
개인 프로필 카드 UI 호버 이펙트
순서 체크 가상클래스 활용하여 개인 프로필 카드 UI 호버 이펙트 만들기
HTML
<div class="container">
<div class="card">
<img src="./images/crew-01.jpg">
<div class="content">
<h2>Andrew Yu<span>Developer</span></h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum error, earum mollitia sed reiciendis voluptatem?
</p>
<div class="sns">
<a href="javascript:viod(0)"><i class="fa fa-facebook"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-twitter"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="card">
<img src="./images/crew-02.jpg">
<div class="content">
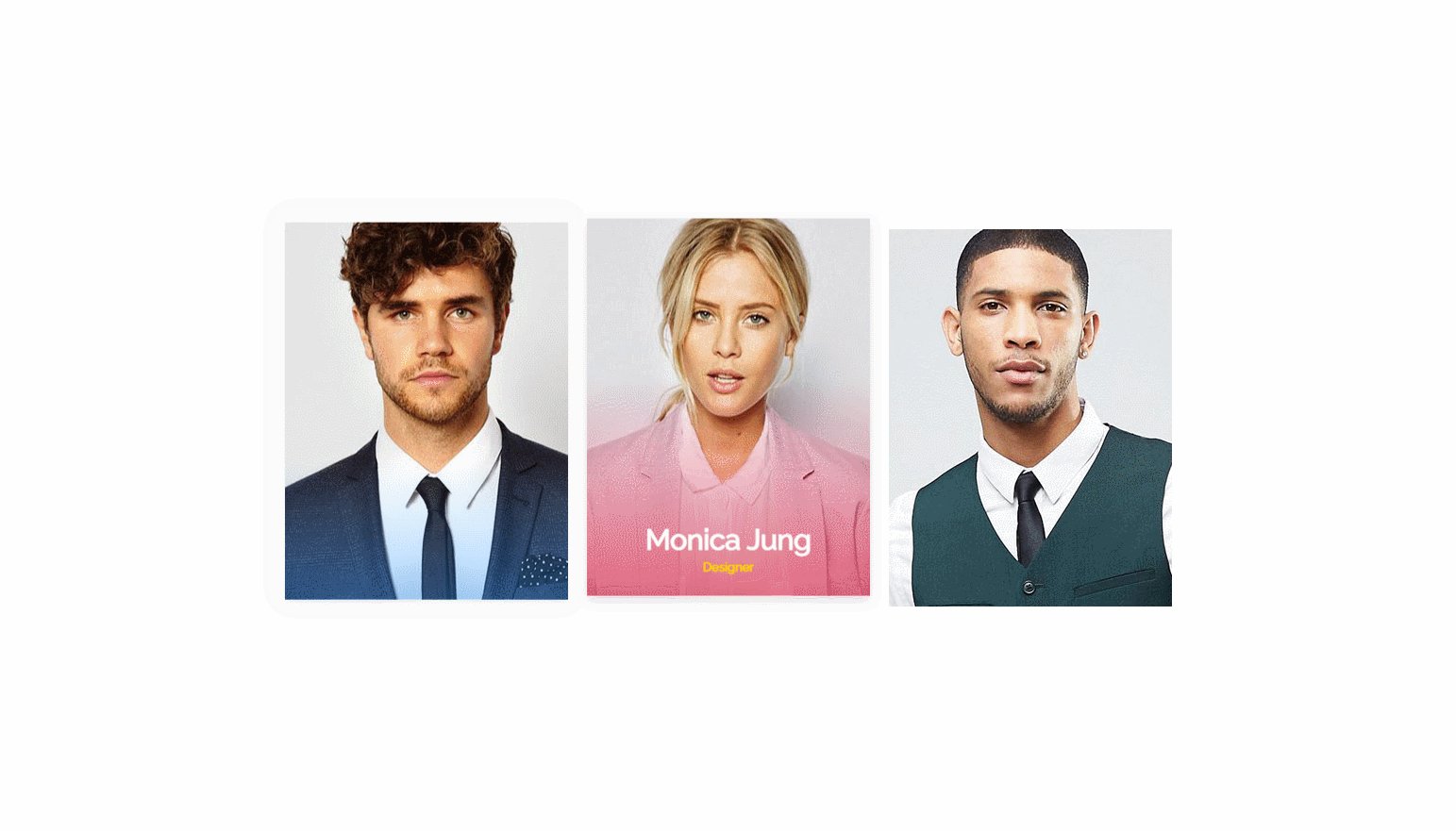
<h2>Monica Jung<span>Designer</span></h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum error, earum mollitia sed reiciendis voluptatem?
</p>
<div class="sns">
<a href="javascript:viod(0)"><i class="fa fa-facebook"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-twitter"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="card">
<img src="./images/crew-03.jpg">
<div class="content">
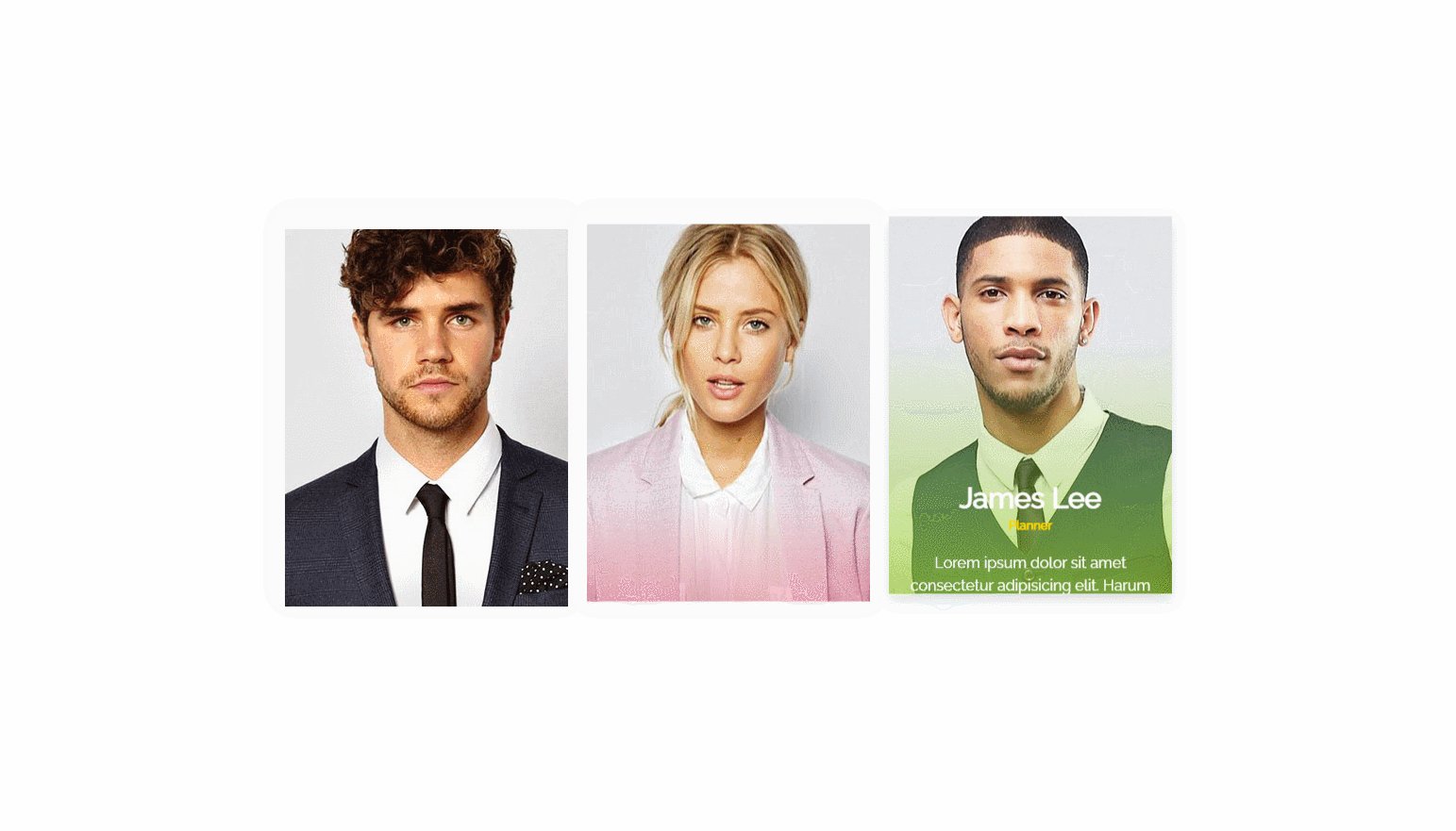
<h2>James Lee<span>Planner</span></h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum error, earum mollitia sed reiciendis voluptatem?
</p>
<div class="sns">
<a href="javascript:viod(0)"><i class="fa fa-facebook"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-twitter"></i></a>
<a href="javascript:viod(0)"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
</div>CSS
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Raleway&display=swap');
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
font-family: 'Raleway', sans-serif;
line-height: 1.5em;
margin: 0;
font-weight: 300;
color: #222;
}
a {
text-decoration: none;
color: #222;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.card {
margin: 10px;
position: relative;
width: 300px;
height: 400px;
overflow: hidden;
transition: 0.5s;
}
.content {
position: absolute;
width: inherit;
height: inherit;
top: 100%;
left: 0;
padding: 20px;
padding-top: 160px;
box-sizing: border-box;
color: #fff;
text-align: center;
transition: 0.5s;
}
.card:nth-child(1) .content {
background: linear-gradient(to top, dodgerblue, transparent);
}
.card:nth-child(2) .content {
background: linear-gradient(to top, crimson, transparent);
}
.card:nth-child(3) .content {
background: linear-gradient(to top, yellowgreen, transparent);
}
.content h2 {
font-size: 30px;
margin: 0;
}
.content h2 span {
display: block;
font-size: 13px;
color: gold;
margin-top: 5px;
}
.sns a {
color: #fff;
border: 1px solid #fff;
width: 22px;
height: 22px;
display: inline-block;
border-radius: 50%;
font-size: 13px;
text-align: center;
line-height: 22px;
}
.card:hover .content {
top: 0;
}
.card:hover {
transform: translateY(-20px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}