- 전체보기(17)
- react native(8)
- Springboot(7)
- LIKELION(2)
- flowchart(1)
- Backend School(1)
- project(1)
- team project(1)
[Venus] Team Project - 인증/인가 구현 (1)
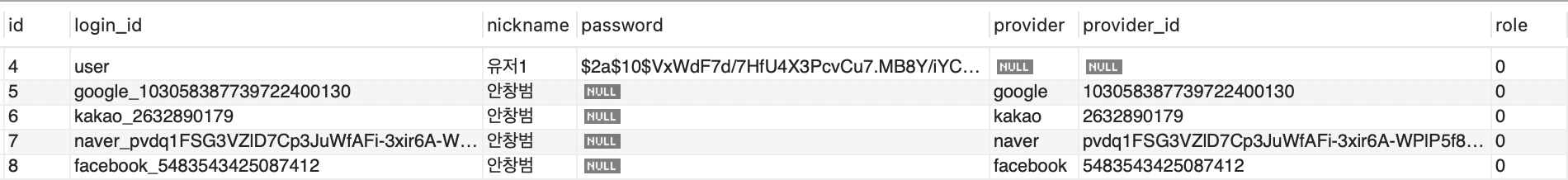
Frontend : Next.js 15 (React 19, React-dom 19), Next-AuthBackend : Spring Boot 3.x.x, Spring Security
[RN] React Native Bootsplash
React Native Bootsplash > [ react-native-bootsplash 공식문서 ] > > 모바일 애플리케이션에 스플래시 화면과 앱 아이콘을 추가하기 위한 훌륭한 옵션입니다. > > 그것은 즉시 스플래시 화면과 앱 아이콘을 생성하는 데 활용할 수
[SB] 소셜로그인 (OAuth2) - Naver
\[ SpringBoot OAuth2 소셜로그인에 대해 알아보자. ]\[ 소셜로그인 (OAuth2) - Google ]네이버 개발자 센터 접속 후 로그인Application -> 애플리케이션 등록애플리케이션 이름 지정 후 사용 API는 네이버 로그인 선택필요한 정보 선

[SB] 소셜로그인 (OAuth2) - Kakao
\[ SpringBoot OAuth2 소셜로그인에 대해 알아보자. ]\[ 소셜로그인 (OAuth2) - Google ]카카오 개발자 페이지 접속 후 로그인내 어플리케이션 클릭애플리케이션 추가하기앱 아이콘, 앱 이름, 사업자명 작성앱 키 -> REST API 키 저장보안
[SB] 소셜로그인 (OAuth2) - Google
\[ SpringBoot OAuth2 소셜로그인에 대해 알아보자. ]구글 API 콘솔 접속새 프로젝트 생성OAuth 동의 화면 탭으로 이동외부 선택 후 만들기 클릭앱 이름, 사용자 지원 이메일 등 필수 칸 입력 후 저장생성 완료사용자 인증 정보 탭으로 이동사용자 인증
[SB] AWS S3 - 파일 업로드
AWS S3 - FILE UPLOAD Build.gradle application.yml AWS S3 Configuration 생성 S3Config.java 파일 업로드 구현 S3Service.java 파일 다운로드 구현 S3Service.java 파일
[SB] AWS S3 - BUCKET 생성 / 설정
AWS Simple Storage Service의 줄임말로 파일 서버의 역할을 하는 서비스무제한 용량 (하나의 파일에 대한 용량은 있지만, 전체 용량은 무제한)파일 저장에 최적화 (개발자가 따로 용량을 추가하거나 성능을 높이는 작업을 하지 않아도 됨)높은 내구도 (파일
[RN] React Native Vector Icons
react-native-vector-icons > [공식문서] > https://github.com/oblador/react-native-vector-icons > [디렉토리] > https://oblador.github.io/react-native-vector-i
[RN] React Native 권한 설정
React Native 앱에서 권한을 요청하고 처리하는 라이브러리.react-native-permissions 공식문서https://github.com/zoontek/react-native-permissions사용자가 앱에서 필요로 하는 권한을 요청하면 사용자
[RN] React Native 환경변수 설정
React Native 애플리케이션에서 .env 파일을 활용할 수 있도록 도와주는 라이브러리프로젝트 내의 .env.local 파일을 불러올 수 있도록 구성프로젝트의 루트 경로에 파일을 생성타입스크립트 환경에서는 env.d.ts 파일을 생성하고 사용하고자 하는 환경 변수
[RN] React Native 절대경로 설정
Babel_Plugin_Module_Resolver 공식문서https://www.npmjs.com/package/babel-plugin-module-resolvertsconfig.js 기본적으로 다음과 같이 구성되어있다.아래의 코드를 추가해준다.baseUrl을

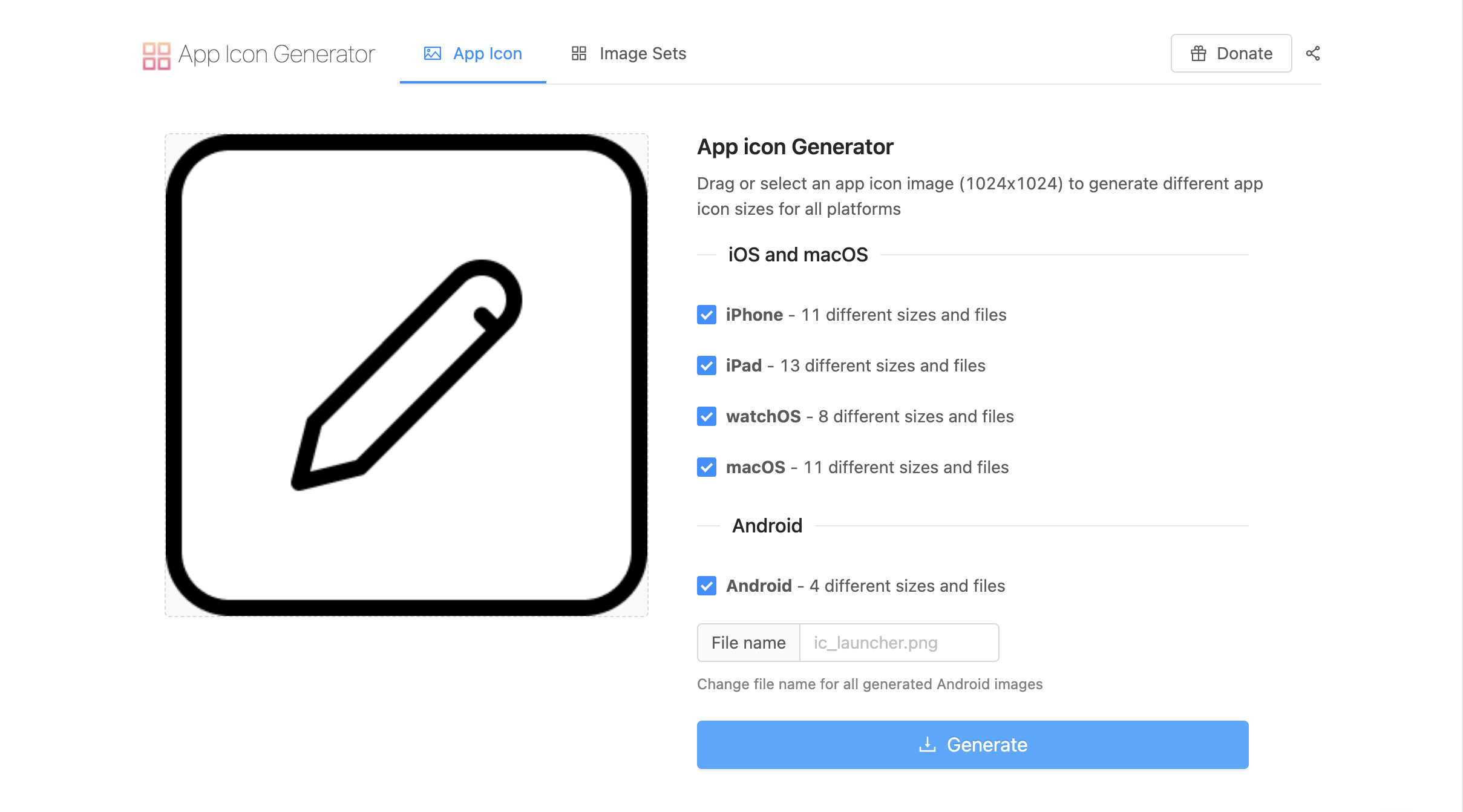
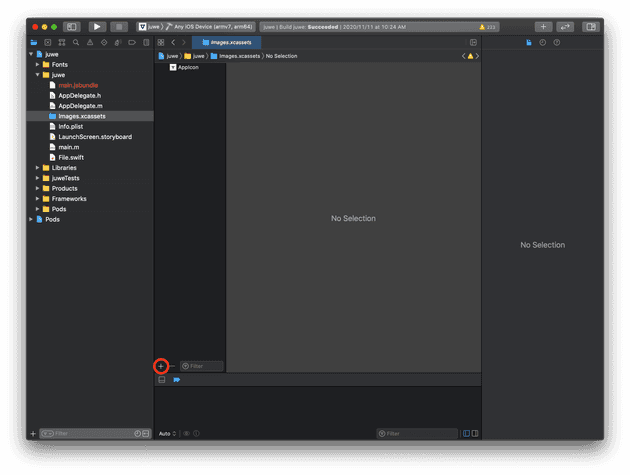
[RN] React Native App Icon 적용
LOGO 는 1024x1024 사이즈 하나만 준비App_Icon(https://www.appicon.co/아래와 같이 Android에서 사용할 이미지와 AppIcon Asset이 다운받아진다.Android에서는 추가적으로 round와 square 모양의 이미지

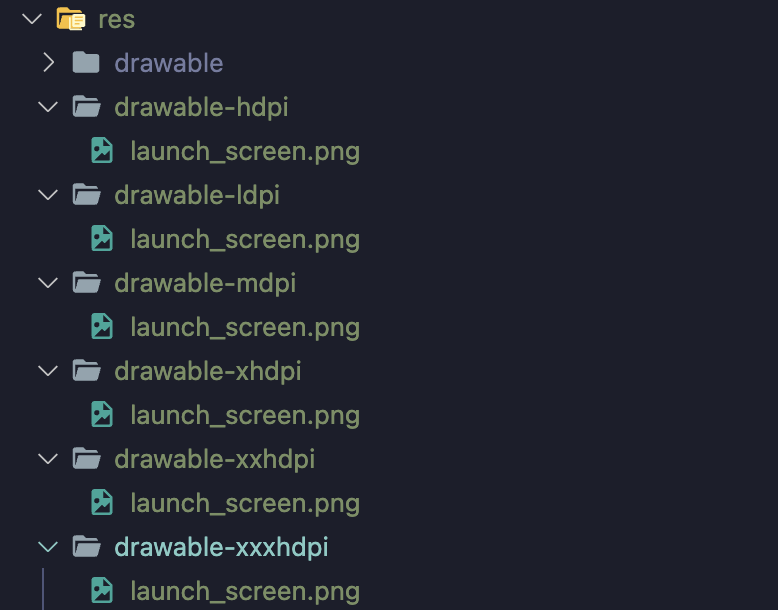
[RN] React Native Splash Screen 적용
일반적으로 애플리케이션 실행 시 페이지의 컨텐츠가 로딩되기 전까지 일시적으로 보여주는 화면안드로이드에서는 android/app/src/main/res 에서 다음과 같이 디렉토리에 따라 파일을 추가한다.mipmap-mdpi -> splash_icon.pngmipmap-h
[RN] React Native Libraries
React Query 공식문서https://tanstack.com/query/latest/docs/framework/react/overview데이터를 가져오는 과정에는 일반적으로 많은 코드가 필요하다.React Query를 사용하면 네트워크 요청을 할 때 작성

[RN] React Native Packages
Async_Storage 공식문서https://react-native-async-storage.github.io/async-storage/앱을 종류 후 다시 실행하였을 때, 데이터가 남아있지 않는 문제가 있을 수 있다.이때, LocalStorage처럼 key-

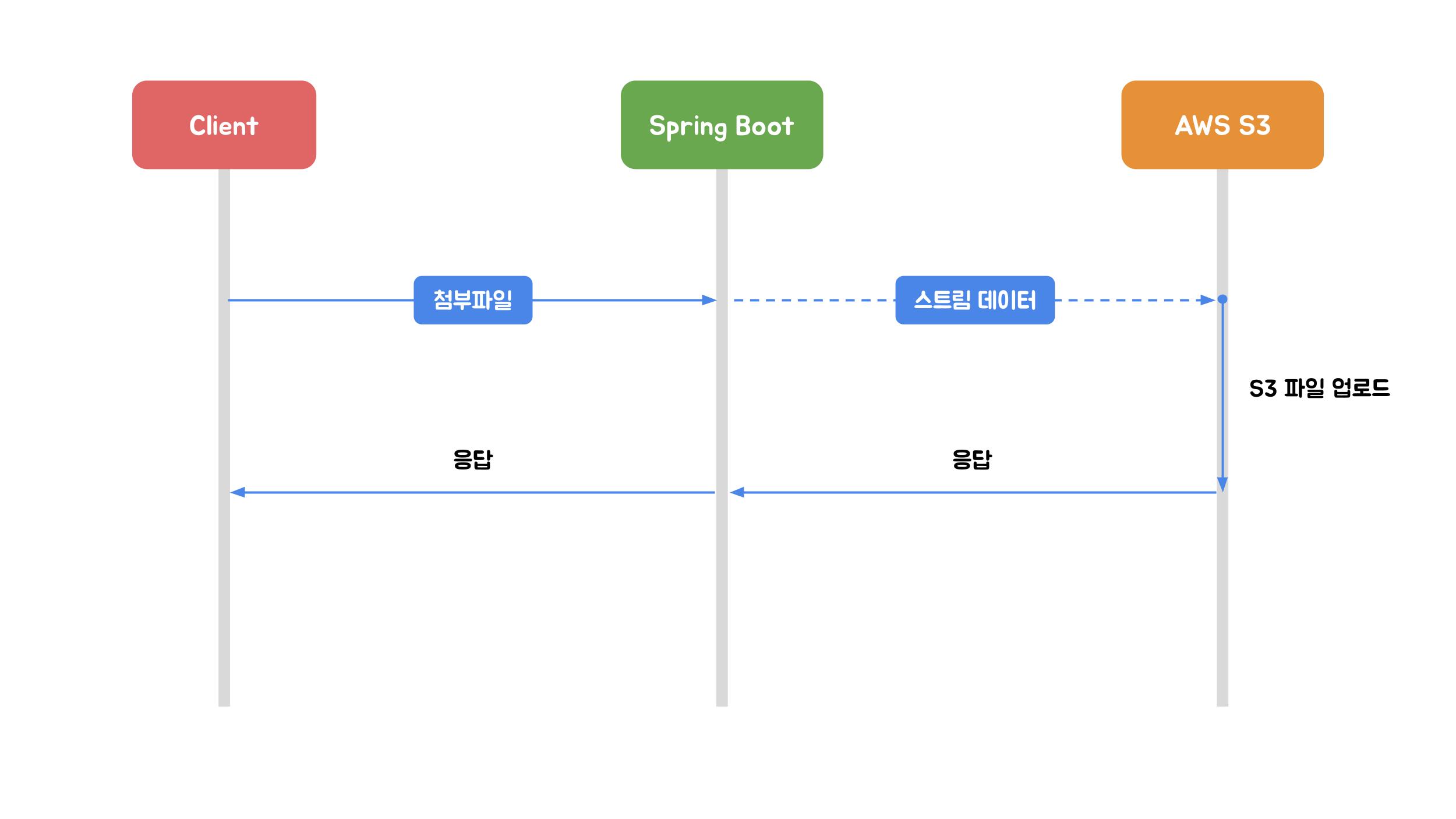
[SB] 파일 업로드 종류
참고) https://techblog.woowahan.com/11392/Stream 업로드Multipart 업로드AWS Multipart 업로드AWS SDK에서 제공하는 S3 업로드 인터페이스를 빈으로 등록사용되는 모든 AWS S3Client는 위에 정의된 빈
플로우 차트 (Flowchart)
1. Flowchart(순서도) 란? 처리하고자 하는 문제를 분석하여 국제표준기구(ISO : International Standardization Organization)에서 지정한 기호와 흐름선을 활용, 프로세스의 처리 순서를 포함한 단계 간의 상호관계를 알기 쉽게