why we need for Effects..?
버튼을 click 할때마다 count + 1 해주는 버튼을 만들다
import { useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev) => prev + 1);
console.log("render")
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click!</button>
</div>
);
}
export default App;

버튼을 클릭할때마다 render를 출력 해주고 있음
-> state가 변화해도 render를 출력하고 싶지 않다면..?
-> useEffect 사용
useEffect
- 두 개의 argument를 가지는 function
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev) => prev + 1);
console.log("i run all the time");
const iRunOnlyOnce = () => {
console.log("i run only once")
}
useEffect(iRunOnlyOnce, []);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click!</button>
</div>
);
}
export default App;
클릭버튼 입력시 useEffect의 첫번째 인자인 함수는 한번만 실행됨
useEffect function은 우리 코드가 딱 한번만 실행될 수 있도록 보호해줌!!!
useEffect의 두번째 인자..?
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((prev) => prev + 1);
const onChange = (event) => setKeyword(event.target.value);
console.log("i run all the time");
useEffect(() => {
console.log("CALL THE API")
}, []);
useEffect(() => {
if(keyword !== "" && keyword.length > 5){
console.log("SEARCH FOR", keyword)
}
}, [keyword])
return (
<div>
<input
value={keyword}
onChange = {onChange}
type="text"
placeholder="Search here..." />
<h1>{counter}</h1>
<button onClick={onClick}>click!</button>
</div>
);
}
export default App;
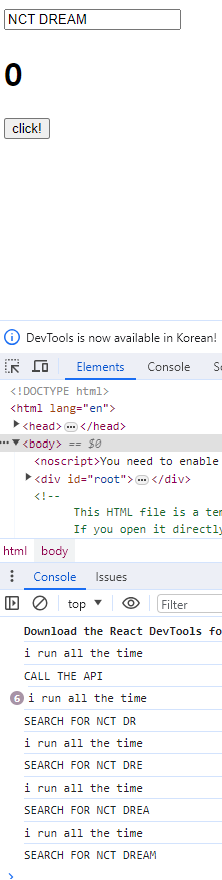
- 두번째 인자로 넘겨주는 리스트의 값이 변할때만 useEffect의 첫번째 인자 함수를 실행시킴

두번째 인자에 2개 이상의 요소를 넣을 수 있음..
useEffect(() => {
console.log("I run when 'keyword' or 'conter' changes.")
}, [keyword, counter])keyword 또는 counter의 값이 변하면 로그 출력
Cleanup function
- 컴포넌트가 destroy 될 때 특정 함수를 실행시킬 수 있음
import { useState, useEffect } from "react";
function Hello() {
function byeFn() {
console.log("bye!")
}
function hiFn() {
console.log("created!");
return byeFn;
}
useEffect(hiFn, [])
return <h1>Hello</h1>
}
function CleanupFunction () {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev)
return(
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>
{showing ? "Hide" : "show"}
</button>
</div>
)
}
export default CleanupFunction;- 버튼 클릭하여 Hello 컴포넌트가 사라지고 destory 될 때 buyFn 함수를 실행시켜
buy! 로그가 출력됨..신기..!!
빈 deps -> 컴포넌트 파괴시 cleanup 함수 실행 -> 리렌더링 -> useEffect 함수 실행 -> 이전 effect는 삭제되고 return 함수를 실행시킴
