
가상요소에 hover 적용할 수 없음.
가상요소에 hover효과를 주고 싶다면, 가상요소의 부모에 주기.
a태그의 before에 hover 효과 주고 싶다면,
#media .inner .medialist li a::before:hovera태그의 before요소에 hover를 주었을 때, 가 아닌
#media .inner .medialist li a:hover::beforea태그에 hover 했을 때, a태그의 가상요소로 가정하고 작성해야 함.
닫는 태그가 없는 태그에 가상요소 적용할 수 없음.
img태그 등 닫는 태그가 없는 요소에 가상요소 적용 시 가상요소 부분이 비활성화 됨.
가상요소를 감싸줄 닫는 태그가 없기 때문.
hover시 zoom-in효과는 가상요소를 사용하지 않는것이 좋음(??)

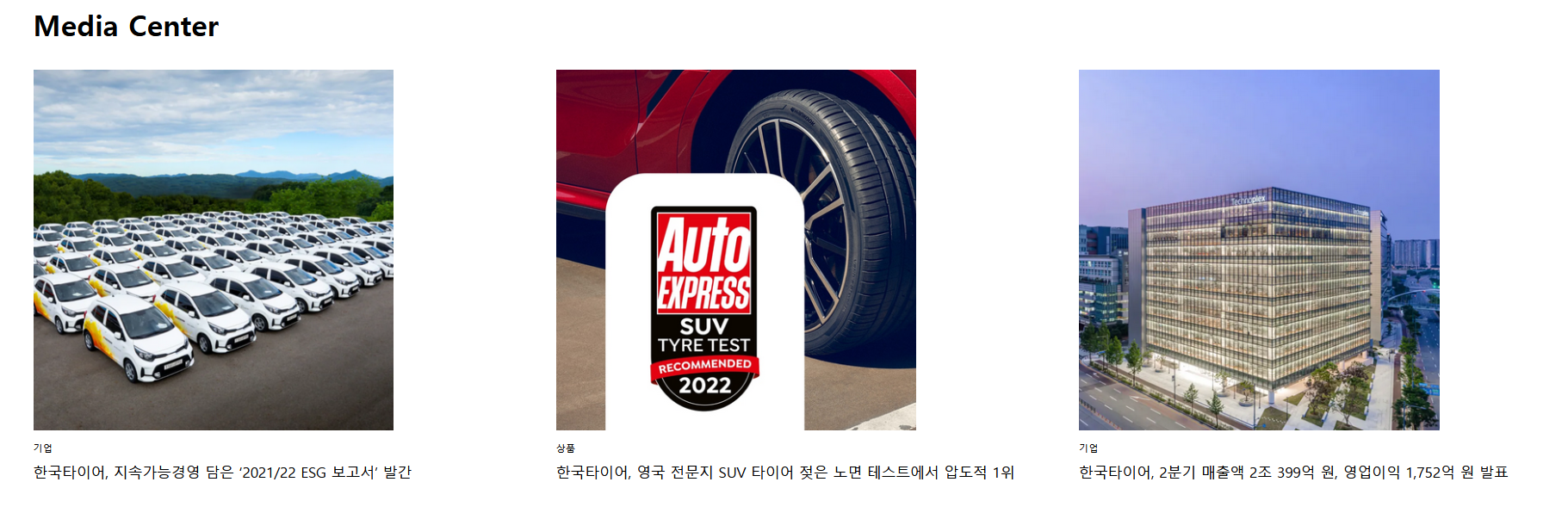
미디어 sector의 이미지요소가 유의미 하지 않다 판단하여 before요소로 주었을 때,
밑 글과 함께 list요소로 묶음. -> hover시 zoom-in되어야 하는 효과를 적용시킬 수 없었음.
before요소를 감싸고 overflow : hidden을 시켜주어야 했는데, 맥락상 밑 글들과 함께 묵을 수 밖에 없었음.
img태그를 주어 해결했지만, 아쉬웠음.
