TIL
1.0.Today I learned 시작

벨로그를 그동안 작성하다가 그만 둔 여력이 있다.그 후로 notion을 사용했는데 그냥 간단히 나만의 메모장 용도로 사용했다. 현재 코드스테이츠 프론트엔드 과정을 듣고 있는데, zoom 회고 중 TIL을 너무 잘 작성하신 분의 예시를 보았다.그 예시를 보고 나도 TIL
2.TIL 1) 클로저

클로저는 함수와 그 함수가 접근할 수 있는 변수의 조합이다.const out = outerFn();const inn = out();console.log(inn);위와 같이 getFoodRecipe 내부에 선언된 변수는 외부에서 접근하지 못한다.하지만 getFoodRec
3.TIL 2)Javascript Koans

시작하기 이번 코드스테이츠 과제는 javascript 문법에 대해 돌아보는 시간을 가지는 과제였다. 이런 식으로 js파일에 정답을 입력하면 html 위에 정답과 오답을 확인할 수 있게 되었다. 총 10가지 part로 나뉘어져 있으며, 문제 하나하나는 간단하지만, 깊
4.TIL 3) 회원가입 페이지

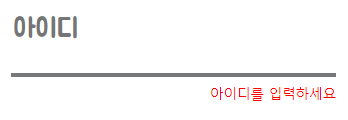
오늘은 로그인 페이지를 만들었다. 중요한 포인트는 유효성 검사지만, 추가 CSS 작업도 진행하였다.유효성 검사의 요구사항은 총 2가지가 있다.1\. 아이디는 4글자를 넘을 것.2\. 비밀번호와 비밀번호 확인은 같게 할 것.첫번째 요구사항은 id를 string로 받아서
5.TIL 4) Local Storage

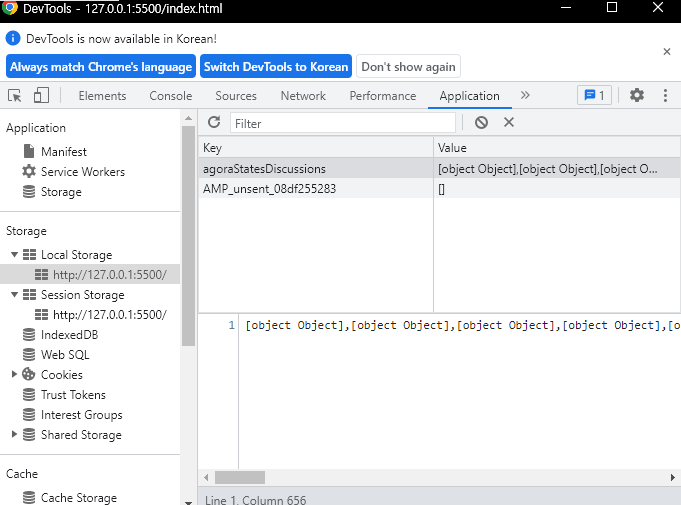
0. 시작하기 나만의 아고라 스테이츠 만들기를 하기 위해 git을 사용해야 할 때가 왔다. Git은 개발자의 코드를 효율적으로 관리하기 위해 개발된 분산형 버전 관리 시스템이다. 자신의 컴퓨터에 있는 작업공간인 와 Github 저장소 등의 가 있다. 로컬 레포지에
6.TIL 5) Scope

오늘 모의면접 주제 중 scope가 있었다.scope에 대한 개념은 잡혀있지만, 확실하게 기반을 잡고 가는 것이 좋을 것 같아 정리해보려고 한다.스코프는 변수가 접근(사용)할수 있는 범위로 변수가 선언된 스코프에 따라 접근 가능한 범위가 달라진다.외부 스코프에서 선언된
7.TIL 6) map,filter,reduce

javascript에서 배열을 다루는 메소드 중 위 3가지가 제일 많이 쓴다고 생각한다.코딩테스트를 풀 때도 위 3가지를 가장 많이 사용했고, 가장 유용했던 것 같다.오늘은 복습하는 겸 확실이 머릿속에 박아두기 위해 하나씩 정리해보려고 한다.어떤 배열의 요소의 값을 변
8.TIL 7)동기 & 비동기

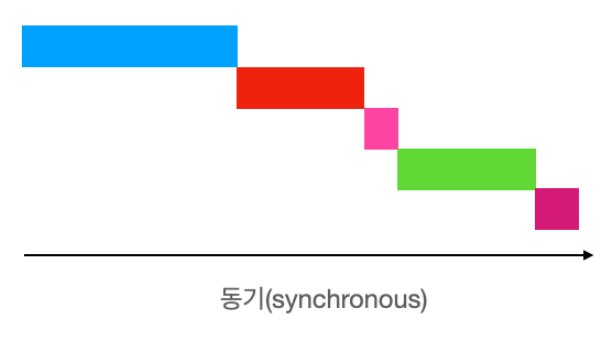
동기 처리란 특정 코드의 실행이 완료될 때까지 다른 작업들이 기다리고 난 후 실행되는 것을 의미한다.비동기 처리란 특정 코드의 실행이 완료될 때까지 기다리지 않고, 다음 코드를 수행하는 것으로 동기 처리보다 훨씬 효율적이다.Javascript 에서 비동기를 사용할 수
9.TIL 8)Fetch API

0. 시작하기 fetch api는 특정 url로부터 정보를 받아오는 역할을 한다. 이때 데이터를 받아올 때 페이지를 새로고침 없이 수행한다. > #### 1. fetch 사용법 fetch 함수는 첫번째 인자로 url, 두번째 인자로 option 객체를 전달받는다.
10.TIL 9)해시 테이블

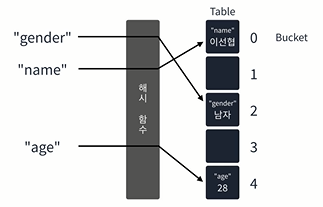
사물함과 해시 테이블은 비슷한 성질을 가지고 있다.사물함과 해시 테이블 모두 key를 인덱스로 변환하여 값을 넣게 된다.해시 테이블은 한정된 배열 공간에 key를 index로 변환하여 값들을 넣게 된다.해시 테이블은 키와 값을 받아 키를 Hashing하여 나온 inde
11.TIL 10)React Tweet Intro Review

router로 총 3개의 페이지 이동을 만들어야한다.전체적인 글 내용이 보이는 Tweets내 정보를 보여주는 MyPageAbout1) import를 통해 필요한 컴포넌트를 react-router-dom에서 불러온다.2)Router 사용 형식대로 jsx를 수정한다.pat
12.TIL 11)Effeck Hook

1. Side Effect 함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 것을 sideEffect 라고 한다. React에서는 fetch를 통해 API를 가져오는 경우 sideEffect가 발생했다고 한다. 또한, 타이머 사용(setTimeout)시에도 si
13.TIL 12) Section2 기술면접 준비

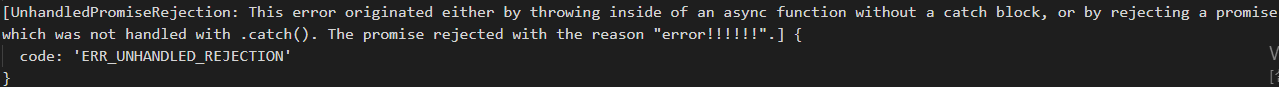
promise는 자바스크립트 비동기 처리에 사용되는 객체다. 비동기 처리란, 앞서 로직의 실행의 결과를 기다리지 않고, 나머지 코드를 먼저 실행하는 방법이다.보통 서버에서 데이터를 받아올 때 사용하는데 서버에 데이터를 요청했을때 응답이 언제 올지 모르기 때문이다.비동기
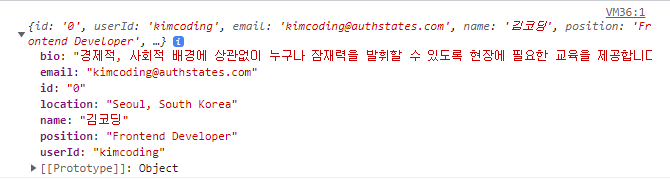
14.TIL 13) JSON & Tree UI

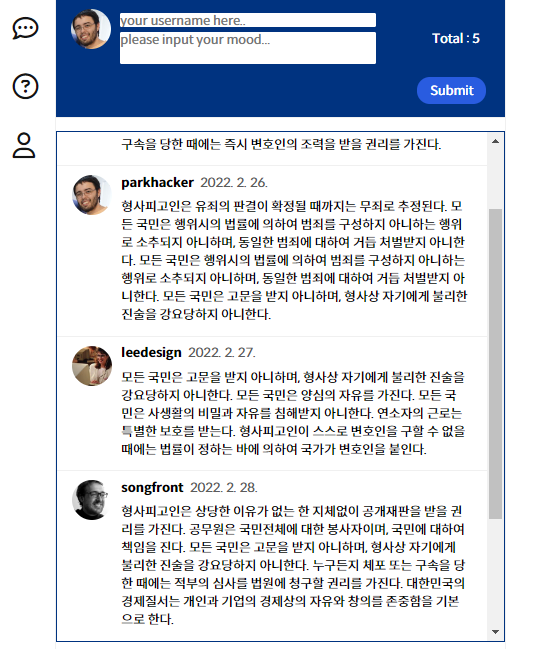
정보를 담고있는 json은 객체 형태로 나타내진다.메시지 객체가 전송할 수 있게 하려면, 메시지를 보내는 발신자와 메시지를 받는 수신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 형태여야 한다.따라서 다음과 같은 메소드를 사용한다.JSON.str
15.TIL 13) React에서 상태 관리

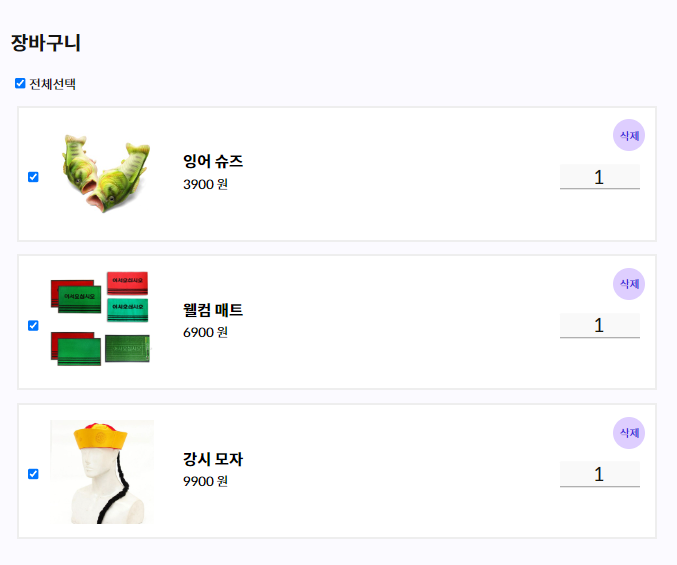
오늘 미니 프로젝트는 쇼핑몰 장바구니 기능을 만드는 것이다. > ### 요구사항 메인 화면에서 장바구니 버튼을 누른 후, 장바구니 페이지로 이동하면 상품이 담겨있어야 함. 장바구니 페이지에서 장바구니에 담긴 아이템의 개수를 변경할 수 있어야 함. 네비게이션 바에 상품
16.TIL 14) 클라이언트-서버

1. 클라이언트-서버 아키텍처 우리가 사용하는 웹 페이지는 대부분 2티어 아키텍처로 이루어져 있다. 2티어 아키텍처란, 리소스가 존재하는 곳과 리소스를 사용하는 앱으로 분리시킨 구조를 말한다. 다른말로 라고 부르기도 한다. 클라이언트 - 서버는 각각 서로에게
17.TIL 15) React-Redux로 상태 관리하기

지난번엔 useState를 통해 상태를 관리했었다. 하지만, 컴포넌트 간 props로만 상태를 전달하고 관리하려니, 이 일어나게 되었다. 이럴 때 사용하는 것이 이다. Redux 란? Redux는 자바스크립트에서 상태를 관리하기 위한 도구다. Redux는
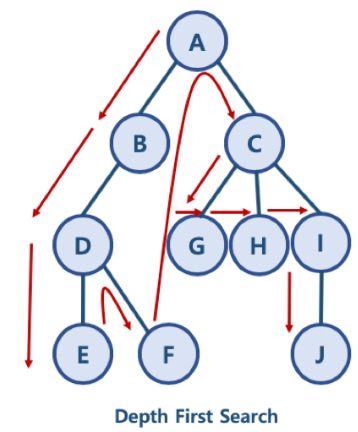
18.TIL 16) DFS & BFS with Javascript

1. DFS dfs는 깊이 우선 탐색이라고 하며, 그래프에서 깊은 부분을 우선적으로 탐색하는 알고리즘이다. DFS를 구현하는 데는 2가지의 방법이 있다. 1-1) 재귀(Recursive DFS) > ### 로직 > 1. 방문 여부를 기록하기 위해 방문 배열 vi
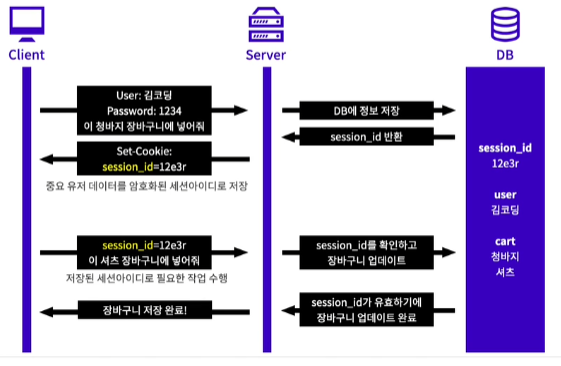
19.TIL 18) Session & Token

세션은 쿠키와 다르게 중요한 데이터를 서버에 저장한다.중요한 데이터를 클라이언트에 전달할 때 직접 전달하지 않고 암호화 된 상태로 전달한다.마치 신분증과 같은 역할을 하는 것.세션은 서버에서 추가적인 검증을 하므로 좀 더 보안에 용이하다.Node.js에서는 세션을 관리
20.TIL 17) Cookie

1. Cookie 쿠키는 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터다. 서버가 웹 브라우저(클라이언트)에 정보를 저장하고 불러올 수 있는 수단으로 해당 도메인에 쿠키가 존재하면 웹 브라우저는 도메인에게 http 요청 시 쿠키를
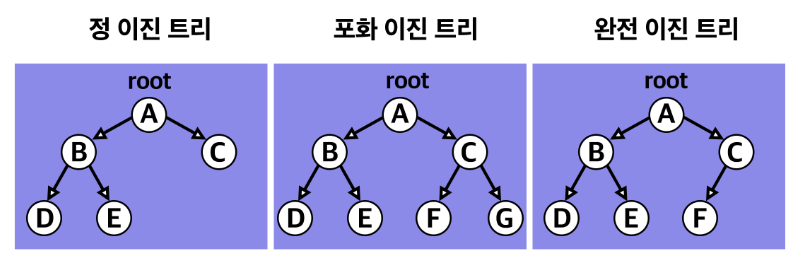
21.TIL 19) Tree

자료구조 Tree는 나무의 형태를 띈 계층적 자료구조다. 하나의 데이터 아래 여러 개의 데이터가 존재하는 비선형 구조다.아래로만 뻗어나가기 때문에 사이클이 존재하지 않는다.트리는 Root라는 하나의 꼭짓점 데이터를 시작으로 여러 개의 데이터를 간선으로 연결한다.각 데이
22.TIL 21) React Custom Hooks

반복되는 로직을 하나의 커스텀 훅으로 재사용 할 수 있다.지금 코드를 보면부분이 중복되는 로직인 것을 확인할 수 있다.따라서, 이것만 따로 빼서 customHook을 제작한다.이러한 커스텀 훅을 만들때는 규칙이 필요하다.Custom Hook을 정의할 때는 함수 이름 앞
23.TIL 20) useMemo & useCallback

리액트 컴포넌트는 상태가 변경되거나 부모 컴포넌트가 렌더링이 될 때마다 리렌더링을 한다.하지만, 너무 잦은 리렌더링은 앱에 좋지 않은 성능을 끼친다.이때, 사용하는 React Hook이 useMemo와 useCallback이다.useMemo는 특정 값을 재사용하고자 할
24.TIL 22) TypeScript

ts는 js의 한계점을 극복하기 위해 만들어졌다.Javascript는 위와 같은 코드에서 number타입의 변수를 강제적으로 문자열로 변환시켜서 원하지 않는 결과를 초래한다.이런 문제점을 보완한 게 TypeScript다. 요소의 타입과 갯수가 고정된 배열을 표현한다.a
25.TIL 23) TypeScript(2)

1. Enum 타입스크립트의 Enum은 특정 값의 집합을 정의할 때 사용한다. 위 열거형에 값을 지정할 수도 있다. 지정한 값을 가지고 산술 연산도 수행이 가능하다. 숫자 말고도 문자로도 지정할 수 있다. 문자형 열거형은 다음과 같은 상황에서 정의하기 좋다.
26.TIL 23) CI/CD

1. Cloud Computing 1. 등장배경 클라우드 컴퓨팅 이전에는 전산실에 컴퓨터를 배치하고 인터넷을 연결하여 서비스를 제공했다. 그러나 전산실에 서버 수용 능력이 한계가 도달하는 경우가 생겼다. 또한, 이러한 방식은 서버를 주기적으로 관리 해줘야 하는
27.TIL 24) CORS 정책과 Proxy

1. CORS CORS란 특정 유형의 악성 웹 콘텐츠로부터 사용자를 보호하기 위해 만들어진 보안 메커니즘이다. 웹 페이지나 애플리케이션이 제공하는 출처가 아닌 다른 출처의 리소스와 상호 작용할 수 있는 방법을 결정하는 규칙이다. 1. SOP CORS를 사용하기