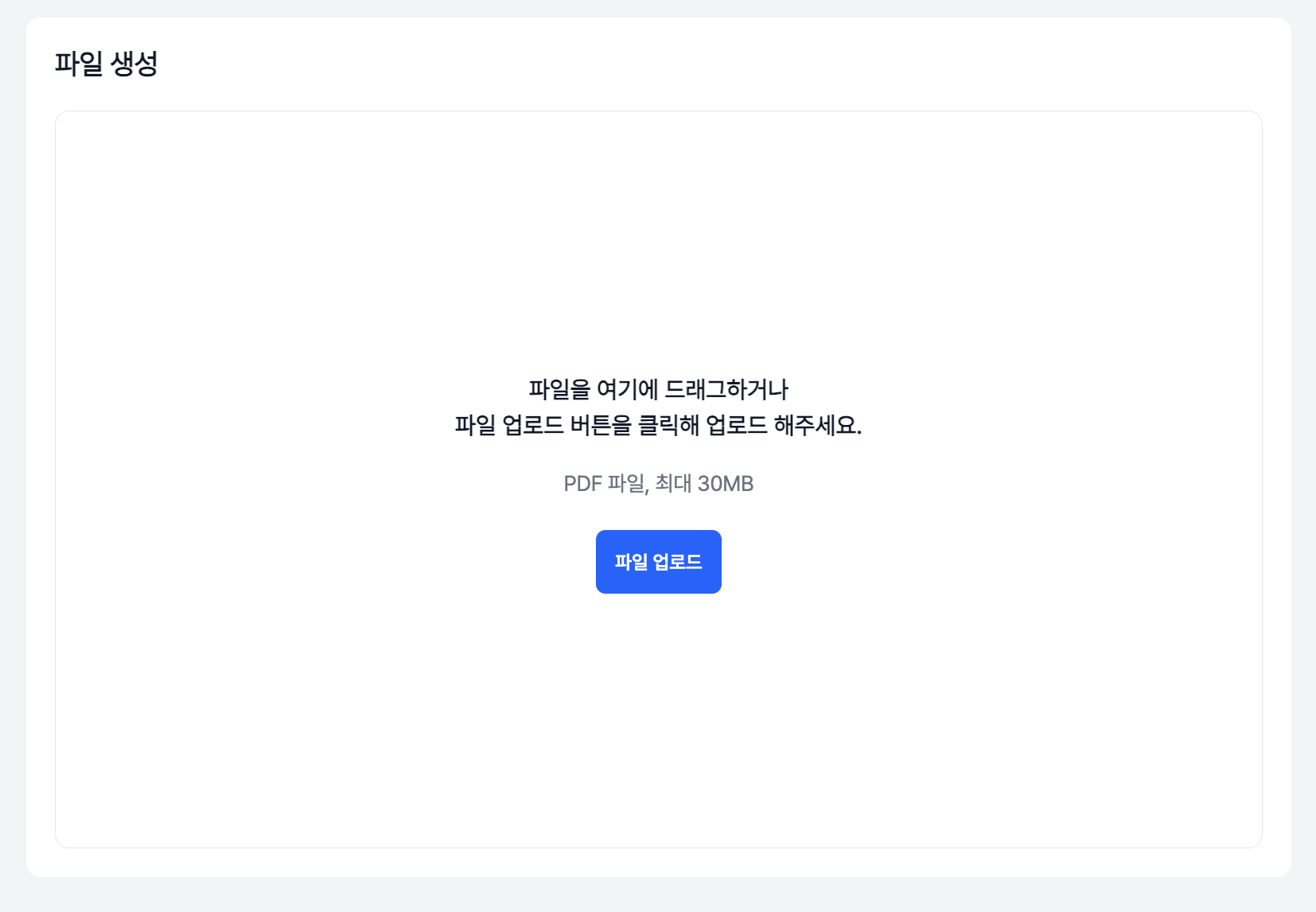
8.[ 인턴 3주차 ] pdf 파일 업로드 기능 구현 (버튼, 드래그 앤 드롭)

1) input 옵션을 활용하기type=“file”accept="application/pdf" \-> pdf파일로 제한hidden \-> 파일을 받는 input을 안보이게 만든다. (버튼으로 보여줄것이기 때문)onChange={handleFileUpload} \-> 버
9.[ 인턴 3주차 ] useParams와 useLocation의 차이, useLocation 사용하기

url이 고정되어있는 상황에서 어떤 값을 전달하고 싶을때ex) url은 ‘verify-password’로 고정되어있는 상황.‘내정보 수정’ 클릭시 verify-password url로 이동하지만 타이틀은 ‘내정보 수정’이었으면 좋겠다.마찬가지로 ‘비밀번호 변경’ 클릭시
10.[ 인턴 3주차 ] UX를 위한 고민, 빠른 개발에 대한 고찰

현업 프로젝트를 진행하다보니 어떤 처리가 유저에게 가장 좋은 경험을 제공할 지 점점 더 디테일하게 고민하게 되었다.누군가는 사소하다고 생각할 수 있는 고민들이지만, 유저는 생각보다 디테일한 부분에서 실망하기 마련이다. (내가 그러니까)모든 개발자가 그렇지만, 프론트엔드
11.[ 인턴 4주차 ] react-hook-form에 대하여, 공통 컴포넌트 제작, 트러블슈팅

예제
12.[ 인턴 4주차 ] import한 zustand store 타입 지정하는 방법, 인증/인가, pdf파일 업로드, progress bar 구현 예습

1) useModalStore() 의 타입을 지정할때는❌ useModalStore()zustand의 create 함수를 사용하여 만든 상태 관리 함수이므로 제네릭을 직접 전달하는 방식이 지원되지 않습니다.Zustand의 create() 함수는 이미 상태 관리 스토어의
13.[ 인턴 4주차 ] 전체 input을 react-hook-form로 리팩토링

자꾸 input에서 autocomplete 경고 메시지가 떴다.autocomplete 은 자동완성이었다..!반드시 있어야 하는 것은 아니지만, 최적의 UX와 보안을 위해 추가하는 것이 권장됨. 특히, 다음 경우에는 autocomplete 속성을 명확하게 지정하는 것이
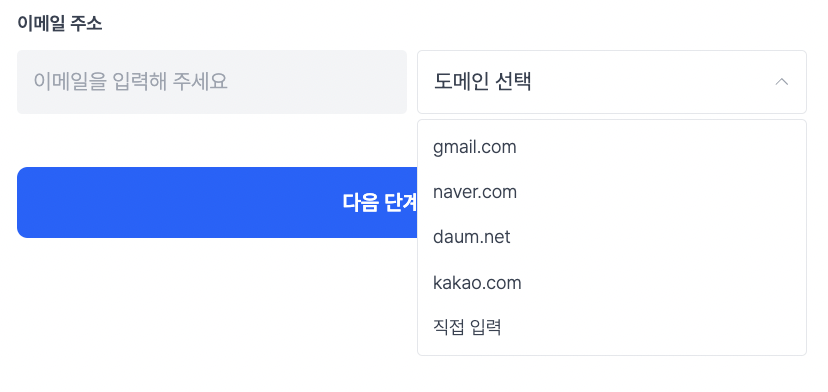
14.[ 인턴 4주차 ] 애증의 이메일 드롭다운 - 리팩토링 변천사

✅- 이메일 드롭다운 선택 탭 내용을 이메일 주소에 반영1\. 드롭다운에서 특정 이메일을 선택하면 : input에 내가 쓴 이메일 + 드롭다운에 선택한 이메일둘을 합쳐서 formData의 email로 보내고싶어.드롭다운에서 '직접 입력' 선택시 : input에 내가 쓴