React Native
1.[RN] React Native Packages

Async_Storage 공식문서https://react-native-async-storage.github.io/async-storage/앱을 종류 후 다시 실행하였을 때, 데이터가 남아있지 않는 문제가 있을 수 있다.이때, LocalStorage처럼 key-
2.[RN] React Native Libraries

React Query 공식문서https://tanstack.com/query/latest/docs/framework/react/overview데이터를 가져오는 과정에는 일반적으로 많은 코드가 필요하다.React Query를 사용하면 네트워크 요청을 할 때 작성
3.[RN] React Native Splash Screen 적용

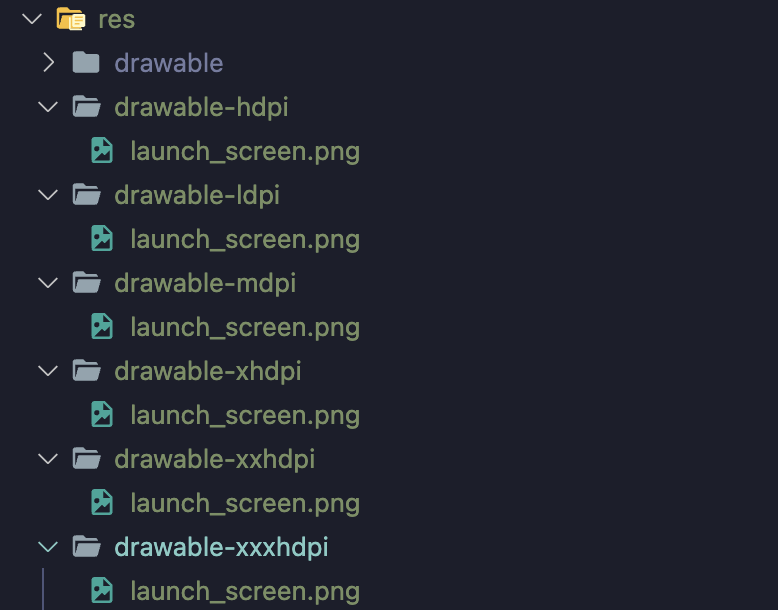
일반적으로 애플리케이션 실행 시 페이지의 컨텐츠가 로딩되기 전까지 일시적으로 보여주는 화면안드로이드에서는 android/app/src/main/res 에서 다음과 같이 디렉토리에 따라 파일을 추가한다.mipmap-mdpi -> splash_icon.pngmipmap-h
4.[RN] React Native App Icon 적용

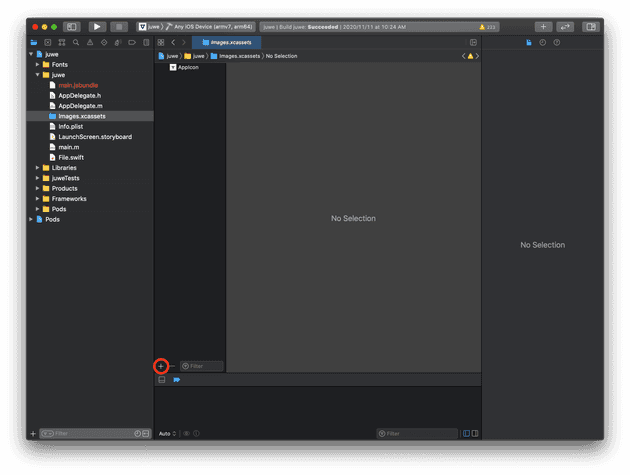
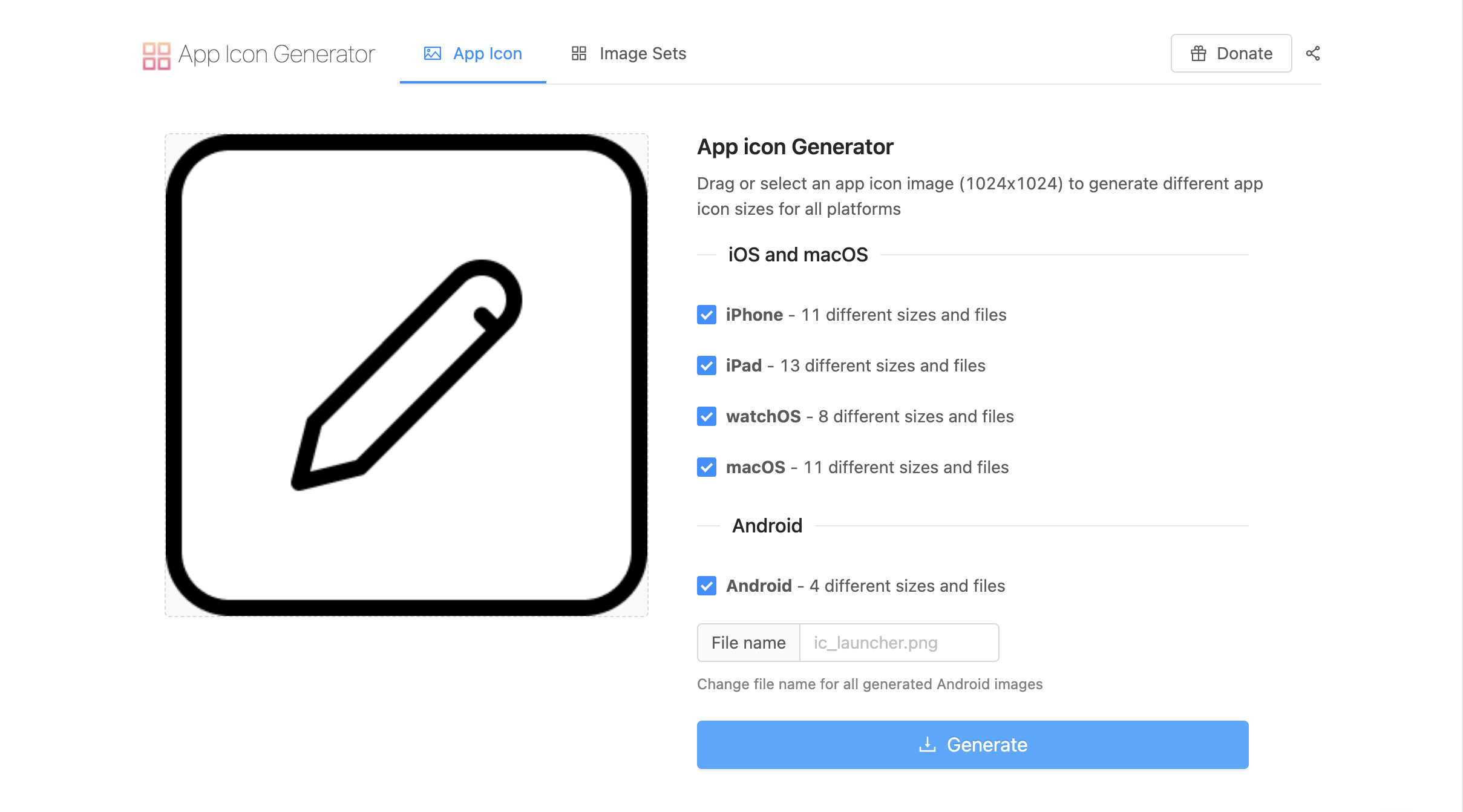
LOGO 는 1024x1024 사이즈 하나만 준비App_Icon(https://www.appicon.co/아래와 같이 Android에서 사용할 이미지와 AppIcon Asset이 다운받아진다.Android에서는 추가적으로 round와 square 모양의 이미지
5.[RN] React Native 절대경로 설정

Babel_Plugin_Module_Resolver 공식문서https://www.npmjs.com/package/babel-plugin-module-resolvertsconfig.js 기본적으로 다음과 같이 구성되어있다.아래의 코드를 추가해준다.baseUrl을
6.[RN] React Native 환경변수 설정

React Native 애플리케이션에서 .env 파일을 활용할 수 있도록 도와주는 라이브러리프로젝트 내의 .env.local 파일을 불러올 수 있도록 구성프로젝트의 루트 경로에 파일을 생성타입스크립트 환경에서는 env.d.ts 파일을 생성하고 사용하고자 하는 환경 변수
7.[RN] React Native 권한 설정

React Native 앱에서 권한을 요청하고 처리하는 라이브러리.react-native-permissions 공식문서https://github.com/zoontek/react-native-permissions사용자가 앱에서 필요로 하는 권한을 요청하면 사용자