
✨ query key, modal id, route path 등을 상수 값으로 관리하는 이유
route path url들을 전부 일반 string값으로 작성하고 있었는데, 이사님께 코드 리뷰를 받았을 때 url 링크를 하드 코딩으로 작성하는걸 지양하자는 이야기를 들었다.
생각해보지 못한 이슈였는데, 듣고보니 최종 프로젝트 할 때도 튜터님께서 query key를 상수 값으로 관리하자고 제안해주셨던 게 생각났다.
이번 프로젝트는 아직 혼자 관리하고있기도 하고, 아직은 규모가 작으니까 일반 string값으로 작성해도 몇 군데 안되기도 하고 어디에 뭐가 있는지 내가 기억하고 있기 때문에 하드 코딩을 해도 아직은 감당이 된다.
하지만 프로젝트 및 팀 규모의 확장성을 고려했을 때, 하드 코딩이 많으면 많을 수록 프로젝트 관리 및 유지 보수는 점점 더 어려워진다고 봐야 한다.
(위에 언급했듯 어디에, 몇 군데에 하드 코딩 되어있는지 기억하지 못하기 때문, 다른 사람들까지 프로젝트에 참여하게 될 경우 하드코딩된 일부분을 수정했을 때 다른 부분까지 함께 바꿔줘야하는지 모를 테니까)
- 기존 작성 : 하드 코딩 url path
<route path="/login" element={<Login/>}/>- 변경 후 : 상수 key value pair를 가진 객체로 관리되는 url path
// 📁 src > routes > routes.tsx
{ path: ROUTE_PATHS.LOGIN, element: publicMiddleware(<LoginPage />) },
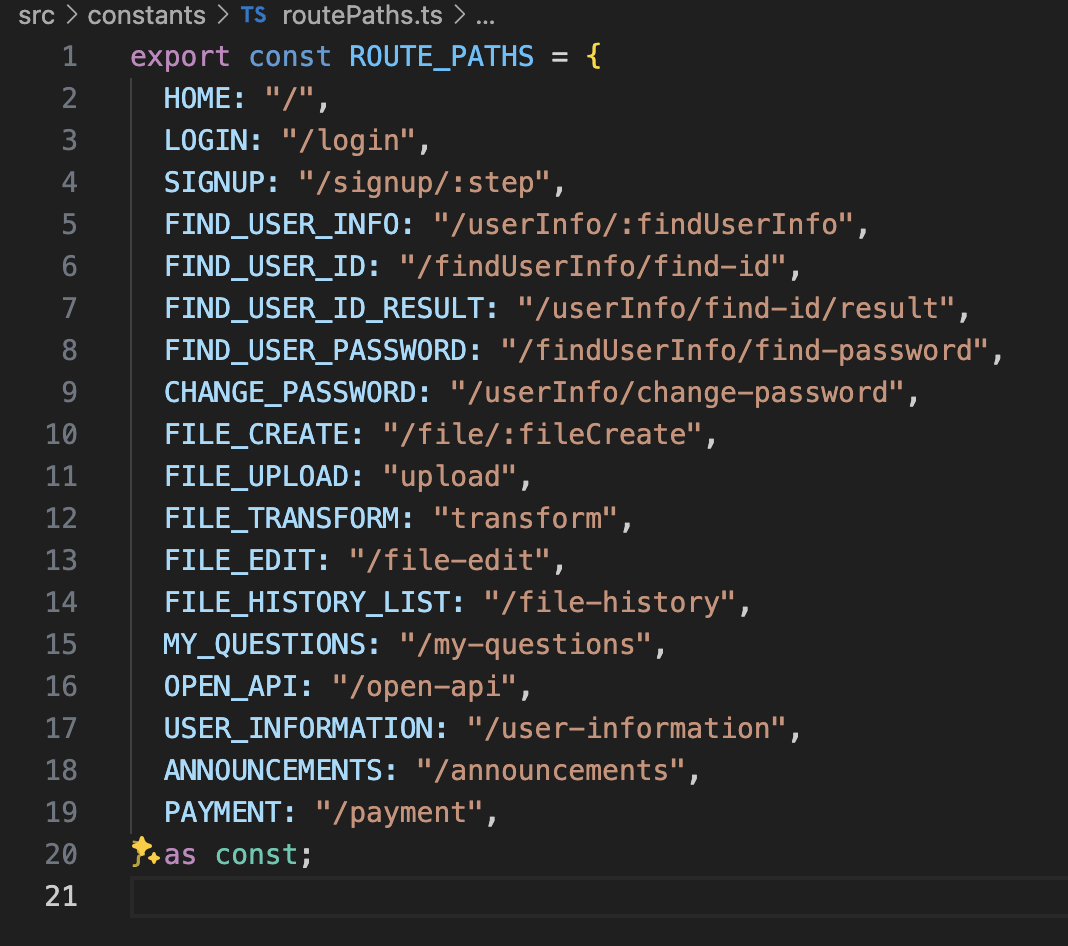
// 📁 src > constants > routePaths.ts
export const ROUTE_PATHS = {
HOME: "/",
LOGIN: "/login",
SIGNUP: "/signup/:step",
FIND_USER_INFO: "/userInfo/:findUserInfo",
FIND_USER_ID: "/findUserInfo/find-id",
}✨ 쿼리키, 모달 id를 상수로 관리할때 객체로 넣어서 관리하는 이유
-
객체로 묶어두면 TEST_QUERY_KEY.를 입력할 때 자동 완성이 가능해서 실수를 줄일 수 있어.
-
그룹화 : 향후 쿼리 키가 많아지거나, 네임스페이스를 나눠야 할 경우 TEST_QUERY_KEY처럼 그룹화하면 관리가 쉬워.
(ex)
export const USER_QUERY_KEY = {
USER_LIST: "userList",
USER_DETAIL: "userDetail",
};
export const POST_QUERY_KEY = {
POST_LIST: "postList",
POST_DETAIL: "postDetail",
};🛠️ 모달창 id를 상수로 관리할때 트러블 슈팅
😡 as const
- as const : 변경 불가능한 상수(constant)로 만든다
객체의 값(value)이 string이 아니라 고정된 "리터럴 타입"이 됨
<에러 1>
'string' 형식은 '"AUTH_CODE_NOT_RECEIVED" | "ID_SENT_COMPLETE" | "INACTIVE_ACCOUNT_NOTICE" | "PASSWORD_CHANGE_NOTICE" | "LOGIN_PAGE_REDIRECT_CONFIRM" | "SIGNUP_COMPLETE" | "UNSUBSCRIBE_CONFIRM" | "PAYMENT_METHOD_CHANGE" | "FILE_DOWNLOAD" | "SUBSCRIPTION_REQUIRED_FOR_FILE" | "EXIT_CONFIRM"' 형식에 할당할 수 없습니다.ts(2322) types.ts(20, 3): 필요한 형식은 여기에서 'IntrinsicAttributes & ModalProps' 형식에 선언된 'modalId' 속성에서 가져옵니다.
->
MODAL_IDS.LOGIN_PAGE_REDIRECT_CONFIRM의 타입이 단순한 string이지만, ModalProps에서 기대하는 타입은 "AUTH_CODE_NOT_RECEIVED" | "ID_SENT_COMPLETE" | ... 같은 리터럴 타입이어야 하기 때문이야.
즉, TypeScript가 MODAL_IDS.LOGIN_PAGE_REDIRECT_CONFIRM을 "LOGIN_PAGE_REDIRECT_CONFIRM"처럼 고정된 문자열 타입이 아니라 그냥 string으로 인식해서 발생하는 문제야.
-> 해결
as const로 선언하여 모든 값을 리터럴 타입으로 변환
😡 상수 객체의 타입지정
- 상수 객체 타입지정
<에러 2>
"loginPageRedirectConfirm"' 형식은 '"AUTH_CODE_NOT_RECEIVED" | "ID_SENT_COMPLETE" | "INACTIVE_ACCOUNT_NOTICE" | "PASSWORD_CHANGE_NOTICE" | "LOGIN_PAGE_REDIRECT_CONFIRM" | "SIGNUP_COMPLETE" | "UNSUBSCRIBE_CONFIRM" | "PAYMENT_METHOD_CHANGE" | "FILE_DOWNLOAD" | "SUBSCRIPTION_REQUIRED_FOR_FILE" | "EXIT_CONFIRM"' 형식에 할당할 수 없습니다. '"LOGIN_PAGE_REDIRECT_CONFIRM"'을(를) 의미했나요?ts(2820) 이제 이런 에러가 떠
-> MODAL_IDS.LOGIN_PAGE_REDIRECT_CONFIRM의 값이 "loginPageRedirectConfirm"인데, keyof typeof MODAL_IDS는 객체의 "키"(LOGIN_PAGE_REDIRECT_CONFIRM)를 타입으로 사용하고 있기 때문이야.
즉, "값(value)"과 "키(key)"를 혼동하고 있어서 발생하는 문제야.
-> MODAL_IDS의 "값(value)"을 사용하려면 → typeof MODAL_IDS[keyof typeof MODAL_IDS]
해결 코드: modalId 타입을 "값(value)"으로 변경
// 💡 변경된 타입 export type ModalIdType = (typeof MODAL_IDS)[keyof typeof MODAL_IDS];
-> 💡 ModalIdType을 정의하면 openModal과 Modal 컴포넌트에서 "값"들만 허용하도록 타입을 강제할 수 있음.
