
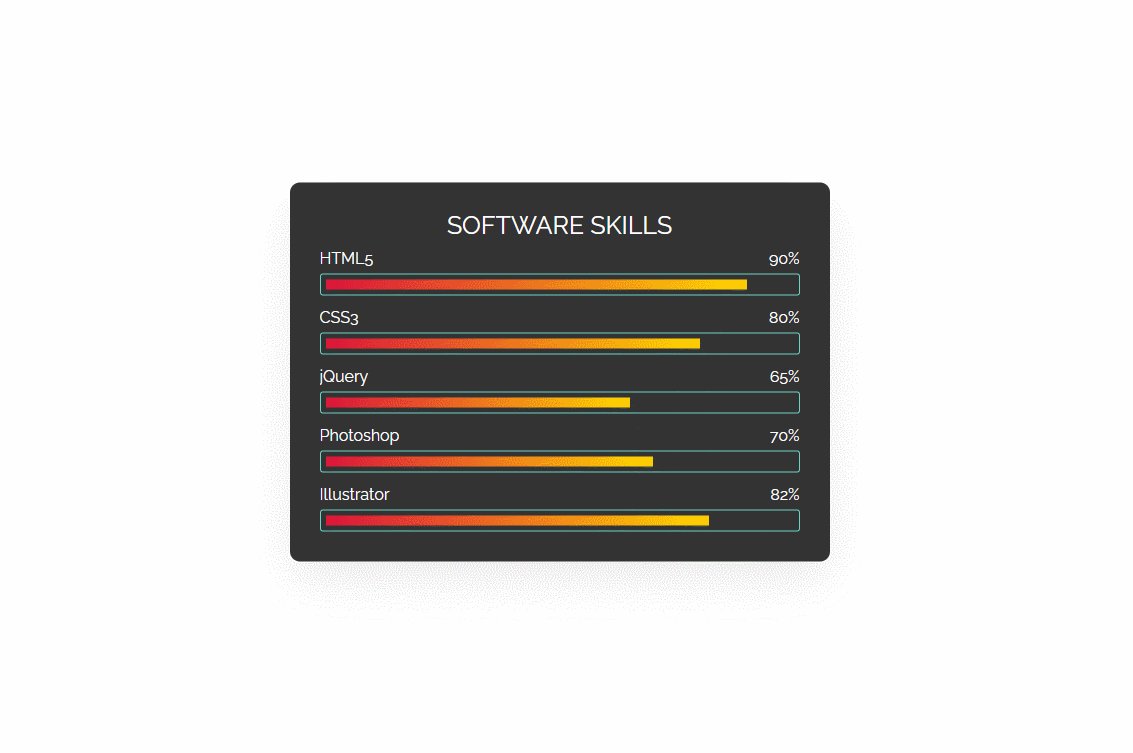
애니메이션 스킬 프로그래스바
float속성의 특이점
자식 요소에 float속성이 들어가게 되면 부모요소가 높이 값을 잃어버린다.
하얀 박스는 높이값을 확인하기 위에 임의로 넣은 값이다.

.item p {
border: 1px solid #fff;
overflow: hidden;
}
.item p span:nth-child(1) {
float: left;
}
.item p span:nth-child(2) {
float: right;
}
높이값을 찾아주는 방법은 부모요소 .item p {}에 overflow: hidden;을 넣어주면 된다.

HTML
<div class="skill-progress">
<h1>SOFTWARE SKILLS</h1>
<div class="item">
<p>
<span>HTML5</span>
<span>90%</span>
</p>
<div class="progress">
<div class="progress-level" style="width: 90%;"></div>
</div>
</div>
<div class="item">
<p>
<span>CSS3</span>
<span>80%</span>
</p>
<div class="progress">
<div class="progress-level" style="width: 80%;"></div>
</div>
</div>
<div class="item">
<p>
<span>jQuery</span>
<span>65%</span>
</p>
<div class="progress">
<div class="progress-level" style="width: 65%;"></div>
</div>
</div>
<div class="item">
<p>
<span>Photoshop</span>
<span>70%</span>
</p>
<div class="progress">
<div class="progress-level" style="width: 70%;"></div>
</div>
</div>
<div class="item">
<p>
<span>Illustrator</span>
<span>82%</span>
</p>
<div class="progress">
<div class="progress-level" style="width: 82%;"></div>
</div>
</div>
</div>CSS
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Raleway&display=swap');
body {
font-family: 'Raleway', sans-serif;
line-height: 1.5em;
margin: 0;
background-color: #fff;
}
a {
text-decoration: none;
}
.skill-progress {
width: 500px;
padding: 20px;
background-color: #333;
border-radius: 10px;
color: #fff;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.08);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.skill-progress h1 {
font-size: 25px;
text-align: center;
margin: 10px 0;
}
.item {
margin: 10px;
}
.item p {
overflow: hidden;
margin-bottom: 3px;
}
.item p span:nth-child(1) {
float: left;
}
.item p span:nth-child(2) {
float: right;
}
.progress {
border: 1px solid #6cd4c4;
padding: 5px;
border-radius: 3px;
}
.progress .progress-level{
height: 10px;
background: linear-gradient(to right, crimson, gold);
animation-name: ani;
animation-duration: 1s;
}
@keyframes ani {
0% {
width: 0;
}
}