HTML+CSS 실전 퍼블리싱
1.실전퍼블리싱(도형 로딩 애니메이션-1)

원형 크기 변경 로딩 애니메이션
2.실전퍼블리싱(도형 로딩 애니메이션-2)

사각형 좌표 변경 로딩 애니메이션
3.실전퍼블리싱(더블보더 레디어스 애니메이션)

더블보더 레디어스 애니메이션
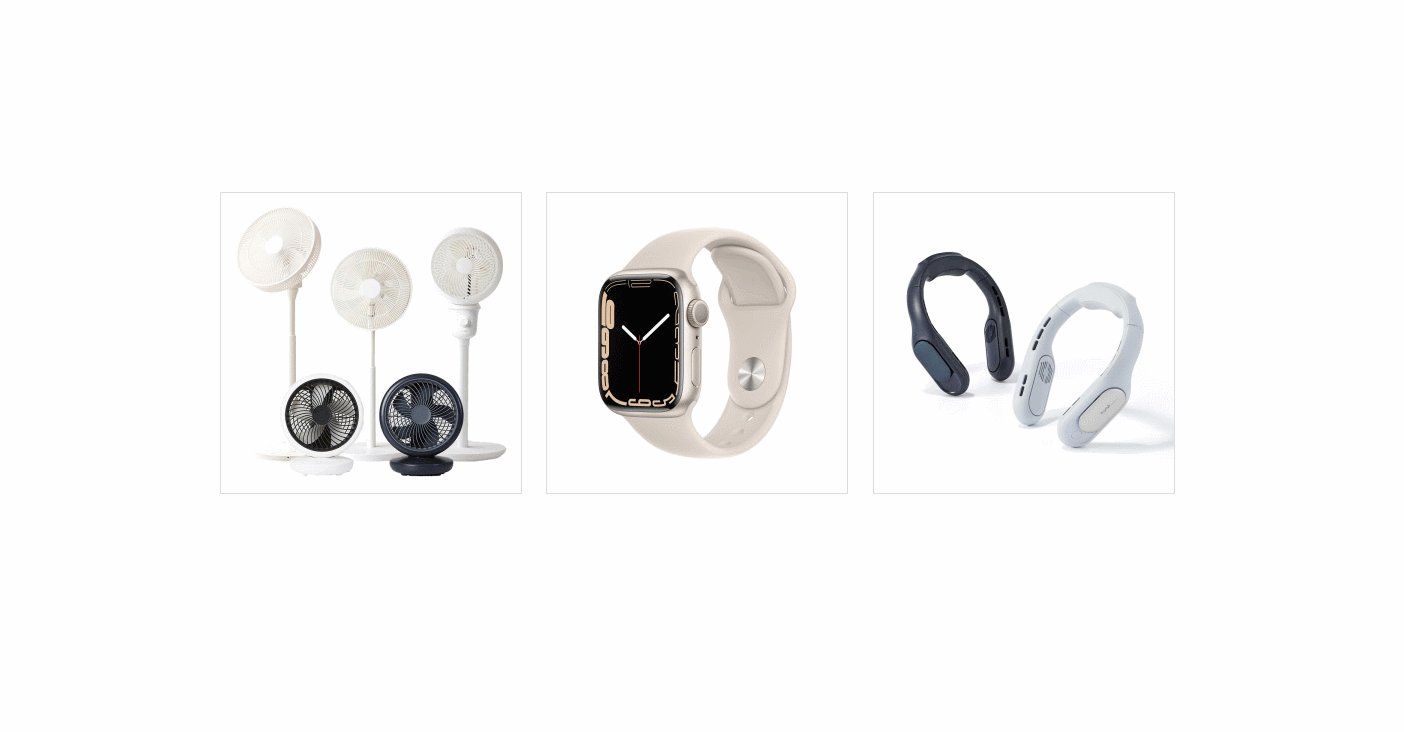
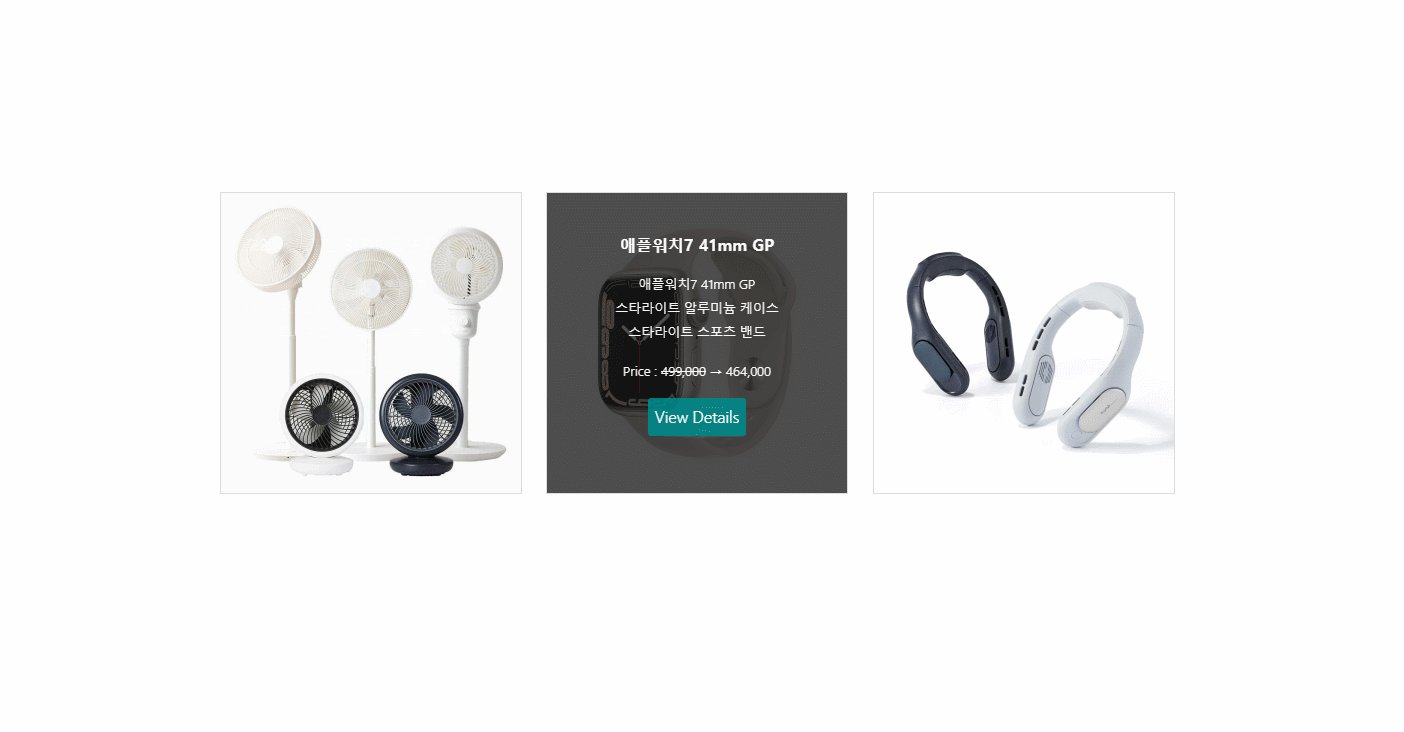
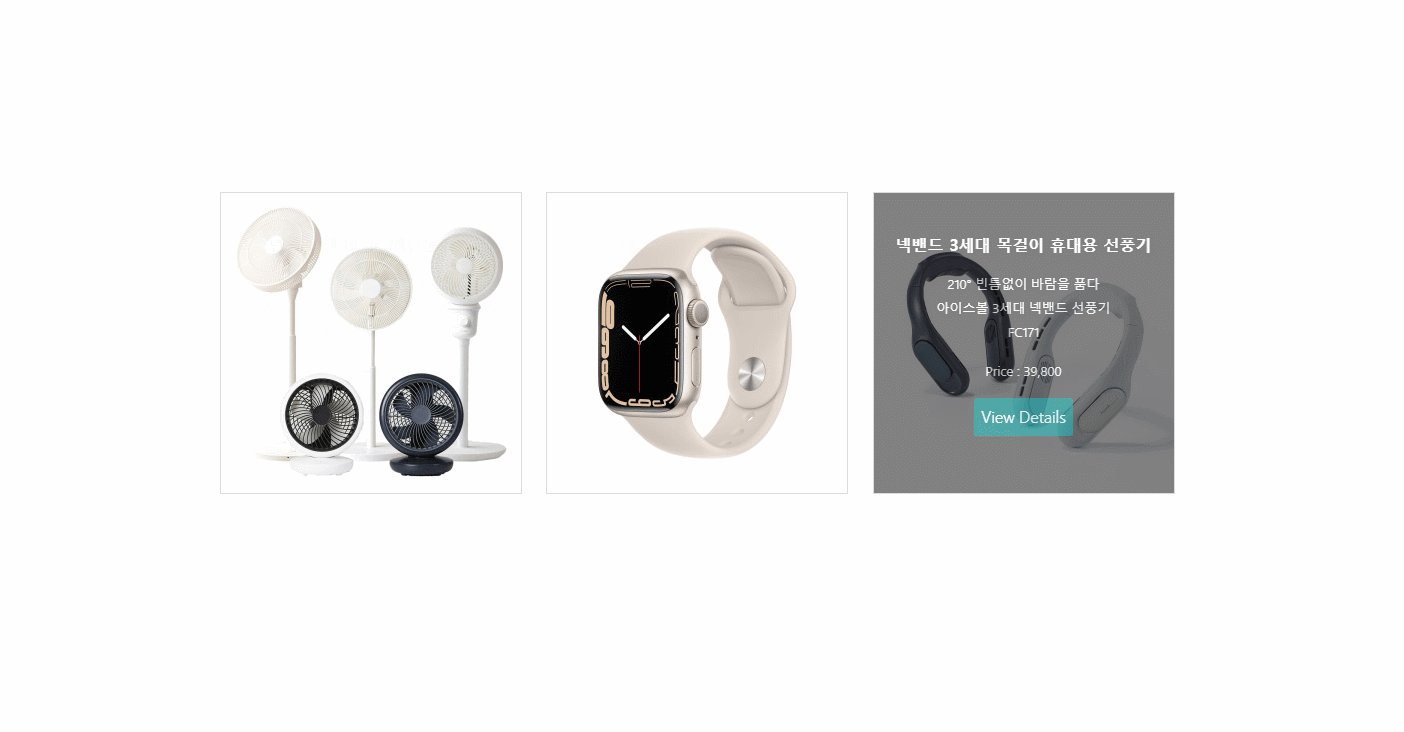
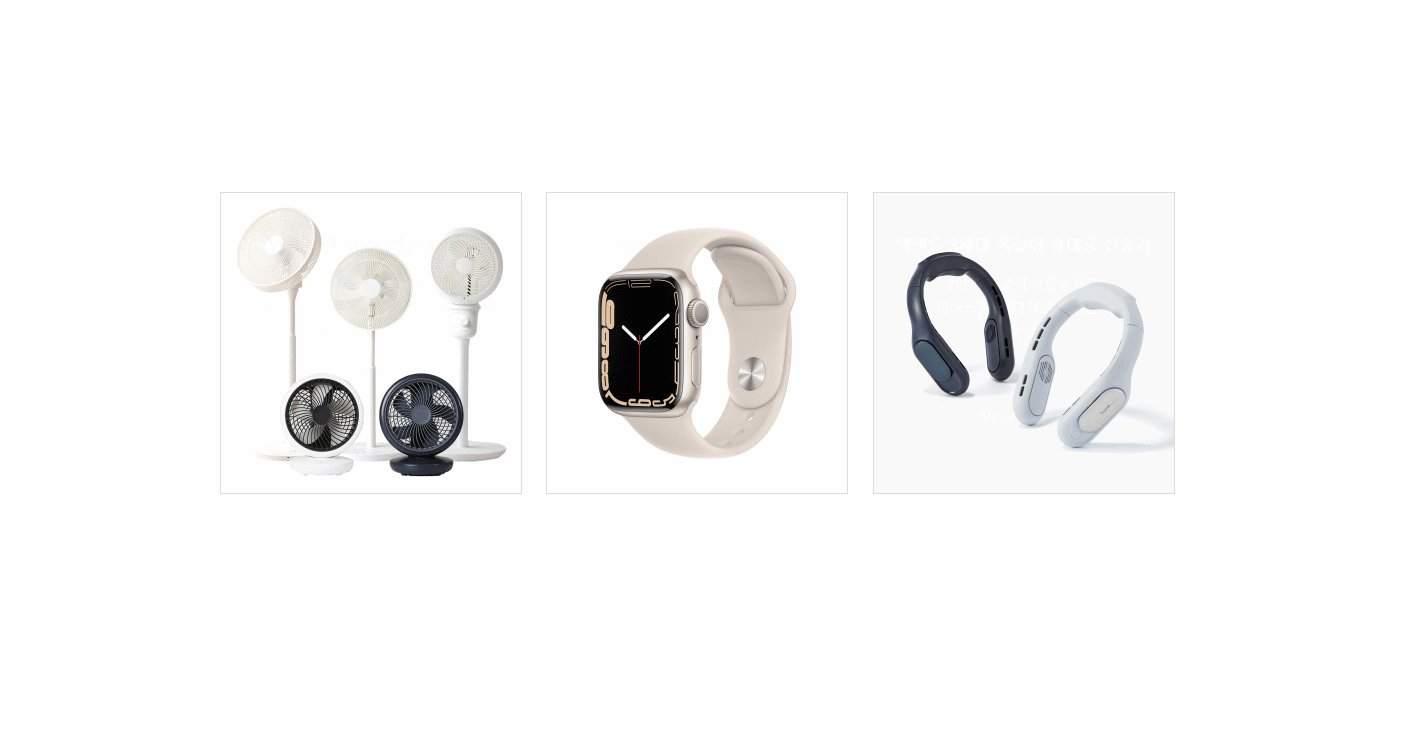
4.실전퍼블리싱(hover하면 상세설명 나타나는 상품목록)

실전퍼블리싱(호버하면 상세설명 나타나는 상품목록)
5.실전퍼블리싱(hover되면 나타나는 툴팁)

실전퍼블리싱(hover되면 나타나는 툴팁)
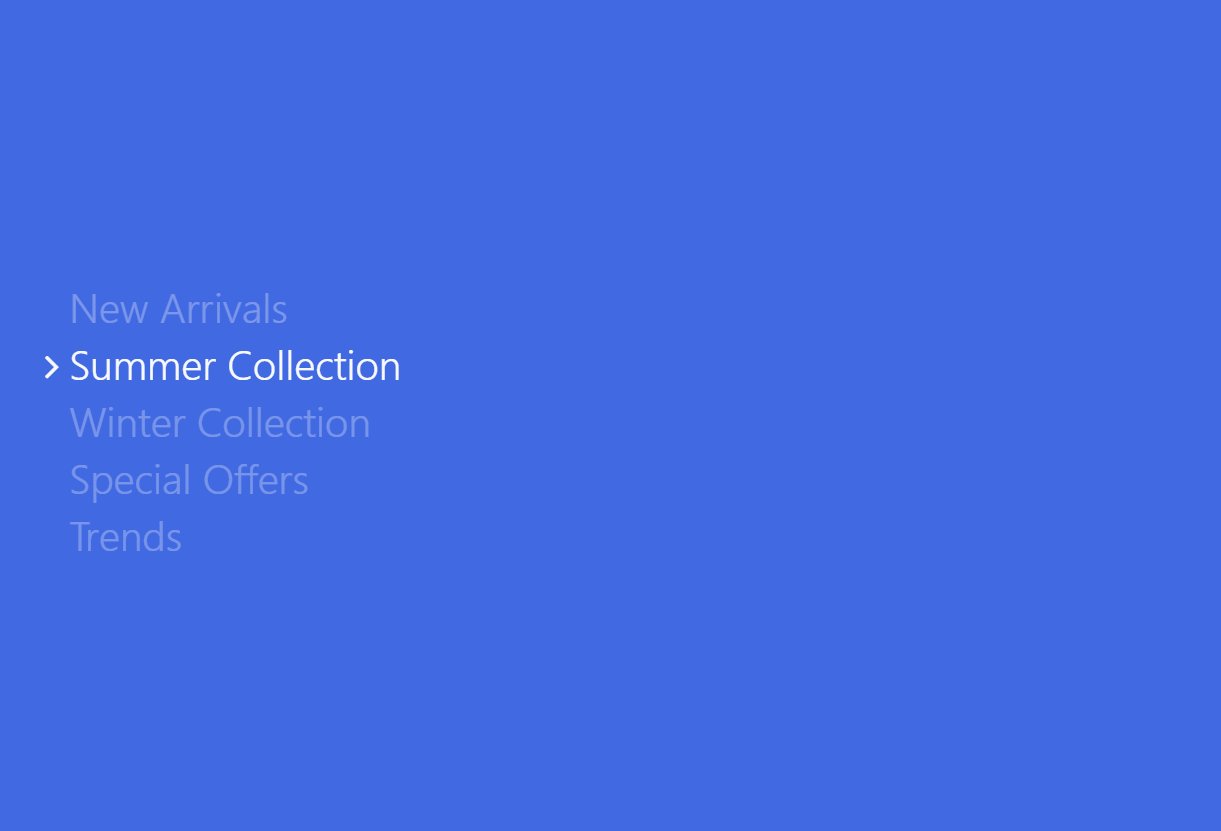
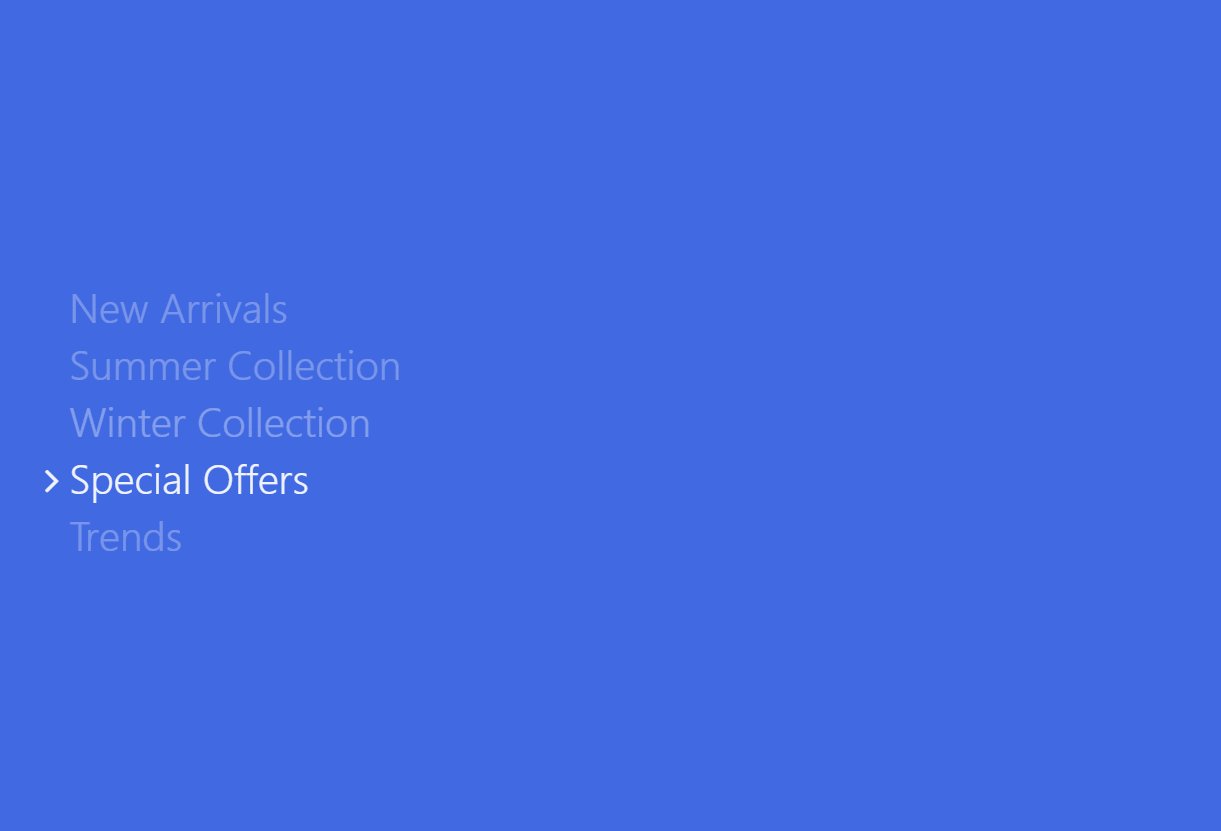
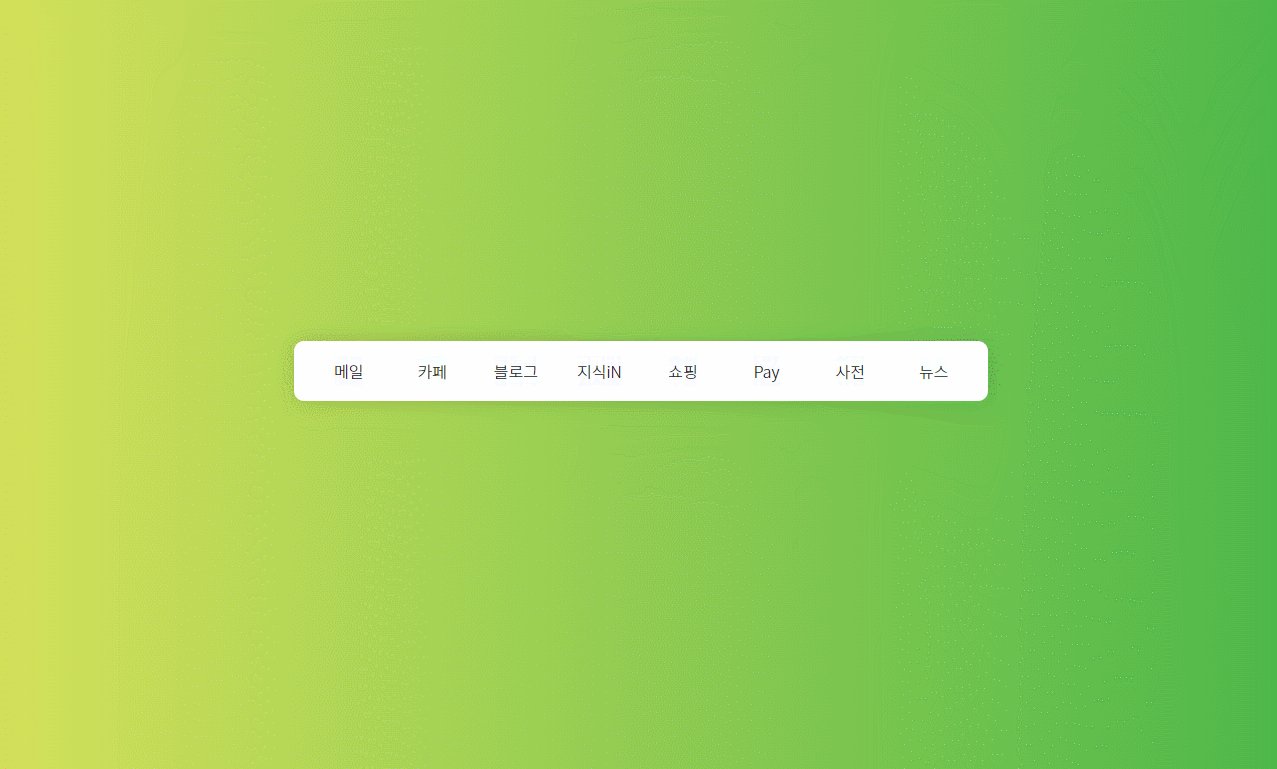
6.실전퍼블리싱(hover한 메뉴 외 나머지 흐려지는 nav)

실전퍼블리싱(hover한 메뉴 외 나머지 흐려지는 nav)
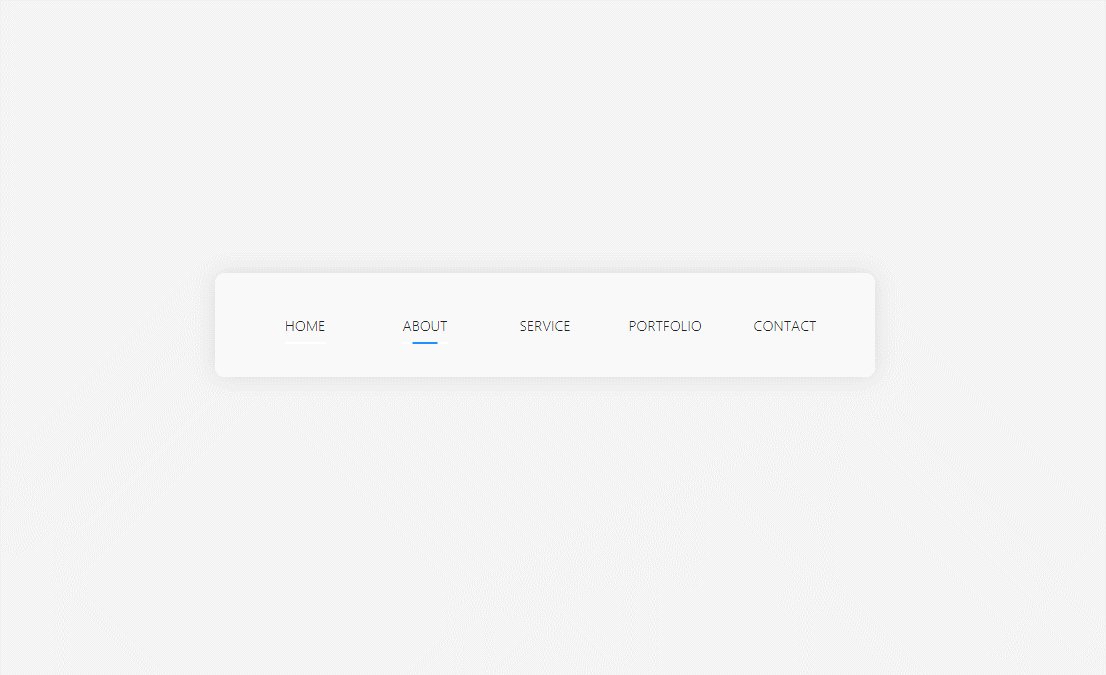
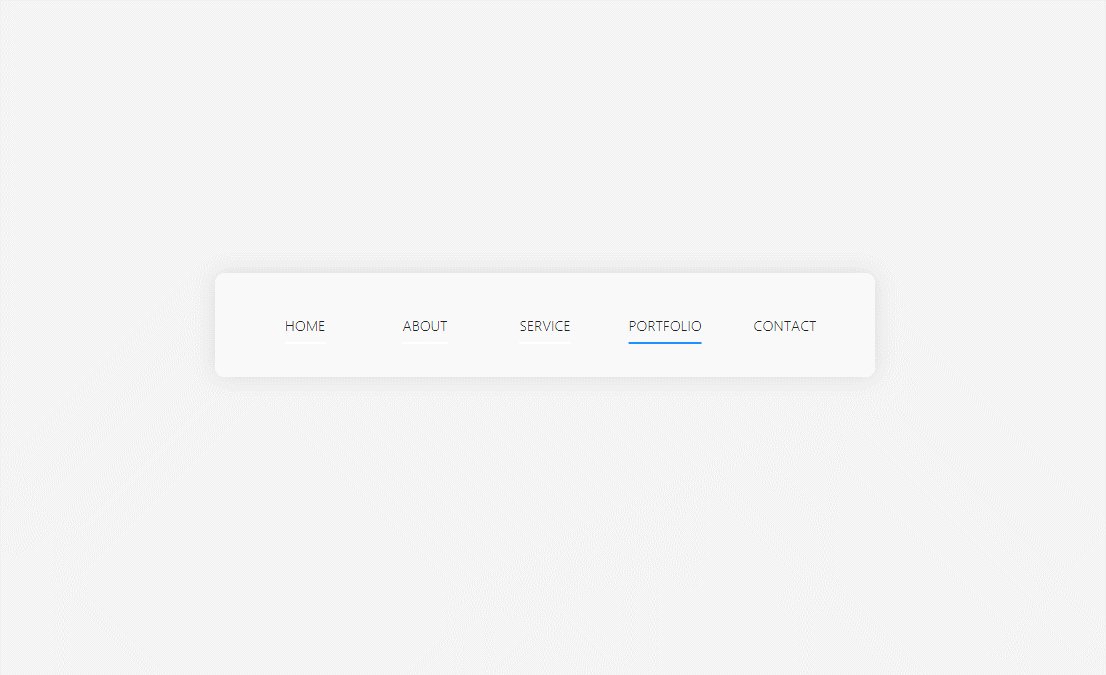
7.실전퍼블리싱(위아래로 분리되는 hover 네비게이션 이펙트)

실전퍼블리싱(위아래로 분리되는 hover 네비게이션 이펙트)
8.실전퍼블리싱(앱 UI 레이어 3D hover 에니메이션)

실전퍼블리싱(앱 UI 레이어 3D hover 에니메이션)
9.실전퍼블리싱(before, after 가상클래스 활용)

실전퍼블리싱(before, after 가상클래스 활용)
10.실전퍼블리싱(before, after 활용한 애니메이션 hover 이펙트)

실전퍼블리싱(before, after 활용한 애니메이션 hover 이펙트)
11.실전퍼블리싱(before, after 활용 SNS 아이콘 애니메이션)

실전퍼블리싱(before, after 활용 SNS 아이콘 애니메이션)
12.실전퍼블리싱(before, after 활용 텍스트 네비게이션)

실전퍼블리싱 - before, after 활용 텍스트 네비게이션 2가지 방법
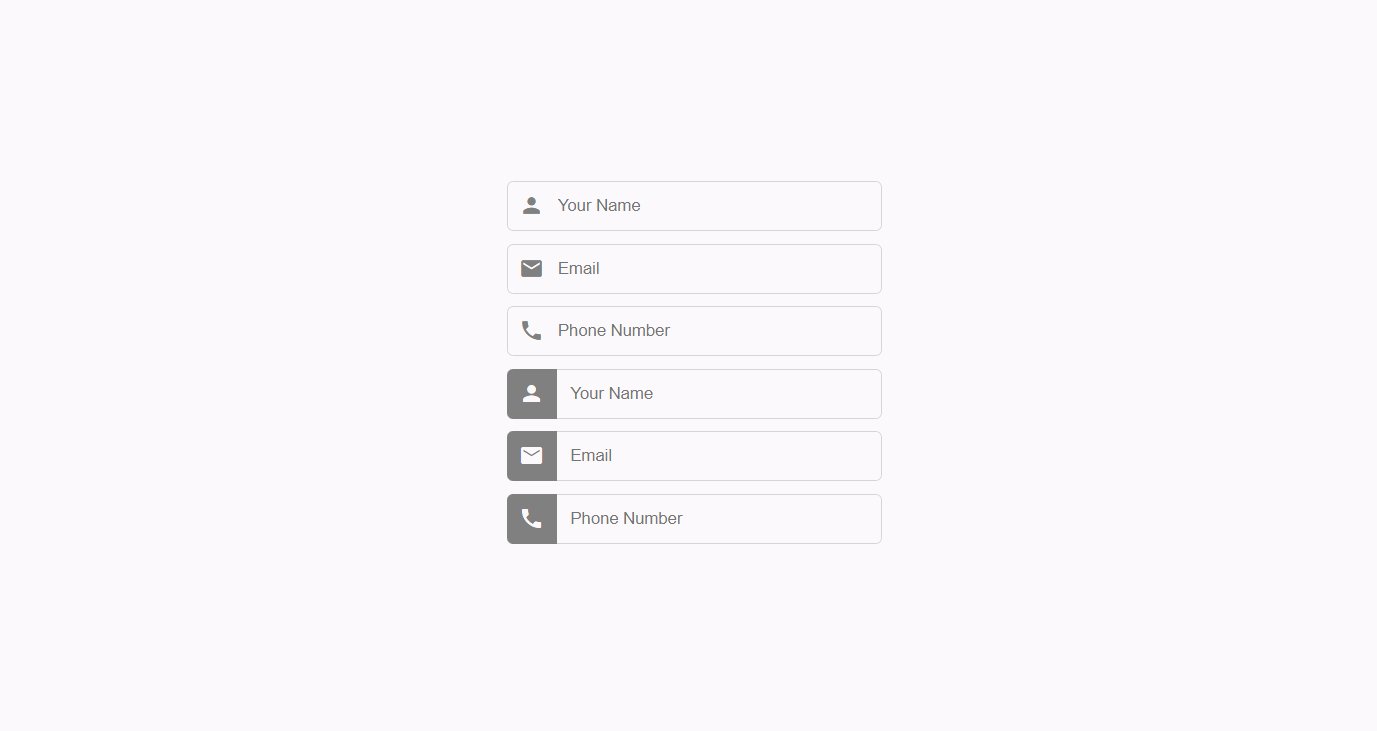
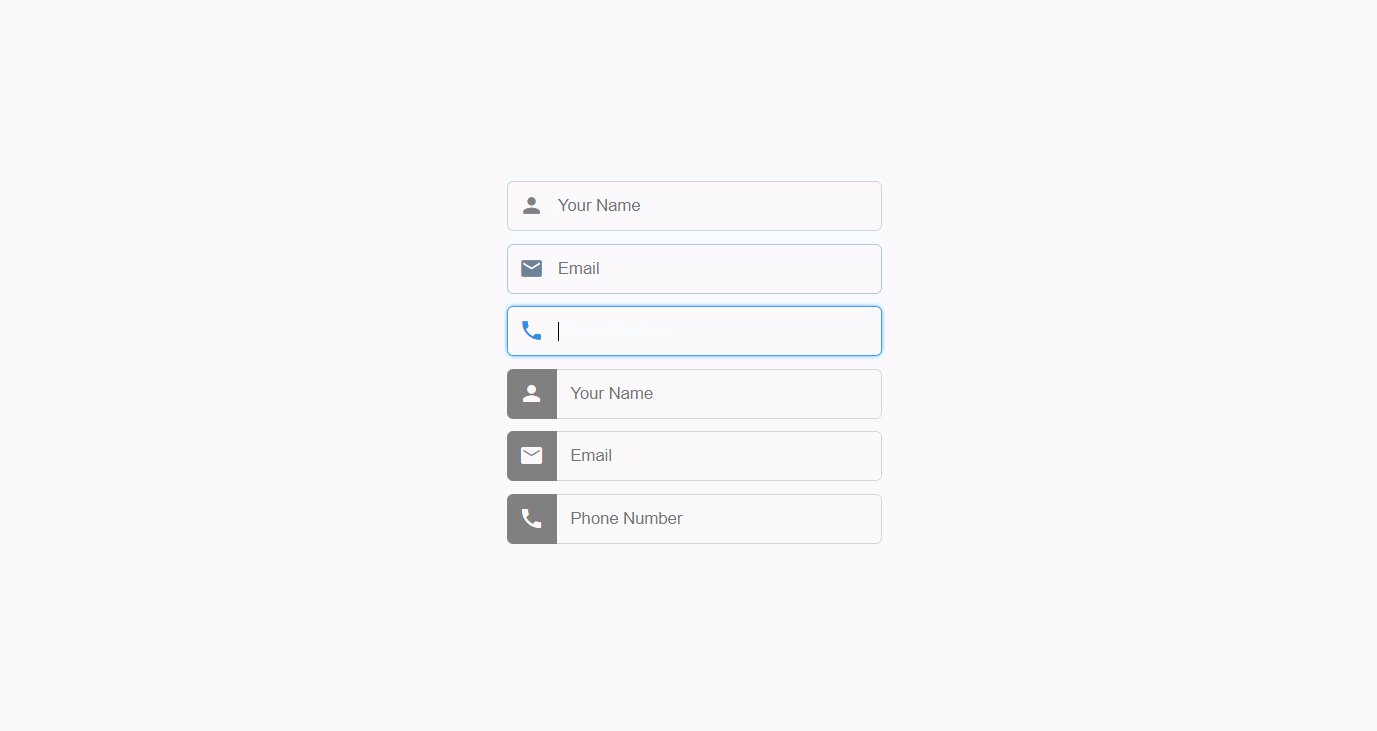
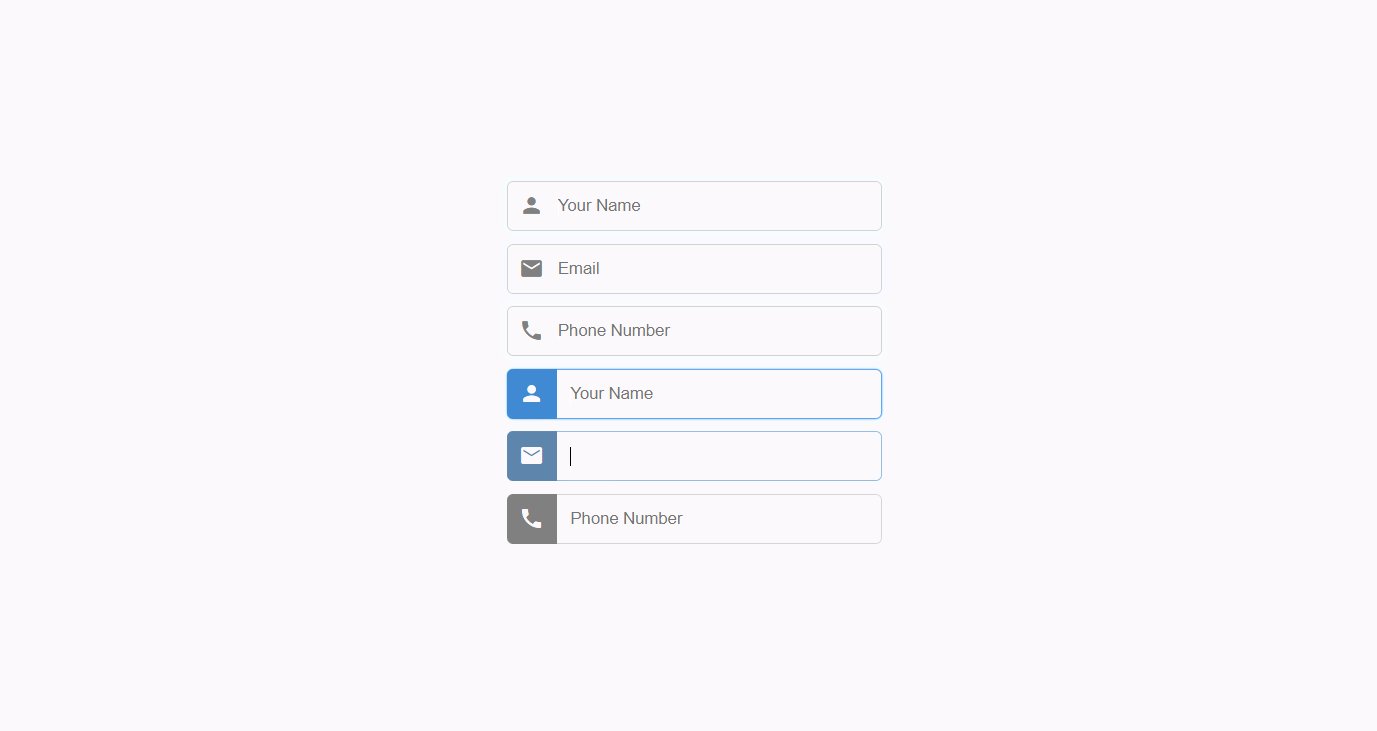
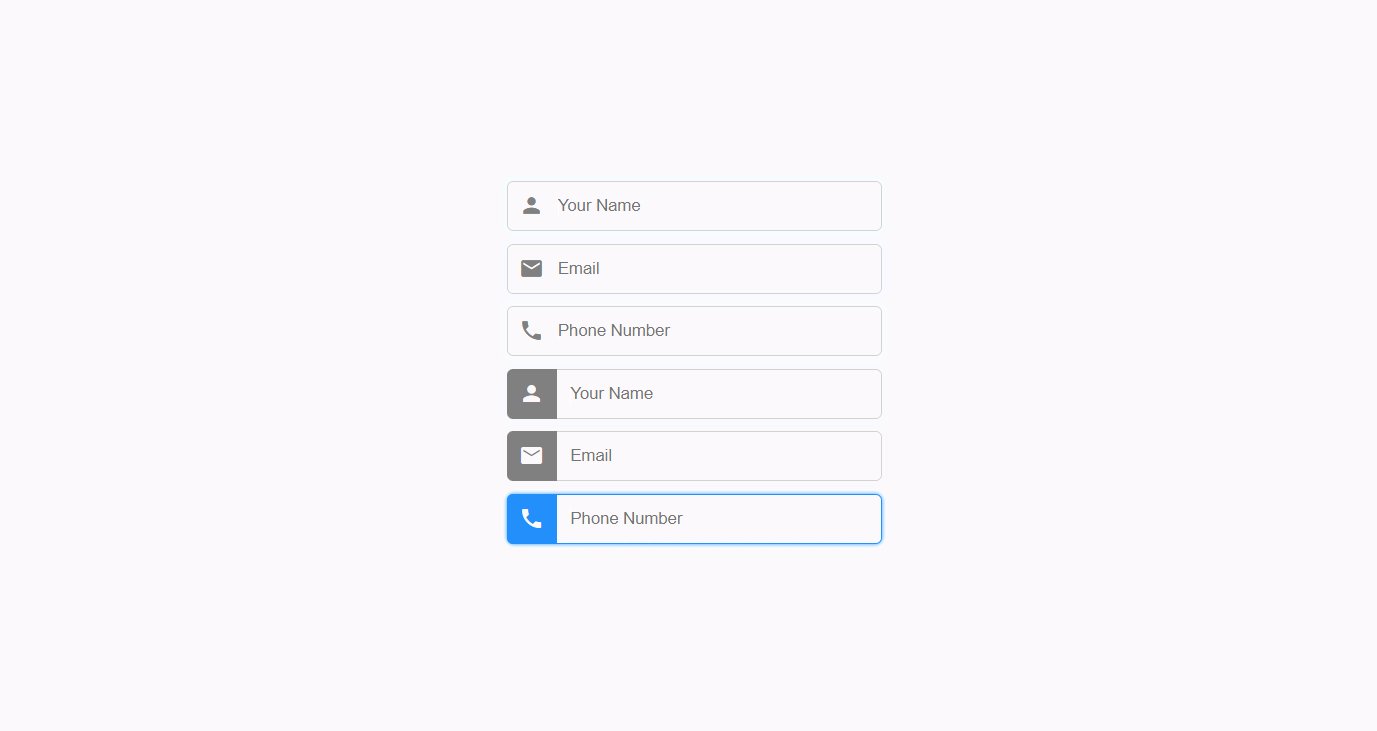
13.실전퍼블리싱(폰트어썸을 사용한 입력필드)

실전퍼블리싱(폰트어썸을 사용한 입력필드)
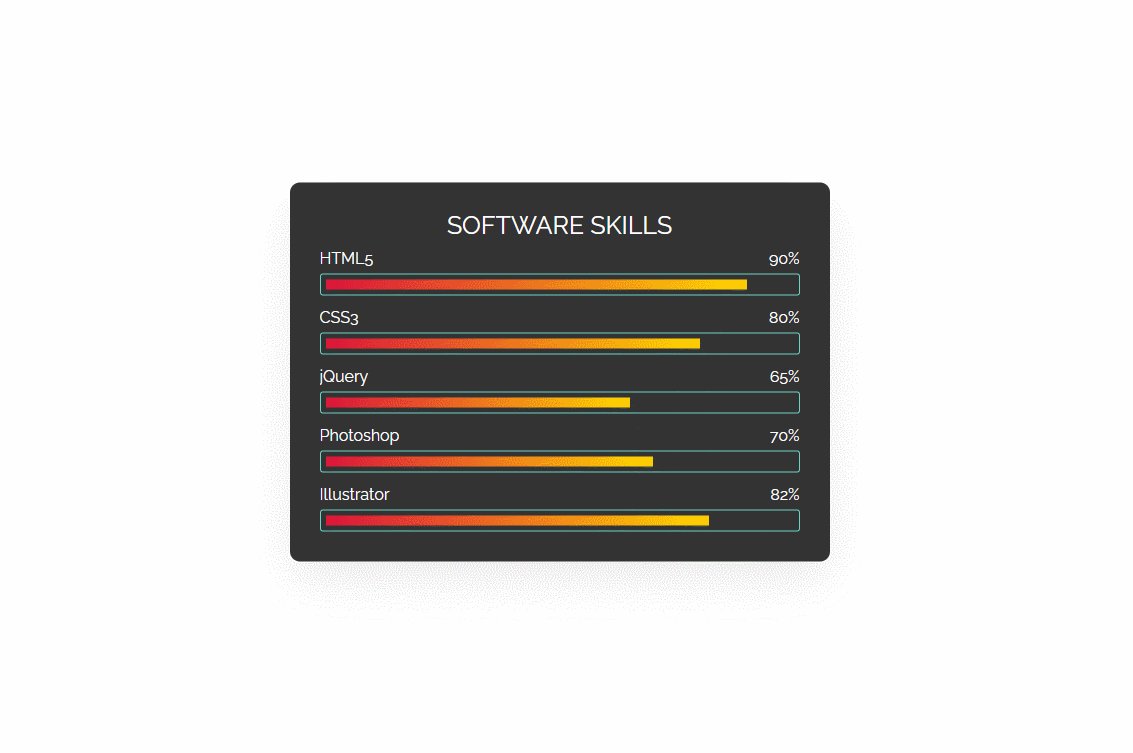
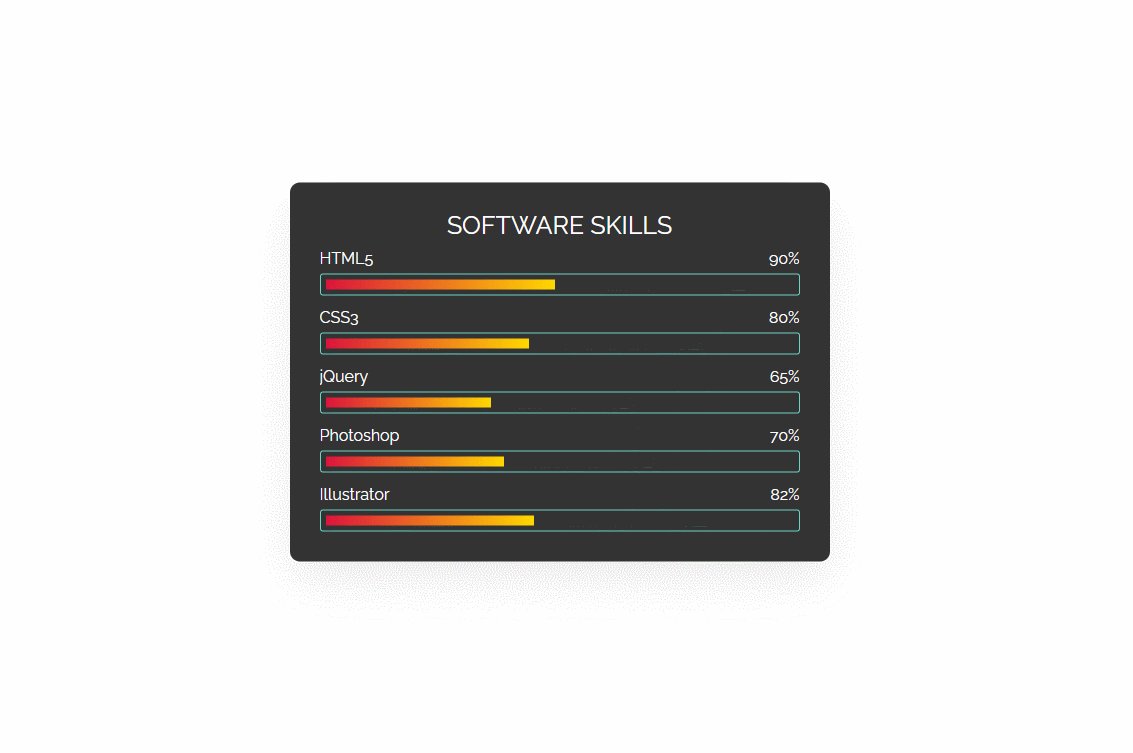
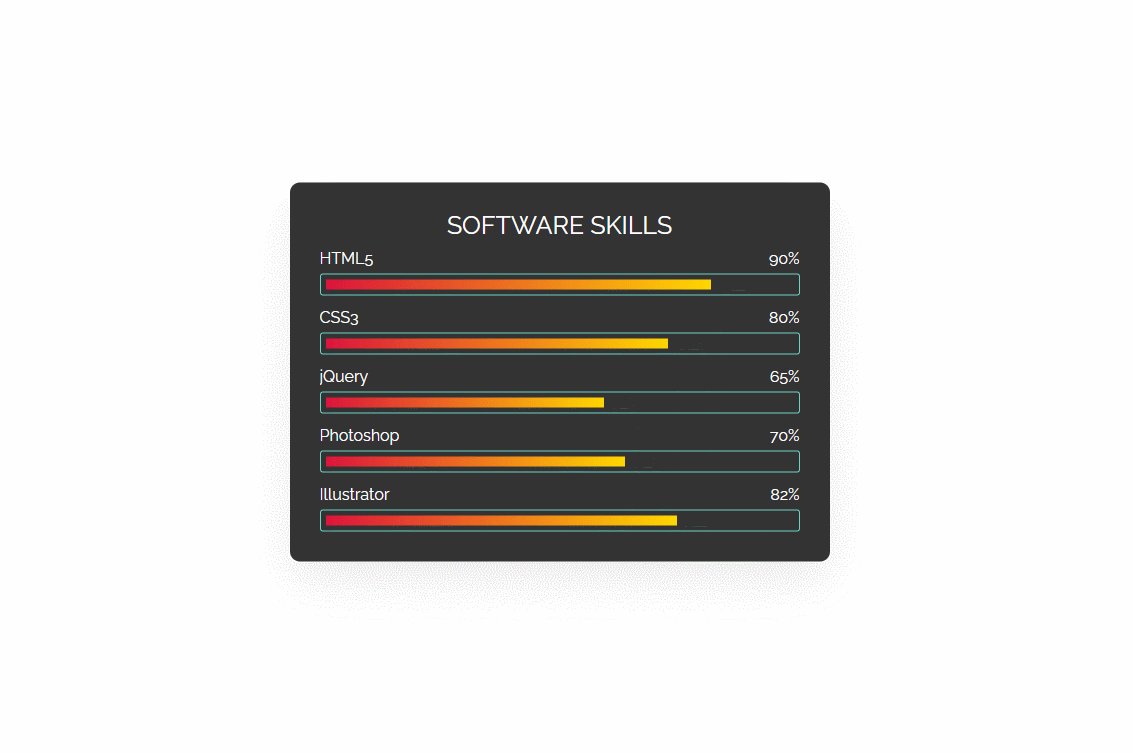
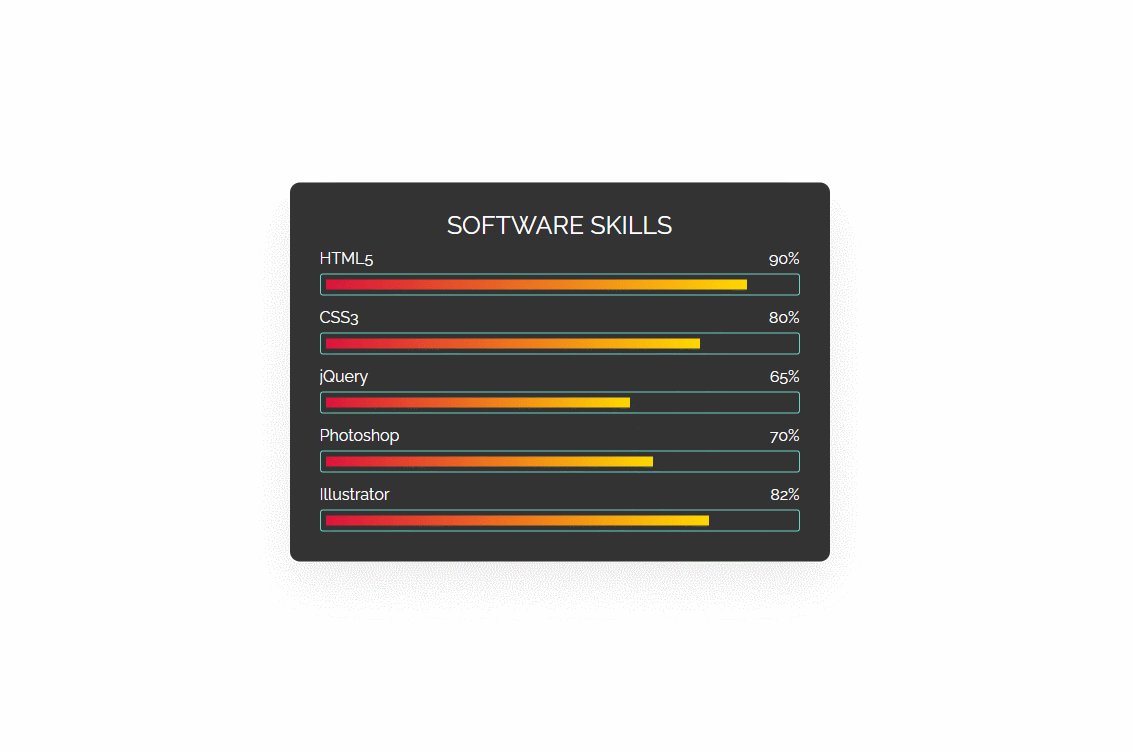
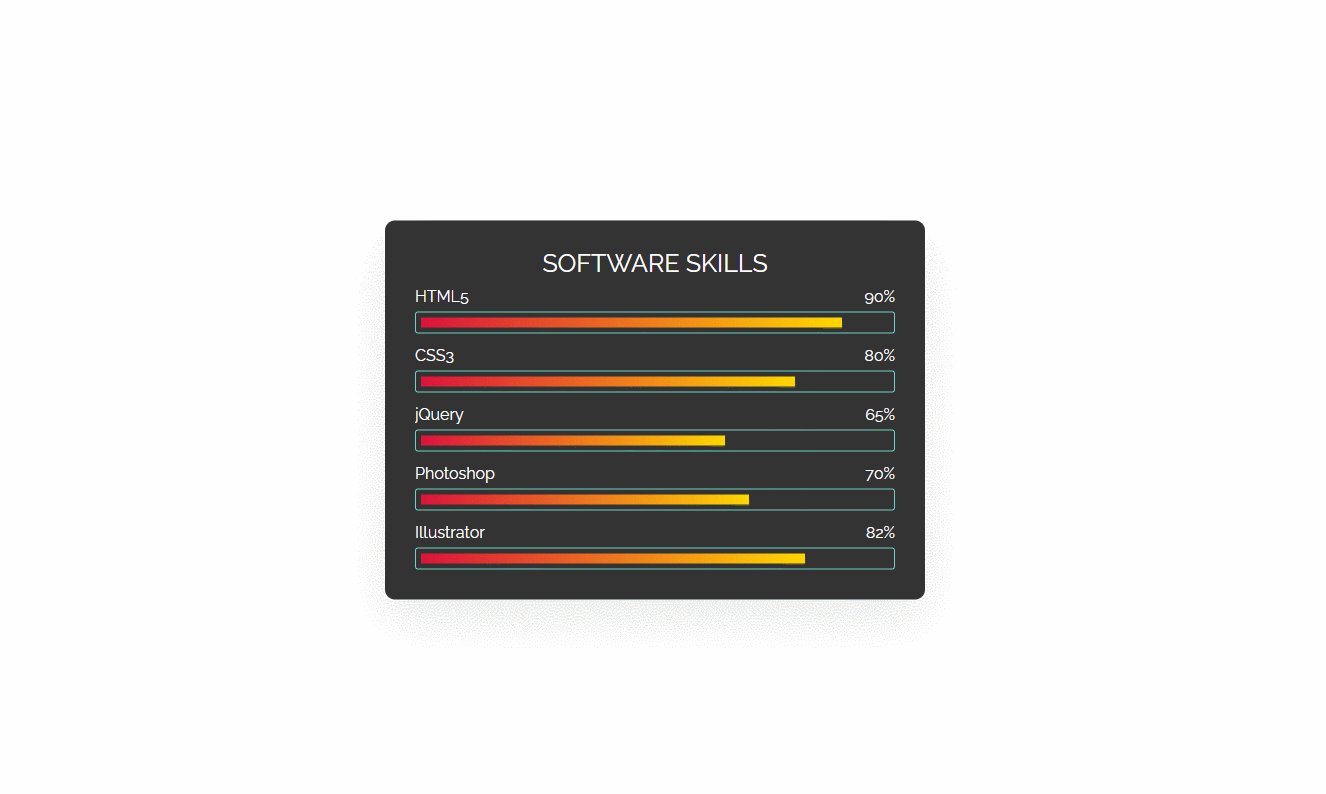
14.실전퍼블리싱(애니메이션 스킬 프로그래스바)

실전퍼블리싱(애니메이션 스킬 프로그래스바)
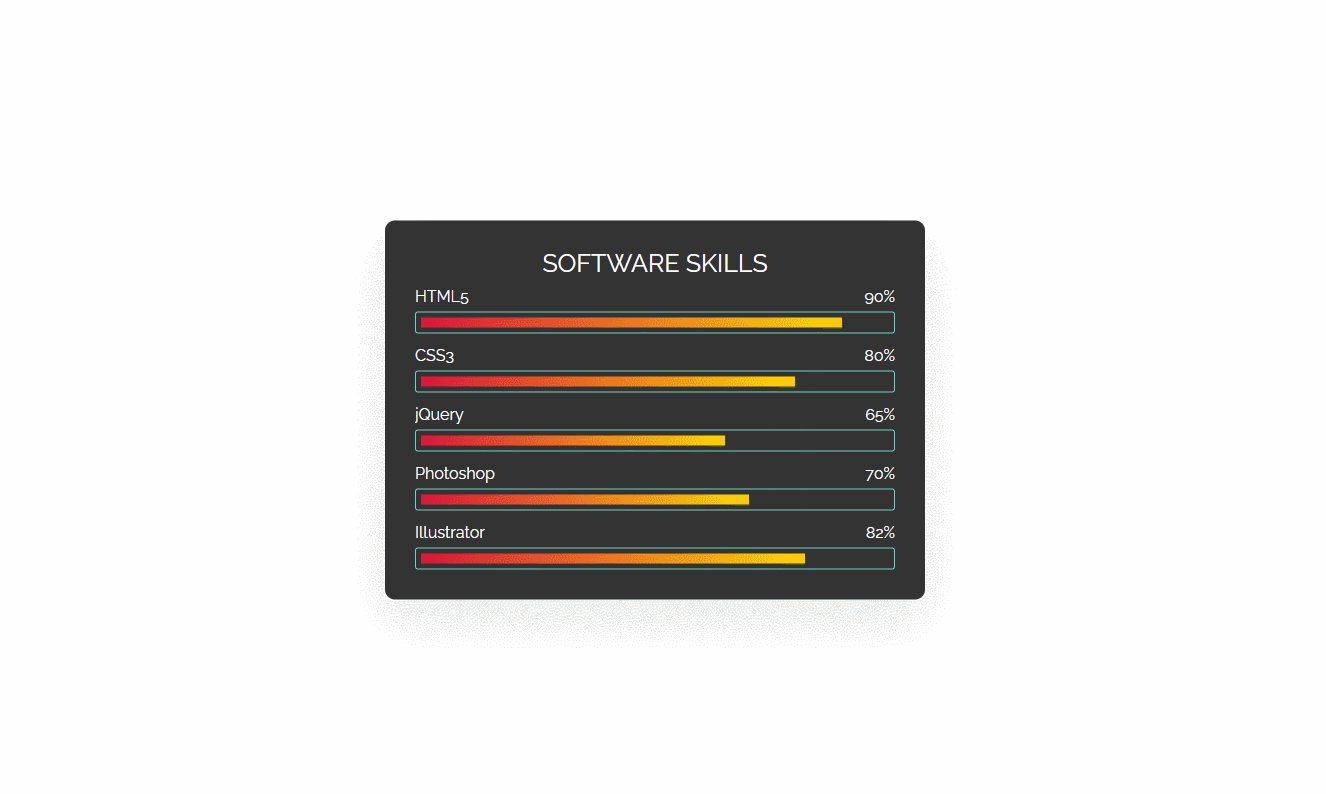
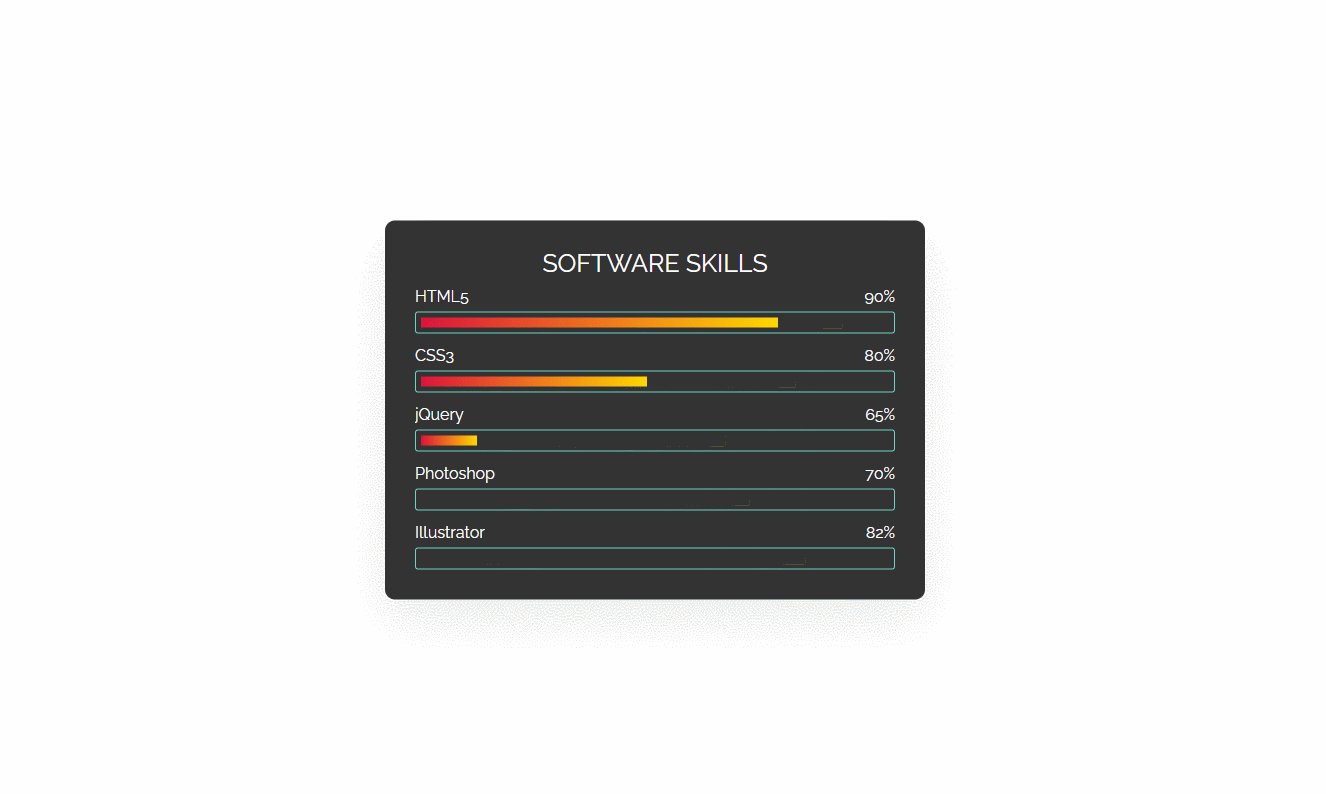
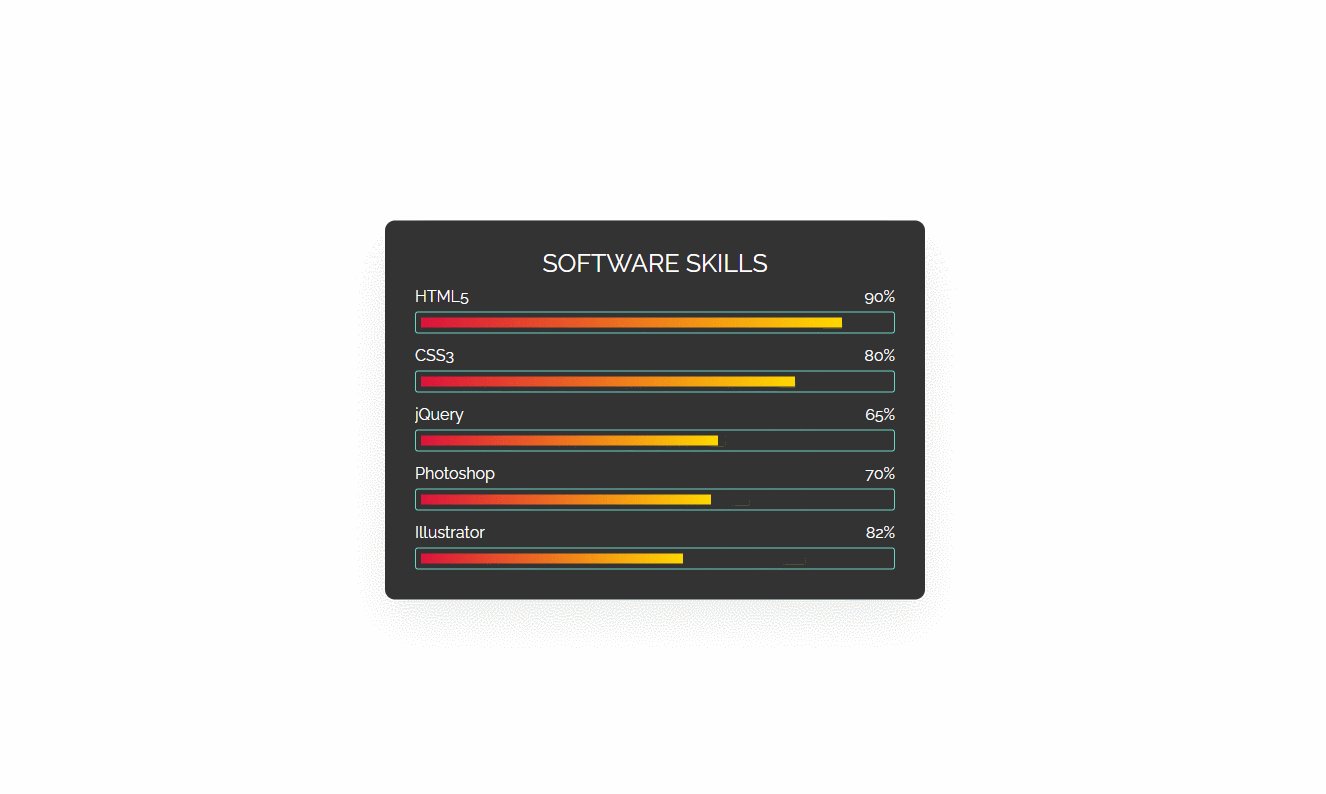
15.실전퍼블리싱(애니메이션 스킬 프로그래스바, delay)

실전퍼블리싱(애니메이션 스킬 프로그래스바, delay) - animation-fill-mode, nth-of-type()
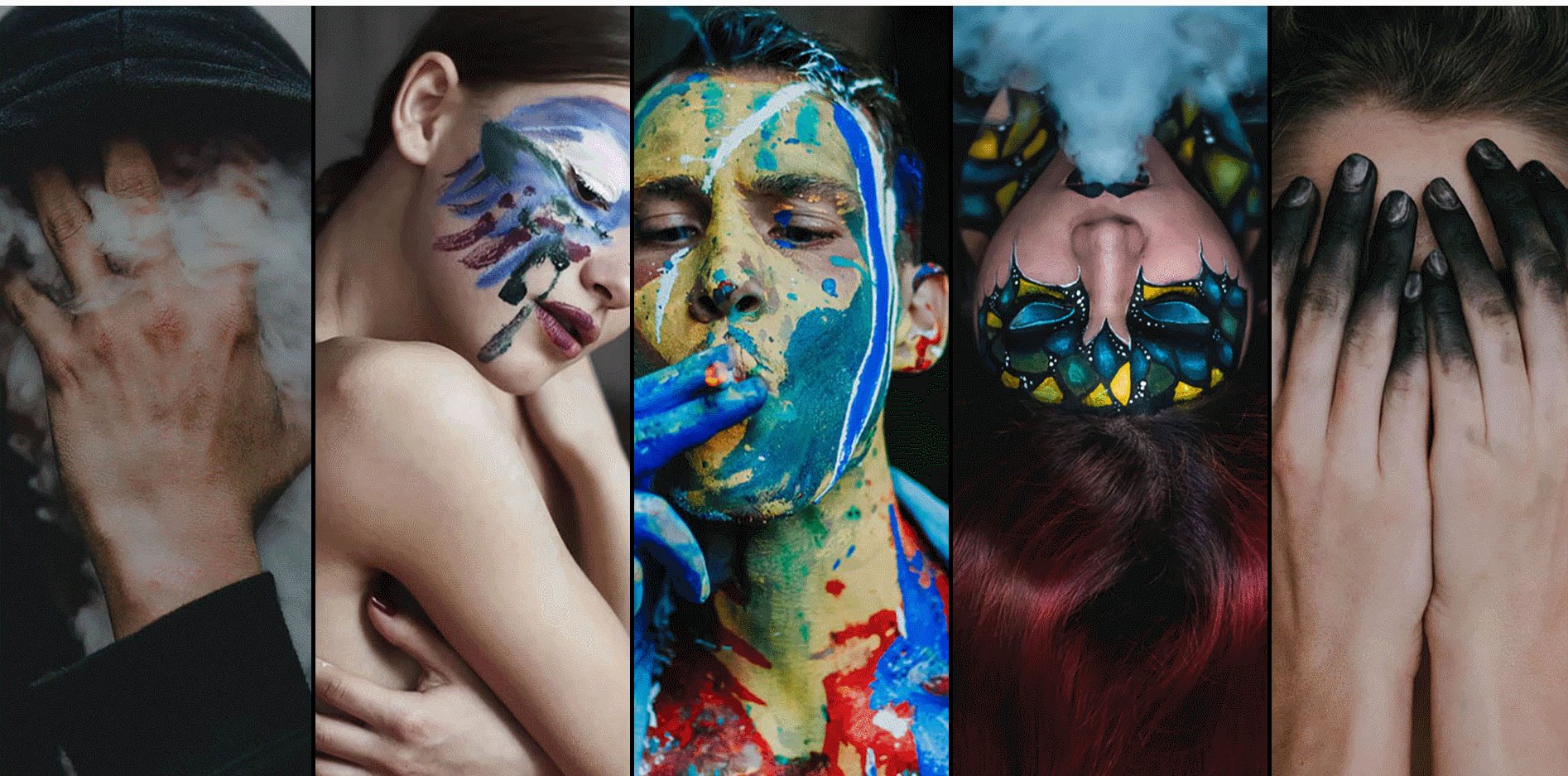
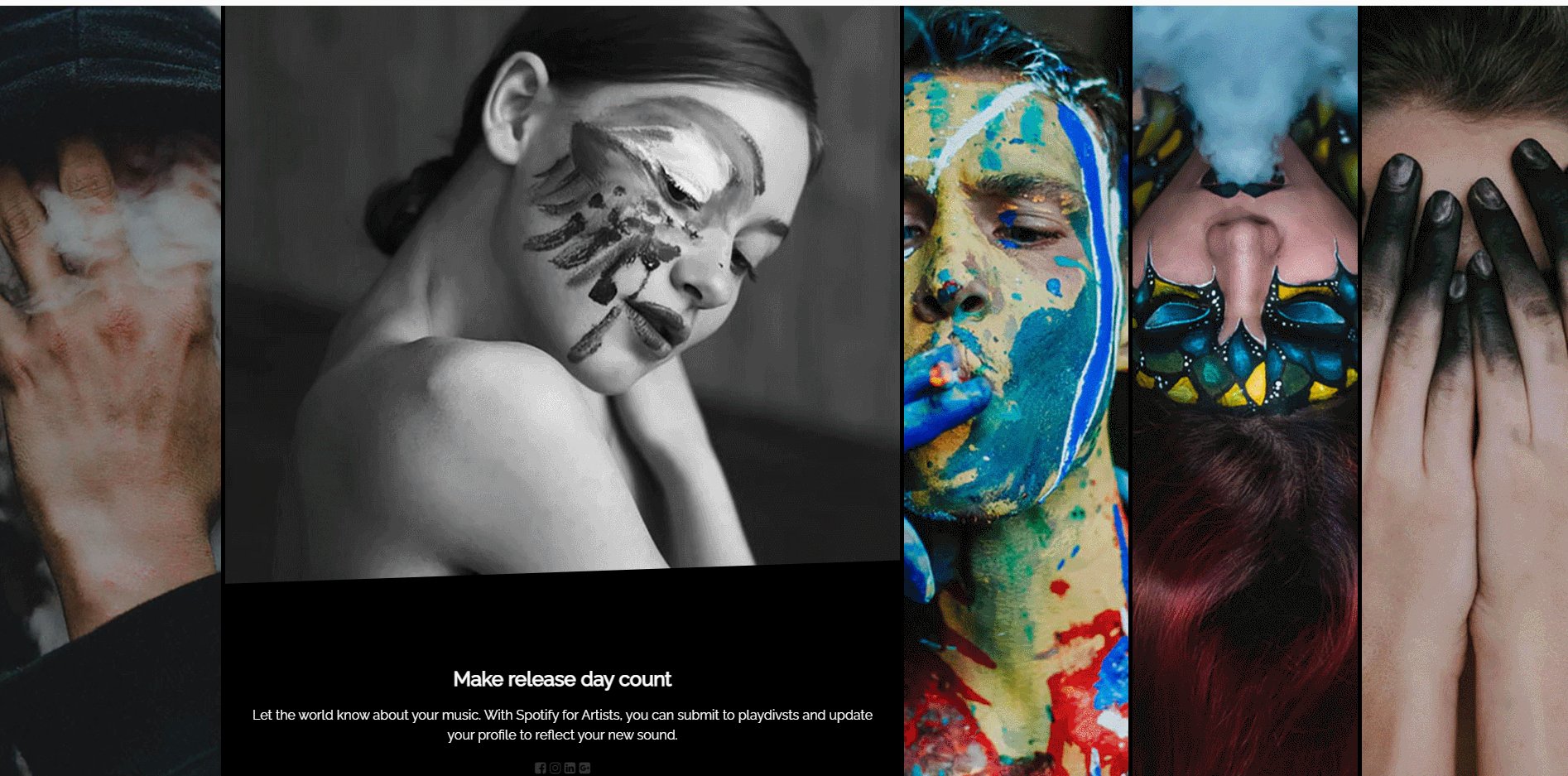
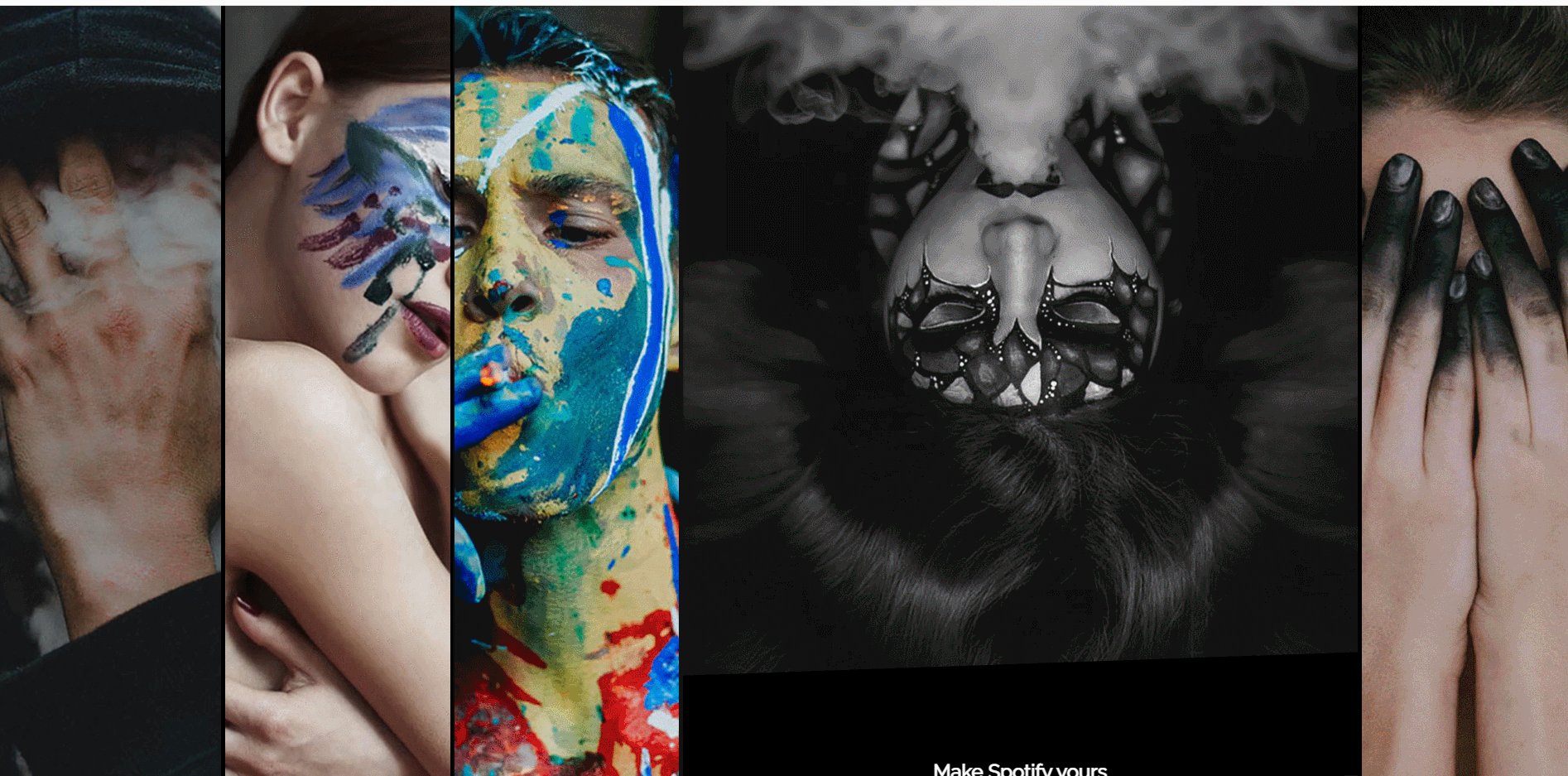
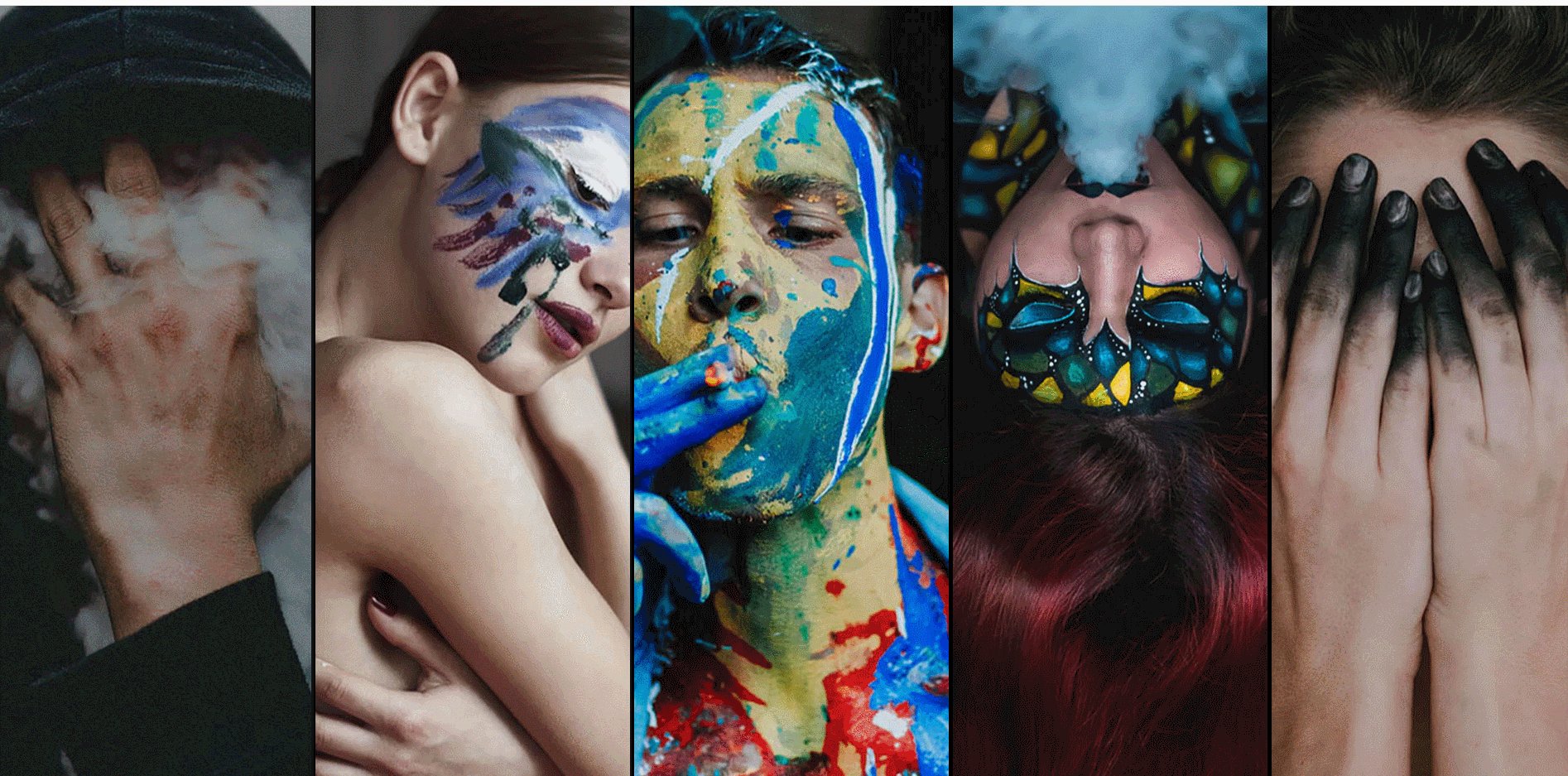
16.실전퍼블리싱(flex layout 이미지 어코디언 네이게이션)

실전퍼블리싱(flex layout 이미지 어코디언 네이게이션)
17.실전퍼블리싱(checked-애니메이션 햄버거 버튼 만들기)

실전퍼블리싱(checked-애니메이션 햄버거 버튼 만들기) - 입접선택자를 활용한 햄버거 버튼 만들기
18.실전퍼블리싱(checked-애니메이션 사이드메뉴 만들기)

실전퍼블리싱(checked-애니메이션 사이드메뉴 만들기) - 인접선택자를 활용하여 사이드메뉴 만드는 방법
19.실전퍼블리싱(checked-탭 메뉴 콘텐츠 만들기)

실전퍼블리싱(checked-탭 메뉴 콘텐츠 만들기) - 클릭하면 이미지가 바뀌는 탭 메뉴 콘텐츠 만들기(자동아님)
20.실전퍼블리싱(checked-탭 콘텐츠 Opacity)

실전퍼블리싱(checked-탭 콘텐츠 Opacity) - 클릭하면 자연스럽게 나타나는 탭 콘텐츠(자동아님)
21.실전퍼블리싱(checked-탭 콘텐츠 Opacity 응용)

실전퍼블리싱(checked-탭 콘텐츠 Opacity 응용) - 자동아님
22.실전퍼블리싱(checked-탭 콘텐츠 Slide)

실전퍼블리싱(checked-탭 콘텐츠 Slide) - 자동아님
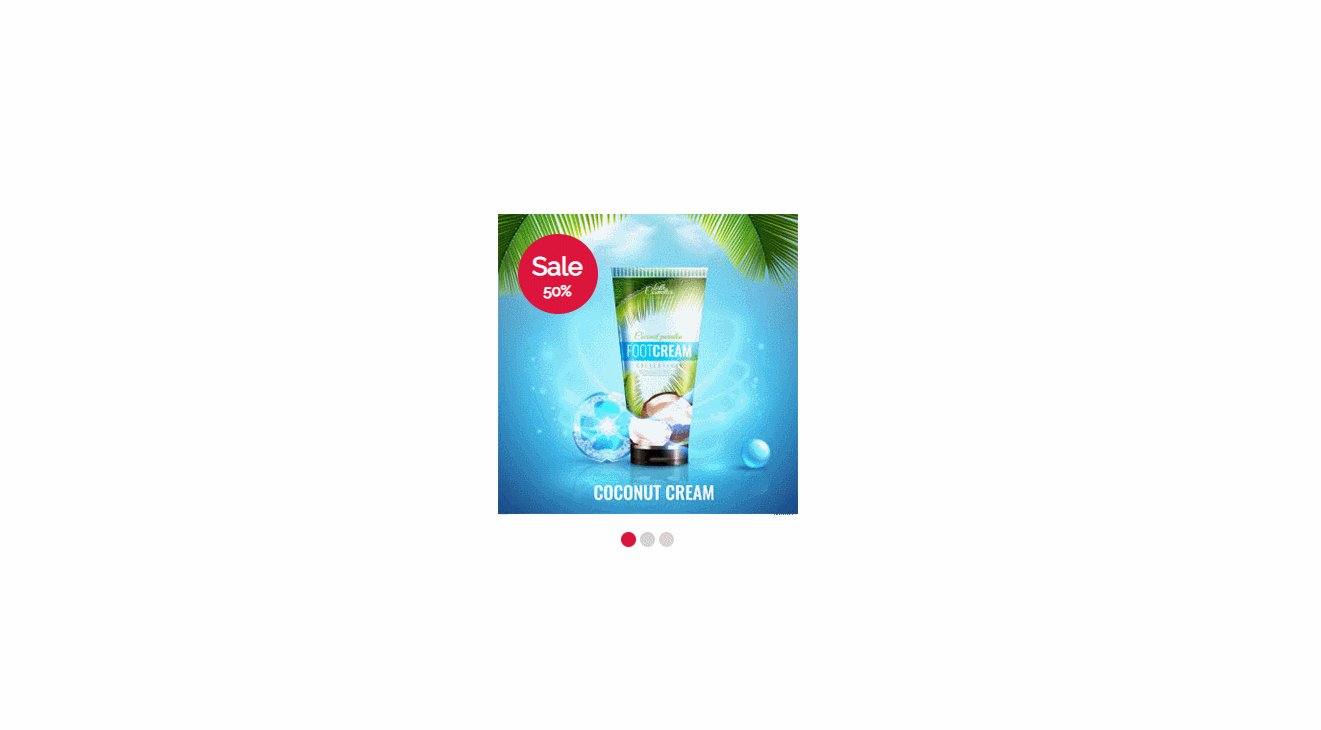
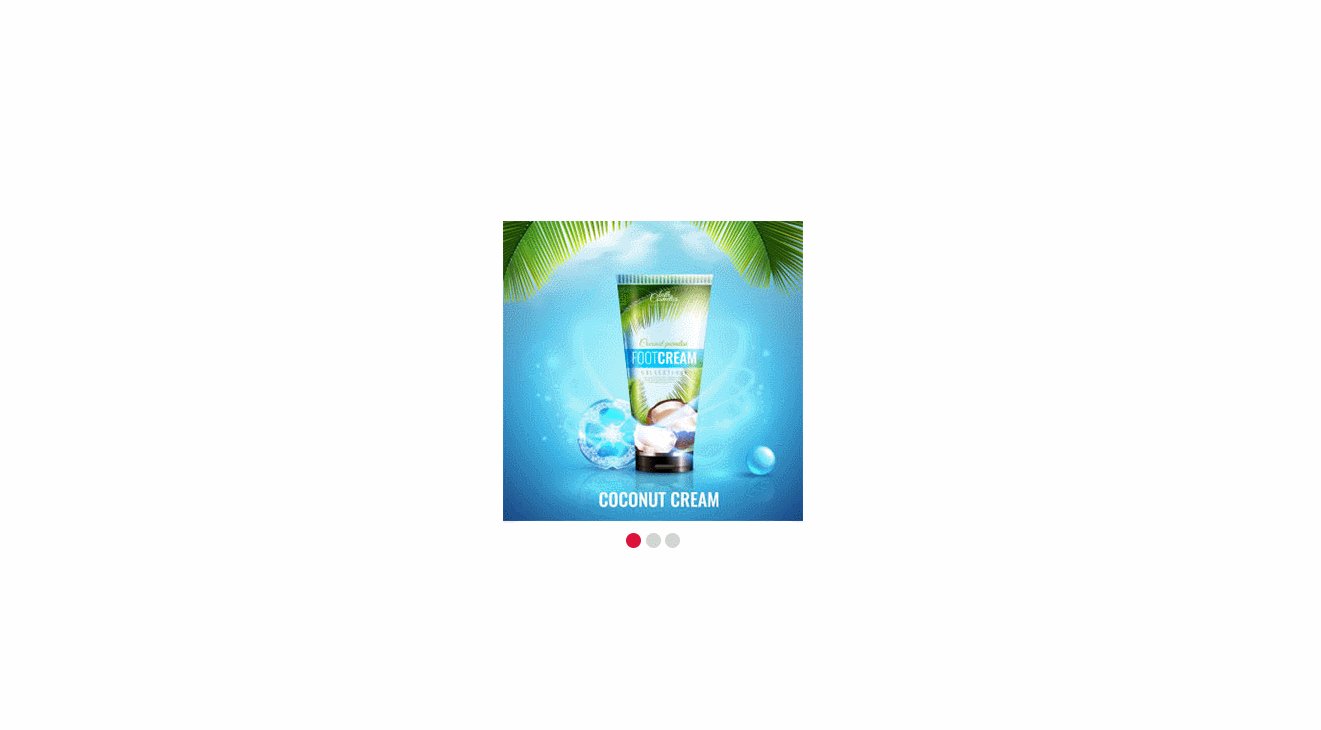
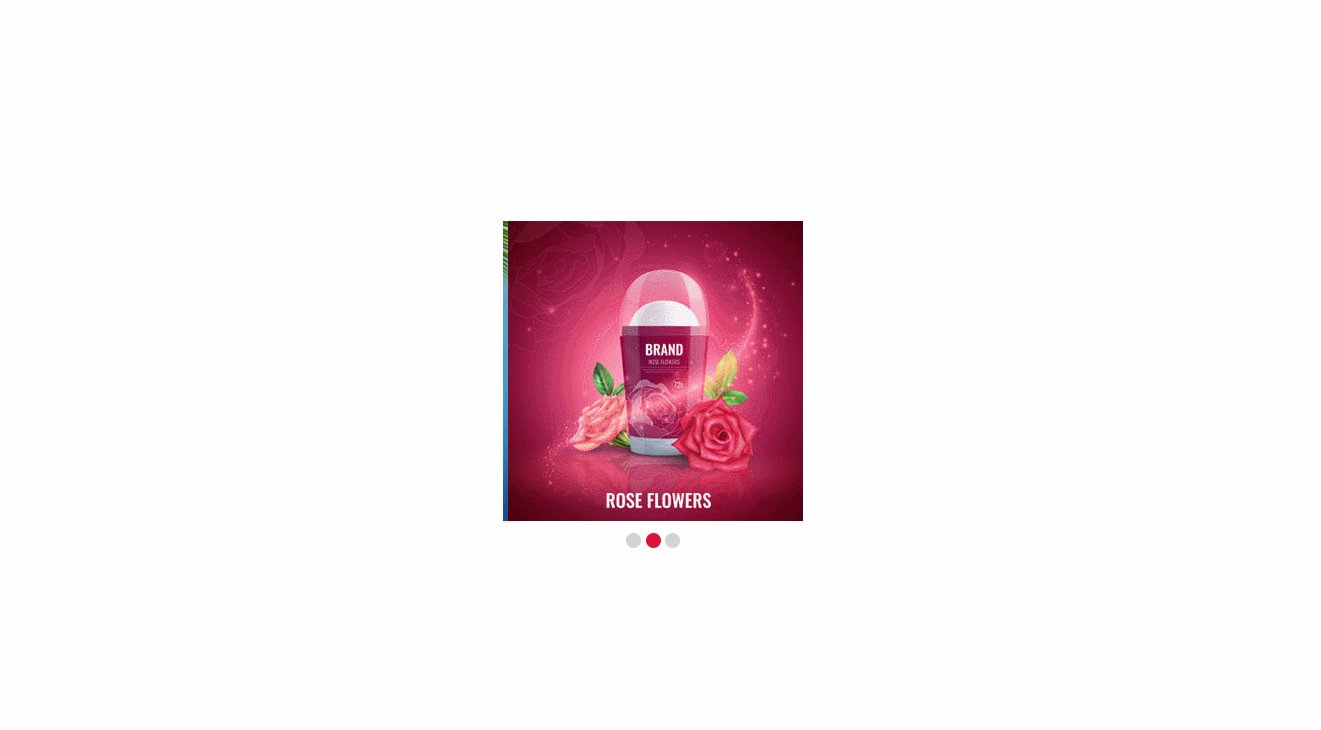
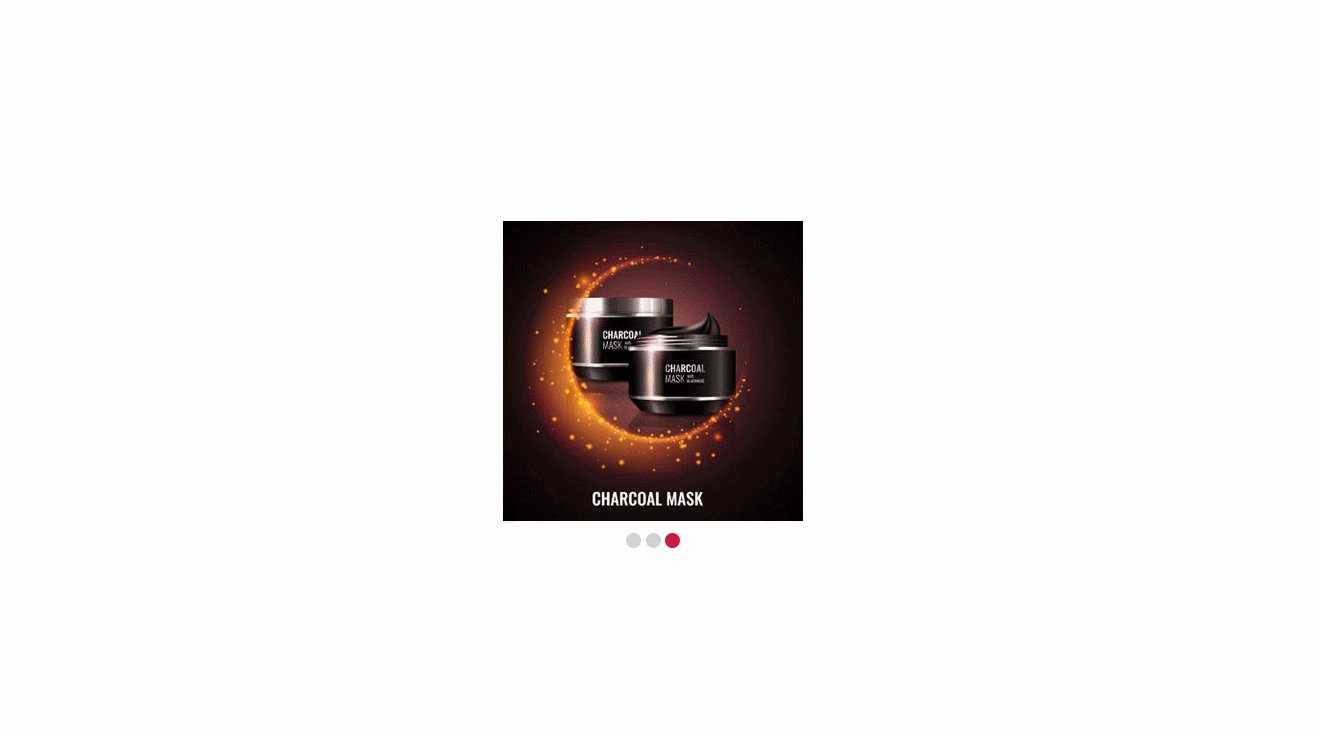
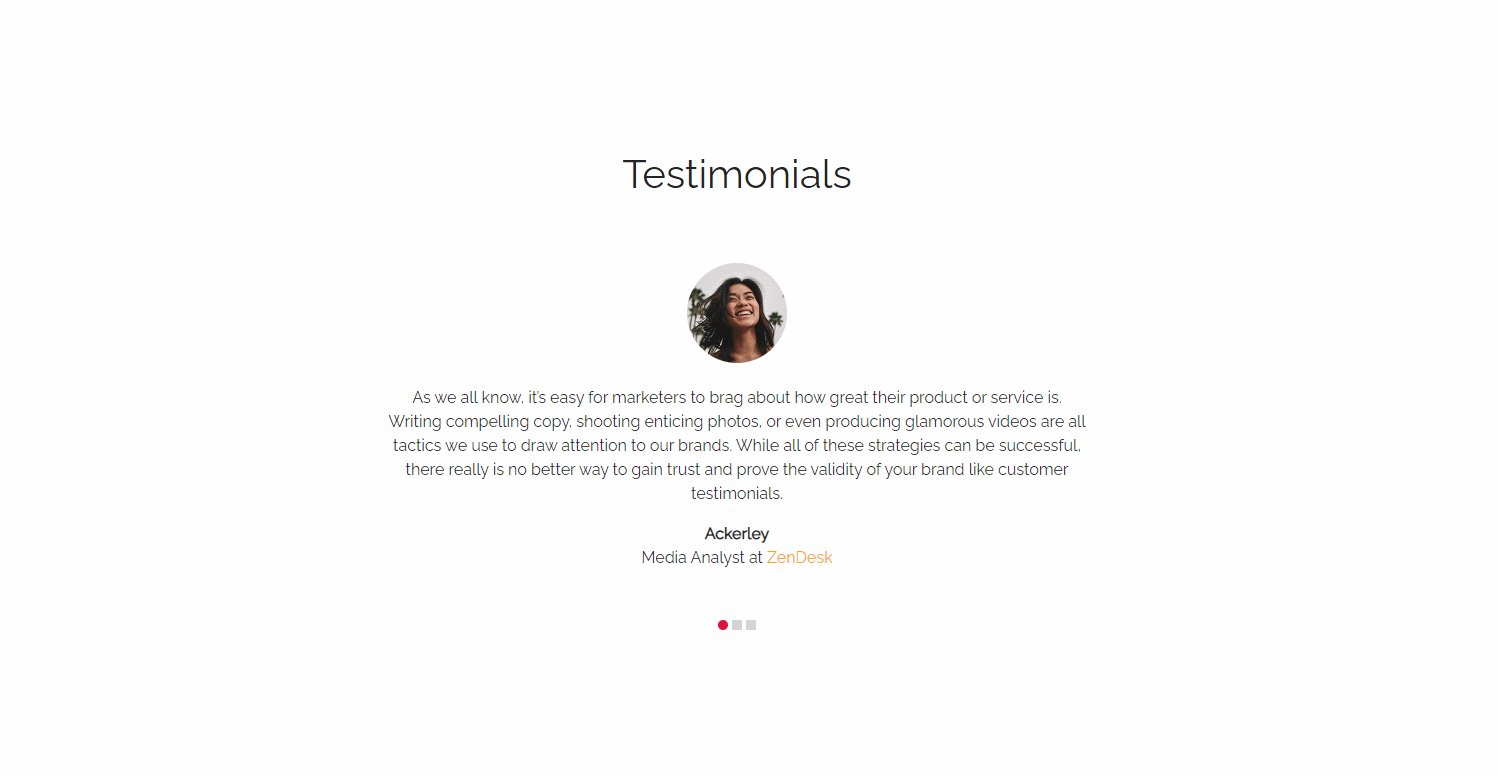
23.실전퍼블리싱(checked-Testimonial 탭 가로,세로 슬라이더)

실전퍼블리싱(checked-Testimonial 탭 가로,세로 슬라이더) - 자동아님
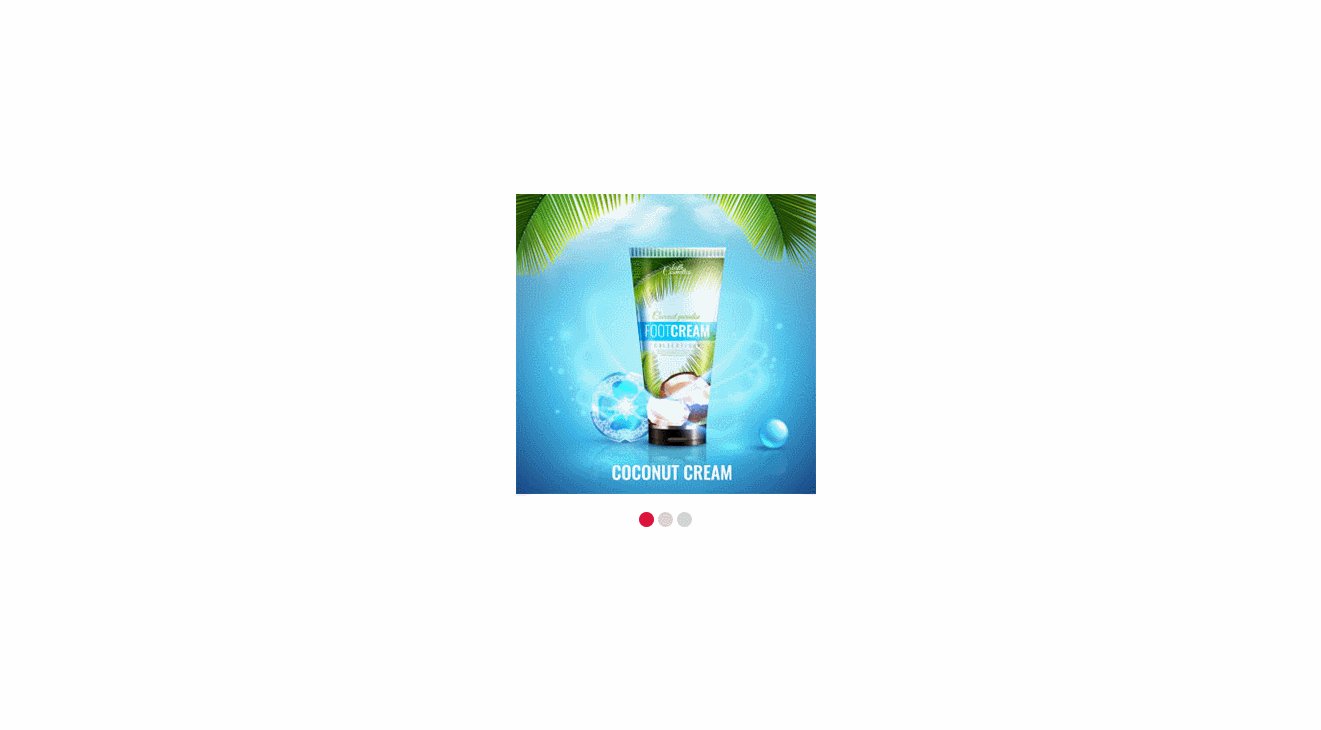
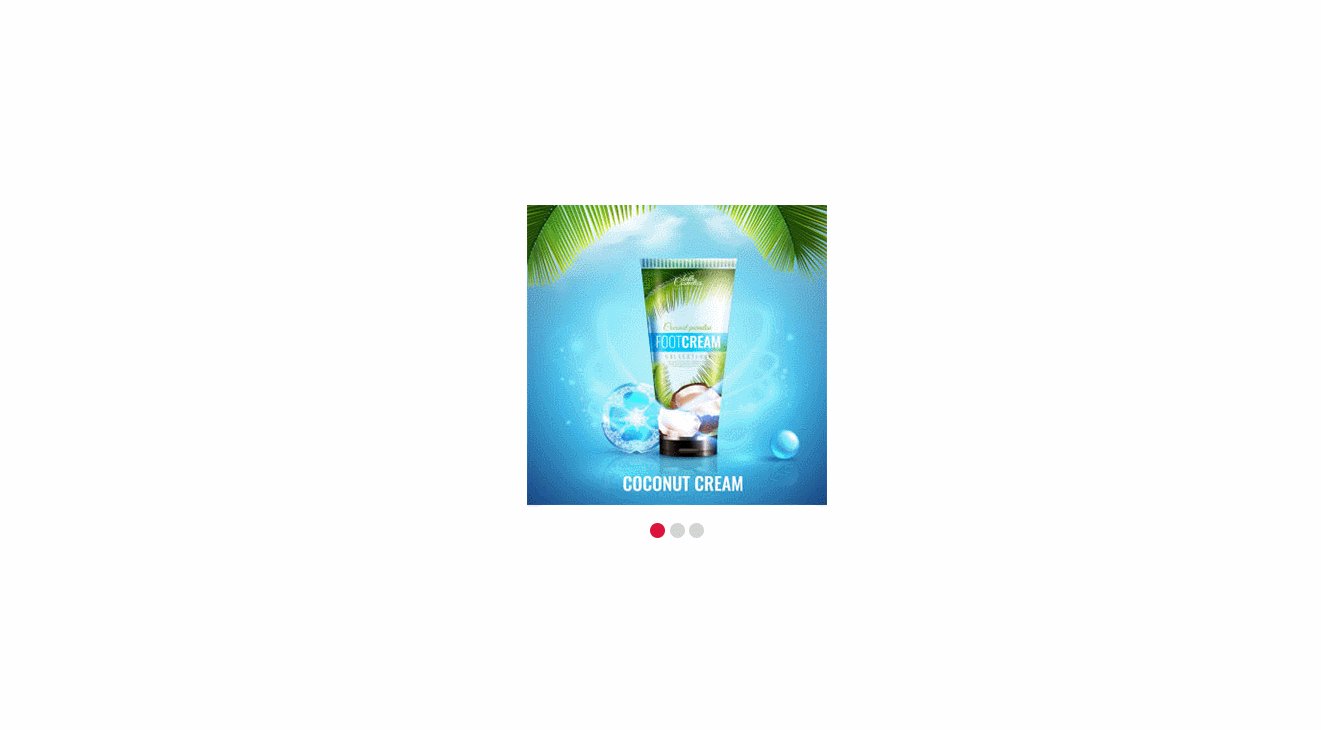
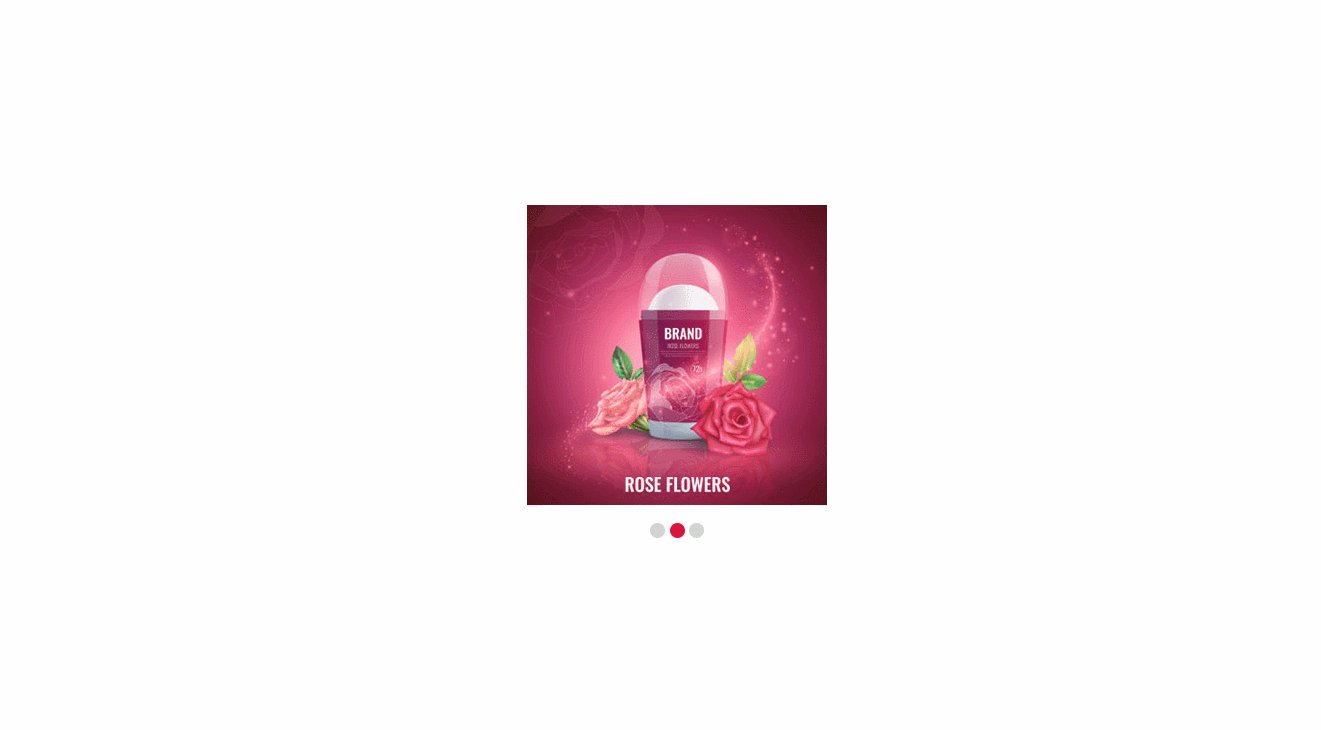
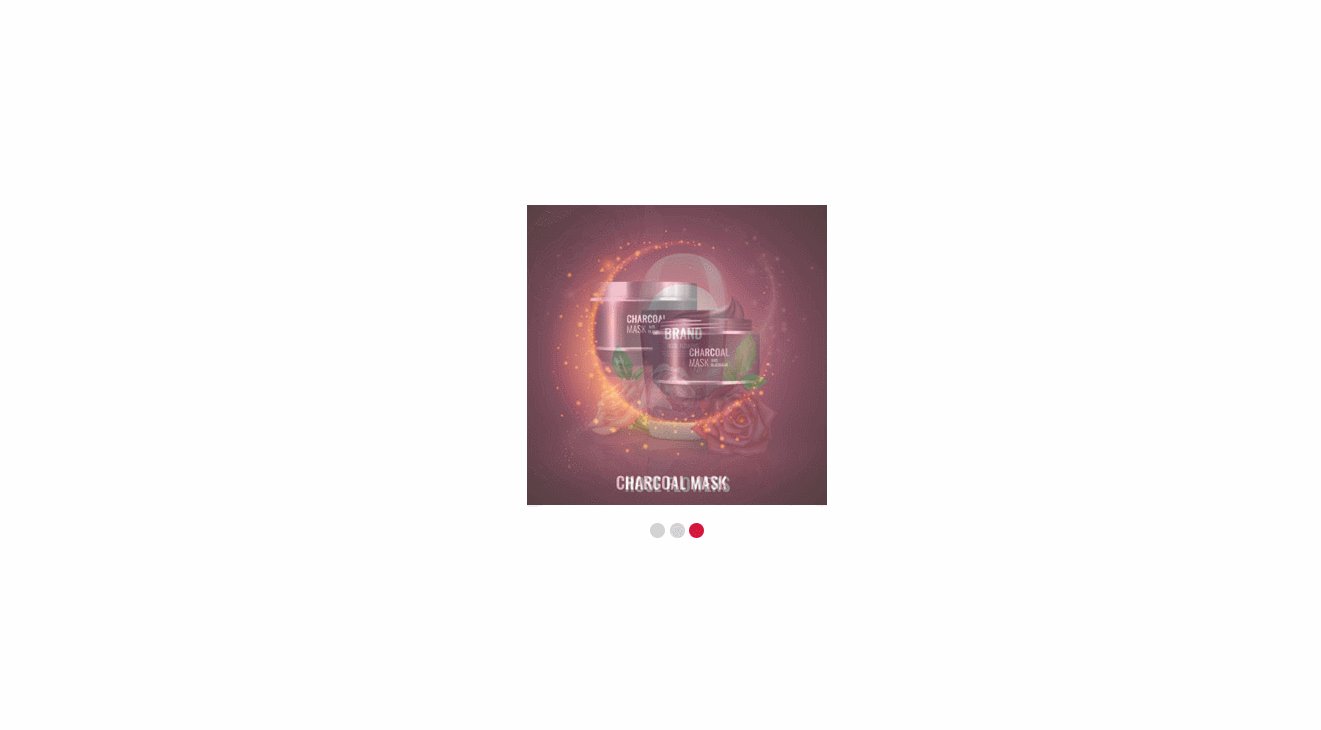
24.실전퍼블리싱(풀스크린 탭 콘텐츠 슬라이더 프로토타입)

실전퍼블리싱(풀스크린 탭 콘텐츠 슬라이더 프로토타입) - 자동아님
25.실전퍼블리싱(풀스크린 탭 콘텐츠 슬라이더 응용)

실전퍼블리싱(풀스크린 탭 콘텐츠 슬라이더 응용) - 자동아님
26.실전퍼블리싱(네비게이션 호버이펙트-Border)

실전퍼블리싱(네비게이션 호버이펙트-Border) - 요소의 앞뒤를 디자인하는 가상클래스 before, after을 활용하여 네비게이션 호버이펙트 만들기예제보기
27.실전퍼블리싱(네비게이션 호버이펙트-content attr)

실전퍼블리싱(네비게이션 호버이펙트-content attr) - 요소의 앞뒤를 디자인 하는 가상클래스 before, after을 이용하여 SNS 아이콘 애니메이션 네이게이션 만들기
28.실전퍼블리싱(네비게이션 호버이펙트-Rotate)

요소의 앞뒤를 디자인 하는 가상클래스 before, after를 활용하여 SNS아이콘 애니메이션 네이게이션 만들기예제보기
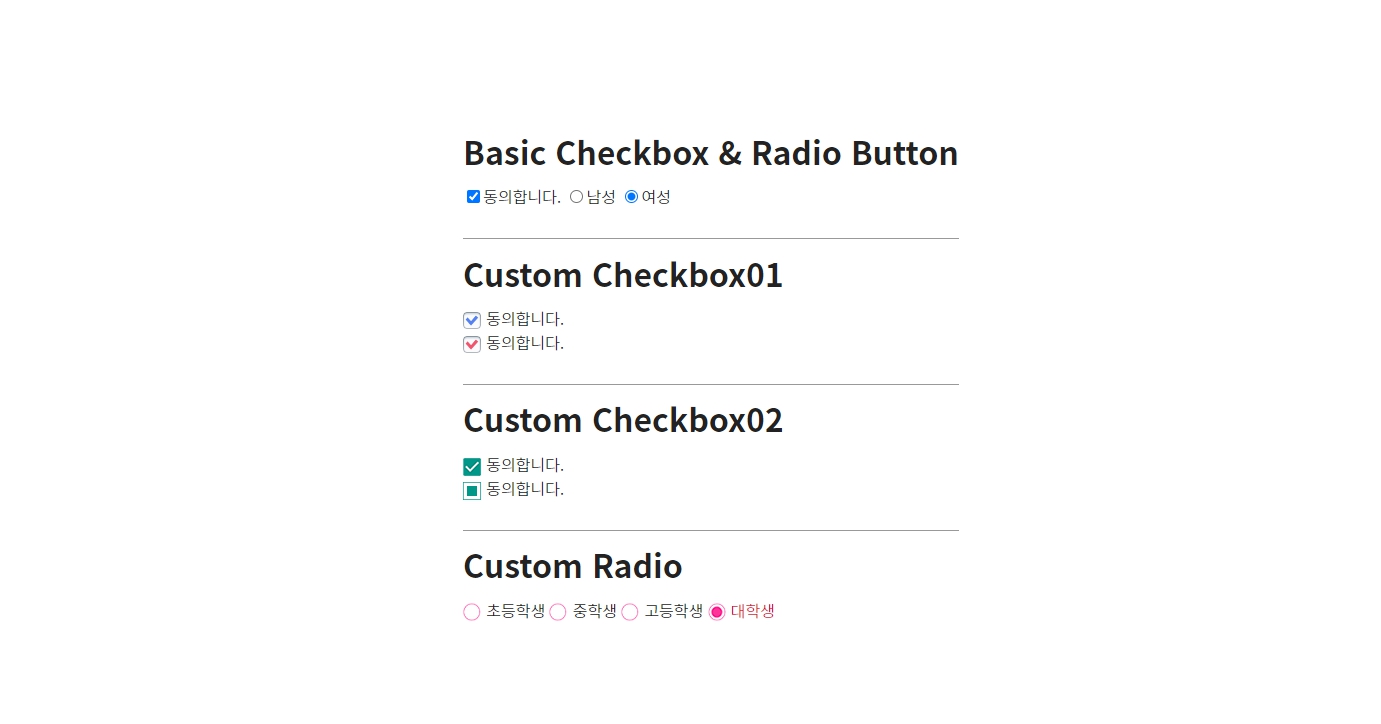
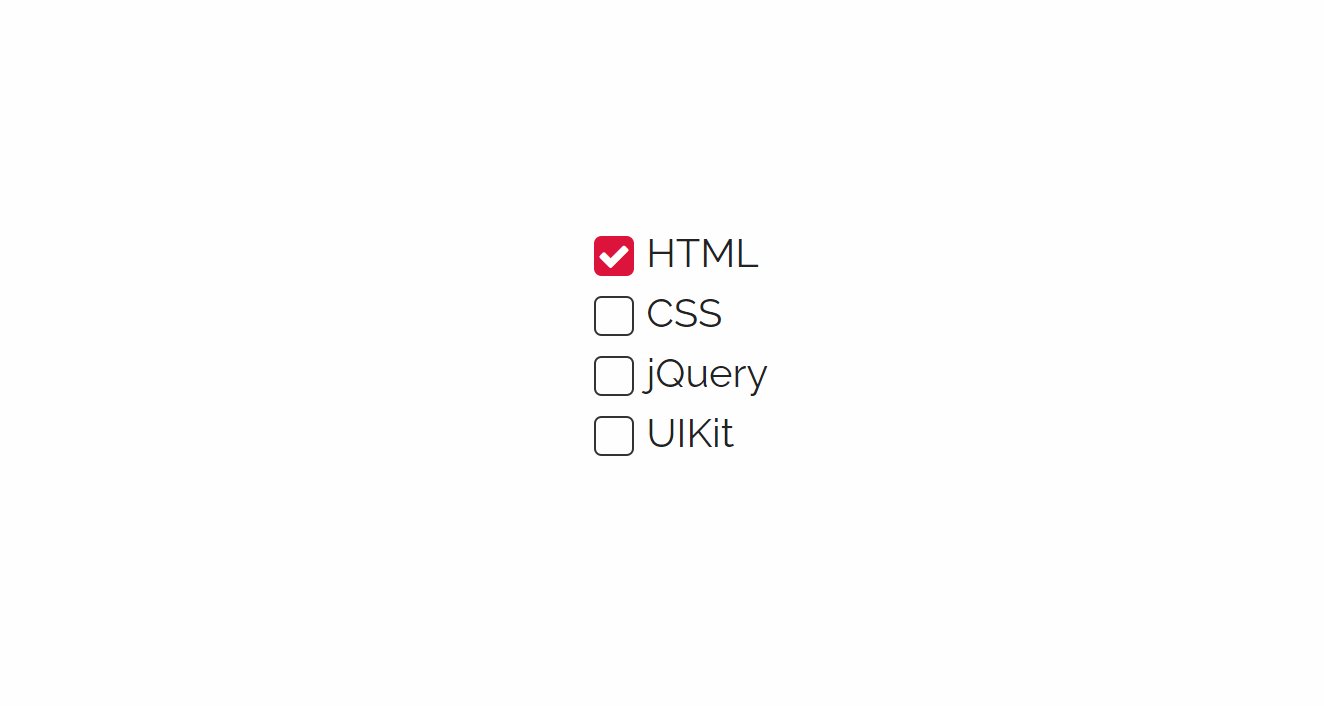
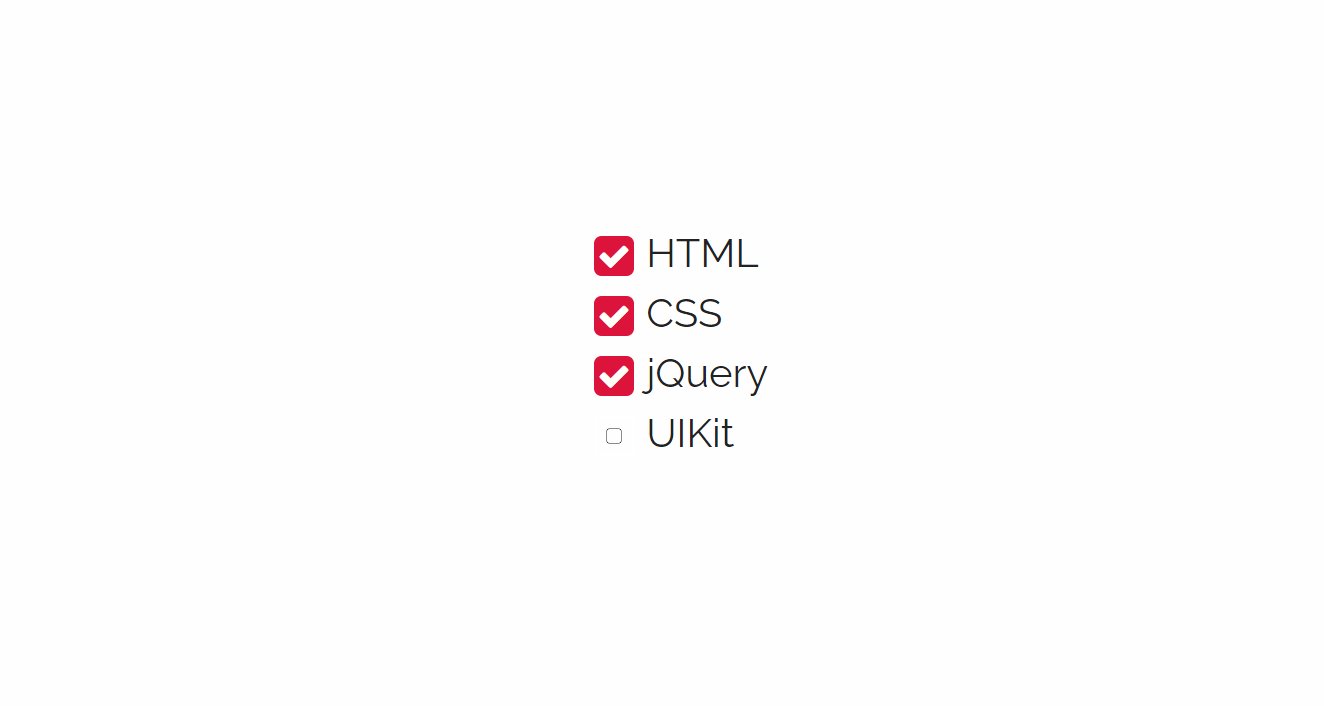
29.실전퍼블리싱(라디오버튼과 체크박스를 커스텀 체크박스로 스타일링)

실전퍼블리싱(라디오버튼과 체크박스를 커스텀 체크박스로 스타일링) - 배경이미지를 사용하여 라디오버튼과 체크박스를 커스텀 체크박스로 스타일링
30.실전퍼블리싱(라디오버튼과 체크박스를 커스텀 체크박스로 스타일링2)

실전퍼블리싱(라디오버튼과 체크박스를 커스텀 체크박스로 스타일링2) - 폰트어썸 아이콘을 사용하여 라디오버튼과 체크박스를 커스텀 체크박스로 스타일링
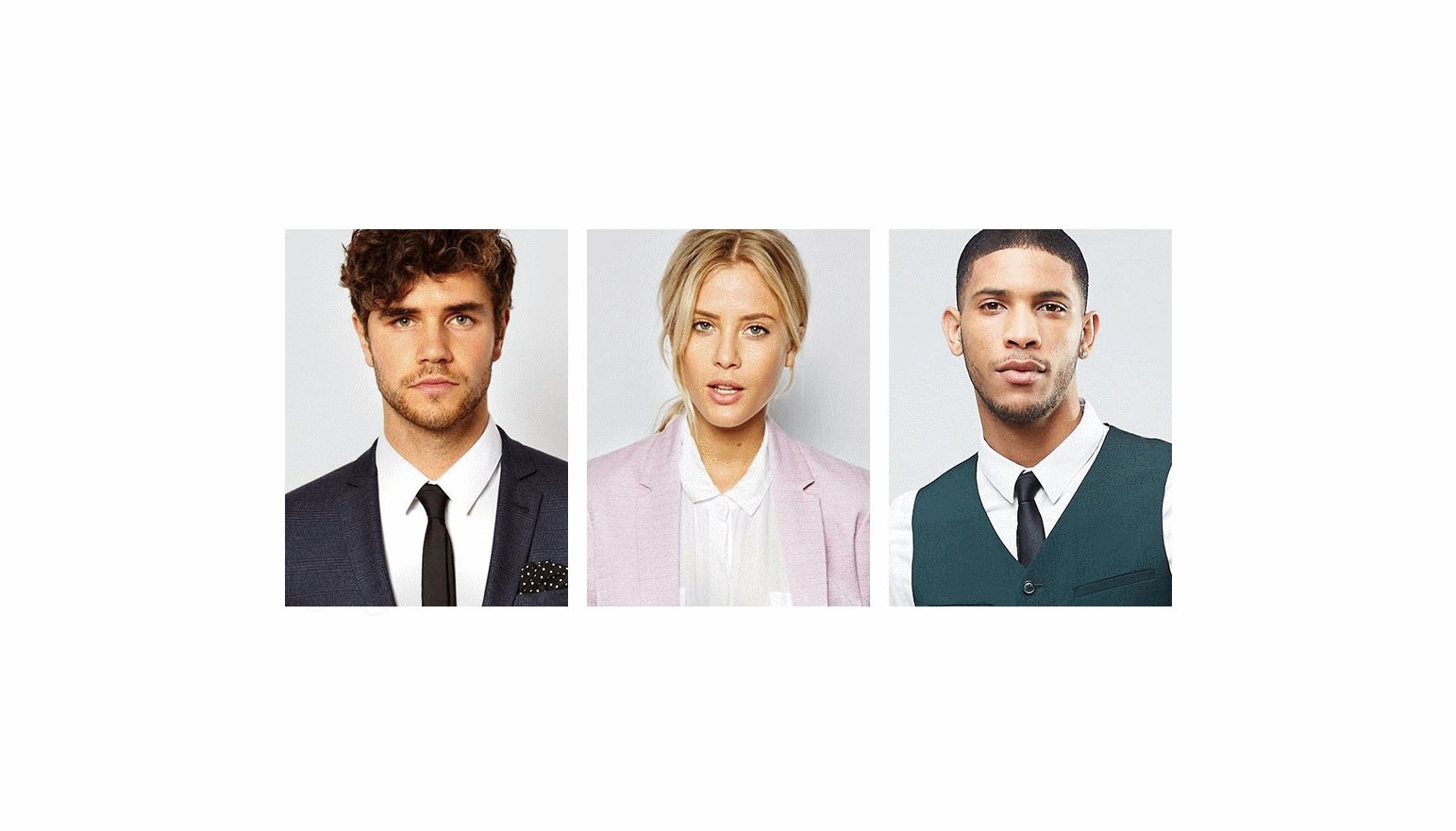
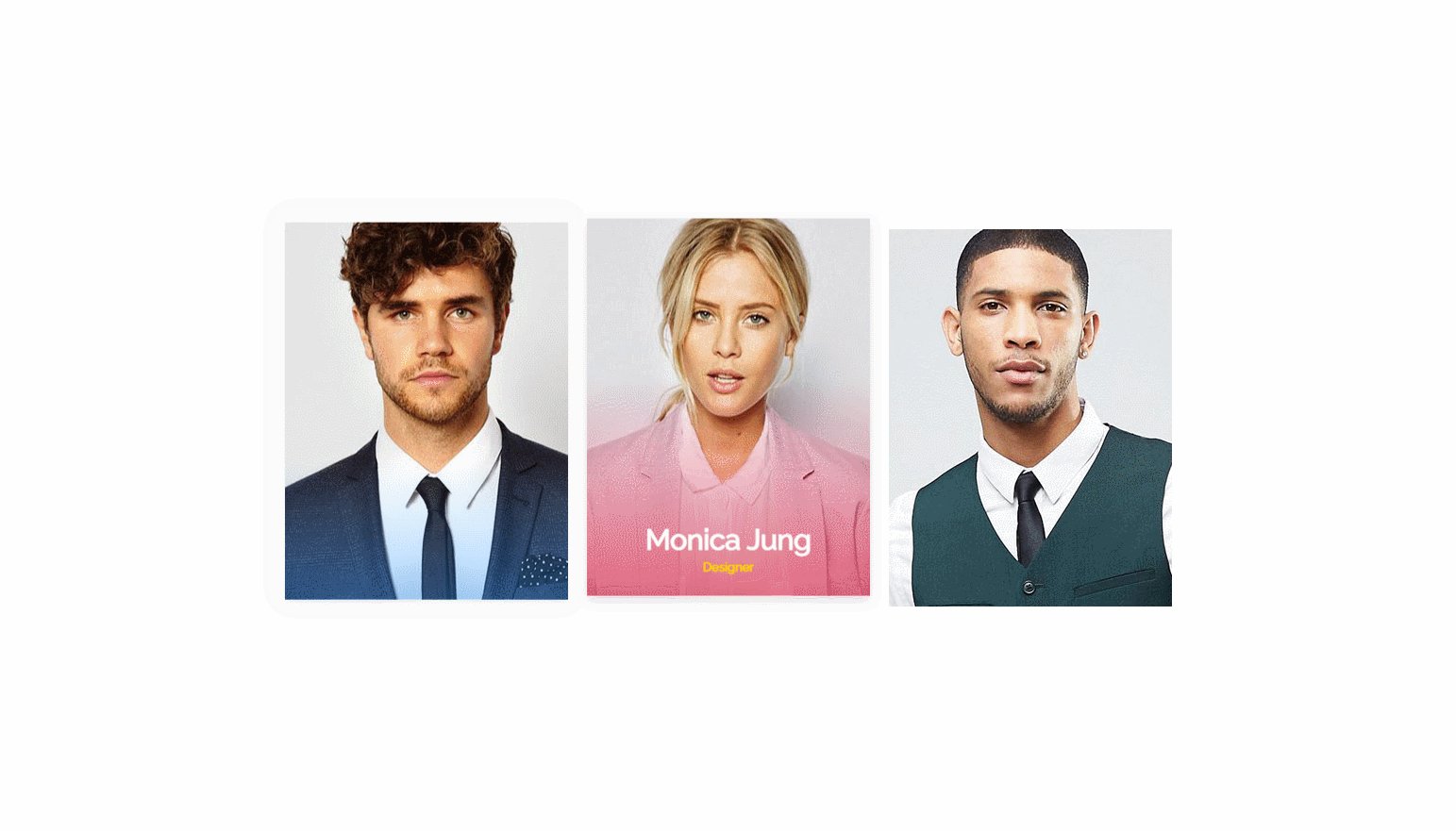
31.실전퍼블리싱(개인 프로필 카드 UI 호버 이펙트)

실전퍼블리싱(개인 프로필 카드 UI 호버 이펙트) - 순서 체크 가상클래스 활용하여 개인 프로필 카드 UI 호버 이펙트 만들기
32.실전퍼블리싱(배경이미지 풀스크린 검색창)

실전퍼블리싱(배경이미지 풀스크린 검색창) - 폼관련 가상클래스를 활용한 배경 이미지 풀스크린 검색창 만들기예제보기
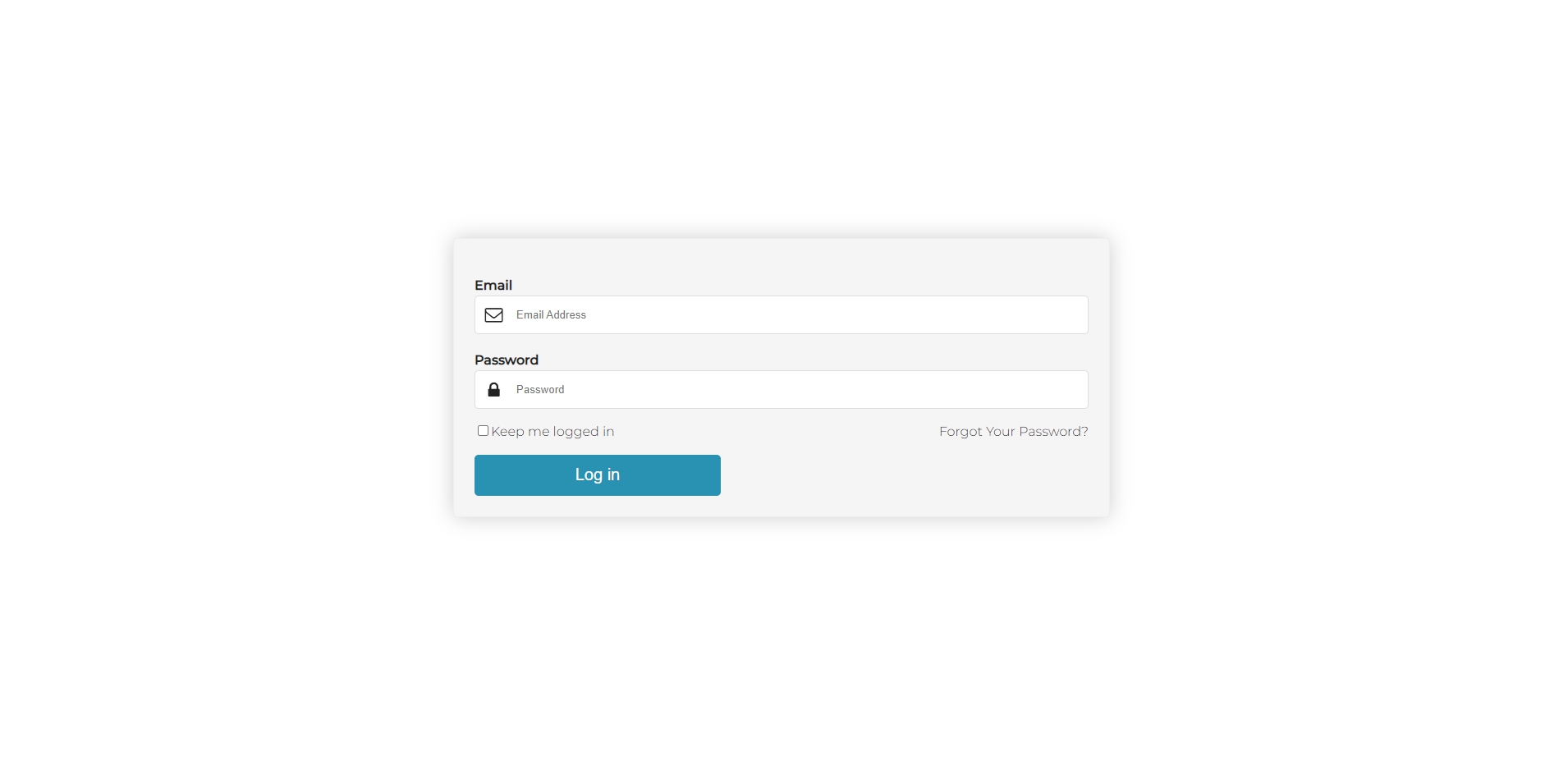
33.실전퍼블리싱(로그인 화면)

실전퍼블리싱(로그인 화면) - 폼 관련 가상클래스를 활용한 로그인 화면 만들기예제보기