1.동기와 비동기
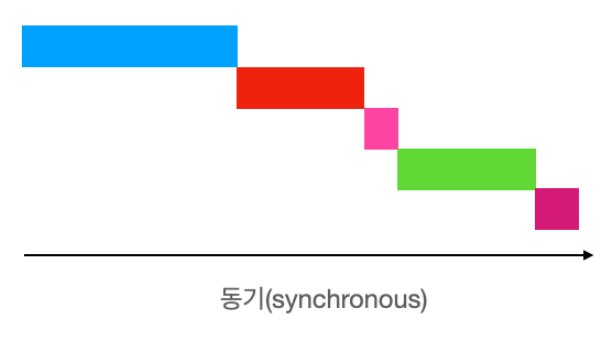
동기 처리란 특정 코드의 실행이 완료될 때까지 다른 작업들이 기다리고 난 후 실행되는 것을 의미한다.

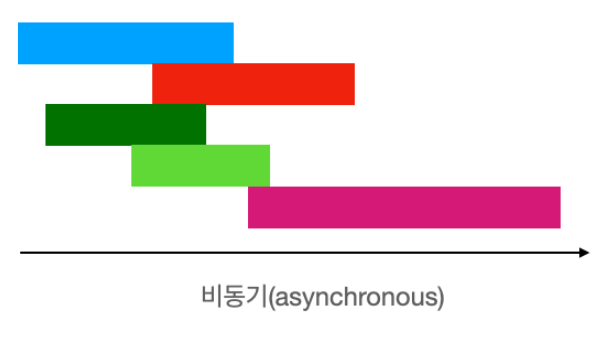
비동기 처리란 특정 코드의 실행이 완료될 때까지 기다리지 않고, 다음 코드를 수행하는 것으로 동기 처리보다 훨씬 효율적이다.

2. 타이머
Javascript 에서 비동기를 사용할 수 있는 것으로는 타이머 API가 있다.
setTimeout(callbackfunction,time);: 일정 시간 후에 callback함수를 실행
setTimeout(()=>{
console.log("1초 후 실행");
},1000);clearTimeout(TimeoutId): 타이머 종료
const timer = setTimeout(function () {
console.log('10초 후 실행');
}, 10000);
clearTimeout(timer);setInterval(callbackfunction,millisecond): 일정 시간의 간격을 가지고 함수를 반복적으로 실행
setInterval(function () {
console.log('1초마다 실행');
}, 1000);clearInterval(intervalId): setInterval 타이머를 종료
const timer = setInterval(function () {
console.log('1초마다 실행');
}, 1000);
clearInterval(timer);3. Promise
비동기를 제어할 수 있는 함수에는 Promise 가 있다.
Promise는 객체로써 다음과 같은 문법을 가진다.
let promise = new Promise((resolve, reject) => {
// 1. 정상적으로 처리되는 경우
// resolve의 인자에 값을 전달할 수도 있습니다.
resolve(value);
// 2. 에러가 발생하는 경우
// reject의 인자에 에러메세지를 전달할 수도 있습니다.
reject(error);
});- resolve(value) : 일이 성공적으로 끝난 경우 그 결과를 나타내는 value와 함께 호출
- reject(error) : 에러 발생 시 error와 함께 호출
const test = false;
let promise = new Promise((resolve, reject) => {
setTimeout(function () {
if (test == true) {
resolve("성공");
}
reject("실패");
}, 1000);
});
promise.then(
(result) => {
console.log(result);
},
(error) => {
console.log(error);
}
);사실 위와 같은 문법은 promise객체 선언부의 if문을
try...catch로 변경할 수 있다.
setTimeout(function () {
try{
resolve("성공");
}
catch(e){
reject(e);
}
}, 1000);이게 더 옳바른 문법이 된다.
만약 여러개의 .then 을 통해 비동기 작업을 취하는 경우는 어떻게 작성해야할까?
const promiseOne = () => new Promise((resolve, reject) => setTimeout(() => resolve('1초'), 1000));
const promiseTwo = () => new Promise((resolve, reject) => setTimeout(() => resolve('2초'), 2000));
const promiseThree = () => new Promise((resolve, reject) => setTimeout(() => resolve('3초'), 3000));
const result = [];
promiseOne()
.then(value => {
result.push(value);
return promiseTwo();
})
.then(value => {
result.push(value);
return promiseThree();
})
.then(value => {
result.push(value);
console.log(result);
// ['1초', '2초', '3초']
})위와 같이 .then .then .then 반복을 해줘야 한다.
하지만, 위와 같은 방법은 가독성에도 문제가 있으므로 Promise.all() 으로 작성한다.
const promiseOne = () => new Promise((resolve, reject) => setTimeout(() => resolve('1초'), 1000));
const promiseTwo = () => new Promise((resolve, reject) => setTimeout(() => resolve('2초'), 2000));
const promiseThree = () => new Promise((resolve, reject) => setTimeout(() => resolve('3초'), 3000));
// promise.all
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then((value) => console.log(value))
// ['1초', '2초', '3초']
.catch((err) => console.log(err));