1. Side Effect
함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 것을 sideEffect 라고 한다.
React에서는 fetch를 통해 API를 가져오는 경우 sideEffect가 발생했다고 한다.
또한, 타이머 사용(setTimeout)시에도 sideEffect가 발생한다.
React에서 props로 인자를 전달하는 동작에는 sideEffect가 발생하지 않는다.
2. useEffect
useEffect는 컴포넌트 내에서 sideEffect를 실행할 수 있게 하는 React Hook이다.
useEffect(sideEffectFunction,[deps])- sideEffectFunction : 수행시키고자하는 작업
- deps : 의존성 배열로 해당 배열 안의 값이 바뀌면 상태 변경을 감지하고 실행한다.

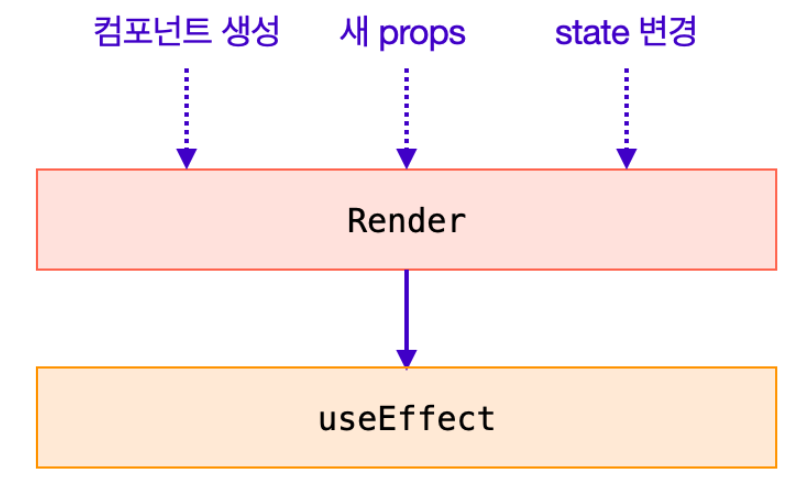
useEffect는 렌더링 후 실행된다.
컴포넌트 처음 생성 시, 컴포넌트에 props 전달 시, 컴포넌트의 상태 변화 시 전부 렌더링이 되므로
각각 useEffect도 작동한다.
useEffect(()=>{
console.log("렌더링 될때마다 실행");
})
useEffect(() => {
console.log("컴포넌트가 처음 생성 시 실행")
},[])
// 보통 이런 경우는 외부 API를 불러올 때 사용하며, 더이상 API 호출이 필요하지 않을때 사용한다.
useEffect(() => {
console.log("의존성 배열 dep이 업데이트 될 때마다 실행")
},[dep])