[RN] React Native Vector Icons
react-native-vector-icons
설치
npm install --save react-native-vector-icons
yarn add react-native-vector-icons
--------
>> For TypeScript <<
npm install --save-dev @types/react-native-vector-icons
yarn add -D @types/react-native-vector-iconsAndroid
android/app/build.gradle
apply from: file ("../../node_modules/react-native-vector-icons/fonts.gradle") // add this line
------- OR -------
To customize the fonts being copied, use:
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // 사용하고자하는 폰트
]
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")
node_modules/react-native-vector-icons/Fonts/ 하위에 원하는 폰트 파일들을 COPY
android/app/src/main/assets/fonts 폴더에 PASTE.
(ensure the folder name is lowercase, i.e., fonts).
( assets/fonts 폴더가 없다면 폴더를 생성해주자. )
** 직접 Android Studio를 열어도 무관 **
<< Open Android Studio Command >>
$ open -a /Applications/Android\\ Studio.app ./android
마지막으로 Android Studio를 열고 자동으로 Gradle Sync 되는 것을 기다린다.
iOS
ios/[project].xcworkspace
을 선택해여 Xcode를 실행해준다.

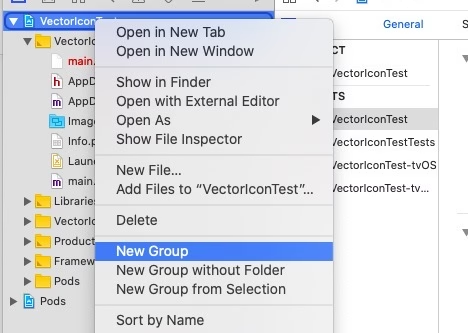
Xcode가 실행되면 위와 같이 프로젝트를 우클릭한 후 New Group 메뉴를 선택하고 Fonts 그룹을 만들어준다.
node_modules/react-native-vector-icons/Fonts/ 의 원하는 폰트 파일들을 COPY
위에 만든 Fonts 그룹에 PASTE

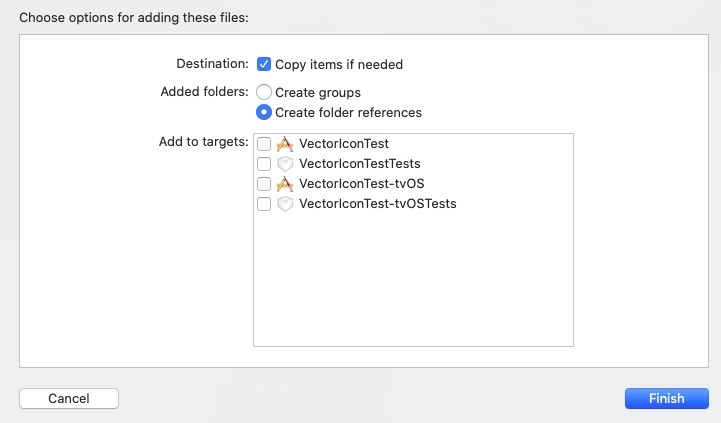
위와 같은 창이 뜰텐데...
"Copy items if needed" 가 체크된 상태에서 오른쪽 하단의 Finish 버튼을 선택
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>Octicons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
</dict>
ios/[project]/Info.plist 파일을 열고 위의 내용을 추가 후
( 물론... 원하는 폰트만 적용할 것. )
마지막으로, Xcode 에서 cmd + shift + k를 눌러 Clean Build Folder를 실행하면 iOS 설정 끝...
사용법
import Icon from 'react-native-vector-icons/FontAwesome';
export default class Home extends React.Component<Props, State> {
render() {
return (
<View>
<Icon name="home" size={24} color="#ffffff" />
</View>
);
}
}
Reference
https://deku.posstree.com/ko/react-native/react-native-vector-icons/