- 전체보기(81)
- Spread(6)
- 객체(3)
- width(3)
- outerwidth(3)
- React(2)
- set(2)
- svg(2)
- position(2)
- 콜백함수(2)
- form(2)
- Flex(2)
- innerWidth(2)
- filter(2)
- object(1)
- wheelDelta(1)
- component(1)
- promise(1)
- 이벤트2개(1)
- focusInput(1)
- 제이쿼리(1)
- 동기(1)
- 비디오(1)
- on사용이유(1)
- npm(1)
- jQuery외부파일(1)
- 가상클래스(1)
- GET(1)
- popup(1)
- push(1)
- 싱글스레드(1)
- 지역변수(1)
- REST(1)
- 일급함수(1)
- 객체복사(1)
- nodejs(1)
- length(1)
- Index(1)
- XMLHTTPRequest(1)
- jQuery다운로드(1)
- arguments(1)
- input(1)
- flex사용법(1)
- js(1)
- defaultProps(1)
- async(1)
- 비동기(1)
- ref(1)
- cmd(1)
- JavaScript(1)
- aos(1)
- CallStack(1)
- 고차함수(1)
- flex-basis(1)
- svg object(1)
- 생성자함수(1)
- flex grow(1)
- Default parameters(1)
- 조건문(1)
- error(1)
- svg css연결(1)
- json(1)
- concat(1)
- const(1)
- let(1)
- var(1)
- 멀티스레드(1)
- jQuery기초(1)
- 서울열린데이터광장(1)
- 얕은복사(1)
- flex-shrink(1)
- key(1)
- 삼항연산자(1)
- 시멘틱태그(1)
- 템플릿리터럴(1)
- jquery(1)
- State(1)
- useMemo(1)
- useRef(1)
- 함수(1)
- setInterval(1)
- setTimeout(1)
- 화살표함수(1)
- CSS(1)
- Sass(1)
- html(1)
- 구조분해할당(1)
- hook(1)
- useCallback(1)
- focus(1)
- 그리드시스템(1)
- 전역변수(1)
- clearInterval(1)
- 한파쉼터(1)
- onchange(1)
- 정적접근(1)
- load(1)
- extends(1)
- shorthand(1)
- jQuery연결(1)
- ON(1)
- 출력(1)
- Illustrator(1)
- parameters(1)
- JSX(1)
- 축약형(1)
- rendering(1)
- Map(1)
- 동적접근(1)
- 객체에 함수 넣기(1)
- Props(1)
- 동시성(1)
- if(1)
- replit(1)
- ionicons크기조절(1)
- children(1)
- netlify(1)
- static(1)
- 콜백함수사용이유(1)
- Event(1)
- 포토샵레이아웃(1)
- destructuring(1)

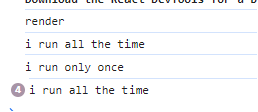
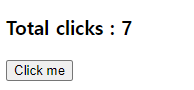
[노마드 코더] React JS - Effects
why we need for Effects..? 버튼을 click 할때마다 count + 1 해주는 버튼을 만들다 버튼을 클릭할때마다 render를 출력 해주고 있음 -> state가 변화해도 render를 출력하고 싶지 않다면..?
[노마드 코더] ReactJS - propsType
만약 prop를 잘못 넘겨준다면.. 분명 잘못된 로직.. but 코드상 오류는 없어 버튼이 이상하게 노출됨 ->propType은 어떤 prop를 받고 있는지 체크해줌 propsType 추가 후, https://unpkg.com/react@17.0.2/umd/rea

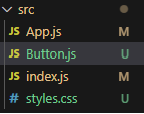
[노마드 코더] React JS - Tour of CRA
import 후 사용해주기src 폴더에 스타일 시트를 넣어줌js 파일에 import 해주기css 가 전역적으로 사용되는 문제 \-> 모듈별로 사용하자버튼에만 적용하고 싶은Button.module.css 생성적용하고 싶은 js에만 import해줌CRA는 css 코드를 j

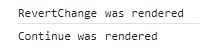
[노마드 코더]React JS - Memo
\-> 하지만.. 바꾸는 부분은 첫번째 버튼인데버튼 클릭 시 전체를 렌더링 하고 있음 \--> Memo 를 사용하면 변하는 부분만 렌더링 할 수 있음버튼 클릭 시 변한 부분만 렌더링 해주고 있음어플리케이션의 성능을 개선 할 수 있음출처: ReactJS로 영화 웹 서비스

[노마드 코더]React JS - props
ReactJS는 자동으로 property(prop)들을 object안에 넣음. object를 함수에 전달이렇게 넣어주면...props를 모두 갖는 object를 가지게 됨props를 object에서 꺼낼 수 있음

[노마드코더] React JS - State
span을 이용하여 counter를 + 1 처리해주고 있음UI에서 바뀐 부분만 업데이트 해주고 있음\-> 이전에 렌더링된 컴포넌트와 다음의 렌더링 될 컴포넌트를 확인함.\-> 전체를 reRendering 하지만 html에서 숫자만 업데이트 되고 있음modifier(se

[개발회고록]강남구 따숨쉼터
강남구 따숨쉼터언제까지나 만들고 싶은 것만을 만들수는 없다.그렇기 때문에 이 취업준비시간이 불안하지만 참 좋은 시기라고 생각한다.내가 좋아하는 것을 하며, 나를 발전시킬 수 있는 시간. api를 이용하여 승강기를 이용하는 노약자를 위한 빠른환승 서비스를 만들고 싶었는데

Git - Git Bash이용하여 프로젝트 업데이트 & 리액트 사이트 배포
GITGit Bash가 설치 되어야 함.Git Hub 가입 & repository 만들기public으로 설정Add a README file 체크 X제어판 -> 자격증명관리자 -> window자격증명$ git config --list:qnetlify회원가입하여 진행.

220809[한국타이어 벤치마킹]가상요소
가상요소에 hover효과를 주고 싶다면, 가상요소의 부모에 주기.a태그의 before에 hover 효과 주고 싶다면,a태그의 before요소에 hover를 주었을 때, 가 아닌a태그에 hover 했을 때, a태그의 가상요소로 가정하고 작성해야 함. img태그 등 닫는
활용해 볼 CSS 속성
원하는 속성만 transition 주기원하는 속성만 따로 transition효과를 줄 수 있음비디오, 이미지 등 크기 채우기img video 등 고유 크기를 갖는 요소들의 크기 지정 후 object-fit : fill; 속성을 주면, 그 크기에 맞게 요소 채우기 가능.

220809[한국타이어 벤치마킹]img태그와 가상요소
img태그에 ::before를 추가하여 hover시 다른 이미지로 덮어쓰기를 시도했지만 실패했다. img 태그 밑 가상요소가 나타나지 않음.가상요소 영역이 어둡게 되어있음.요인 : img는 닫는 태그가 없는 태그이기 때문에, 가상요소를 쓸 수 없음. 닫는 태그가 없기
width요소(outerWidth & innerWidth & width)
※여러줄 주석 처리주석 구역 드래그 후, Alt + Shift + A요소의 순수 너비 + padding + border= 300px + 100px + 20px = 420pxouterWidth + margin= 420px + 100px = 520px요소의 순수 너비 +

Git - Git Bash이용하여 프로젝트 업데이트 & 리액트 사이트 배포
GITGit Bash가 설치 되어야 함.Git Hub 가입 & repository 만들기public으로 설정Add a README file 체크 X제어판 -> 자격증명관리자 -> window자격증명$ git config --list:qnetlify회원가입하여 진행.
React - scss연동, ...rest props
watching하여 css파일을 별도로 만들지 않고, react의 scss를 실행해보자특정 값이 true/false임에 따라 클래스명을 추가하거나, 추가하지 않을 수 있다.key(class명) : value형태로 value가 true 혹은 false로 평가됨에 따라 스
React - PostCSS(CSS Modul)
className 부여하여 버튼에 스타일 주기..CSS 클래스가 중첩되는 것을 완벽히 방지.CSS Module 사용시, CSS 파일의 확장자 :.module.css리액트 컴포넌트 파일에서 해당 CSS 파일을 불러올 때 CSS 파일에 선언한 클래스 이름들이 고유해짐.
React - ClassComponent
최근 잘 사용하지 않는 컴포넌트 형태.render() 메서드를 이용하여 렌더링, JSX 반환.props를 조회해야 할 때에는 this.props를 조회.button 클릭시 count되는 프로그램을 클래스형 컴포넌트 이용하여 구현React에사 생성자 목적this.stat
React - Context API
컴포넌트를 여러개 거쳐서 전달하는 상황 -> Context API를 이용하여 간단하게 구현 할 수 있음.프로젝트 안에서 전역적으로 사용할 수 있는 값을 관리함.context 객체 생성createContext 함수 호출 시 Provider와 Consumer 컴포넌트 반환
React - useReducer, 커스텀 hook
useState의 대체 함수.(state, action) => newState의 형태. reducer를 받고 dispatch의 메서드와 짝의 형태로 현재 state를 반환.useReducer사용하여 active 사용자 count하기반복되는 로직을 쉽게 재사용 하기 위해
React - useMemo, useCallback
메모이제이션(memoization)된 값을 반환함수형 컴포넌트 - 렌더링 -> Component함수 호출 -> 모든 내부 변수 초기화= 호출하는 함수가 무거운 함수라면, 매우 비효율적 --> useMemo가 해결useMemo - 렌더링 -> Component함수 호출
