버튼 Click 할 때마다 + 1 해주기!!

1. vanilla.js version
<!DOCTYPE html>
<html lang="ko">
<body>
<span>Total clicks : 0</span>
<button id="btn">Click me</button>
<script>
let counter = 0;
const button = document.getElementById("btn")
const span = document.querySelector("span");
function handleClick() {
counter = counter + 1;
span.innerText = `Total clicks : ${counter}`;
}
button.addEventListener("click", handleClick)
</script>
</body>
</html>
- span을 이용하여 counter를 + 1 처리해주고 있음
2. React.js
<!DOCTYPE html>
<html lang="ko">
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
let counter = 0;
function countUp () {
counter = counter + 1;
reRender()
}
function reRender () {
ReactDOM.render(<Container />, root)
}
const Container = () => (
(
<div>
<h3>Total clicks : {counter}</h3>
<button onClick = {countUp}>Click me</button>
</div>
)
)
reRender();
</script>
</html>

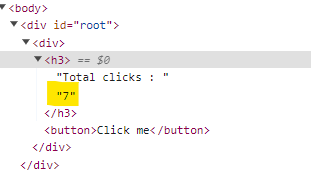
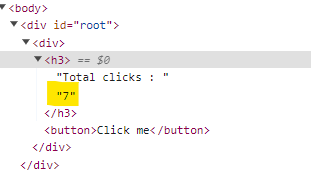
- UI에서 바뀐 부분만 업데이트 해주고 있음
-> 이전에 렌더링된 컴포넌트와 다음의 렌더링 될 컴포넌트를 확인함.
-> 전체를 reRendering 하지만 html에서 숫자만 업데이트 되고 있음
3. React.js - useState사용
<!DOCTYPE html>
<html lang="ko">
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function App (){
const [counter, setCounter] = React.useState(0);
const onClick = () => {
setCounter(counter + 1);
};
return (
<div>
<h3>Total clicks : {counter}</h3>
<button onClick = {onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root)
</script>
</html>
- modifier(setCount)함수를 이용하여 컴포넌트는 새로운 값을 가지고 다시 한번 렌더링함
- 데이터가 바뀔 때마다 컴포넌트를 리렌더링 후 UI를 업데이트
출처
ReactJS로 영화 웹 서비스 만들기