Splash Screen
일반적으로 애플리케이션 실행 시 페이지의 컨텐츠가 로딩되기 전까지 일시적으로 보여주는 화면
설치
npm install --save react-native-splash-screen
yarn add react-native-splash-screen사용법
App.tsx
import SplashScreen from "react-native-splash-screen";
useEffect(() => {
setTimeout(() => {
SplashScreen.hide();
}, 1000);
});
--------
>> 스플래쉬 스크린 보이기
SplashScreen.show();
>> 스플래쉬 스크린 숨기기
SplashScreen.hide();
Android
Icon 추가
안드로이드에서는 android/app/src/main/res 에서 다음과 같이 디렉토리에 따라 파일을 추가한다.
- mipmap-mdpi -> splash_icon.png
- mipmap-hdpi -> splash_icon@2x.png
- mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi -> splash_icon@3x.png
추가 후, 모든 파일이름은 splash_icon.png로 수정한다.
android/settings.gradle
include ':app'
includeBuild('../node_modules/react-native-gradle-plugin')
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
android/app/build.gradle
dependencies {
// ...
implementation project(':react-native-splash-screen')
}
android/app/src/main/res/layout/launch_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>android/app/src/main/res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>MainActivity.java
import org.devio.rn.splashscreen.SplashScreen;
// ...
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}android/app/src/main/res/drawable/launch_screen.png
Splash Screen으로 사용할 이미지 (launch_screen.png) 를 넣어준다.
IOS
CocoaPod 실행
cd ios
pod insall1. 루트에서 open ios/[project_name].xcworkspace을 실행하여 Xcode를 실행한다.

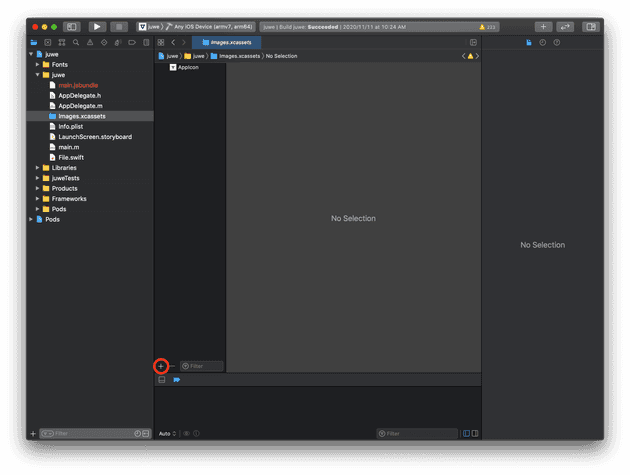
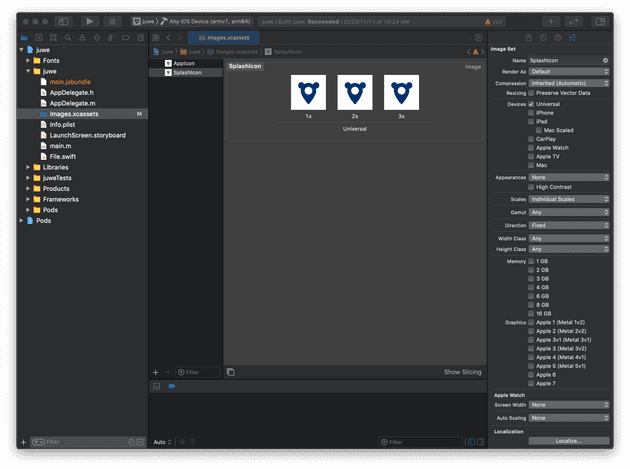
2. [project_name] > [project_name] > Imagex.xcassets 에서 + 를 누르고 Image Set 을 클릭하여 SplashIcon 을 입력한다.

세가지 사이즈(300px, 600px @x2, 900px @x3)의 png 파일을 끌어넣을 수 있다.
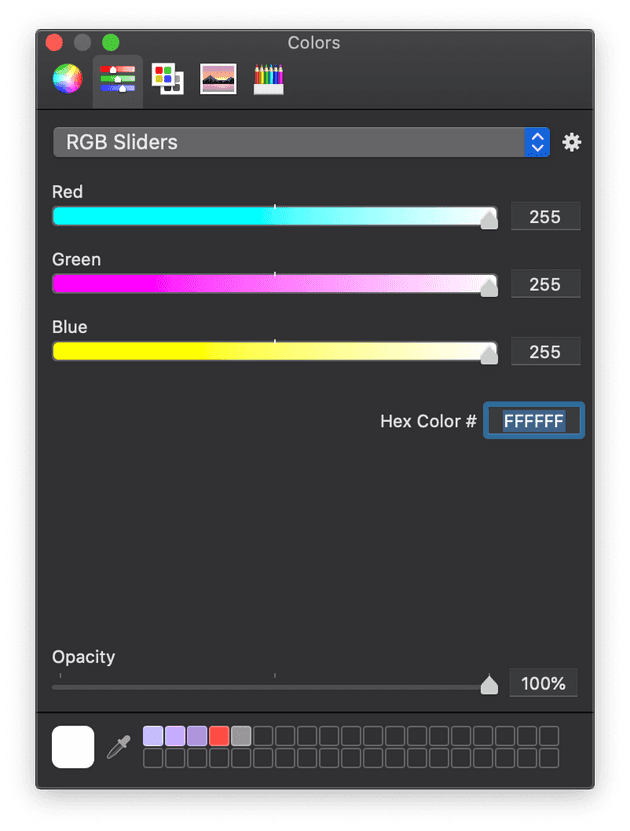
background 설정

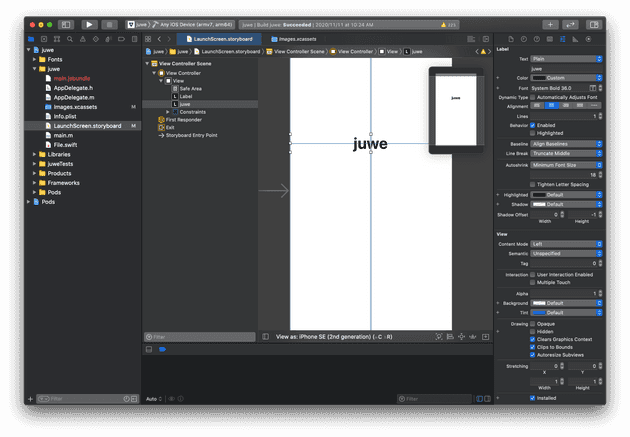
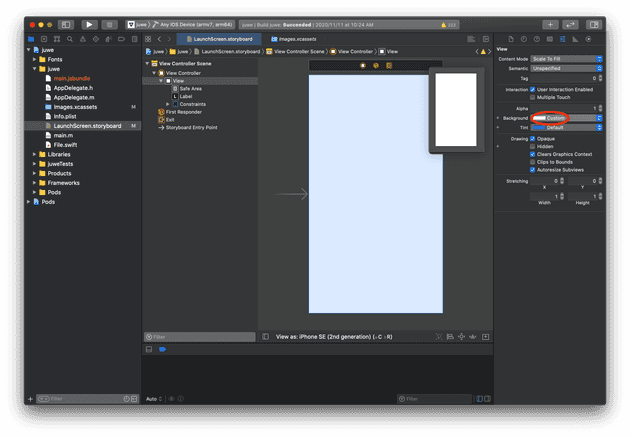
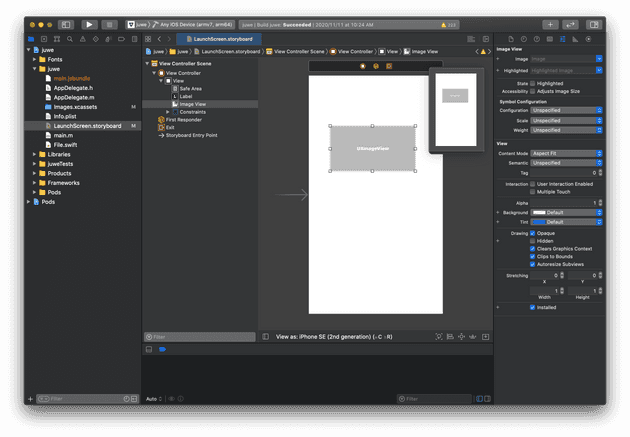
LaunchScreen.storyBoard 에서 기본적으로 설정되어있는 프로젝트 네임과 Powered by React Native 를 지우고 Background > custom 에서 색상을 변경한다. 두번째 탭에서 코드로 변경할 수 있다.


Icon 추가
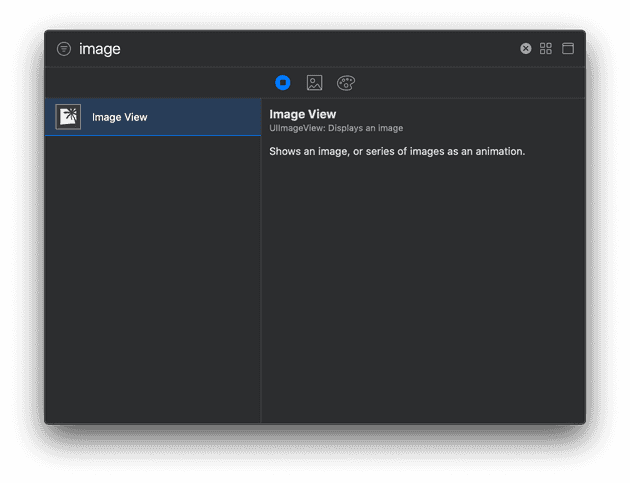
상단의 + (Library) 를 클릭하고 Image를 검색하여 Image View를 추가한다.


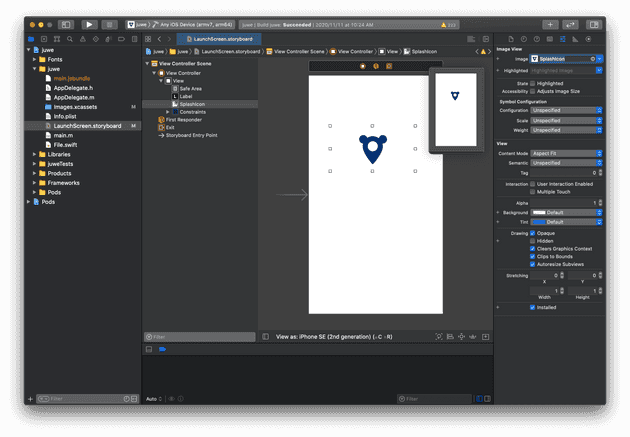
SplashIcon를 입력하여 이미지를 선택하고 Content Mode 옵션은 Aspect Fit로 설정한다.

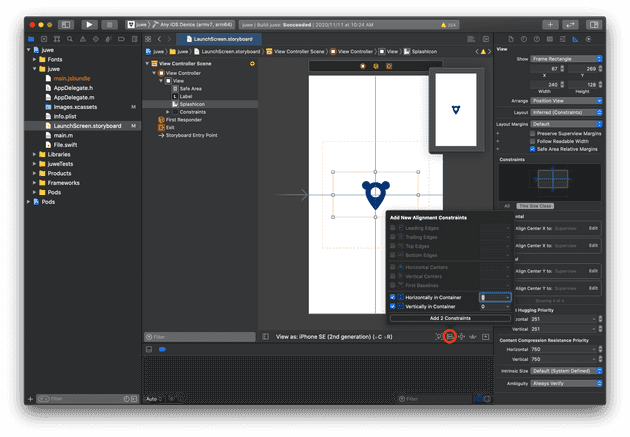
중앙정렬
디바이스에 상관없이 중앙 정렬하려면 Align 에서 Horizontally in container와 Vertically in container를 체크하여 추가한다.

AppDelegate.m
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h" // 추가
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
[RNSplashScreen show]; // 추가
// or
//[RNSplashScreen showSplash:@"LaunchScreen" inRootView:rootView];
return YES;
}
@end