App Icon 설정하기
이미지 준비하기
LOGO 는 1024x1024 사이즈 하나만 준비
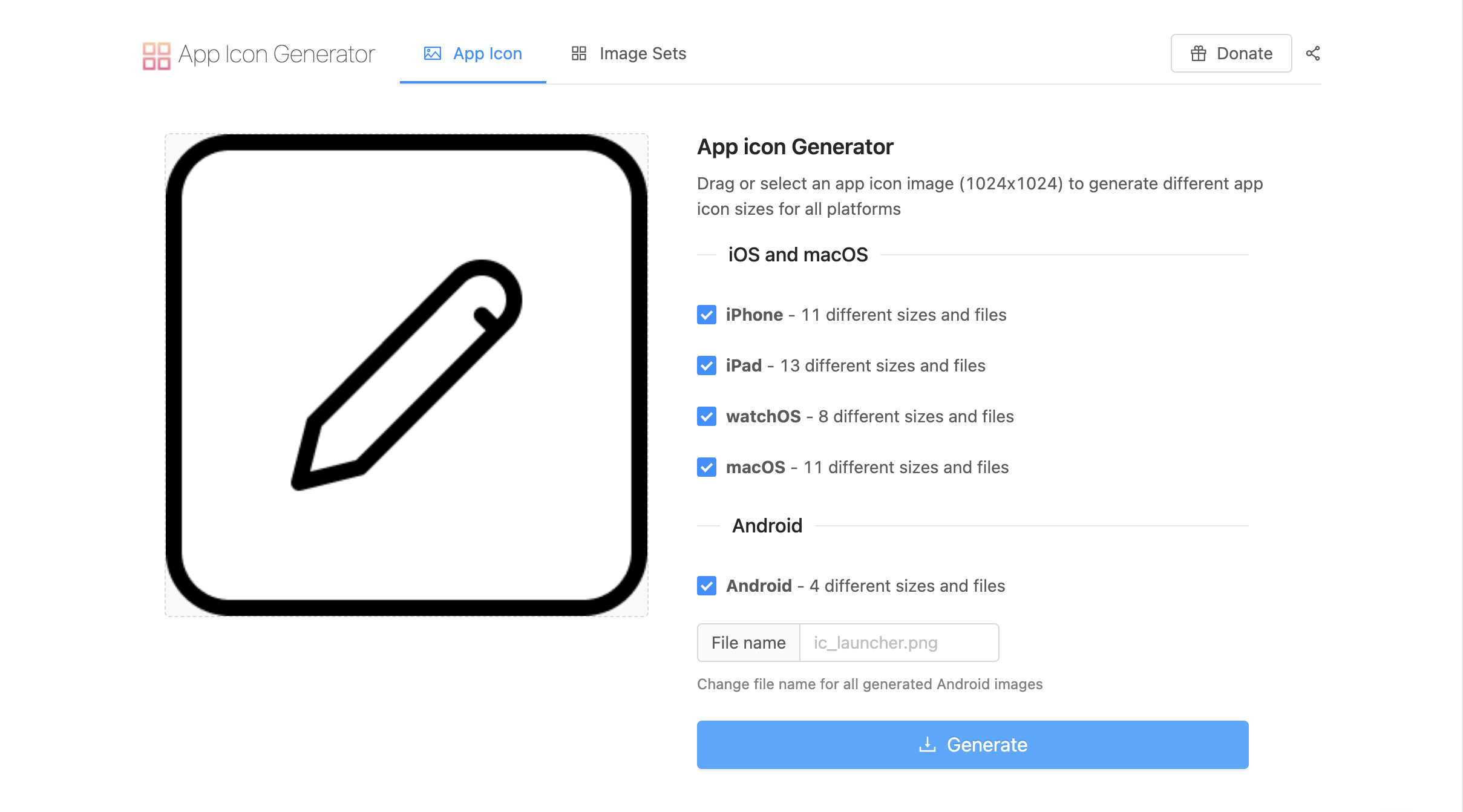
App_Icon 에서 아이콘으로 사용할 이미지를 드래그해서 넣고 Generate 눌러서 다운

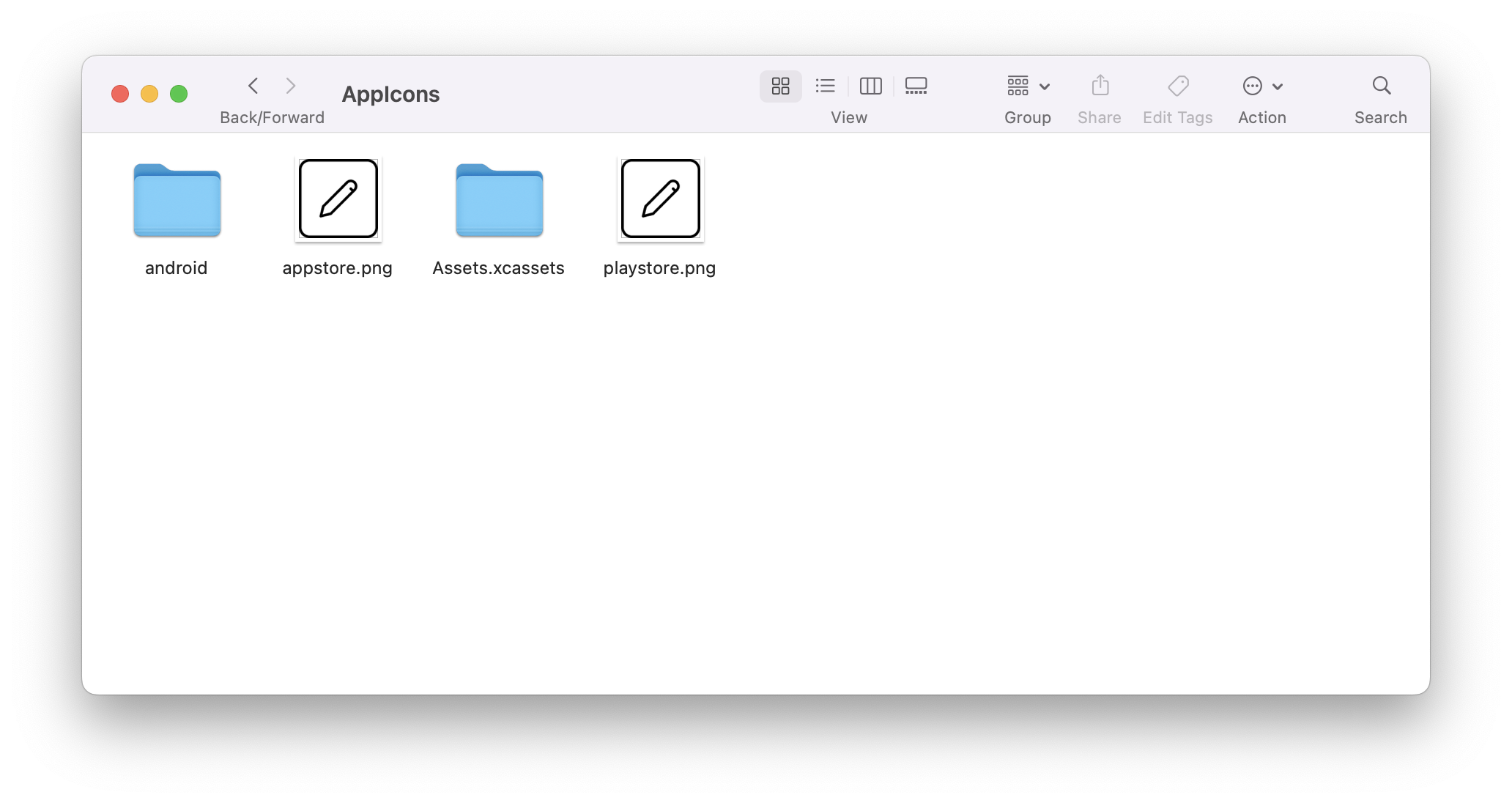
아래와 같이 Android에서 사용할 이미지와 AppIcon Asset이 다운받아진다.
Android에서는 추가적으로 round와 square 모양의 이미지가 필요하다.
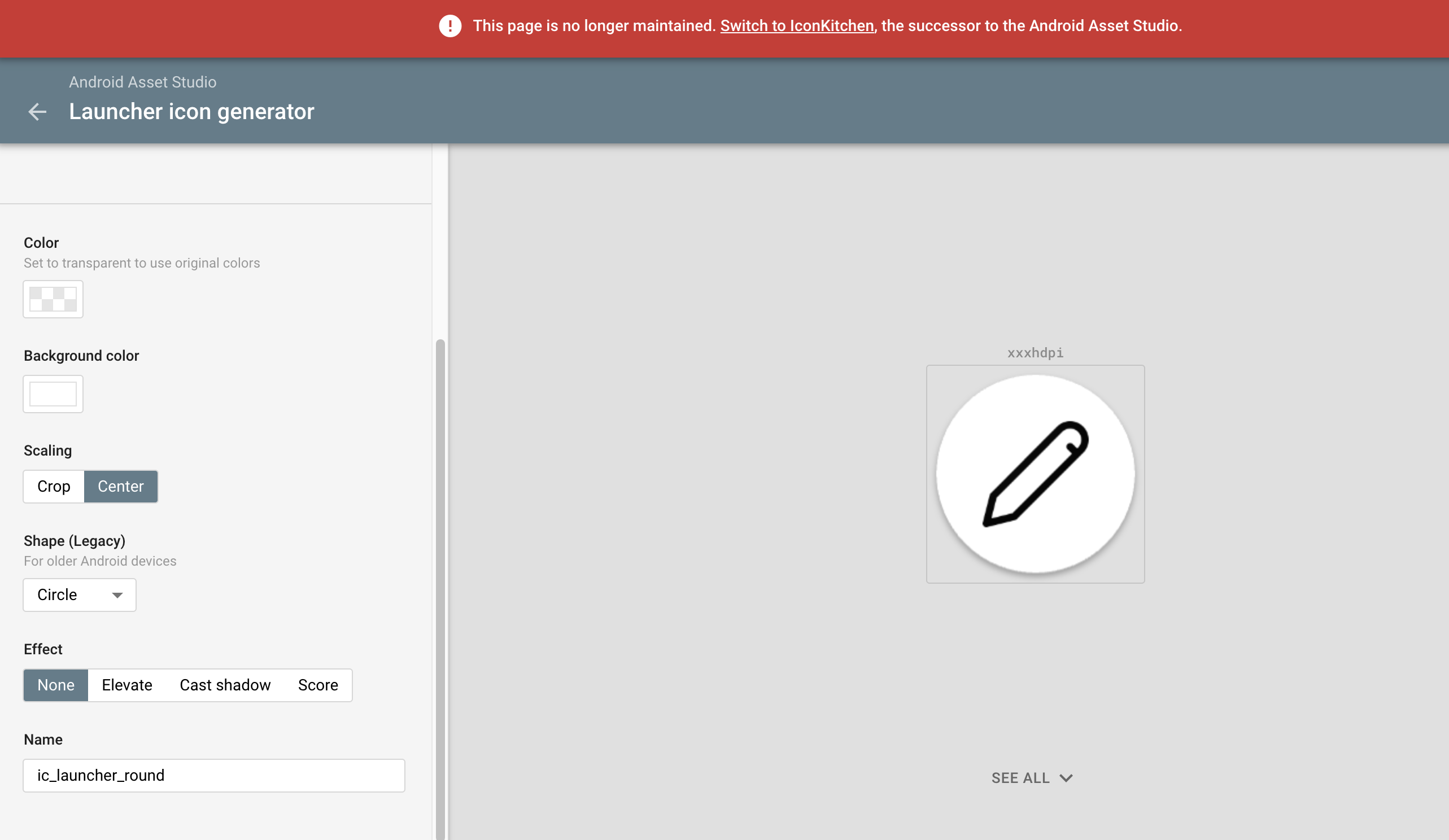
round 이미지는 Android_Asset_Studio 에서 추출하면 된다.

Android_Asset_Studio
아래와 같이 Circle을 선택하고 name은 ic_launcher_round로 바꿔준다.

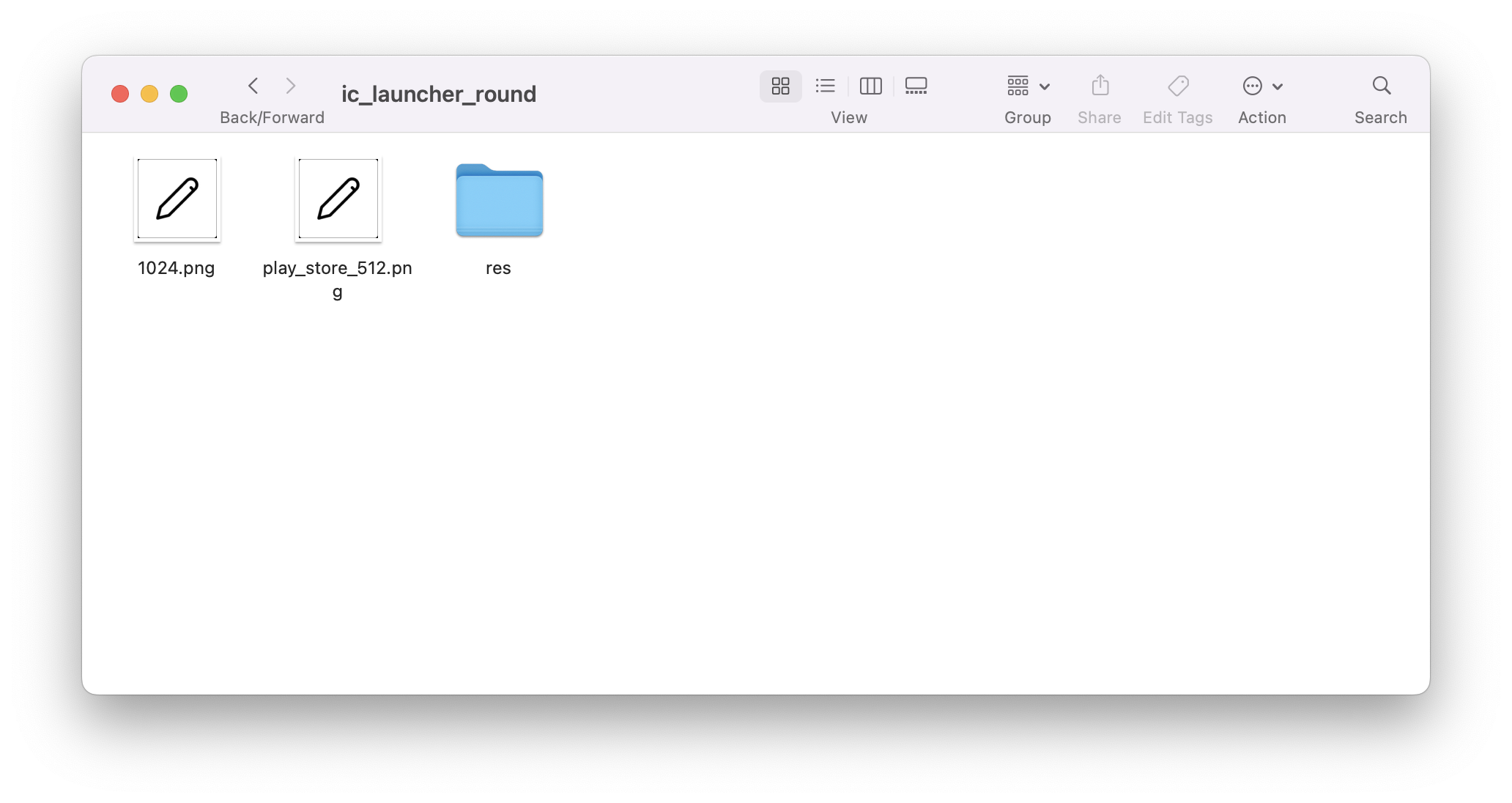
다운받으면 아래와 같은 이미지들이 나온다.
res/mipmap 폴더에 있는 이미지들을 사용하면 된다.


Ios
ios 앱아이콘 수정은 Xcode에서 한다.
프로젝트 루트에서 아래 명령어로 Xcode를 실행
>> $ xed ./ios
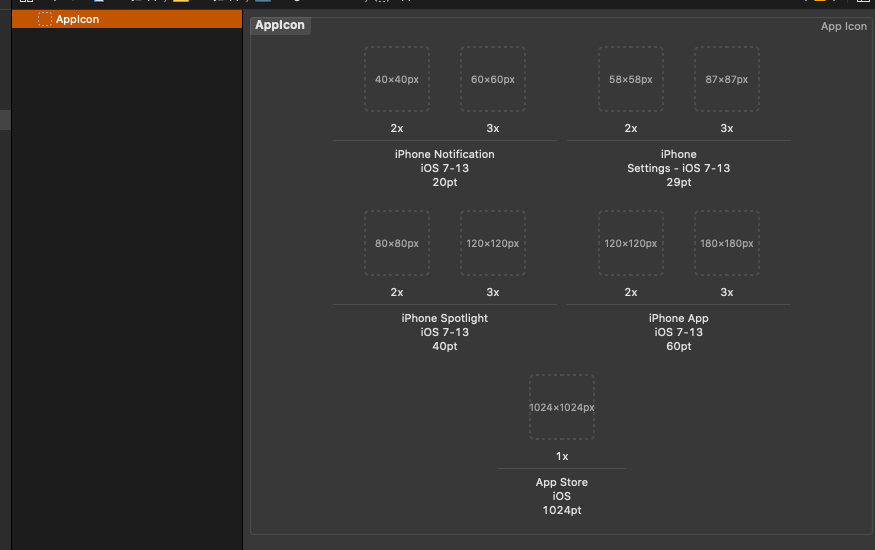
[프로젝트명]/Images.scassets 로 들어가서 AppIcon을 누르면 아래와 같이 등록창이 나온다.

위에서 다운 받은 앱아이콘들을 사이즈에 맞게 넣어주면 끝.
Android
[프로젝트명]/android/app/src/main/res
폴더 안에 들어있는 이미지들을 위에 만든 이미지들로 Replace
- ic_launcher.png -> 다운받은 앱 아이콘의 안드로이드 이미지
- ic_launcher_round.png -> round 이미지만 별도로 다운받은 이미지
>> 아래와 같은 구조로 이미지들을 대체 <<
res/
mipmap-xxxhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-xxhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-xhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-hdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-mdpi/
ic_launcher.png
ic_launcher_round.png